Revitalize Your Webflow Website with a Custom Popup Widget: A Simple Approach
In the realm of diverse plugins for various platforms, Elfsight introduces an outstanding Popup widget, specifically designed for Webflow. This tool infuses your website with dynamic interactivity, significantly enhancing user engagement with its striking presence. Effortlessly merging into your existing code, the Popup widget cultivates a vibrant and interactive environment, inviting visitors to click, explore, and capitalize on what your site offers.
Elfsight’s Popup for Webflow isn’t just a free application; it’s also incredibly user-friendly. You don’t need extensive IT skills to deploy it; integrating this sophisticated widget into your Webflow pages is straightforward. Here’s how to add this captivating feature to your website:
- Acquire: Start by getting the Elfsight Popup widget from our website.
- Customize: In your Webflow dashboard, identify the perfect location on your page for the popup. Create an eye-catching layout using Webflow’s user-friendly customization tools. Whether it’s for displaying a contact form, announcing cookies usage, or creating modals for exit intent or page load, the choices are limitless.
- Embed: Simply copy the code snippet provided by Elfsight.
- Launch: Preview your creation and, once satisfied, publish it to bring your Webflow website to life with the engaging popup.
Boost your Webflow site with this innovative popup widget and witness a surge in user engagement!
The Essential Guide: Adding a Popup to Your Webflow Site
Elevating your Webflow website with the Elfsight Popup for demonstrating contact form or cookie consent, for example, is straightforward, even for those with minimal web expertise. With an easy-to-use online editor, you can swiftly create a custom popup widget that perfectly aligns with your Webflow requirements, enhancing your site’s interactive elements and visual impact.
Eager to get started? Our user-friendly tutorial video below provides an easy-to-follow guide on embedding dynamic popups into your Webflow site. It’s a simple yet effective method to introduce interactivity and enrich your Webflow website with engaging popups!
Are you ready to revamp your online presence and captivate your audience with dynamic popups? Let’s delve into the easy process of integrating interactive image displays and more into your site with these steps.
Here’s what you need to do to embed a popup widget, such as a contact form or a modal triggered by exit intent or page load, into a specific page of your Webflow website:
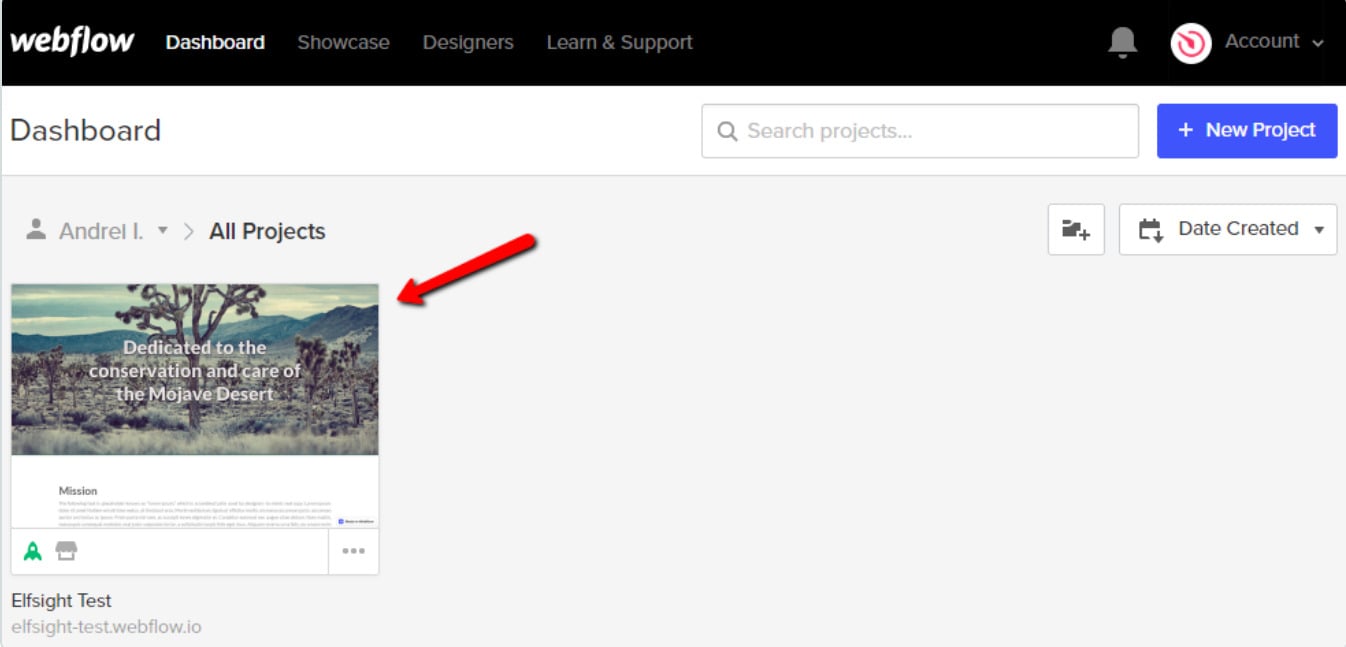
1. Enter Webflow: Log into your Webflow account and choose the website where you wish to add the image and picture popup.

