According to Baymard Institute, the average cart abandonment rate is 70.22%. This represents a critical opportunity where exit-intent popups can recover lost sales by engaging customers at their moment of abandonment.
When you need to capture visitor attention at exactly the right moment – whether to promote a flash sale, grow your email list, or recover abandoned carts – a strategically designed popup becomes your most valuable conversion tool. Adding a popup to your Squarespace website doesn’t necessarily require coding skills or developer assistance. With Elfsight’s Popup Widget, you can launch a fully customized popup in minutes, complete with advanced targeting that ensures your message reaches the right people at the right time.
- Fastest way to add a pop up on Squarespace
- Complete customization workflow for conversion-focused popups
- How popup solutions compare (native vs. widget-based approach)
- Expert targeting and timing strategies that maximize results
Instant Setup: Embed Your Popup in 4 Simple Steps
Here’s the quickest workflow to add a pop up on Squarespace without coding:
- Open the Elfsight editor and choose a popup template.
- Customize your popup content, design, and targeting settings.
- Click ‘Add to Website’ and copy the embed code.
- Paste the code into your Squarespace backend.
🚀 Configure your first no-code popup for Squarespace in our live editor!
Why Adding a Popup to Your Squarespace Website Matters
Understanding the strategic value of embedding a popup on your website helps you maximize your conversion results once you dive into detailed configuration:
📈 Recover lost revenue with exit-intent campaigns
Nearly 72% of online shoppers abandon their carts without completing a purchase. When you add a pop up on Squarespace triggered by exit intent, you’re deploying a second-chance system that appears precisely when visitors are about to leave – nearly 1 in 5 visitors change their minds.
💰 Build your email list automatically
An owned audience through email dramatically outperforms paid advertising in ROI. When you embed a popup on Squarespace with an email signup form, every visitor becomes a potential lead. The average popup interaction rate sits around 51%, meaning more than half your visitors engage with your message.
🕑 Drive immediate action with time-sensitive offers
Flash sales and limited-time promotions lose urgency the deeper they’re buried in your website. A popup banner announcing a limited offer keeps your promotion front and center. Popups triggered at optimal moments (after time on page or scroll depth) convert 25% better than popups shown immediately.
🔄 Segment your audience without complexity
Different visitor segments respond to different messages. A first-time visitor needs a different welcome than a returning customer browsing for the third time. When you add a popup to Squarespace with conditional targeting, you can show different popups based on page visited, device type, time spent, or scroll depth.
Key Features of Conversion-Ready Popups
Elfsight’s Popup widget provides more capability than basic notification systems. Here’s how it will help you optimize your strategy for specific business goals:
| Feature | Business Impact |
|---|---|
| Six precision targeting triggers | Show popups on page load, after time spent on page, at scroll depth, on element scroll, on click, or at exit intent. Trigger the right message at exactly the moment visitors are most receptive. |
| Email form integration | Connect directly to Mailchimp, ConvertKit, Klaviyo, or other email providers. New signups automatically populate your email list without manual data entry. |
| Copyable coupon codes | Display discount codes that visitors copy with a single click. Coupons appear inline within popup content or as standalone elements, boosting offer redemption rates. |
| Advanced frequency controls | Show popups every time, once per day, once per week, or just once. Prevent popup fatigue by controlling how often the same visitor sees your message. |
| Page and device targeting | Display popups only on specific pages or exclude certain pages entirely. Show different popups on desktop versus mobile. Segment your audience without creating multiple versions. |
| Responsive design that adapts to all screens | Popups automatically scale perfectly on desktop, tablet, and mobile. No separate mobile optimization required—your popup looks intentional on every device. |
| Schedule popups by date and time | Launch seasonal promotions or time-sensitive offers on a fixed schedule. Popups activate automatically on your chosen date without manual intervention. |
For detailed information about all available options, visit the Popup Widget Features page. Now let’s walk through the complete process of adding a popup to Squarespace step by step.
Setting Up Your Popup: From Template Selection to Launch
This section guides you through each phase of creating and embedding your popup on Squarespace, with practical examples for different business scenarios.
