Wie man LinkedIn-Feed auf jeder Website einbettet

So betten Sie Ihren LinkedIn-Feed auf Ihrer Website ein
Für diejenigen, die sich mit Webentwicklung beschäftigen, mag es eine Herausforderung sein, einen LinkedIn-Feed auf ihrer Website einzubetten. Aber keine Sorge, denn wir haben die perfekte Lösung in Form von Elfsight LinkedIn Feed. Egal, ob Sie neu in diesem Bereich sind oder ein erfahrener Profi, die Verwendung von Widgets und Plugins ist der richtige Weg. Sie bieten eine problemlose Einrichtung, viele sind kostenlos und die Vorteile sind vielfältig. Also lassen Sie uns erkunden, wie Sie mit nur wenigen einfachen Schritten einen der besten LinkedIn-Feeds nahtlos in Ihre Website integrieren können:
- Personalisieren Sie das perfekte Template, das zum Stil und Thema Ihrer Website passt.
- Generieren Sie den Installationscode einfach mit dem Elfsight-Codegenerator und kopieren Sie ihn einfach.
- Betten Sie den generierten Code an der gewünschten Stelle auf Ihrer Webseite ein.
Möchten Sie es in Aktion sehen? Sehen Sie sich unsere Live-Demo für ein schnelles Beispiel an!
Mit Elfsight LinkedIn Feed war es noch nie einfacher, Ihr LinkedIn-Profil und Ihre Beiträge auf Ihrer Website zu präsentieren. Verbessern Sie die Attraktivität Ihrer Website, indem Sie dieses dynamische Widget hinzufügen, das Ihre Besucher mit Ihren LinkedIn-Aktivitäten auf dem Laufenden hält. Warten Sie also nicht länger, legen Sie jetzt los und genießen Sie die Vorteile einer nahtlosen Integration des LinkedIn-Feeds!
So fügen Sie das LinkedIn-Feed-Plugin zu Ihrer Website hinzu: Alle Methoden
LinkedIn-Feed ist die perfekte Lösung, um Ihrer Website eine dynamische Note zu verleihen. Sobald Sie die Anzeige an Ihre Vorlieben angepasst haben, ist das nahtlose Einbetten in Ihre Webseiten ein Kinderspiel. Mit einem einfachen und effizienten Prozess können Sie das LinkedIn-Feed-Widget in jedes HTML-Feld Ihrer Website einfügen, unabhängig von der Plattform, die Sie verwenden.
Indem Sie die Kraft des Elfsight LinkedIn-Feeds nutzen, entsperren Sie eine Vielzahl von Vorteilen, darunter:
- Anzeigen ansprechender LinkedIn-Feeds kostenlos und mit voller Funktionalität.
- Anpassen des Designs und Templates mühelos über das benutzerfreundliche Administrationspanel – kein Coding erforderlich.
- Ihre Website mit den neuesten LinkedIn-Beiträgen und Aktivitäten durch automatische Updates auf dem neuesten Stand halten.
Um das Elfsight LinkedIn-Feed-Widget in den HTML-Code Ihrer Website einzubetten, befolgen Sie diese einfachen Schritte:
- Melden Sie sich im Administrationsbereich Ihres Elfsight-Widget-Anbieters an.
- Erstellen, anpassen und konfigurieren Sie Ihr LinkedIn-Feed-Widget gemäß Ihren Vorlieben.
- Speichern Sie Ihre Widget-Einstellungen.
- Kopieren Sie den bereitgestellten Installationscode.
- Fügen Sie den Code in das HTML-Feld auf der Rückseite Ihrer Website ein.
Das war’s! Jetzt können Sie die volle Kraft des Elfsight LinkedIn Feed auf Ihrer Website nutzen und die Erfahrung Ihres Publikums mit fesselnden LinkedIn-Beiträgen verbessern, die Engagement und Verbindung fördern. Nutzen Sie dieses dynamische Widget und sehen Sie zu, wie Ihre Website mit lebendigem LinkedIn-Content florieren wird! Wenn Sie weitere Informationen benötigen, erfahren Sie, wie Sie den Social Feed in den HTML-Code Ihrer Website einbetten (Sie können LinkedIn auch als Quelle auswählen).
Lassen Sie uns nun fortfahren und den LinkedIn-Feed auf allen gängigen Plattformen einbetten.
