Embedding a LinkedIn feed on your website is a quick and simple process, as we have a perfect solution for you – Elfsight LinkedIn Feed. We offer a user-friendly setup, cool features, and customization options for your goals. Let’s explore how you can integrate the best LinkedIn widget into your website with just a few simple steps:
- Customize a template to match your website’s style.
- Use Elfsight’s generator to get the installation code.
- Copy and embed the code on your website.
Want to see it in action? Check out our live demo for a quick example⬇
Detailed Guide: How to Embed LinkedIn Feed on Website
Let’s see a detailed guide on how to create a custom LinkedIn embed for any website. We’ll start from the beginning to explore all the settings and features along the way.
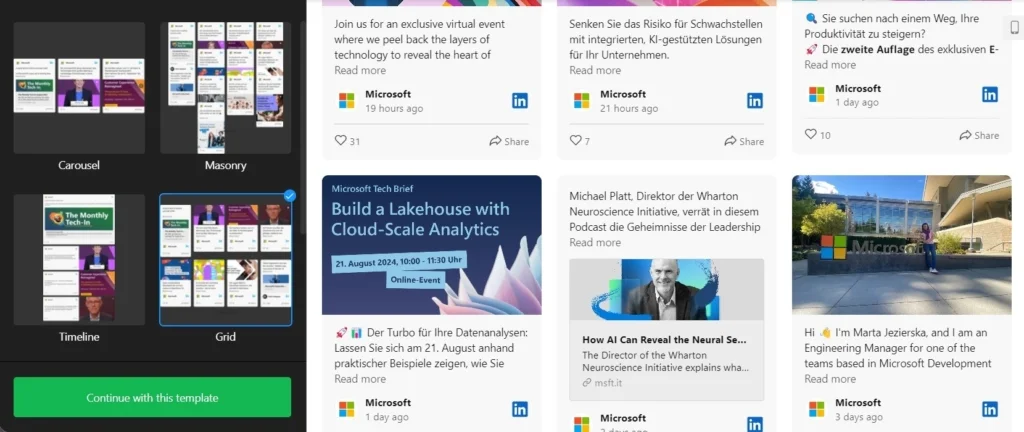
- Start with a perfect template. We offer a variety of custom templates that are suitable for most use cases. Explore them all to decide which one best meets your needs.
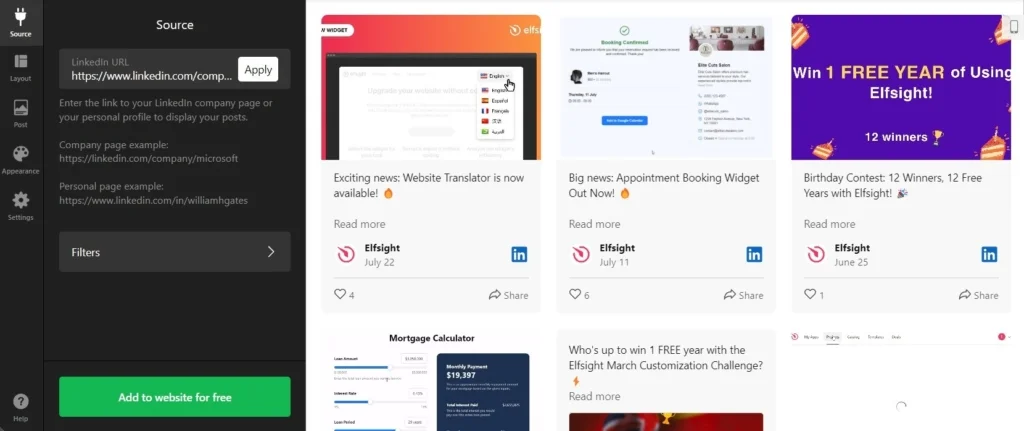
- Connect your company’s feed. Simply add a link to your company’s main LinkedIn page to view all the posts that have been published.