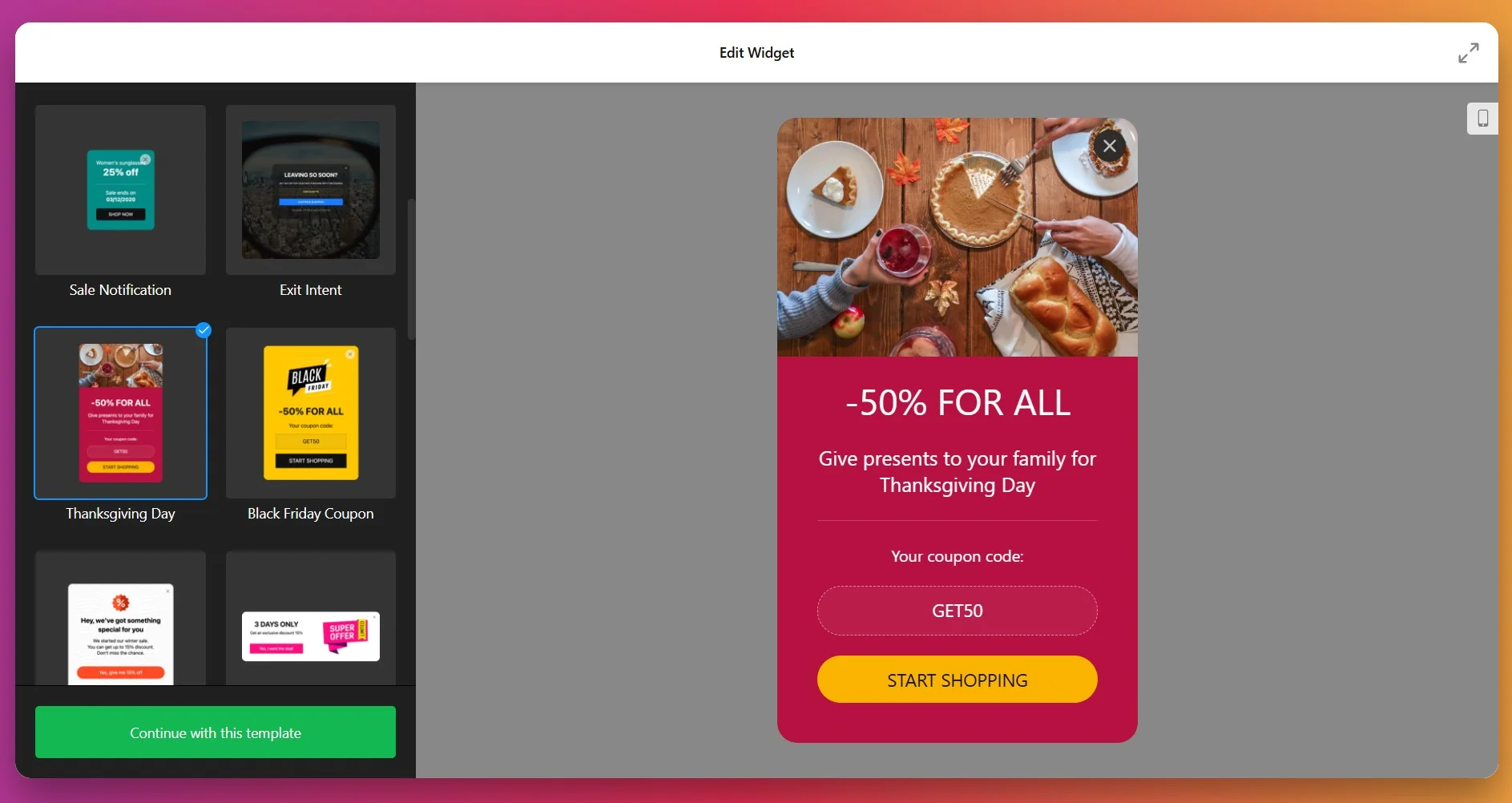
Step 1: Select Your Popup Template
When you open the Popup editor, the first step is selecting a starter template. Elfsight offers 20+ professionally designed popup templates, each pre-configured for specific business outcomes. For example, you can opt for an Email Capture preset, Announcement, Discount Offer, or an Exit Intent popup.
Select the template that best matches your immediate business goal, then click “Continue with this template” to proceed. You can always customize it further once inside the editor.
