Adobe Muse Google Reviews widget

Create your Google Reviews widget
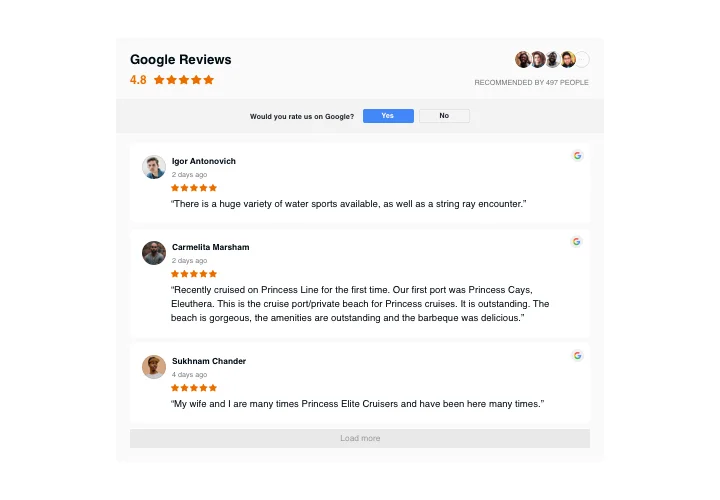
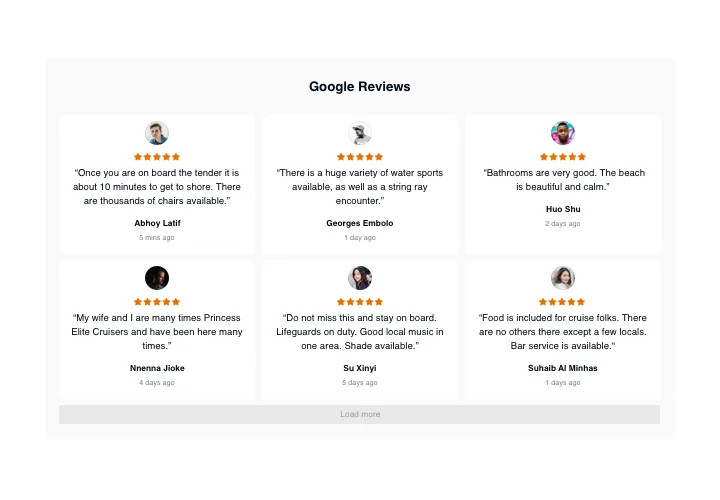
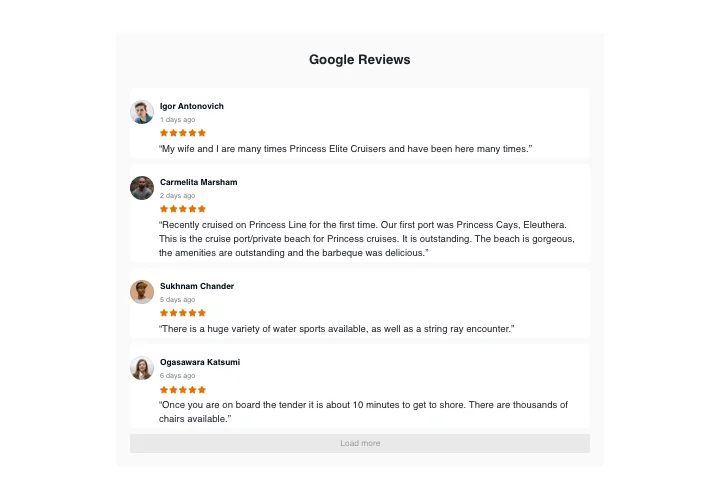
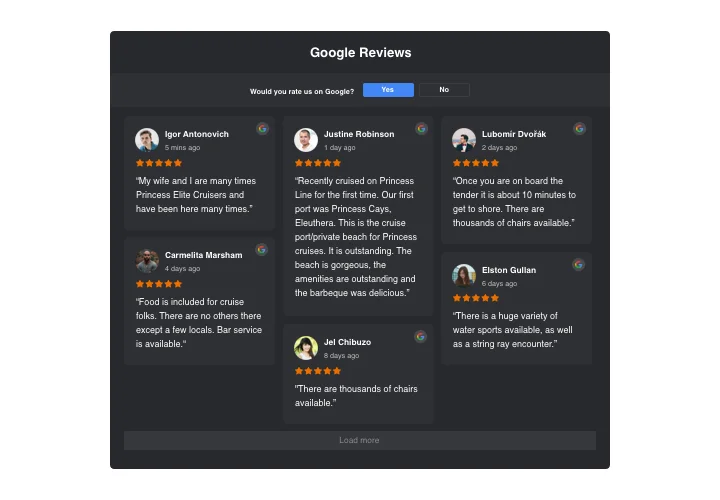
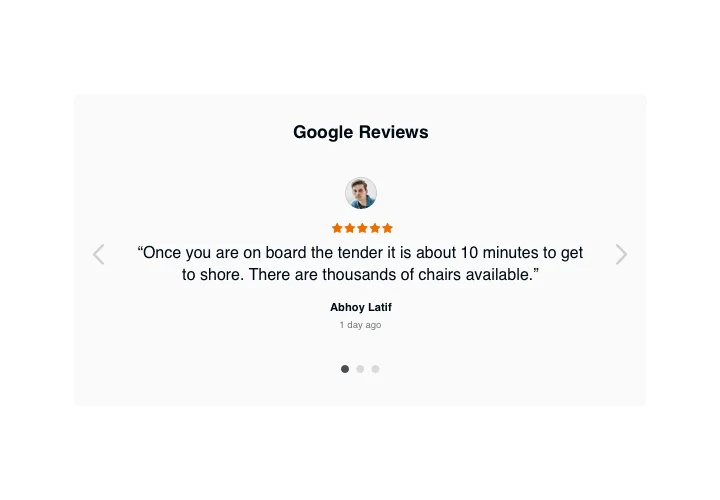
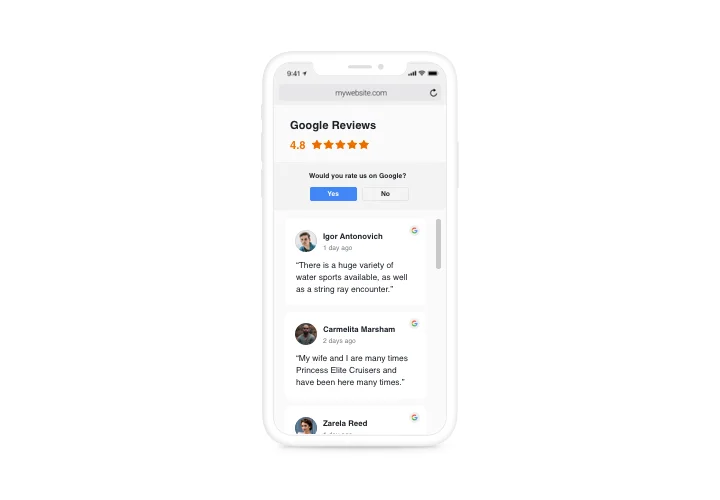
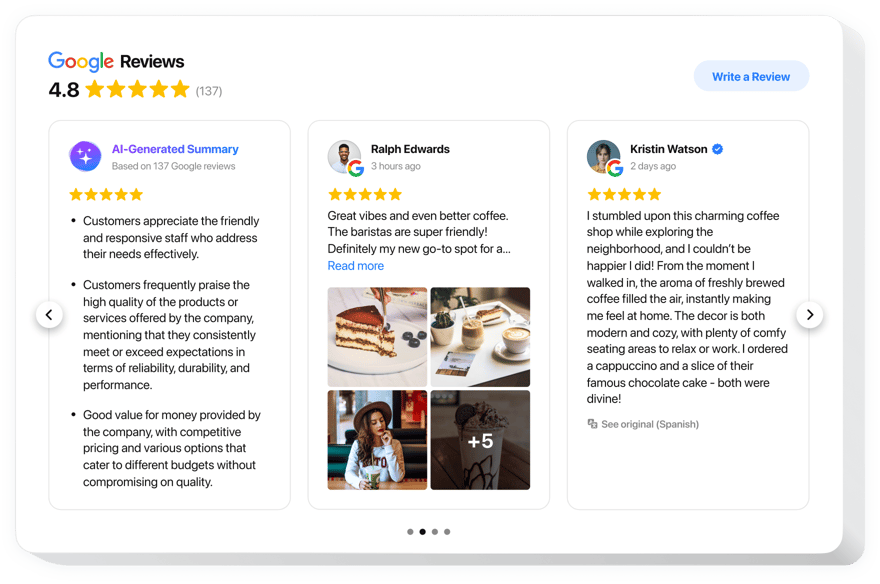
Screenshots
Embed Google Reviews on Adobe Muse
Want to enhance the credibility of your Adobe Muse website? Showing Google reviews on your pages is a good idea: it will attract customers and bring new sales. There are several ways to attach your feedback to the website, one of them being the Elfsight Google Reviews, a no-code solution that doesn’t take much time and can be used for free.
Features
To get a clear understanding of the widget, you can look through the list of its top traits. They make this widget incredibly efficient for your Adobe Muse website:
- Easy to connect reviews. You can insert your Google Place ID or just enter the name and the address of the company. Not having a physical address is not a problem either.
- Review moderation & filters. With Elfsight, it is easy to adjust multiple filters and show only relevant Google reviews. For instance, you can define the minimum rating to be displayed or ban certain authors from being seen in the widget.
- Button to collect more reviews. Just add a customizable CTA button to your reviews bar to let the customers contribute with their feedback.
- Star snippet to boost Google traffic. Stand out from your competitors by enabling markup to make stars appear in search results. This enhancement will help you capture attention and increase your click-through rate.
- Advanced design customization. Select from various layouts such as Slider, List, Masonry, Grid, Carousel, Floating Badge, and more. Personalize each review’s content: titles, badges, names, and stars to seamlessly align with your design.
Discover how to embed the Google Reviews into your Adobe Muse website
The following actions are the only thing you need to set up the widget on your Adobe Muse website. It is going to take a couple of minutes of time and doesn’t involve coding.
- Create your unique Google Reviews widget
Start with any template in the demo, connect your customer reviews, and get a plugin with a preferred layout and functions. - Receive the individual code to embed the widget
After you have created your widget, you will obtain the individual code in your dashboard. Copy the code that holds all the information about your widget’s settings. - Display the widget on your Adobe Muse website
Select the website’s area you wish to have the widget on and paste the code there. Save the results.
Done! Check how the widget is working on your website.
Still experiencing issues with embedding Google reviews on a Adobe Muse website? Just read our article on adding Google Reviews to your website.