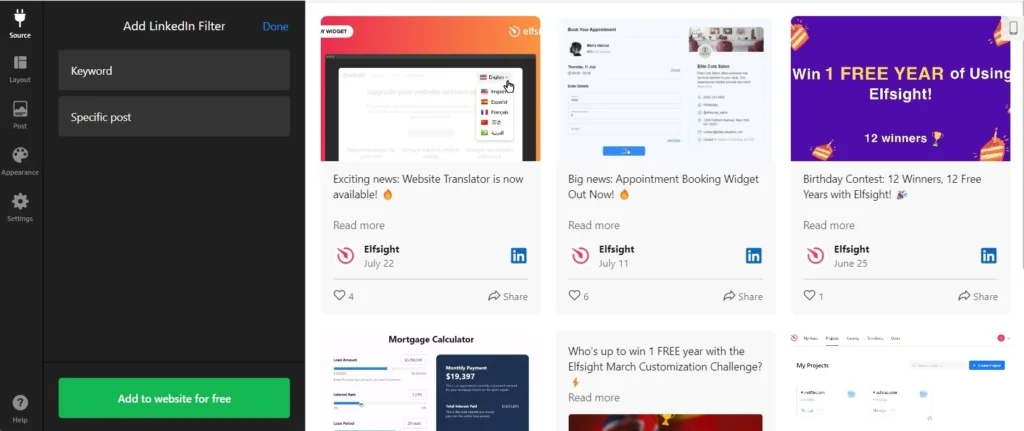
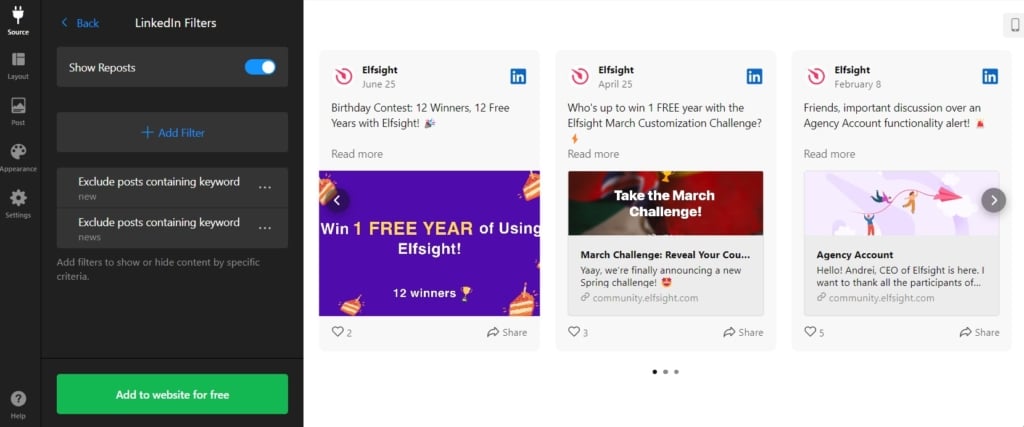
- Use filters. You can easily customize the content of your feed within the widget. Add keywords to exclude certain posts, or use links to add or remove specific posts.
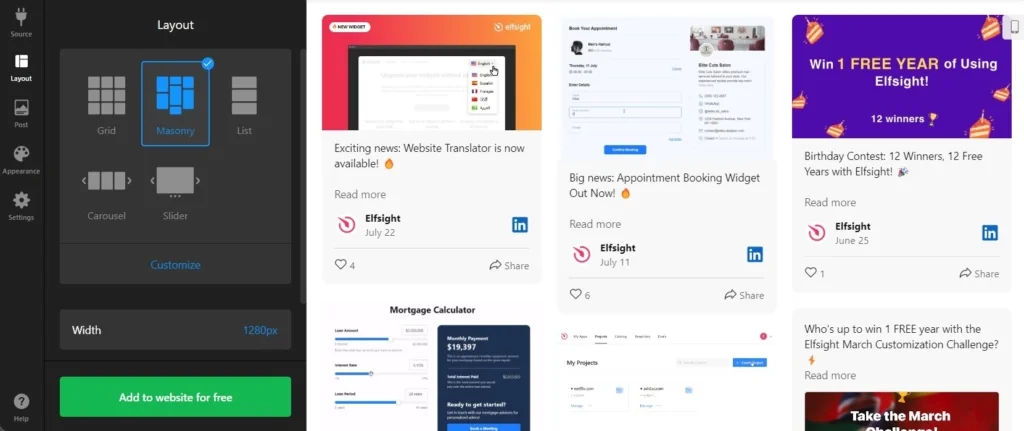
- Try different layouts. We provide a range of layouts to help you find the perfect look for your feed on the website. Preview them live to see which one best complements your website’s design.
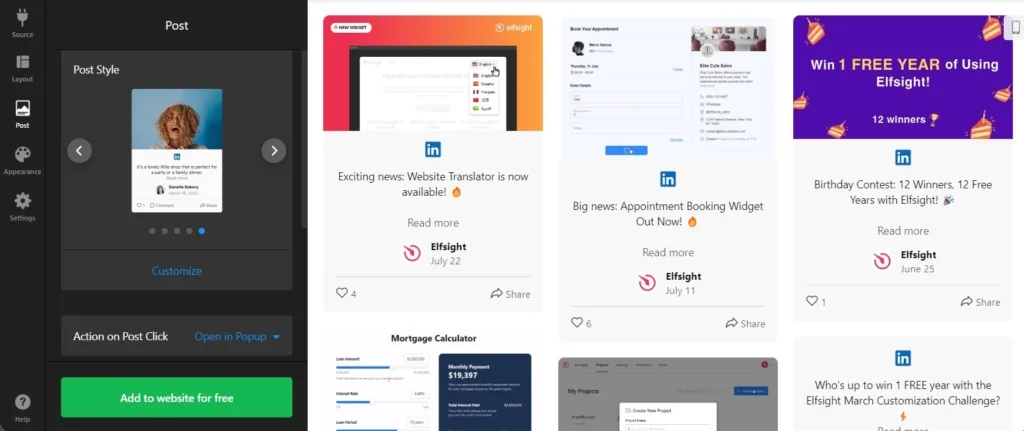
- Adjust view modes. In the ‘Post’ tab, you can enable or disable various elements of your posts. Define how the posts should appear in the feed and what information should be displayed. You can also customize how the post looks in the popup view.