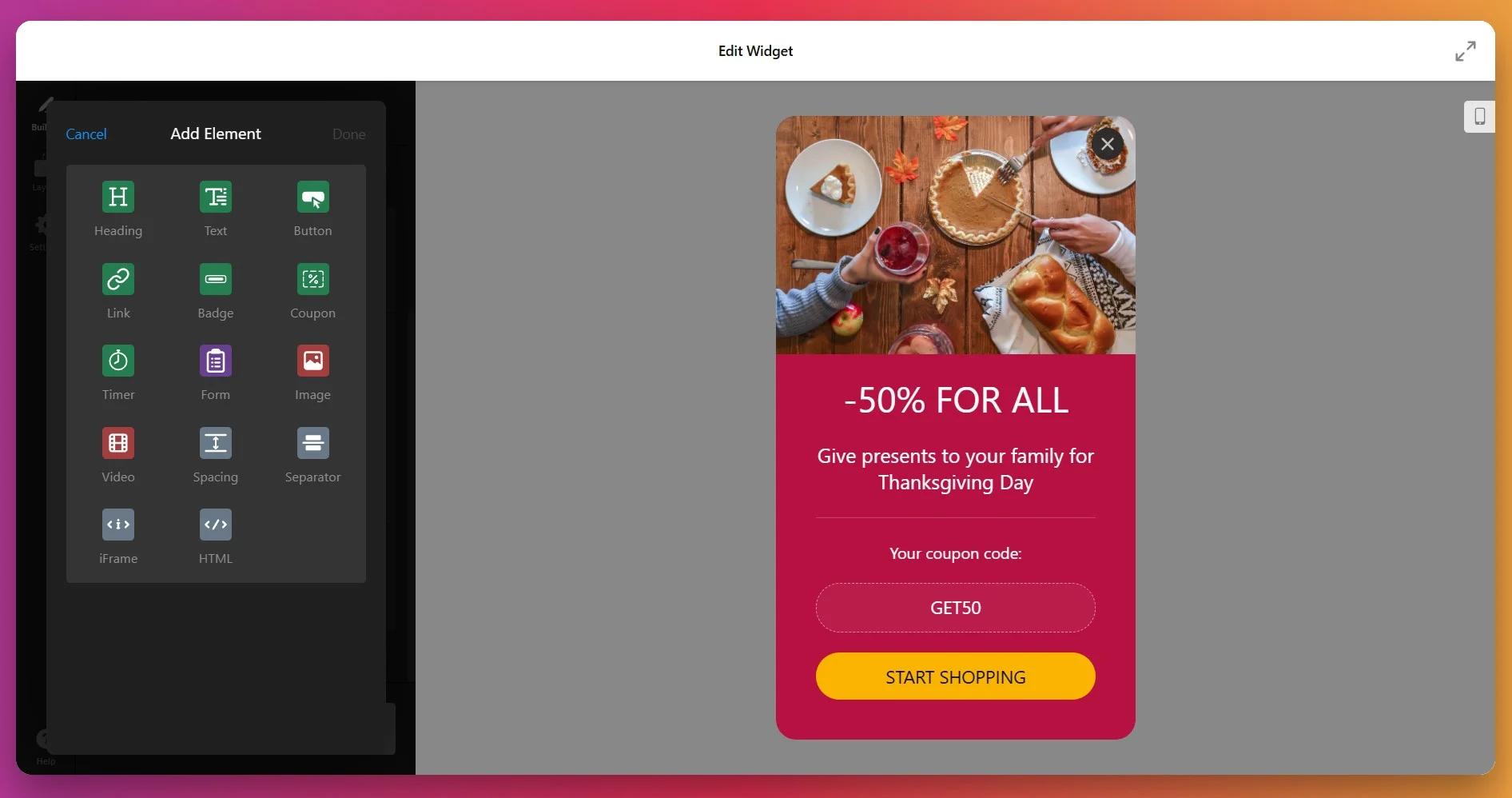
Step 2: Add and Customize Content Blocks
Switch to the ‘Builder’ tab to assemble your popup content using Elfsight’s flexible block system. You can add any combination of these elements:
- Headlines and Text – Write compelling copy that communicates your offer clearly
- Images and Videos – Upload product photos or promotional images; embed YouTube/Vimeo videos
- Buttons and CTAs – Create clickable buttons that link to specific pages or trigger actions
- Email Forms – Add email capture fields connected to your email provider