Bringen Sie Ihre Website mit dynamischen LinkedIn-Feeds auf die nächste Stufe, indem Sie das Elfsight LinkedIn-Feed-Widget verwenden. Egal, ob Sie den Standard-Website-Editor oder einen beliebten visuellen Builder wie Elementor verwenden, das Einbetten des Widgets ist ein Kinderspiel.
Option 1: Standard-Website-Editor
Um fesselnde LinkedIn-Feeds auf Ihrer Website hinzuzufügen, beginnen Sie damit, das Elfsight LinkedIn-Feed-Widget im Administrationsbereich zu erstellen und anzupassen. Kopieren Sie dann den bereitgestellten Installationscode und fügen Sie ihn in das HTML-Feld des Administrationsbereichs Ihrer Website ein. Befolgen Sie diese einfachen Schritte:
- Erstellen Sie das Elfsight LinkedIn-Feed-Widget im Administrationsbereich.
- Kopieren Sie den Installationscode.
- Melden Sie sich bei Ihrem Website-Konto an.
- Wechseln Sie zur relevanten Seite, auf der Sie das Widget einbetten möchten.
- Fügen Sie einen benutzerdefinierten HTML-Block in den gewünschten Abschnitt der Seite ein.
- Fügen Sie den Elfsight LinkedIn-Feed-Code in den Block ein.
Speichern Sie die Änderungen, und Sie sind fertig! Die fesselnden LinkedIn-Feeds werden nun nahtlos auf Ihrer Website angezeigt, ohne dass komplexe HTML-Code-Modifikationen erforderlich sind.
Option 2: Elementor
Wenn Sie Elementor für die visuelle Bearbeitung bevorzugen, ist die Integration des Elfsight LinkedIn-Feed-Widgets in Ihre Website ein Kinderspiel. So geht’s:
- Erstellen Sie das Elfsight LinkedIn-Feed-Widget kostenlos im Administrationsbereich und speichern Sie es.
- Kopieren Sie den Installationscode.
- Greifen Sie auf das Administrationsdashboard Ihrer Website zu und wählen Sie die gewünschte Seite aus.
- Wählen Sie aus der Seitenliste oder dem WordPress-Seiten-Manager „Mit Elementor bearbeiten“.
- Ziehen Sie das Element „HTML“ in den Bereich der Seite, in dem Sie die LinkedIn-Feeds einbetten möchten.
- Fügen Sie den Elfsight LinkedIn-Feed-Code in das Element ein.
Speichern Sie die Änderungen sowohl in Elementor als auch in WordPress, und Sie sind bereit! Die dynamischen LinkedIn-Feeds werden nun auf Ihrer Website angezeigt und verbessern die Erfahrung Ihres Publikums und fördern ein größeres Engagement. Wiederholen Sie diesen Vorgang für jede Seite, auf der Sie das Elfsight LinkedIn-Feed-Widget anzeigen möchten.
Indem Sie das Elfsight LinkedIn-Feed-Widget verwenden, können Sie Ihre Website mühelos mit fesselnden Social Feeds aufwerten und Ihr Publikum mit den neuesten Updates und Aktivitäten Ihres Unternehmens auf dem Laufenden halten. Nutzen Sie dieses leistungsstarke Widget und beobachten Sie, welchen positiven Einfluss es auf Ihre Website hat!
Um den Elfsight LinkedIn-Feed nahtlos in Ihre Squarespace-Website zu integrieren, benötigen Sie den Installationscode. Befolgen Sie diese unkomplizierten Schritte, um das Widget hinzuzufügen:
- Greifen Sie auf das Squarespace-Administrationspanel zu. Melden Sie sich bei Ihrem Squarespace-Konto an und wählen Sie die Website aus, auf der Sie den LinkedIn-Feed einbinden möchten.
- Öffnen Sie die Seiteneinstellungen. Navigieren Sie zum Abschnitt Seiten im linken Menü. Wählen Sie die spezifische Seite aus, auf der Sie den Feed anzeigen möchten, und klicken Sie auf Bearbeiten.
- Fügen Sie einen neuen Abschnitt hinzu. Wählen Sie die ideale Position für Ihr LinkedIn-Feed-Widget und klicken Sie auf „Abschnitt hinzufügen“. Wählen Sie im Popup-Fenster die Option „Eine leere Sektion hinzufügen“.
- Fügen Sie den Installationscode ein. Klicken Sie auf die Schaltfläche „Block hinzufügen“ und wählen Sie „Code“ aus den Optionen. Fügen Sie im Bearbeitungsbereich den Installationscode des Elfsight LinkedIn-Feeds ein.