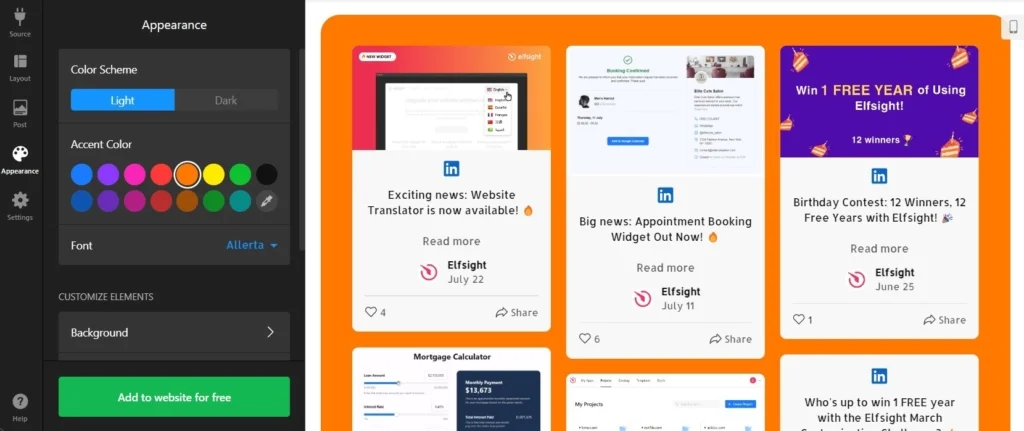
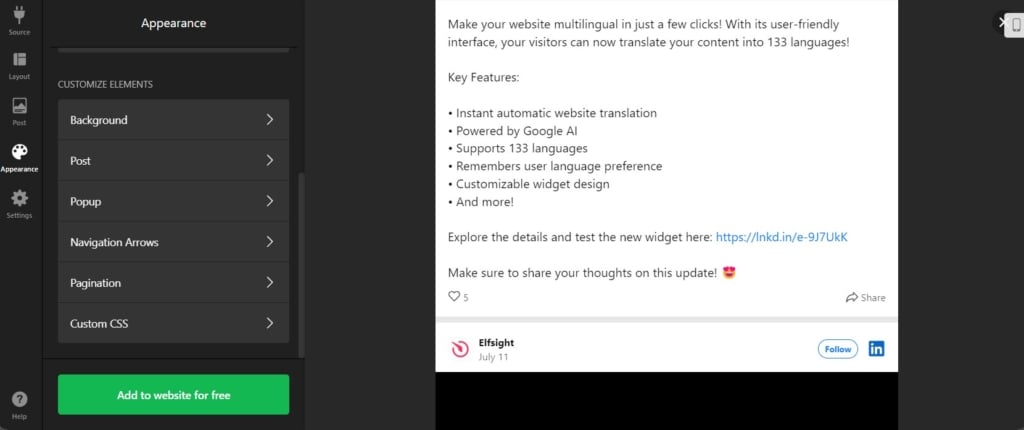
- Develop your custom design. Choose a color palette or customize the appearance of each element. In the ‘Appearance’ tab, you can adjust fonts, padding, icons, and much more.
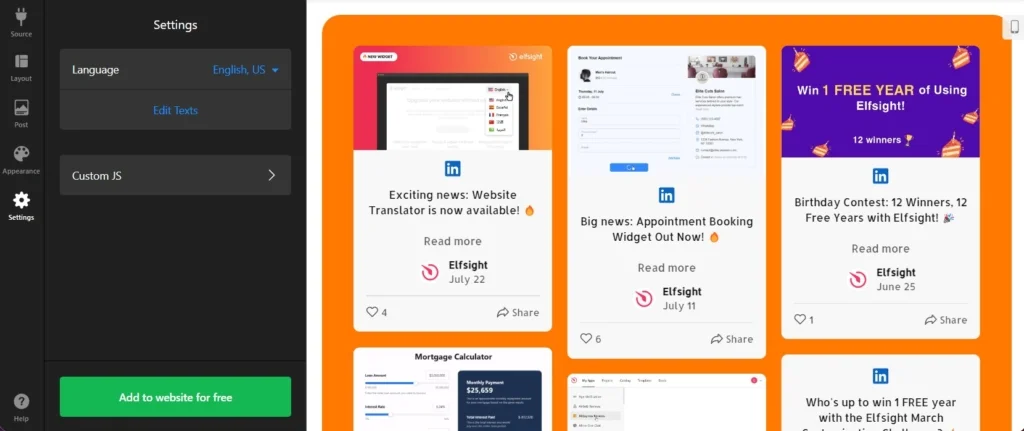
- Set language and texts. The ‘Settings’ tab offers a selection of languages for your widget and LinkedIn feed. Additionally, you can manually edit the text of menu items to make them more relevant or to create creative and catchy phrases.