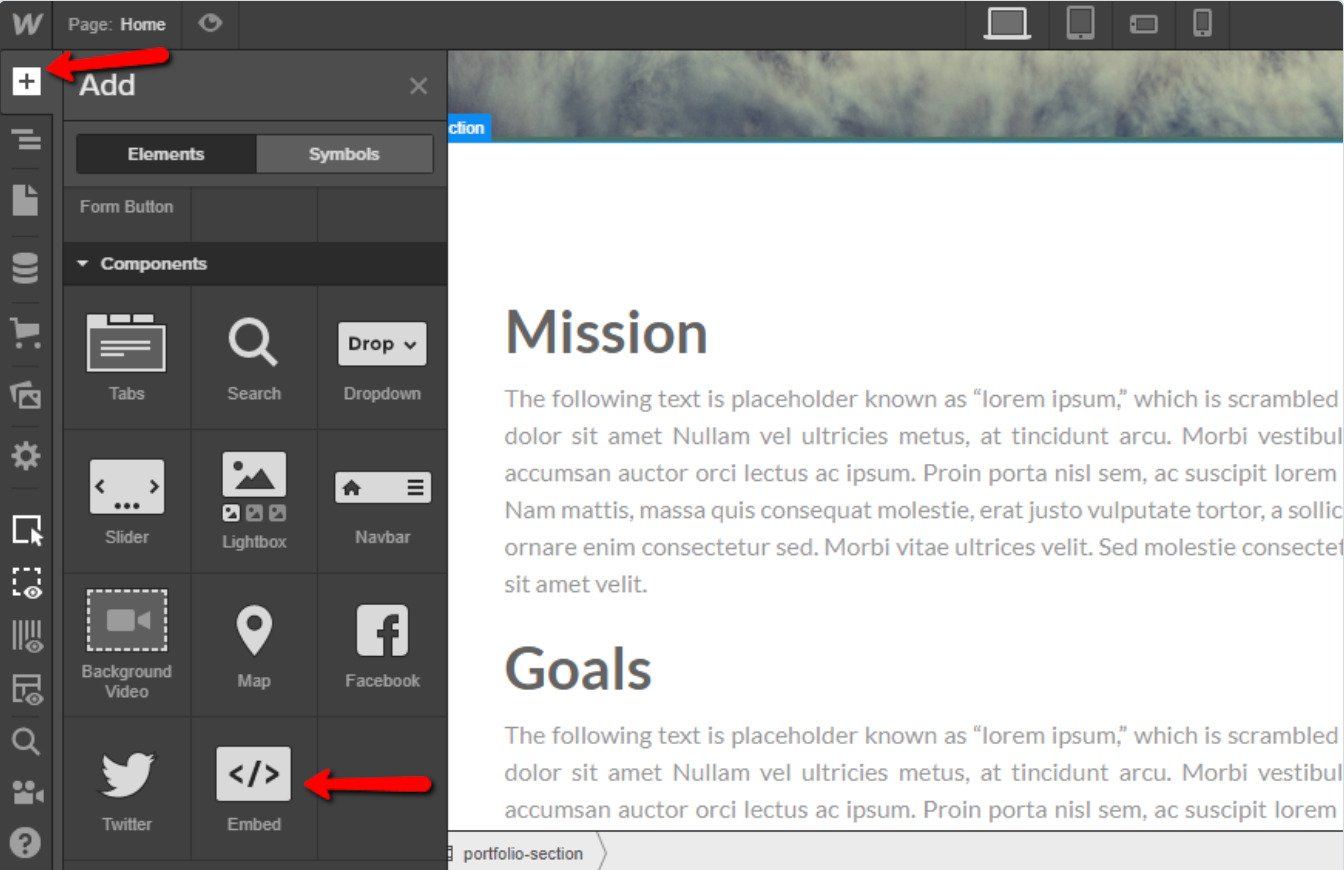
2. Embed the Popup: In the Webflow editor, click the Plus icon and easily drag and drop the Embed element from the menu on your left to the precise location you want your popup to appear.

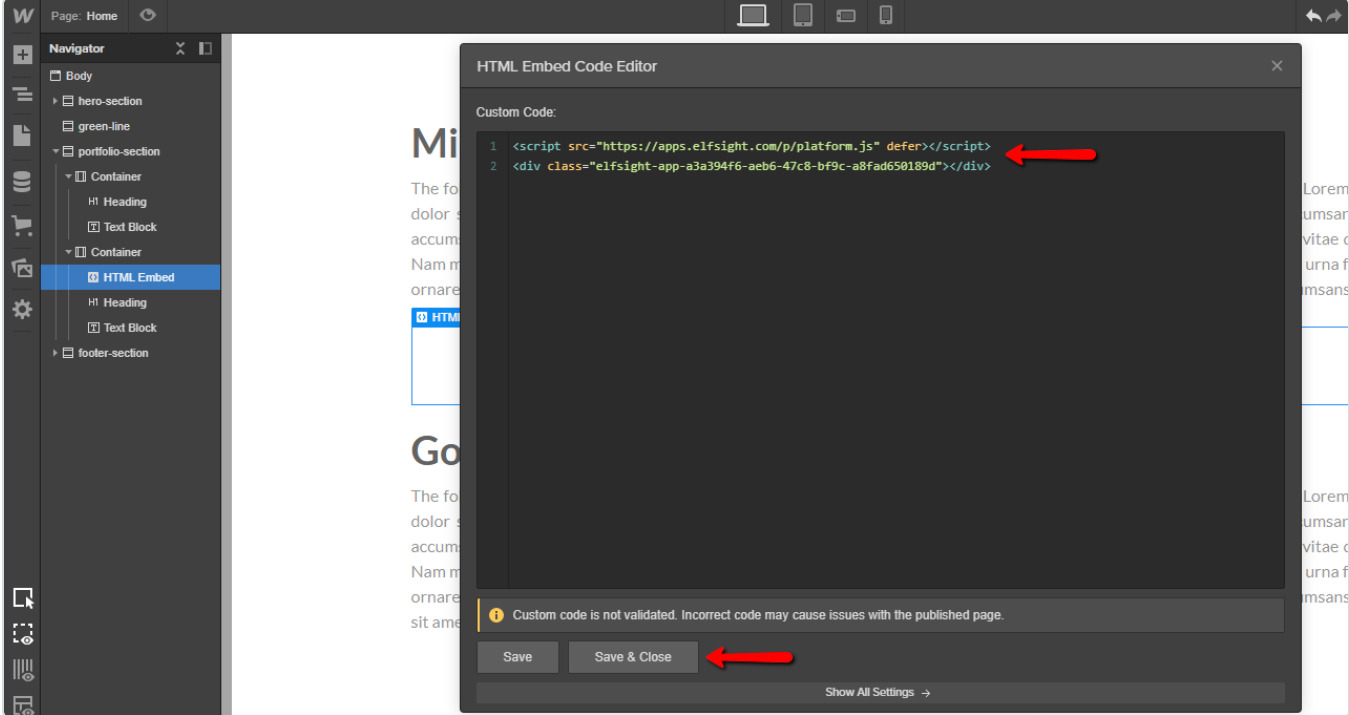
3. Paste the Code: Insert the installation code into the HTML Embed Code Editor that appears. Then, click “Save & Close.”