- Passen Sie die Blockgröße an. Ändern Sie die Breite des Blocks, indem Sie den Rand des Widgets auf die gewünschte Größe ziehen.
Das war’s! Sie haben den Elfsight LinkedIn-Feed erfolgreich in Ihre Squarespace-Website eingebettet und ermöglichen es Ihren Besuchern, mit Ihren LinkedIn-Beiträgen und -Aktivitäten auf dem Laufenden zu bleiben. Genießen Sie den nahtlos integrierten dynamischen LinkedIn-Content in das Design Ihrer Website!
Wenn Sie den Elfsight LinkedIn-Feed in Ihre Drupal-Website integrieren möchten, befolgen Sie diese Schritte, um das Widget nahtlos einzubetten:
- Greifen Sie auf das Backend Ihrer Drupal-Website zu: Melden Sie sich im Backend Ihrer Drupal-Website an. Klicken Sie auf „Verwalten“ und wählen Sie dann „Inhalt“. Wählen Sie die gewünschte Seite aus, auf der Sie den LinkedIn-Feed anzeigen möchten, und klicken Sie auf „Bearbeiten“.
- Fügen Sie den Installationscode ein: Um das LinkedIn-Feed-Widget hinzuzufügen, benötigen Sie den von Elfsight bereitgestellten Installationscode. Befolgen Sie diese Schritte, um den Code einzufügen:
- Konvertieren Sie die Seite in das Format „Vollständiges HTML“.
- Wechseln Sie zum ursprünglichen HTML-View, indem Sie auf die Schaltfläche „Quelle“ klicken.
- Fügen Sie den Installationscode in den erforderlichen Bereich der Seite ein.
- Speichern Sie die Änderungen.
Herzlichen Glückwunsch! Sie haben das Elfsight LinkedIn-Feed-Widget erfolgreich in eine bestimmte Seite Ihrer Drupal-Website integriert. Der dynamische LinkedIn-Content wird nun nahtlos angezeigt und hält Ihre Besucher mit Ihren neuesten Beiträgen und Aktivitäten auf dem Laufenden. Genießen Sie die verbesserte Benutzererfahrung auf Ihrer Website mit diesem fesselnden Widget!
Wenn Ihr CMS die direkte Installation von HTML-Code für das Elfsight LinkedIn-Feed-Widget nicht unterstützt, keine Sorge! Sie können es immer noch einfach mit iFrame einbetten. Befolgen Sie diese einfachen Schritte, um das zu erreichen:
- Holen Sie sich Ihren Installationscode: Beginnen Sie damit, den Standardinstallationscode für Ihr Elfsight LinkedIn-Feed-Widget zu erhalten.
- Kopieren Sie die Kennung Ihres Widgets: Sobald Sie den Installationscode haben, suchen Sie die eindeutige Kennung Ihres Widgets und kopieren Sie sie. Sie finden sie in der zweiten Zeile des Codes.
- Konvertieren Sie den Code: Verwenden Sie als nächstes die folgende iFrame-Installationscode-Vorlage:
<iframe src=’https://sandbox.elfsightcdn.com/WIDGET_ID‘ width=’100%‘ height=’1000′ frameborder=’0′></iframe>
Ersetzen Sie in obigem Code ‚WIDGET_ID‘ durch die spezifische Kennung Ihres Widgets.
- Passen Sie die Größe an: Passen Sie das Attribut height an, um die Höhe Ihres Widgets anzupassen. Die endgültige Version des Codes sollte wie folgt aussehen: <iframe src=’https://sandbox.elfsightcdn.com/widget/cfd6efc3-1525-4ff0-9291-7ba6d8680f26′ width=’100%‘ height=’1000′ frameborder=’0′></iframe>
Sie haben es geschafft! Sie haben Ihren Elfsight LinkedIn Feed Widget-Installationscode erfolgreich in das iFrame-Format konvertiert. Jetzt können Sie mühelos Ihren LinkedIn-Feed mit iFrames auf Ihrer Website einbetten. Genießen Sie den dynamischen und ansprechenden Inhalt, der nahtlos in Ihre Webseiten integriert ist!