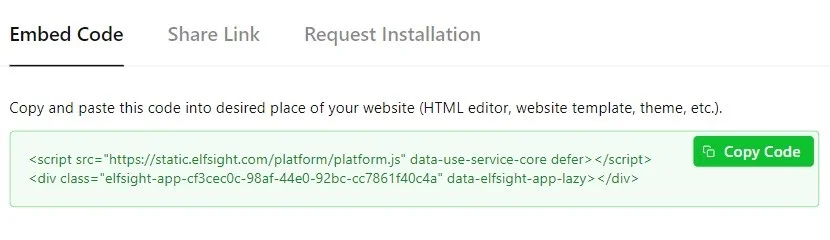
Finished? Click ‘Add to website’ to generate the LinkedIn feed embed code for your site. This code contains all the information about your custom widget. Simply insert the code into the desired location on your webpage. Guidelines for the most common CMS platforms are provided in the next section.
How to Add LinkedIn Feed to Any Website or CMS
You can effortlessly embed the LinkedIn feed on any website with Elfsight’s widget. We prepared a few brief manuals for the most popular platforms that our customers use. Check them out to embed your LinkedIn company feed on the website in a few minutes.
Add LinkedIn feed to HTML website

Embedding a LinkedIn Feed on an HTML website is straightforward and works seamlessly with this type of platform. Follow these simple steps to add the feed in a few minutes.
- Access your website’s admin panel. Ensure you have the necessary permissions to edit the HTML code directly from the admin panel to integrate the widget without issues.
- Insert the embed code into your website’s HTML. Select the specific location on the page where you want the LinkedIn Feed to be displayed for your audience.
- Save your changes and verify functionality. Confirm that the LinkedIn Feed appears as expected on your webpage and operates smoothly.
Add LinkedIn feed to WordPress website

Adding your LinkedIn Feed to a WordPress website is easy by using a custom HTML block to insert the provided code, ensuring the feed appears exactly where you want it.
- Log in to your WordPress dashboard. You’ll need access to the admin panel to modify the HTML code on your site.
- Navigate to ‘Pages’ and choose the desired page. Consider your business goals and the strategic placement of the LinkedIn Feed as you select the page.
- Add a custom HTML block. Place this block in the exact location on the page where you wish to display the LinkedIn Feed.
- Paste Elfsight’s embed code into the block. Make sure to ‘Update’ the page and verify that the LinkedIn Feed functions properly on your website.
Create LinkedIn Feed in WordPress→
Add LinkedIn feed to Wix website

Integrating the LinkedIn Feed widget into a specific page on your Wix site is straightforward, with the custom code provided by Elfsight fitting seamlessly into your chosen area.
- Access your Wix website editor. Log in to your Wix account, select the site you want to modify, and navigate to your website’s dashboard. Click on ‘Edit Site’ to open the editor.
- Add an HTML block for the widget. Click the Plus icon on the left-hand menu, go to the Embed section, and under the ‘Custom Embeds’ tab, select ‘Embed a Widget’ to place a new HTML block on your page.
- Paste the LinkedIn Feed widget code. Click ‘Enter Code’ and insert the embed code provided by your LinkedIn Feed widget provider. After pasting the code, click ‘Update’ to integrate the widget into your page.
- Adjust the widget’s size and position. Resize and reposition the widget to ensure it fits well and enhances the visual appeal of your page.
- Optimize for mobile devices. Switch to the mobile editor, adjust the widget as necessary, and ensure it displays correctly on mobile devices. Once satisfied, publish your changes.
Add LinkedIn feed to Shopify website

Adding the LinkedIn Feed widget to any page of your Shopify website is a quick and easy process. Simply insert the pre-made code from Elfsight into the designated area of your website.
- Access your Shopify admin panel. Navigate to the ‘Online Store’ section to begin editing your website.
- Select ‘Customize’ from the menu. From the drop-down menu, click ‘Add Section’ in the left-hand panel.
- In ‘Custom Content,’ click ‘Add.’ Remove any pre-installed Shopify elements that you do not need.
- Choose ‘Custom HTML.’ Find this option within the ‘Add Content’ menu to proceed.
- Locate the ‘HTML’ section and embed the LinkedIn Feed. Paste the LinkedIn embed code in the ‘HTML’ section to embed LinkedIn Feed on the website. Be sure to save all changes.
Create LinkedIn Feed in Shopify→
Add LinkedIn feed to Squarespace website

Embedding the LinkedIn Feed on a specific page of your Squarespace website is simple. Just insert the generated code from Elfsight into the appropriate block on your page.
- Log in to your Squarespace admin panel. Access your Squarespace account, select the site where you want to add the widget, and navigate to your site’s dashboard to begin editing.
- Navigate to the ‘Website’ section. Choose the page where you want the LinkedIn Feed widget to appear by selecting it from the ‘Website’ section in the main menu.