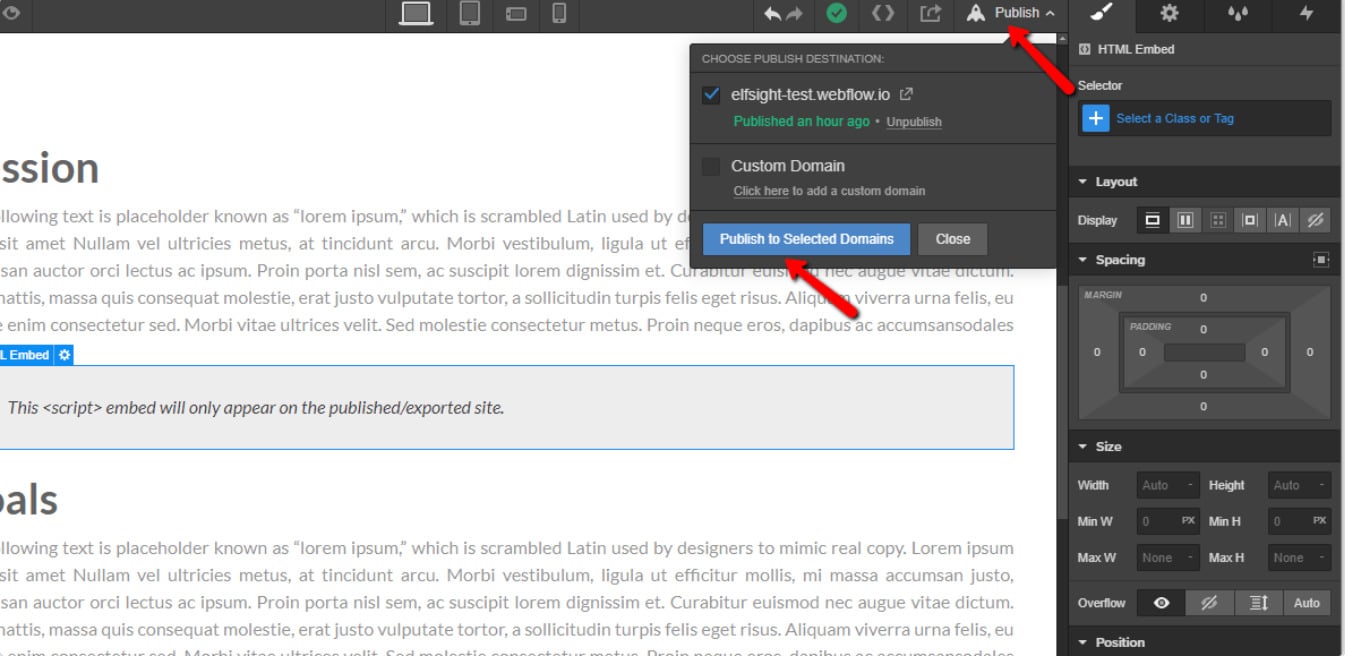
4. Customize and Go Live: Adjust your image and picture popup settings in the right-hand menu, then press “Publish” and select the domains for your popup to appear.

Your Webflow site now features a dynamic popup widget, effortlessly embedded with a few clicks.
Incorporate Popup Widget Across All Your Webflow Website Pages
Follow these steps to integrate a popup widget on every page of your Webflow website:
- Step 1: Access Your Webflow Website Settings. Start by logging into your Webflow account and navigating to the settings of your preferred website.
- Step 2: Embed the Popup Widget. It’s time to bring the interactive popup feature to your site. Go to “Custom Code”, and here, paste the installation code for your chosen popup widget. This could be anything from a modal triggered on page load or exit intent, a contact form, to a simple click-activated popup. Once you’ve pasted the code, click “Save Changes”.
- Step 3: Share Your Enhanced Site. With the popup widget now an integral part of your website, it’s time to unveil it. Click “Publish” and opt for “Publish to Selected Domains”.
There you go! You’ve effectively added a dynamic and engaging popup widget to every page of your Webflow website, enriching user interaction and overall site functionality.