- Coupon Codes – Display discount codes visitors can click to copy
- Custom HTML – Embed external content or custom code for advanced use cases
- Dividers and Spacing – Organize content visually for better readability
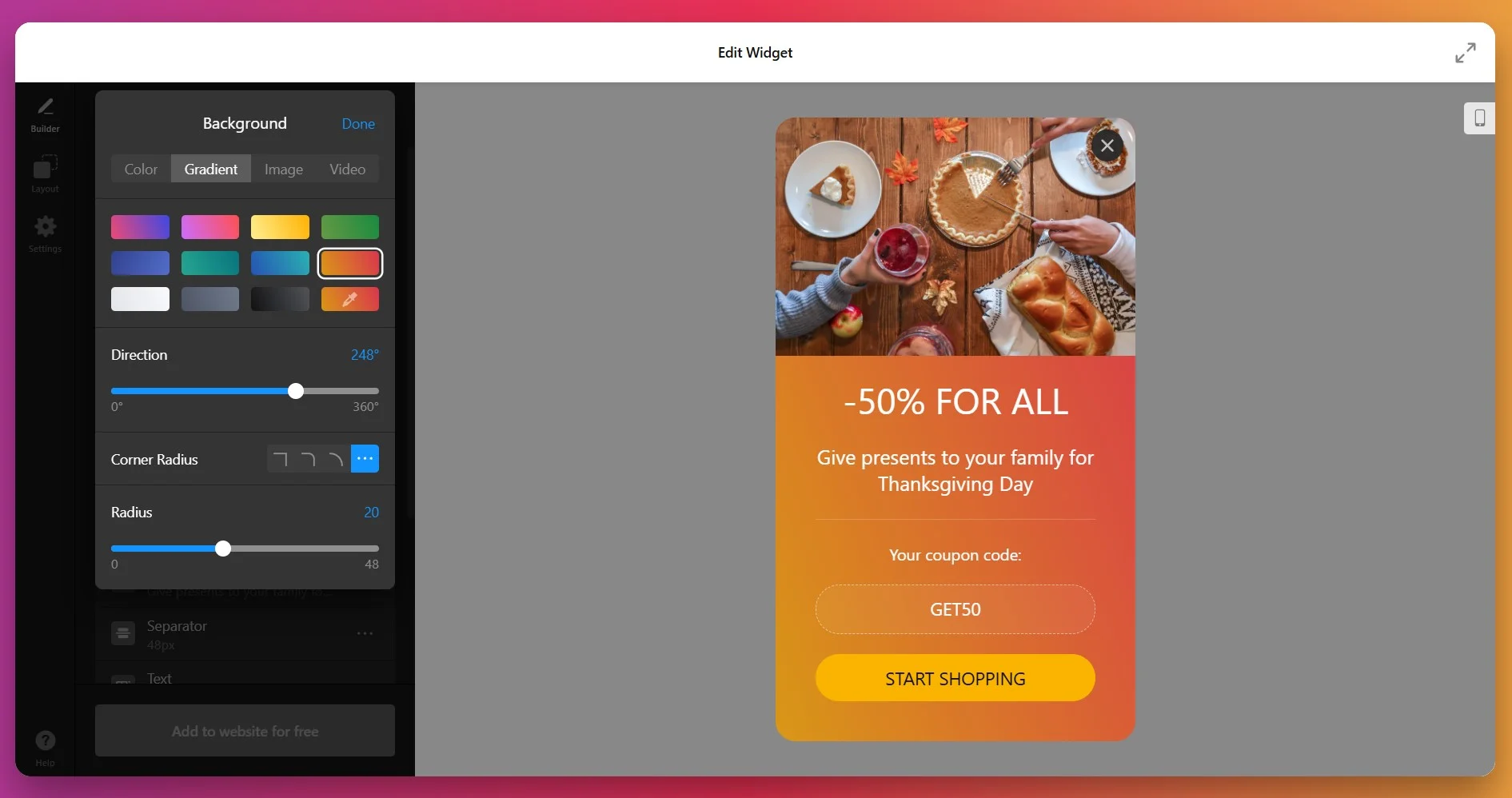
3. Customize Appearance & Branding
Click the Background field to ensure your popup aligns perfectly with your website’s brand identity and design system. You can choose from:
- Solid colors – Choose from available colors or set a custom one, adjust opacity