- Click ‘Edit’ and then ‘Add Section.’ Start editing the chosen page by clicking ‘Edit,’ then select ‘Add Section’ to create a new section for the widget.
- Add a code block. Select ‘Add a blank section,’ then click ‘Add block’ and choose ‘Code’ from the available options. This is where you’ll paste your LinkedIn Feed widget code.
- Paste the LinkedIn Feed widget code. Click the ‘Edit’ icon, insert the LinkedIn Feed embed code, and adjust the block’s width and placement. Ensure the widget is positioned correctly and looks visually appealing on your page.
Create LinkedIn Feed in Squarespace→
Add LinkedIn feed to Webflow website

Adding the LinkedIn Feed widget to Webflow pages is a smooth and straightforward process. Simply insert the generated code into an Embed element.
- Start by accessing Webflow. Log in to your Webflow admin dashboard and select the website where you want to embed the LinkedIn Feed widget.
- Add the Embed element. In the Webflow editor, click the Plus icon, then drag and drop the Embed element from the left menu into the desired location on your page where you want the LinkedIn Feed to appear.
- Insert the LinkedIn Feed code. Paste the LinkedIn Feed code from Elfsight into the HTML Embed Code Editor that pops up. Once done, click ‘Save & Close.’
- Customize and publish. Adjust the settings for your LinkedIn Feed as needed, then click ‘Publish’ and select the area where you want to embed LinkedIn Feed on the website.
Create LinkedIn Feed in Webflow→
Add LinkedIn feed to Elementor website

Embedding the LinkedIn Feed widget into Elementor is simple and convenient. All you need is an empty block on your page where you can insert the widget code.
- Start in the WordPress backend. Log into your WordPress website’s admin dashboard, navigate to ‘Pages,’ and select the page where you want to add the LinkedIn Feed widget.
- Begin editing with Elementor. Click ‘Edit with Elementor’ to start customizing the selected page.
- Add the HTML element. Use the drag-and-drop feature to place the HTML element onto your page.
- Insert the widget’s code. Paste the LinkedIn feed code from Elfsight into the HTML Code box within the HTML element.
- Update and preview. Click ‘Update’ to apply your changes and enjoy the transformed page with the embedded LinkedIn Feed.
Create LinkedIn Feed in Elementor→
Benefits of LinkedIn Feed Widget
Displaying a LinkedIn Feed on your website offers a range of valuable benefits for your business. LinkedIn content is professional and informative, enhancing the credibility and authority of your website. By integrating LinkedIn, you can improve your networking opportunities and brand reputation. Here are some of the positive outcomes:
- Boosts professional engagement. Adding a LinkedIn Feed to your website makes it a more engaging and informative space for visitors, especially those in the professional and business sectors. The dynamic, career-oriented content encourages visitors to explore more and engage with your brand.
- Drives conversions with thought leadership. A LinkedIn Feed acts as a showcase for your brand’s professional insights, updates, and achievements. This thought leadership content builds trust and authority, persuading potential clients or partners to engage with your brand or services.
- Enhances networking and brand visibility. By integrating your LinkedIn Feed, you strengthen the connection between your website and your LinkedIn presence. This integration enhances visibility on both platforms, driving more engagement, expanding your professional network, and elevating your brand’s profile in the industry.
Official Way to Embed LinkedIn Feed on Website
LinkedIn offers a basic method to embed individual pieces of content from a personal profile’s activity feed, such as articles, posts, images, and videos.
Advantages: direct integration, fastest embedding process
- Access the activity feed. Go to the publicly visible activity feed of the LinkedIn profile and locate the specific post you wish to embed.
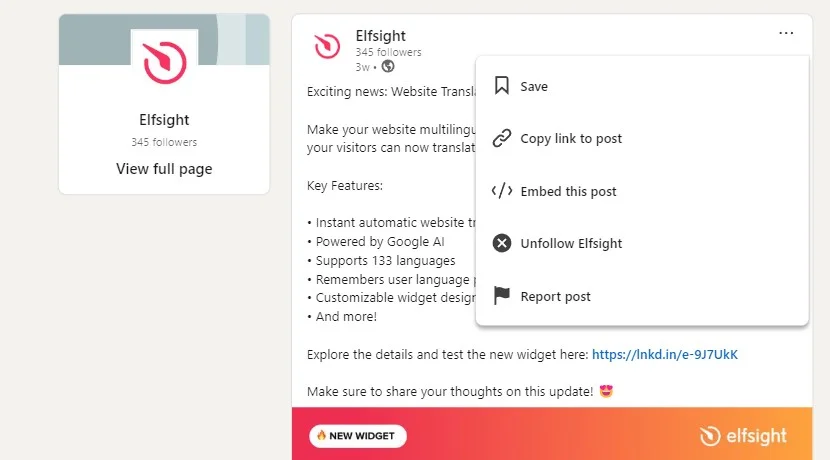
- Click the three-dot icon. At the top right corner of the post, click on the three-dot icon.