Discover the Features of Elfsight’s Popup Widget
After getting a grip on embedding and showcasing interactive popups for demonstrating contact form or cookie consent in your Webflow website’s HTML, it’s time to delve into the functionalities of Elfsight’s impressive innovation. We’ve put together a series of compelling reasons to incorporate this widget into your relevant web pages.
| Intuitive Customization | Elfsight Popup for Webflow offers an intuitive interface, enabling both novices and professionals to easily create and tailor popups. This user-friendly approach ensures that engaging and visually appealing popups can be developed without any coding expertise. |
| Versatile Design Choices | Elfsight Popup for Webflow provides a wide range of design options, allowing you to align your popups with your website’s aesthetics. Choose from a variety of templates, fonts, colors, and animations to create popups that resonate with your brand’s identity. |
| Advanced User Engagement Tools | With features like modal exit intent technology, scroll tracking, and timed display, Elfsight Popup for Webflow enables you to engage your audience effectively. These tools allow for tailored popup experiences, enhancing user interaction and conversion rates. |
| Seamless Webflow Integration | Designed specifically for Webflow, Elfsight Popup ensures a seamless integration experience. Its compatibility extends effortlessly across Webflow’s platform, making it a go-to choice for enhancing your website with interactive popups. |
| Comprehensive Performance Analytics | Gain valuable insights into your popup’s effectiveness with Elfsight Popup for Webflow’s detailed analytics. Monitor key metrics such as views, engagement rates, and conversion data to continuously optimize your popup strategy for better results. |
Elfsight Popup Widget for Webflow: Examples
Capitalizing on its versatile functionality, the Elfsight Popup Widget for Webflow distinguishes itself with remarkable customization capabilities. This potent widget opens up a realm of creative opportunities, ensuring your website not only exudes professionalism but also reflects your unique brand identity. Its exceptional ability lies in transforming varied content types into visually striking and seamlessly integrated elements of your Webflow site. The best aspect? You can accomplish all these enhancements without any prior knowledge in HTML or CSS coding. Equipped with an intuitive visual editor, the Elfsight Popup Widget for Webflow makes personalization both simple and accessible. Here’s an overview of the key features you can modify to meet your specific website requirements:
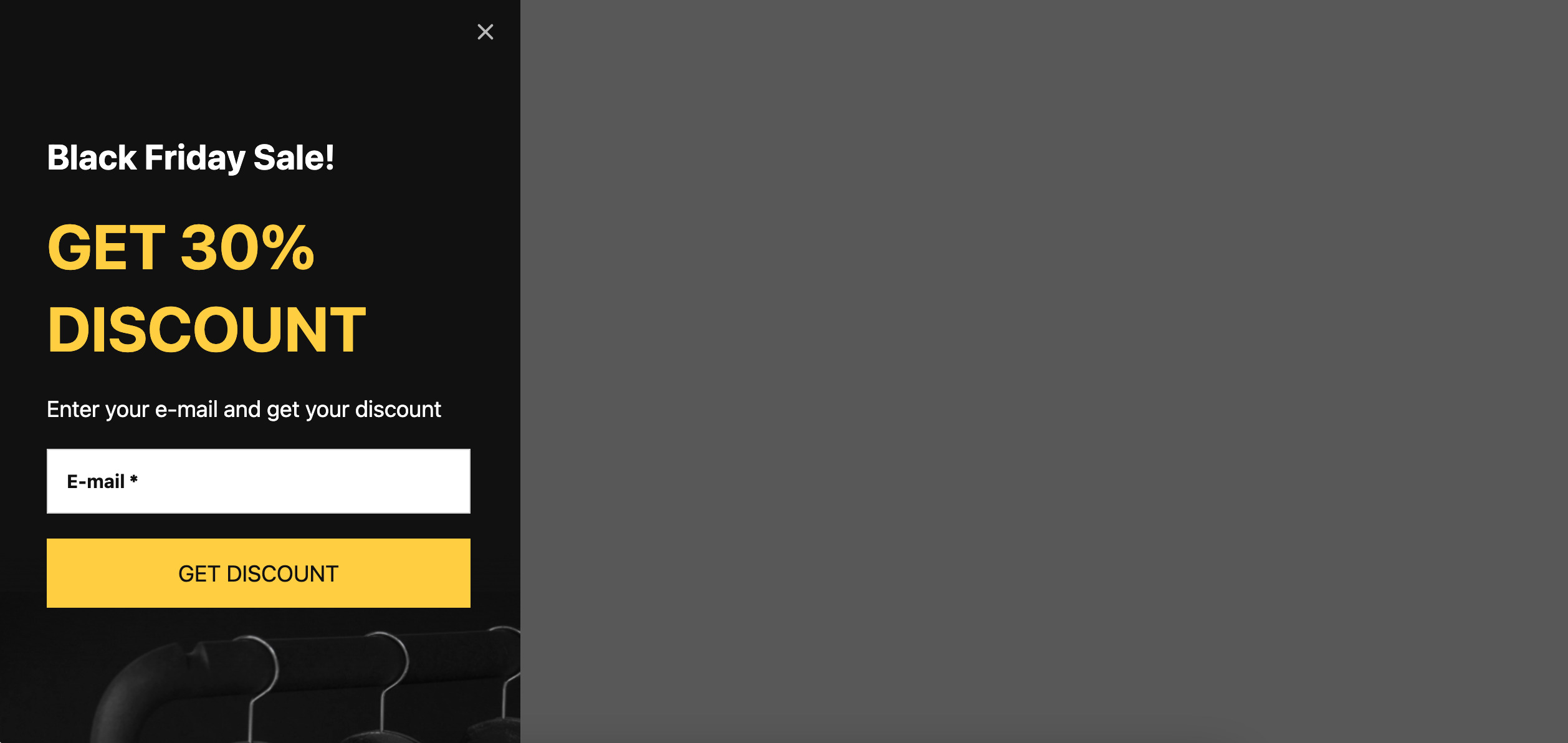
Example 1: Black Friday Popup

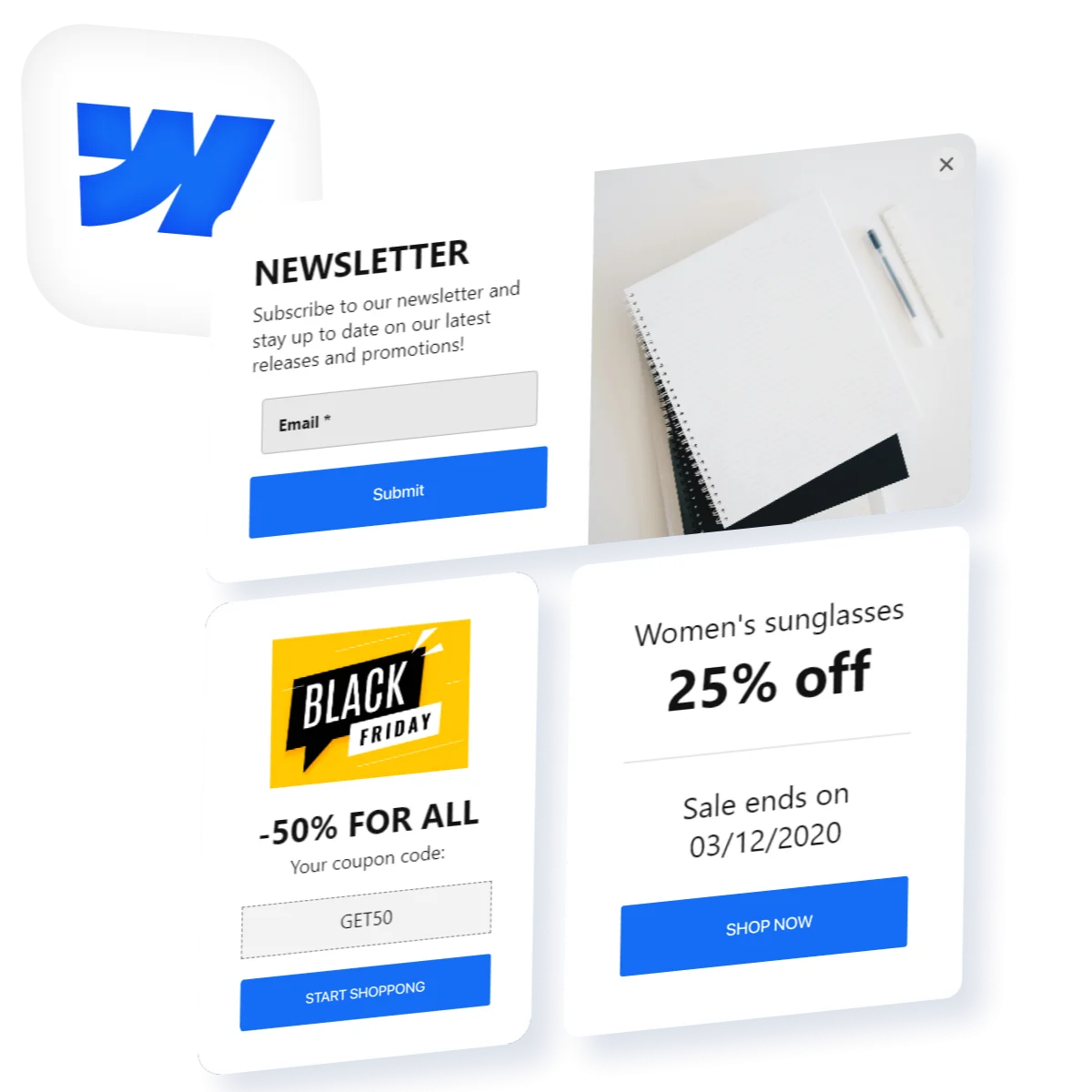
Elevate the Black Friday experience on your Webflow site with a striking popup. This captivating, easy-to-embed popup, adorned in bold contrasting colors and large text, stands out on your page, heightening the excitement of sale events. Ideal for collecting email addresses, it boosts future engagement and customer base growth. Adding and embedding this free tool on any page of your Webflow site ensures an impactful and seamless Black Friday promotion, drawing maximum visitor engagement during this critical shopping period.