Wenn Sie Ihren dynamischen LinkedIn-Feed auf Ihrer Joomla-Website präsentieren möchten, befolgen Sie diese einfachen Schritte:
- Greifen Sie auf das Administrationspanel Ihrer Joomla-Website zu und navigieren Sie zu Vorlagen. Melden Sie sich im Administrationspanel an und gehen Sie zu Erweiterungen → Vorlagen → Vorlagen. Wählen Sie von dort die Vorlage aus, die Ihre Website derzeit verwendet.
- Betten Sie die erste Codezeile ein. Öffnen Sie die Datei index.php und suchen Sie das Body-Tag. Fügen Sie die erste Zeile Ihres eindeutigen Installationscodes direkt nach dem <div class>-Tag ein. Speichern Sie die Änderungen, um die Einbettung anzuwenden.
- Wählen Sie die gewünschte Webseite für Ihren LinkedIn-Feed. Kehren Sie zum Kontrollpanel zurück und klicken Sie im linken Menü auf Artikel. Wählen Sie die spezifische Seite innerhalb des Abschnitts Artikel aus, auf der Sie Ihren LinkedIn-Feed anzeigen möchten.
- Implementieren Sie die zweite Codezeile. Klicken Sie auf das HTML-Code-Symbol und fügen Sie dann die zweite Zeile Ihres Installationscodes in den dafür vorgesehenen Bereich ein. Bestätigen Sie die Aktion, indem Sie auf OK klicken, und vergessen Sie nicht, Ihre Änderungen zu speichern.
Mit diesen einfachen Schritten haben Sie Ihren LinkedIn-Feed erfolgreich auf einer bestimmten Seite Ihrer Joomla-Website mithilfe unseres kostenlosen Widget-Generators hinzugefügt! Verbessern Sie Ihre Website mit dynamischen Social-Inhalten und stärken Sie die Online-Präsenz Ihres Unternehmens mit den ansprechenden Feeds von LinkedIn.
Vergessen Sie nicht, dass Sie diesen Vorgang für mehrere Seiten wiederholen können, indem Sie den generierten HTML-Code in ein iFrame einbetten. Entdecken Sie die endlosen Möglichkeiten der LinkedIn-Einbindung auf Ihrer Joomla-Website und lassen Sie Ihr Profil mit fesselnden Beiträgen, die direkt auf Ihrer Website sichtbar sind, herausragen!
Befolgen Sie diese Schritte:
- Zugriff auf Ihr Shopify-Administrationspanel: Melden Sie sich an Ihrem Shopify-Administrationspanel an und navigieren Sie zu Vertriebskanäle → Online-Shop. Klicken Sie auf die Schaltfläche Anpassen, um den visuellen Editor zu öffnen.
- Integrieren Sie den benutzerdefinierten Liquid-Abschnitt: Sobald Sie sich im visuellen Editor befinden, wird die Standard-Startseite angezeigt. Wenn Sie eine andere Seite anvisieren möchten, finden Sie sie einfach in der Dropdown-Liste oben auf der Seite. Um das LinkedIn-Feed-Widget hinzuzufügen, wählen Sie „Abschnitt hinzufügen“ und entscheiden Sie sich für „Benutzerdefinierter Liquid“ aus den verfügbaren Optionen.
- Fügen Sie den Installationscode ein: Kopieren und fügen Sie den bereitgestellten Installationscode für das LinkedIn-Feed-Widget in das dafür vorgesehene benutzerdefinierte Liquid-Feld ein. Wenn gewünscht, können Sie auch das Farbschema anpassen und obere/untere Polster festlegen. Sobald Sie fertig sind, vergessen Sie nicht, die Änderungen zu speichern.
Voila! Ihre Shopify-Website zeigt jetzt einen ansprechenden LinkedIn-Feed auf einer bestimmten Seite!
Hier sind die Schritte, die Sie befolgen müssen, um LinkedIn Feed auf Wix hinzuzufügen:
- Zugriff auf Ihren Wix Website-Editor: Melden Sie sich bei Ihrem Wix-Konto an und wählen Sie die gewünschte Website aus, auf der Sie den LinkedIn-Feed anzeigen möchten. Klicken Sie auf „Website bearbeiten“, um den Anpassungsprozess zu starten.
- Integrieren Sie den HTML-Block: Klicken Sie auf das Plus-Symbol, navigieren Sie zum Bereich Einbetten und wählen Sie die Option „Widget einbetten“ aus dem Tab „Benutzerdefinierte Einbettungen“.