- Gradient Background – Set your gradient colors and blending direction
- Upload Image – Add an image from your media files to use as background
- Link Video – Paste a YouTube or Vimeo URL to set a video background

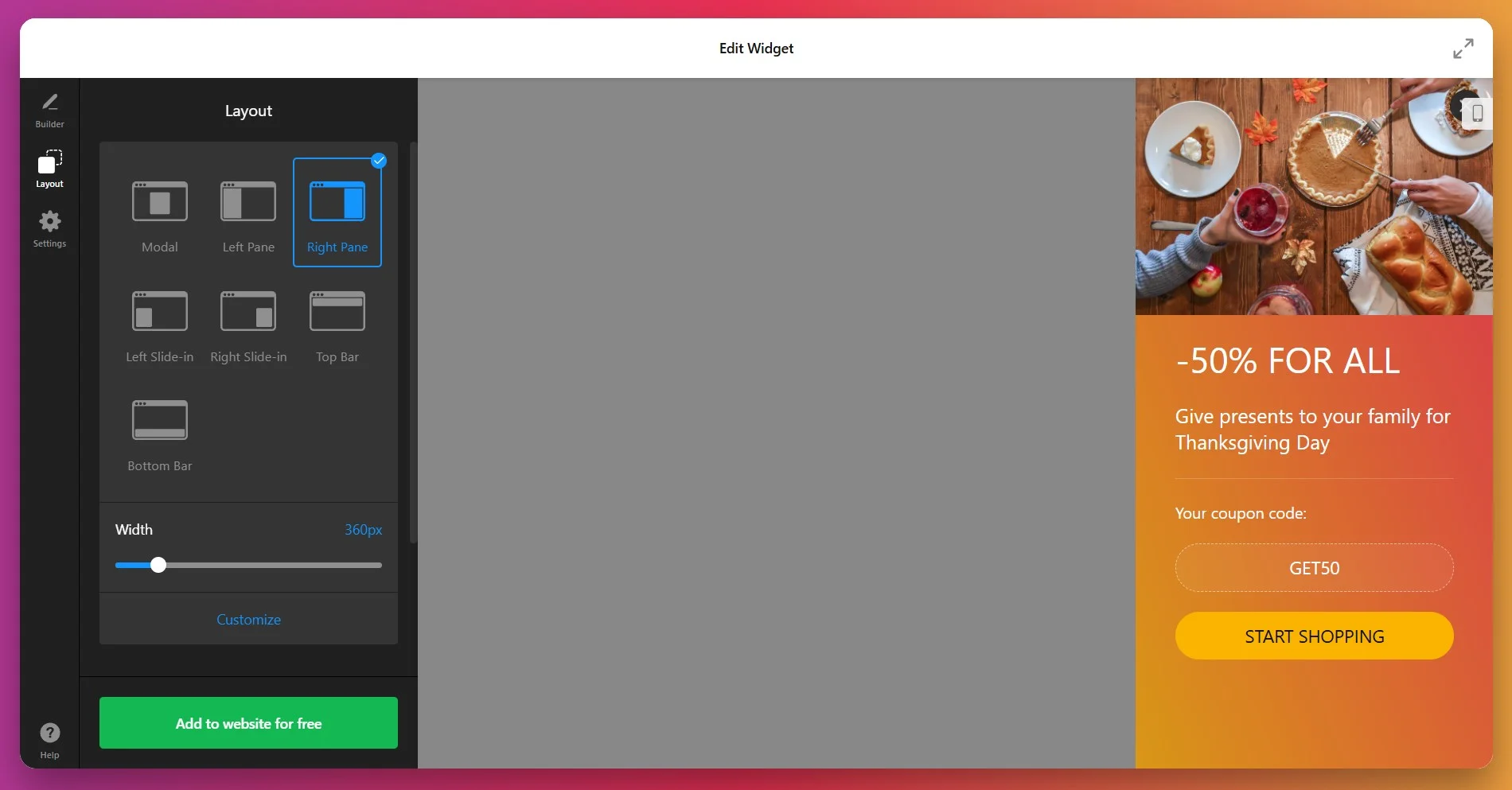
4. Choose Your Popup Layout
Open the Layout tab to select how your popup will appear on your website. Elfsight Popup offers three powerful layout options, each designed for different use cases and user experiences:
- Modal (Center) – The classic centered popup that overlays your page content with a semi-transparent background.