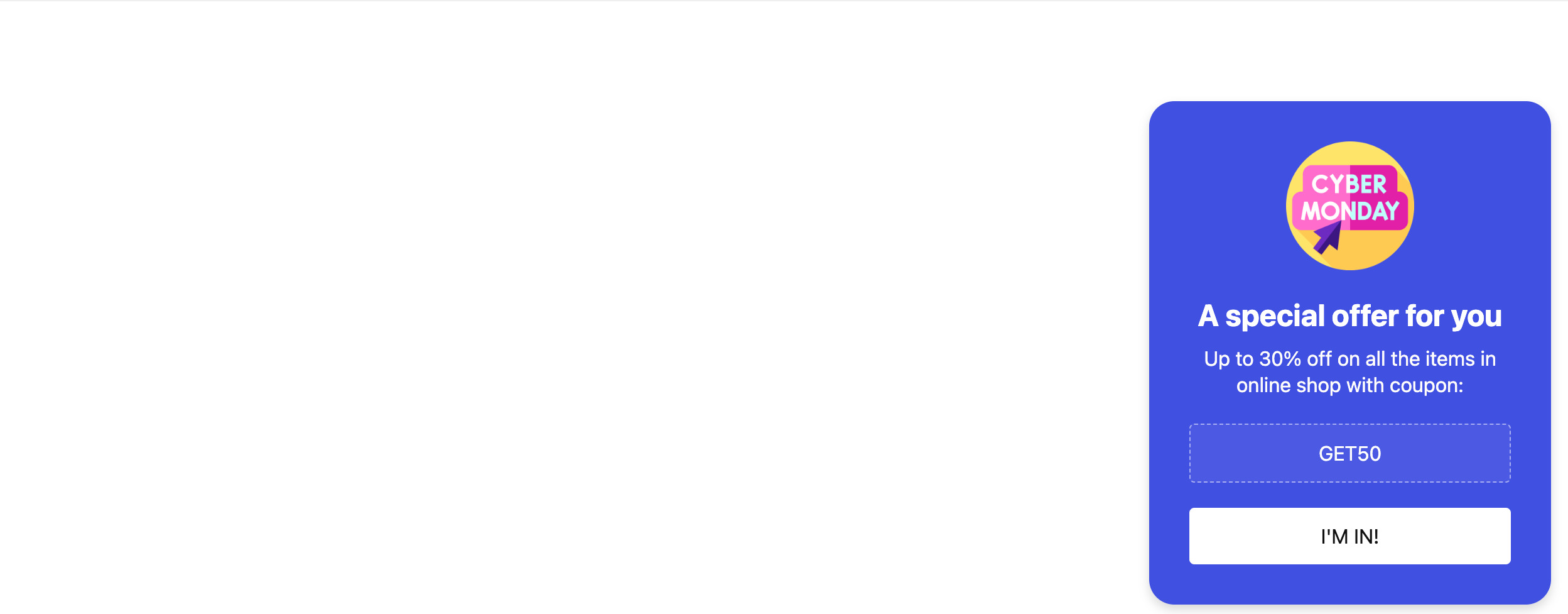
Example 2: Cyber Monday Popup

Revamp your Webflow website for Cyber Monday, a global billion-dollar shopping extravaganza, with a discreet yet striking popup widget. This elegant popup, appearing in the lower right corner, subtly reminds users of last-minute deals before Christmas. Embed this user-friendly tool easily and add an alluring coupon code and a call-to-action within the popup for increased sales. It’s the perfect way to capture the Cyber Monday essence, creating excitement and driving purchases.
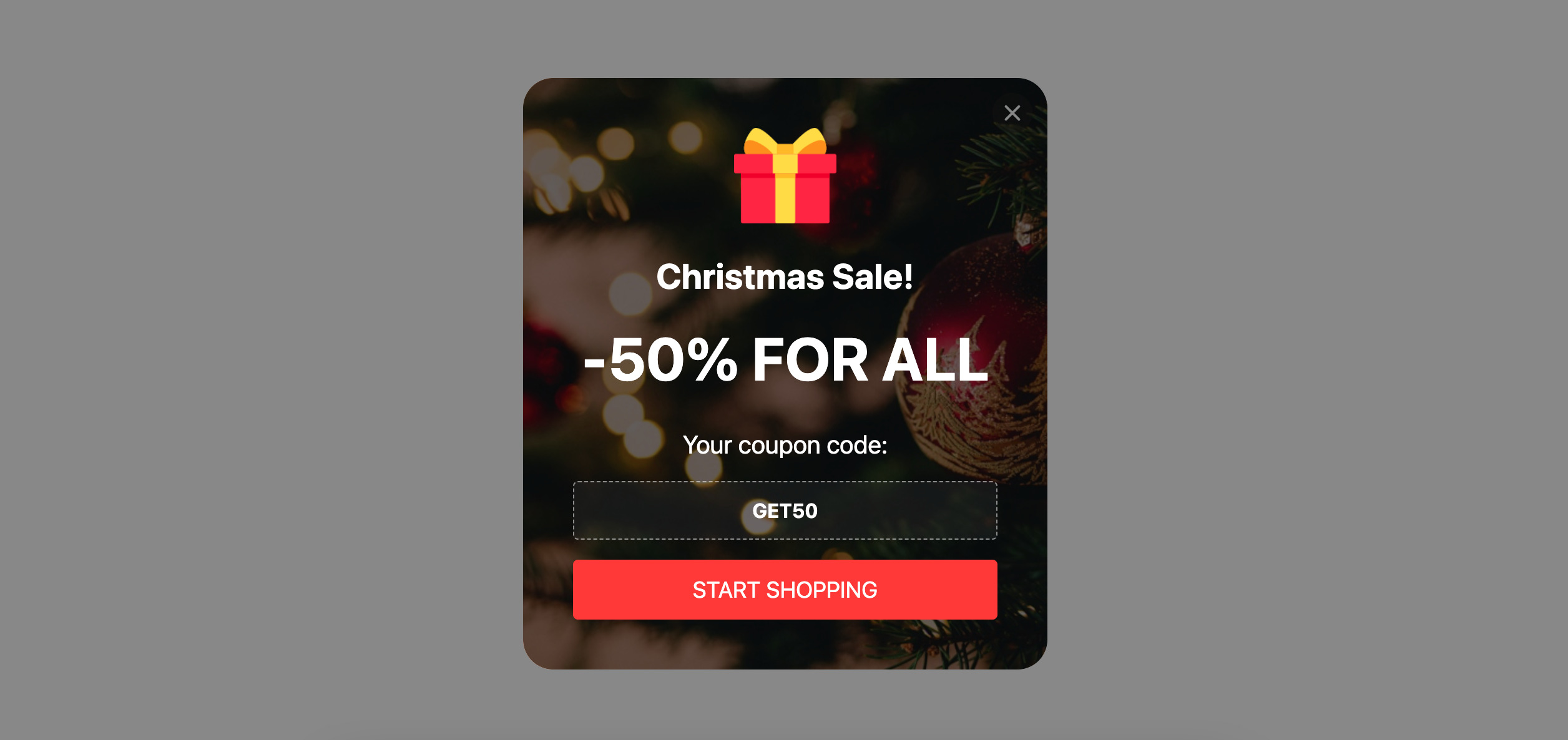
Example 3: Christmas Sale Popup

Celebrate the holiday season with a Christmas-themed popup on your Webflow site, an essential tool for your Christmas promotions. This eye-catching popup highlights top offers and features a click-to-copy discount coupon functionality. With various trigger options, including page load and exit intent modals, optimize its timing for better engagement and conversion. This easily integrated popup enhances the user experience, bringing festive cheer directly to your website.