- Fügen Sie den Installationscode ein: Um das LinkedIn-Feed-Widget nahtlos einzubetten, klicken Sie auf „Code eingeben“, fügen Sie dann den bereitgestellten Installationscode ein und klicken Sie auf „Aktualisieren“, um die Änderungen anzuwenden.
- Passen Sie die Größe und Position des Widgets an: Passen Sie das Erscheinungsbild des Widgets mühelos an, indem Sie es an die gewünschte Stelle auf der Seite ziehen. Dehnen oder verkleinern Sie das Widget, um die perfekte Größe zu erreichen, und stellen Sie sicher, dass alle wichtigen Informationen ordentlich innerhalb des Blocks angezeigt werden.
- Optimieren Sie das mobile Erscheinungsbild und veröffentlichen Sie es: Verbessern Sie die Benutzererfahrung auf Mobilgeräten, indem Sie auf das Symbol „Mobil“ klicken, um den mobilen Editor zu öffnen. Passen Sie die Größe des Widgets entsprechend an und klicken Sie auf „Veröffentlichen“, um Ihren LinkedIn-Feed live zu schalten.
Herzlichen Glückwunsch! Sie haben erfolgreich das LinkedIn-Feed-Widget auf einer bestimmten Seite Ihrer Wix-Website integriert!
Entdecken Sie die erstaunlichen Funktionen des Elfsight LinkedIn-Feeds
Erhöhen Sie die Attraktivität Ihrer Website, indem Sie den LinkedIn-Feed nahtlos mithilfe unseres innovativen LinkedIn-Feed-Plugins einbetten. Mit diesem leistungsstarken Widget wird Ihre Website über einen dynamischen und ansprechenden LinkedIn-Feed verfügen, der Updates und Beiträge aus Ihrem LinkedIn-Profil präsentiert. Lassen Sie uns die wesentlichen Funktionen dieses beeindruckenden LinkedIn-Feed-Widgets erkunden, das problemlos in Ihre Website integriert werden kann.
| LinkedIn-Feed-Quellen | Entfesseln Sie das volle Potenzial Ihrer LinkedIn-Präsenz, indem Sie alle Einzelheiten Ihres LinkedIn-Feeds teilen und ihn mühelos auf jeder Seite Ihrer Website anzeigen. Integrieren Sie Ihren LinkedIn-Inhalt nahtlos und verbessern Sie die Online-Präsenz Ihres Unternehmens. |
| LinkedIn-Feed-Inhalte | Verbessern Sie Ihre Content-Strategie mit unserem leistungsstarken LinkedIn-Feed, der fünf fesselnde Kartenstile für Ihre Beiträge bietet. Bewerben Sie verschiedene Arten von Inhalten und engagieren Sie Ihr Publikum mühelos. Steigern Sie die Konversionen, indem Sie Post-Click-Aktionen auswählen, die auf Ihre spezifischen Ziele zugeschnitten sind, und bedeutungsvolle Interaktionen und Geschäftswachstum fördern. |
| LinkedIn-Feed-Popup | Erleben Sie kreative Freiheit mit unserem anpassbaren LinkedIn-Feed-Popup. Gestalten Sie engagierte und detaillierte Inhaltsinformationen mit zwei eleganten Layout-Optionen. Fesseln Sie Ihr Publikum durch anpassbare Popup-Elemente, die ein eindrucksvolles Erlebnis bieten, das Benutzer immer wieder zurückkommen lässt. |
| LinkedIn-Feed-Stil | Präsentieren Sie Ihre einzigartige Markenidentität mit einem personalisierten LinkedIn-Feed-Stil. Stechen Sie aus der Masse heraus, indem Sie umschaltbare Header und Titel anpassen. Wählen Sie aus fünf vielseitigen Feed-Layouts, die nahtlos zur Größe Ihres Widgets und des Inhaltsbereichs passen und ein nahtloses Benutzererlebnis bieten. Drücken Sie Ihre Ästhetik mühelos aus, indem Sie das perfekte Farbschema und die perfekten Schriftkombinationen auswählen, um die visuelle Anziehungskraft Ihrer Website zu steigern. |
Nutzen Sie die Kraft des LinkedIn-Feeds auf Ihrer Website: Inspiration
Wenn Sie den Inhalt Ihrer Website verbessern möchten, kann die Integration eines LinkedIn-Feed-Aggregators genau das Richtige sein. Werfen Sie einen Blick darauf, wie dieses dynamische Widget nahtlos in Ihre Website integriert werden kann, und entdecken Sie die Möglichkeiten!