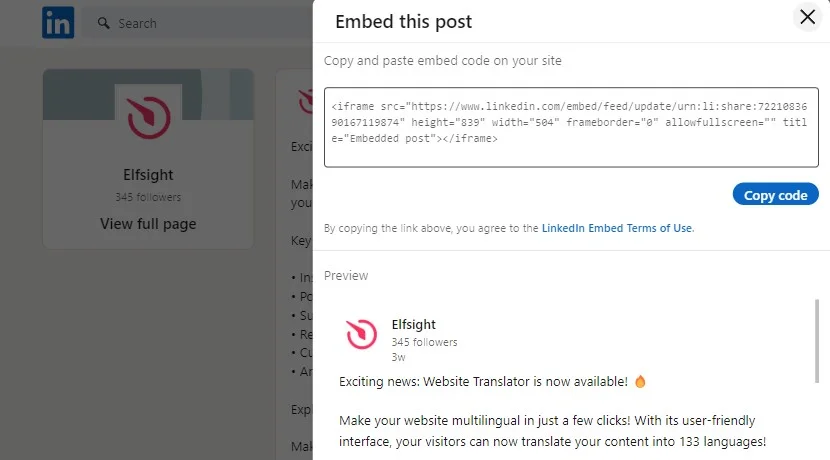
- Select ‘Embed this post.’ Choose the option to embed the post from the dropdown menu.
- Copy and paste the embed code. A pop-up window will appear with the embed code. Copy this code and paste it into the desired location on your website. This process can be repeated for articles, images, and videos.
- Insert the code on your website. Place the copied code into a custom section of your website builder on the page where you want the content to appear.
Advantages: This allows you to filter feed posts by keywords, hashtags, or URLs, ensuring that you share exactly the content you prefer. Additionally, the widget offers spectacular popup view modes, enabling your website visitors to explore each post in detail or find it immediately on LinkedIn.
Examples of Companies Embedding LinkedIn Posts on Websites
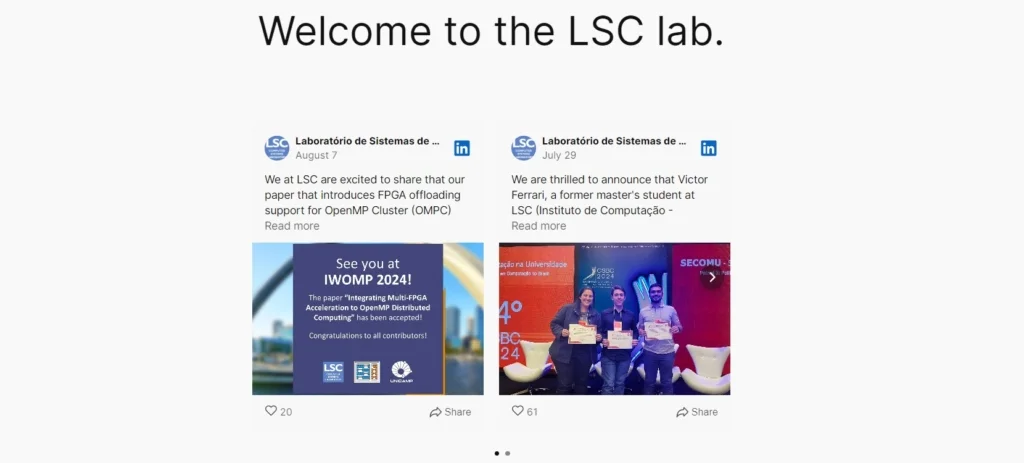
LinkedIn Feed on homepage
LSC Laboratory invites customers to explore their LinkedIn feed, highlighting the importance of this information source for the company and demonstrating their openness to communication through this channel. Website visitors can instantly view the latest posts in the engaging Carousel layout, which the company selected for their Elfsight widget.

Small Widget layout for bright designs
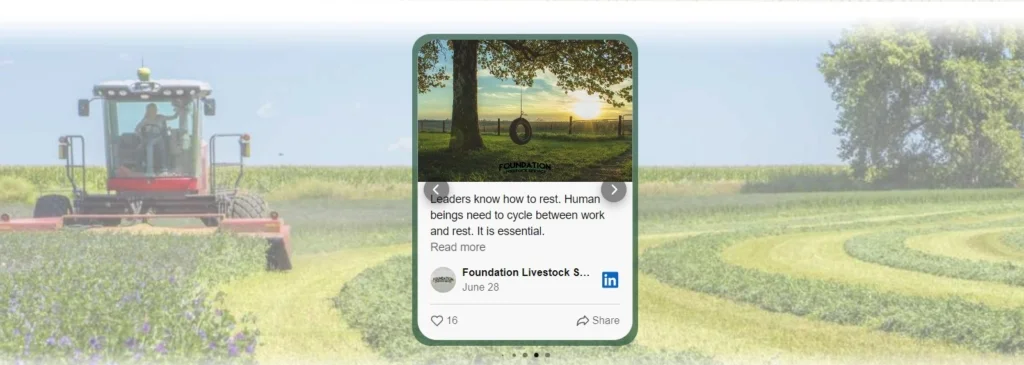
Among the LinkedIn Feed templates, Elfsight offers a compact solution called the Small Widget layout. Foundation livestock services company utilizes this minimalistic card to complement their website, which is rich in colorful sceneries and visual elements. This approach allows the company to showcase their feed without overwhelming website visitors.