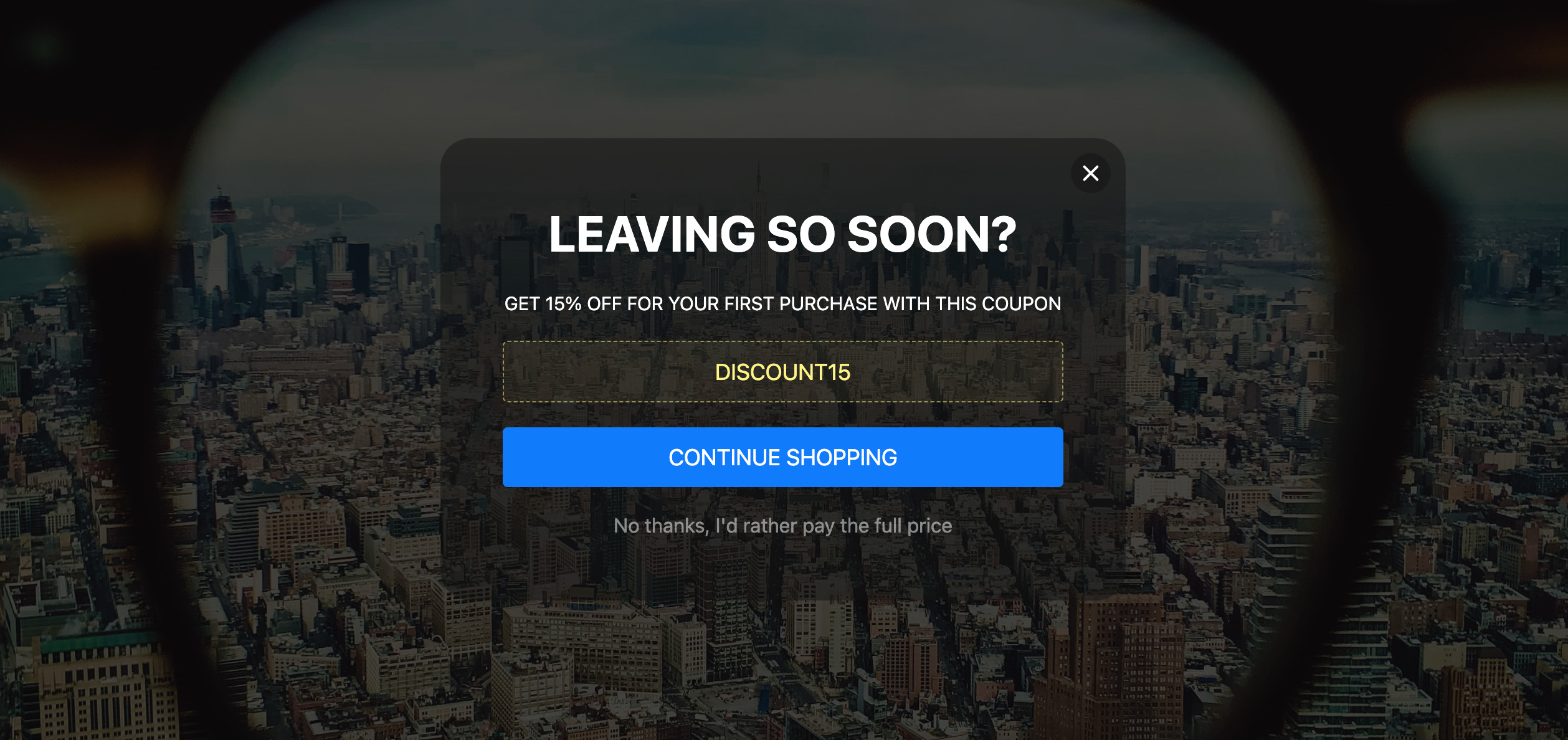
Example 4: Exit Intent Modal Popup

Utilize an exit-intent popup from Elfsight to maximize each visitor’s time on your Webflow site. This responsive popup, customizable with images and well-aligned elements, engages users as they are about to leave, offering a visually immersive experience. Easily added and embedded, this widget provides alternative triggers to maintain user interest, reducing bounce rates and boosting interaction.
Example 5: Valentine’s Day Popup

For Valentine’s Day, adopt a minimalist popup design on your Webflow site, allowing your offers to shine without overwhelming details. This easy-to-create and embed popup succinctly conveys your Valentine’s offers, enhanced by subtle, effective design elements. A free and user-friendly tool, it perfectly captures the Valentine’s spirit on your site, enticing and converting interest into sales.