- Slide-in – A popup that slides in from the corner of the screen, staying visible without fully blocking page content.
- Pane – A dedicated panel positioned on the left or right edge of the screen.

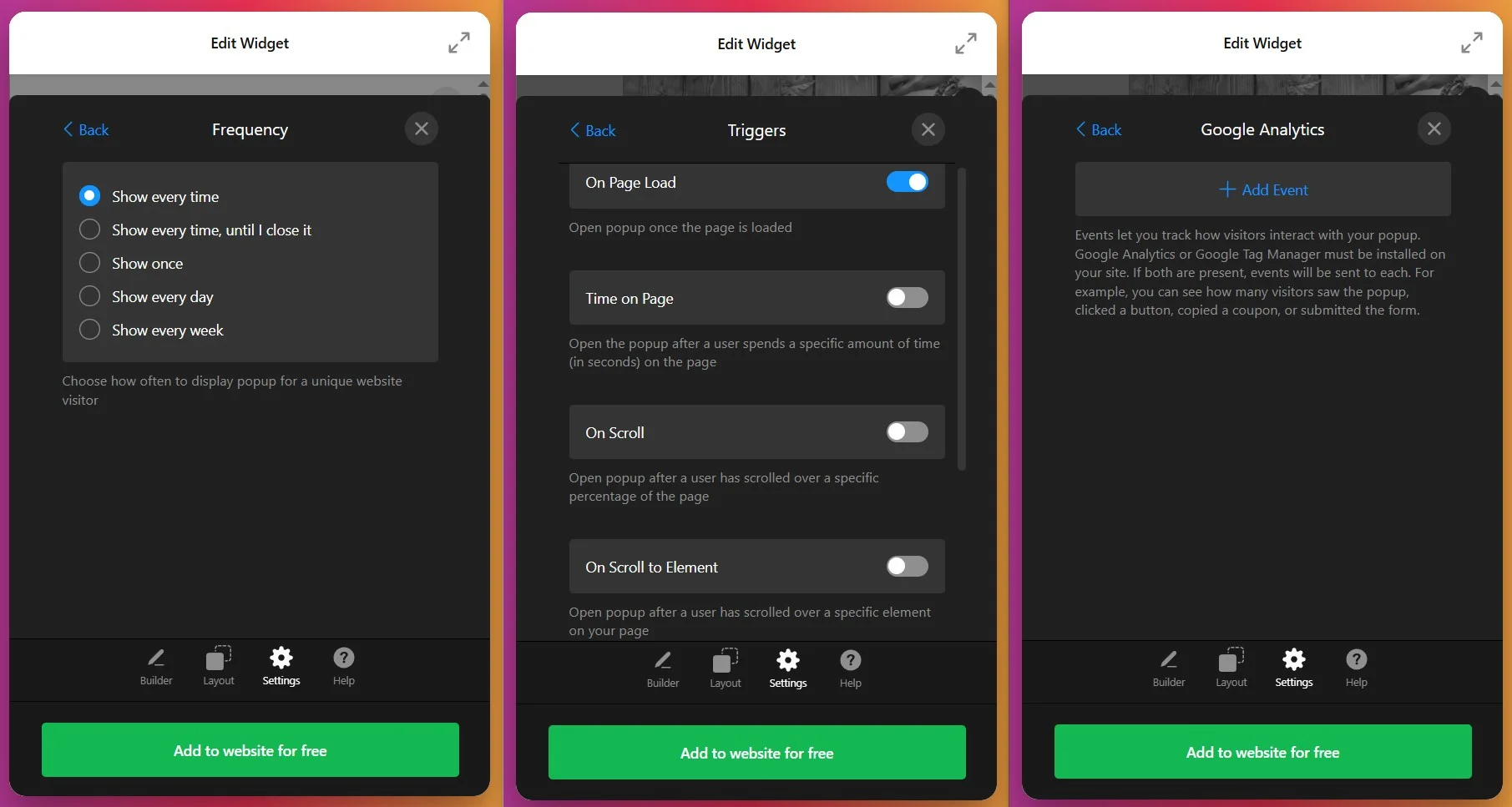
Step 5: Set Triggers and Display Behavior
Open the ‘Settings’ tab to define exactly when and how your popup appears. This is where precision targeting capabilities deliver the highest conversion results when you add a pop up in Squarespace:
- On Page Load – Display immediately when the page finishes loading.