LinkedIn Feed for news and events
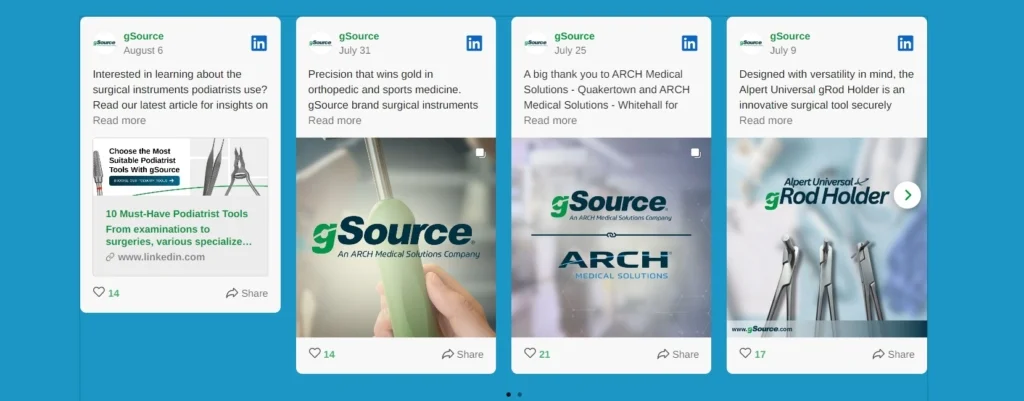
gSource company selected the LinkedIn Feed widget to display a carousel of events in the news section of their website. By complementing the news tab with a brand-colored carousel of LinkedIn posts, the company provides a comprehensive view of their current activities and ongoing projects.

Engaging Masonry with latest posts
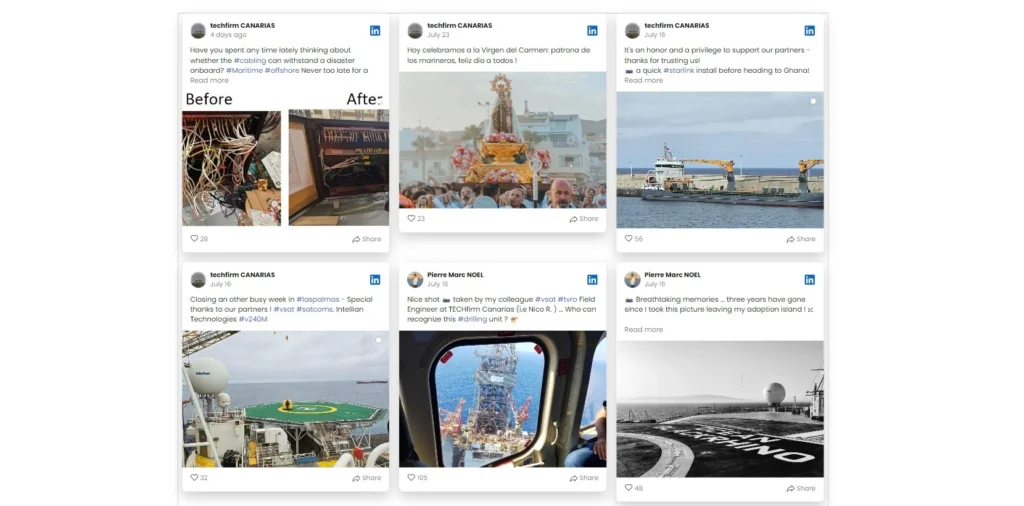
Check out how the Masonry layout appears on techfirm CANARIS’s website, showcasing each post in a highly visible way. This layout is perfect for posts with images, transforming the grid into a dynamic catalog with like and share opportunities.