Example 6: Thanksgiving Day Popup

Integrate the Thanksgiving spirit into your Webflow site with a stylish, seamless popup. This elegant popup, ideal for showcasing promotions and discounts, can feature classic Thanksgiving imagery. Easily add this free widget to your site by embedding the provided code, infusing your online presence with the holiday’s warmth and generosity, and enriching the user experience.
The Ultimate Tool to Create Stunning Popups for Your Webflow Website
Elfsight Popup is a versatile tool for creating engaging popups, modals, and interactive dialogs on your website. With its intuitive interface and robust functionalities, it’s an ideal solution for businesses aiming to enhance user engagement, promote special offers, and capture leads. Whether it’s for announcements, promotions, or feedback collection, Elfsight Popup makes it easy to design eye-catching and effective pop-up content that integrates seamlessly with your website’s workflow.
Explore 100+ Popup templates
Why Popups Are Essential for Enhancing Your Webflow Website
Nowadays, user engagement and interaction are pivotal for business success, popups have emerged as a game-changer. Often misunderstood as merely disruptive elements, popups are, in fact, dynamic tools that can significantly uplift a business’s online presence. This comprehensive article delves deep into the essence of integrating popups into your Webflow website and unravels how they play a crucial role in enhancing business operations.
- Direct Engagement and Communication
Popups establish a direct line of communication with website visitors, conveying crucial messages, promotions, or updates interactively and efficiently. This immediacy allows businesses to connect with their audience in real-time, ensuring vital information is noticed and acted upon. - Customizable and Versatile
Popups are adaptable for a variety of purposes, including email sign-ups, special announcements, exclusive offers, or calls-to-action. With numerous free popup widgets available, they provide cost-effective, flexible solutions, ensuring a cohesive user experience that aligns with your website’s look and feel. - Streamlined Website Management
Incorporating popups into a Webflow site automates interactions, saving time and resources while enhancing the user experience. This leads to a smoother, more enjoyable user journey by reducing the time spent searching for information or navigating the site. - Ease of Creation and Integration
Popups can be easily created and integrated into Webflow sites by users of all skill levels, thanks to an array of user-friendly tutorials, guides, and code snippets available online. - Increased Conversion Rates
Strategically placed popups guide visitors toward desired actions, such as making a purchase or signing up for a newsletter, directly influencing a business’s bottom line and making popups a strategic business tool. - Valuable Analytics for Informed Decisions
Popup widgets often come with built-in analytics, providing insights into popup performance and user behavior, enabling businesses to refine their strategies for more effective results. - Enhancing User Experience
Well-designed popups can surprise and delight users, adding an interactive element to websites. For example, an exit-intent popup with a special offer can transform a potential exit into renewed interest. - Customization for Brand Consistency
Popups can be customized to align with a brand’s identity, reinforcing brand recognition and loyalty. This includes adapting the color scheme, typography, messaging, and imagery to reflect the brand’s ethos. - Responsive and Mobile-Friendly
Modern popups are designed to be responsive and mobile-friendly, adapting to different screen sizes for a consistent experience across devices, crucial in today’s mobile-first world. - Compliance with Web Standards
Contemporary popups are compliant with web standards and regulations, like GDPR, ensuring user data protection and privacy, allowing businesses to use popups without compromising legal obligations.
Incorporating popups into your Webflow website is a strategic decision that can lead to numerous benefits for any business. From direct communication and enhanced user engagement to streamlined website management and increased conversion rates, popups are an indispensable tool in the digital marketing arsenal. With the ease of creation, embedding options, and access to a plethora of free widgets, integrating popups into your Webflow site is not just a smart move; it’s a crucial step for businesses aiming to thrive in the digital landscape.
By embracing the power of popups, businesses can create more dynamic, engaging, and effective online experiences for their users, ultimately leading to greater success in their digital endeavors.
Conclusion
Integrating a dynamic Elfsight Popup into your Webflow website offers numerous benefits. Utilizing the versatility of Webflow’s Popup widget, you can inject a sense of urgency, boost user engagement, and encourage decisive action. This strategic enhancement serves as a compelling visual tool for announcing time-sensitive events, promotions, or product launches, empowering visitors to make timely decisions.
The automation capabilities of the Elfsight Popup widget streamline the process of deploying these popups, ensuring accuracy and reducing the likelihood of errors. This not only improves customer satisfaction but also has the potential to increase retention rates. Additionally, the sense of urgency created by these popups can attract new customers, ultimately leading to enhanced revenue.
Beyond its practical benefits, integrating the Elfsight Popup into your Webflow site significantly enhances its appeal and interactivity. This results in a more engaging user experience that resonates with your brand identity. Whether it’s for an e-commerce site or a diverse business platform, the Popup widget is a versatile and invaluable addition.
For further assistance with the Elfsight Popup widget in Webflow, consider these resources:
- Customer Support: Our dedicated support team is always available to answer your queries or provide assistance. You can also refer to our comprehensive articles in the Help Center for in-depth guidance.
- Community Engagement: Join the vibrant community of users to exchange tips, share ideas, and discover the extensive capabilities of our Popup widget. Engage in forums for collaboration and innovation.
- Wishlist: Share your awesome ideas for future widget features you’d love to see and use.
Incorporating the Elfsight Popup into your Webflow website isn’t just a practical upgrade; it’s a strategic approach to enhancing user interaction, creating urgency, and boosting conversions. Upgrade your website today with this user-friendly and highly effective tool.