- Time on Page – Trigger after a user spends a specific number of seconds on the page.
- On Scroll (%) – Activate when users scroll to a specific percentage of the page (50%, 75%, etc.).
- On Scroll to Element – Display when users scroll past a specific element on your page.
- On Click – Show the popup when visitors click a specific button or link.
- Exit Intent – Trigger when users move their cursor to close the tab or navigate away.

Step 6: Configure Display Frequency and Targeting
Stay in the Settings tab and adjust frequency, page targeting, and device targeting to optimize your popup’s reach and avoid user frustration:
- Frequency Options. Define how often you want your popup to show: every time, until closed, once, every day or every week.
- Page Targeting – Specify which pages should display the popup or exclude specific pages. Show special offers only on product pages, or hide popups on checkout pages
- Device Targeting – Choose whether the popup appears on desktop, mobile, tablet, or all devices. Optimize for different user experiences on smaller screens
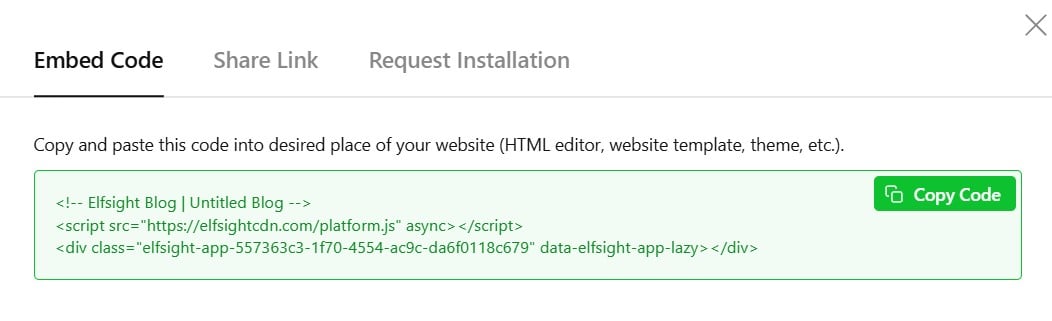
Step 7: Obtain Your Installation Code
Once your popup is fully configured and previewing correctly, click “Add to Website”. Copy this entire code snippet to your clipboard. This script embeds your popup directly into Squarespace.
Step 8: Add Popup to Squarespace
You’re now ready to add your popup to live pages. The method depends on your Squarespace version (7.0 or 7.1) and where you want the popup to appear.
Method 1: Add Popup to a Specific Page (Squarespace 7.1)
Best for: Displaying your popup on one specific page, such as your homepage or a landing page.
- Log into your Squarespace account and navigate to Website → Pages
- Select the page where you want the popup to appear and click Edit
- Click Add Section and select Add a blank section
- Click the Add block button and choose Code
- Click the Edit icon and paste your Elfsight popup code into the Content popup
- Adjust the block’s width by dragging the widget’s border if needed
- Click Save and your popup is live on that page
Method 2: Add Popup to a Specific Page (Squarespace 7.0)
Best for: Websites using the older Squarespace 7.0 platform.
- Log into your Squarespace dashboard and select the website
- Navigate to Website → Pages and select the page you want to edit
- Click Edit just above the section where you want the popup
- Click the ‘+’ icon to add a new element
- Choose the Code option from the menu
- Paste your Elfsight popup code into the Content popup and click Save
Method 3: Display Popup Site-Wide (All Pages)
Best for: Perfect for persistent exit-intent offers or always-on promotions.