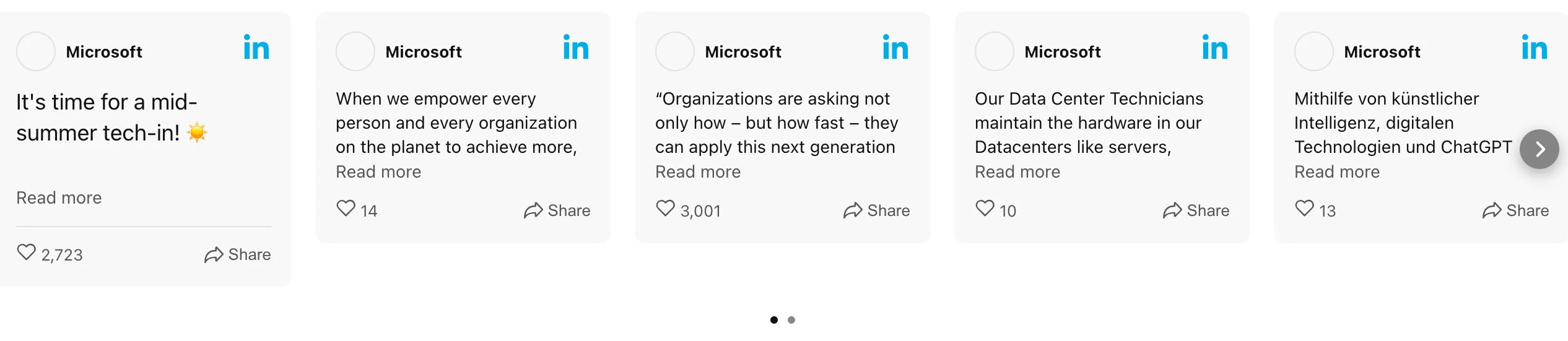
Inspirierendes Beispiel 1: Karussell

Präsentieren Sie Ihre LinkedIn-Beiträge in einem eleganten Karussellformat, das einfach mit einer Berührung oder einer Pfeiltaste navigiert werden kann. Dieses responsive Feed gewährleistet eine optimale Anzeige auf jedem Gerät und bietet dynamischen und ansprechenden Inhalt für Ihre Besucher.
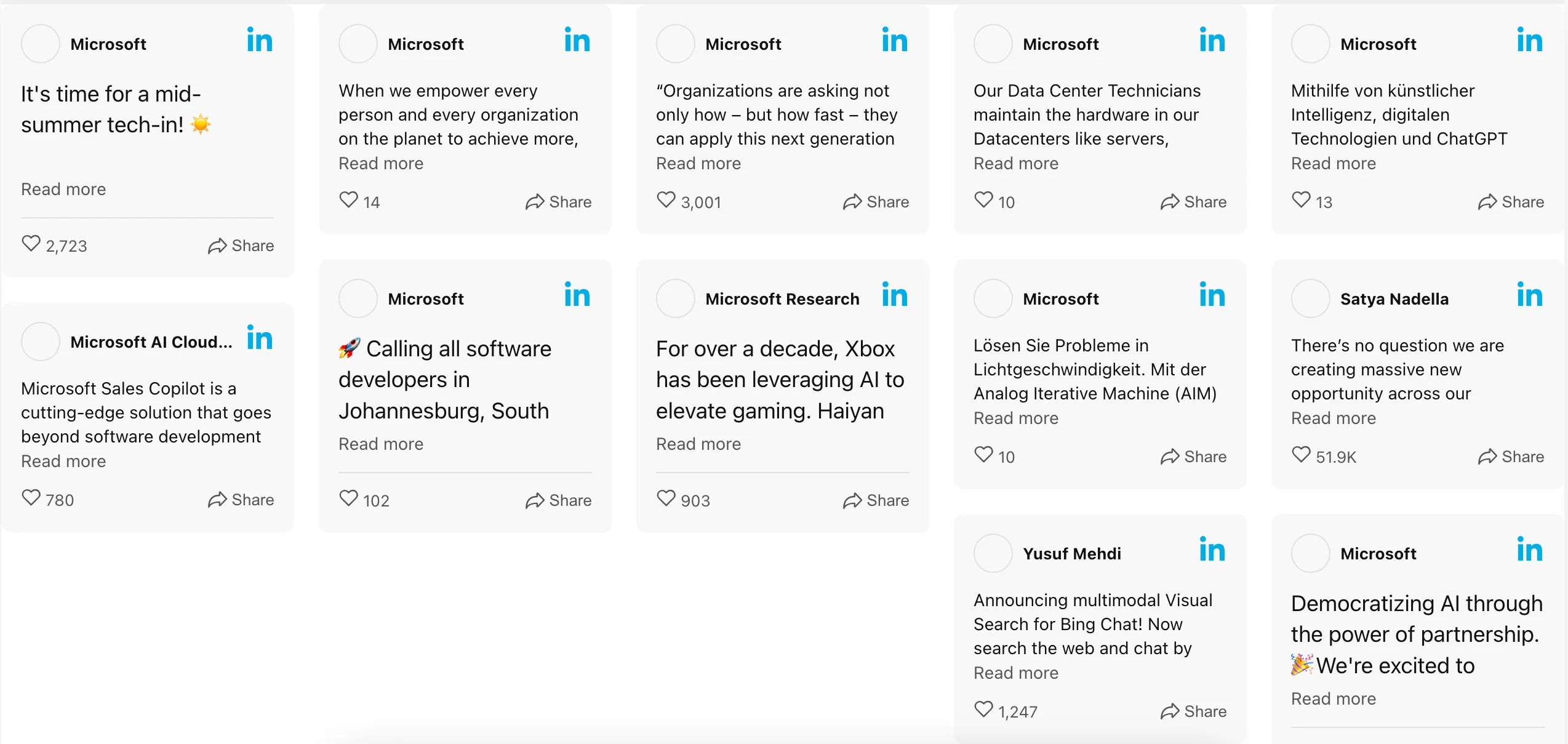
Inspirierendes Beispiel 2: Mosaik

Erleben Sie einen zeitgemäßen Look mit der Mosaikvorlage, die LinkedIn-Inhalte in einem faszinierenden, mosaikartigen Raster anordnet. Jeder Beitrag passt mühelos in Ihren Inhaltsbereich und verleiht dem Design Ihrer Website eine moderne Asymmetrie.
Inspirierendes Beispiel 3: Zeitachse

Nehmen Sie Ihre Website-Besucher mit auf eine chronologische Reise mit der Zeitachsenvorlage, die Ihre LinkedIn-Inhalte in einem organisierten, scrollbaren Layout präsentiert. Detaillierte Beschreibungen, Multimedia und überzeugende CTA-Schaltflächen machen es Benutzern einfach, Ihre berufliche Entwicklung zu erkunden.
Inspirierendes Beispiel 4: Raster

Für eine klare und visuell ansprechende Anzeige wählen Sie die Rastervorlage. Zeigen Sie Ihre LinkedIn-Inhalte in einem ordentlichen Rasterlayout an und bieten Sie Anpassungsoptionen für Spalten, Zeilen und eine helle Schaltfläche „Mehr laden“.