LinkedIn Grid with popup view mode
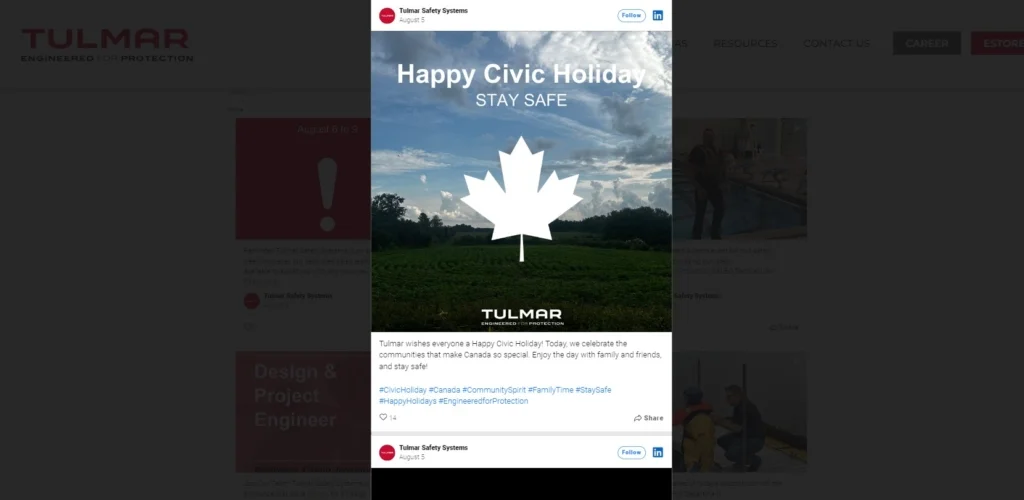
Tulmar Safety Systems has opted for a structured Grid layout to showcase their posts in the LinkedIn feed. They also take advantage of an Elfsight feature that allows customization of the on-click popup for LinkedIn posts. See how the company enables visitors to explore and interact with posts, helping to grow Tulmar’s LinkedIn audience.

Best Practices and Tips
Place the feed where it complements your content
When embedding a LinkedIn profile on your website, align it with your business goals. Consider using it to showcase your brand’s development and credibility, or perhaps to highlight your team and events that reveal the life and culture of your company. To find your strategy, you can read how to use LinkedIn for business so that one can build credibility, expand network, and gain insider expertise.
Filter and moderate content
When composing your LinkedIn feed with an Elfsight widget, you can hide specific posts or categories to create a cohesive and curated appearance. This allows you to maintain a logical chronology that aligns with your desired presentation.

Encourage visitor interaction
With Elfsight, you can take advantage of CTA buttons to gain new subscribers or encourage visitors to share your published posts. This feature makes your website more interactive and helps you connect with new people interested in your company.

Customize your LinkedIn embed
By now, you already know how to beautifully embed LinkedIn posts on your website. Customize the feed by painting it in your brand’s colors or adjusting it to match a specific page’s content— the customization options are limitless with the LinkedIn widget.
Final Thoughts
Embedding a LinkedIn Feed on your website is an effective way to elevate your brand’s professional presence and foster meaningful engagement with your audience. We’ve explored various methods to seamlessly integrate this feature, emphasizing the simplicity and effectiveness of using the LinkedIn Feed widget by Elfsight. This widget allows you to display professional, real-time content effortlessly, making your website more informative and authoritative.
By adhering to the best practices we’ve outlined, you can ensure the LinkedIn Feed enhances user engagement, strengthens your brand’s credibility with thought leadership content, and deepens your integration between your website and LinkedIn presence. Whether your goal is to increase professional engagement, drive conversions through authentic content, or expand your network, Elfsight’s LinkedIn Feed widget offers a powerful solution to help you achieve these objectives.
FAQ
Is the LinkedIn Feed widget free?
Yes, the LinkedIn Feed widget is available for free, offering a wide range of features and settings to help you seamlessly integrate LinkedIn content into your website. Even with the free version, you can customize the feed’s appearance, choose from various layouts, and take advantage of multiple display options to suit your website’s needs.
Why should I embed LinkedIn posts with Elfsight?
Embedding LinkedIn posts with Elfsight gives you unparalleled customization options. You can choose from a variety of templates and layout choices to perfectly match your website’s design. Whether you want to highlight specific content, filter posts, or adjust the visual style, Elfsight’s widget provides you with the flexibility to create a LinkedIn Feed that enhances your site’s professional appeal and engages your audience effectively.
How often does the LinkedIn Feed widget update?
The LinkedIn Feed widget updates in real-time, ensuring that your website always displays the latest content from your LinkedIn profile or page. As soon as new posts, articles, or updates are published on LinkedIn, they are automatically reflected in the widget on your site. This real-time synchronization keeps your audience engaged with the most current information and maintains a dynamic presence on your website.
More Ideas for Your Business
- Need a real boost in credibility? With Elfsight’s Google Reviews widget you can share your customer feedback on any page of your website. This way, you will get more loyalty from potential shoppers and increase your sales.
- Want to share Instagram posts either? We have an extraordinary Instagram Feed that you can easily embed into websites and share pictures and stories efficiently. That’s an incredible solution for businesses that like to be open for customers in social media.
- How about a greater social media experience? If you are using multiple social media platforms as your sources of business activity, you may like our wholesome Social Feed widget with dozens of media that you can aggregate on the website.
Have A Question?
We hope this guide has been useful. If you need further assistance or additional information about embedding the LinkedIn Feed widget on a website, don’t hesitate to contact us. We’re here to ensure everything runs smoothly for you. At Elfsight, our goal is to provide you with the best no-code widgets to enhance your website.
Join our vibrant Community, where diverse perspectives and expertise are shared. We’re always eager to hear your innovative ideas for improvements, so feel free to contribute to our Wishlist.