Inspirierendes Beispiel 5: Schieberegler

Erfassen Sie ungeteilte Aufmerksamkeit mit der Schieberegler-Vorlage, die jeweils einen Beitrag gleichzeitig präsentiert und gleichzeitig Eleganz und Interaktivität bewahrt. Binden Sie Videos, Bilder und Beitragsdetails in dieses kompakte, aber ansprechende Template ein und fördern Sie bedeutungsvolle Gespräche mit Ihrem Publikum.
Entfesseln Sie das Potenzial Ihres LinkedIn-Profils und präsentieren Sie es nahtlos auf Ihrer Website mithilfe unseres kostenlosen Widget-Generators. Mit nur wenigen Zeilen HTML-Code können Sie Ihren LinkedIn-Feed über iFrames in mehrere Seiten einbetten. Verwandeln Sie Ihre Website mit dynamischen Social-Inhalten und steigern Sie Ihre Online-Präsenz auf ein neues Niveau!
Fazit
Die Integration des dynamischen Feeds von LinkedIn auf der WordPress-Website Ihres Unternehmens kann zahlreiche Vorteile bieten. Durch Einbetten des LinkedIn-Feed-Widgets können Sie eine Neugier wecken, die Benutzerinteraktion steigern und sinnvolle Aktionen fördern. Die Anzeige des Feeds auf Ihrer Website präsentiert Echtzeit-Updates aus Ihrem LinkedIn-Profil und bietet einen ansprechenden Social-Media-Stream von Beiträgen und Aktivitäten, der Besucher informiert und verbunden hält.