To display your popup on every page of your Squarespace website, use the Code Injection method:
🗸 For Squarespace 7.1:
- In the left-hand menu, click Website → Pages
- Scroll down the left menu and select Custom Code
- Click Code Injection
- Paste your popup code into the Footer field
- Click Save and your popup appears on every page
🗸 For Squarespace 7.0:
- Navigate to Website Tools in the left menu
- Click Code Injection
- Paste your popup code into the Footer section
- Click Save to apply changes site-wide
Native Solutions to Add a Pop Up on Squarespace
While Elfsight offers powerful customization for embedding popups, alternative approaches exist. Each has distinct strengths and limitations worth understanding when selecting your solution.
Squarespace Native Announcement Bar
Squarespace includes a built-in announcement bar feature available on most templates, which can display important messages site-wide.
- Access Site Settings: Navigate to Website Settings in the main menu
- Find Announcement Bar: Look for the Announcement Bar option (availability varies by template)
- Enable and Customize: Toggle the announcement bar on, enter your message, choose colors, and set background
- Set Message: Add your promotion text, link destination, and button text
- Publish: Save changes and your announcement bar appears at the top of every page
Squarespace Newsletter Signup Form Block
Squarespace allows you to embed native email signup forms directly on pages, which provides basic email capture functionality.
- Edit a Page: Open the page where you want the signup form
- Add Form Block: Click the ‘+’ icon and search for “Newsletter” or “Form”
- Configure Fields: Add email field and optional additional fields for name or preferences
- Customize Appearance: Adjust colors, fonts, button text, and layout
- Set Success Message: Choose what happens after form submission (thank you message, redirect, etc.)
- Publish: Save your changes and the form becomes a permanent page element
Custom Code Popups Using JavaScript
Advanced developers can create custom popups by writing JavaScript and CSS code directly in Squarespace’s Code Injection sections.
- Access Code Injection: Go to Website Settings → Code Injection
- Write HTML for Popup: Create a popup container with message content in the Header or Footer
- Add CSS for Styling: Write custom CSS to position, style, and animate the popup
- Add JavaScript for Behavior: Write JavaScript to handle popup triggers, open/close logic, and form submissions
- Test Thoroughly: Check popup display on desktop and mobile, verify triggers work correctly
- Publish: Save your code and test live on your published website
Comparison: Which Popup Solution Fits Your Squarespace Website?
Let’s examine these methods side-by-side to see which best suits your business goals:
| Solution | Setup Time | Customization | Triggers | Best For |
|---|---|---|---|---|
| Elfsight Popup Widget | 5-10 minutes | Extensive – 20+ templates, full design control | 6 advanced triggers (time, scroll, exit intent, click, load, element) | Conversion optimization, email capture, cart recovery, targeted offers |
| Squarespace Announcement Bar | 2-3 minutes | Limited – basic text, color, and link options | None – always visible | Important announcements, simple promotions visible to all visitors |
| Newsletter Form Block | 5 minutes | Moderate – native styling options | None – visible at all times | Permanent page-level email signup, not for conversion optimization |
| Custom JavaScript Popup | 2-4 hours (or more) | Complete – total control but requires coding | Custom implementation – requires code | Developers needing highly specialized functionality |
Now that you understand your options, let’s explore best practices that maximize effectiveness when you add a pop up on Squarespace.
📝 Optimization Practices for Maximum Popup Impact
From our team’s experience with thousands of active popup installations, certain setup choices consistently drive better engagement, conversion, and revenue results.
- Match your trigger timing to visitor readiness. Popups shown immediately on page load perform 25% worse than time-triggered popups. Wait 30-50 seconds for visitors to engage with your content before showing an offer. Exit-intent popups capture 17% of abandoning visitors. Schedule multiple triggers—combine time-on-page with exit intent.
- Keep your message focused on a single action. Popups asking visitors to choose between five different options perform poorly. Each popup should have one clear goal: email signup, download, discount redemption, or contact form completion. If you need to communicate multiple messages, create separate popups with different triggers.
- Design for mobile as your primary consideration. Mobile cart abandonment sits at 80% compared to 66% on desktop. Mobile users see popups differently—smaller screens mean less real estate. Test your popup rigorously on mobile phones before launching. Reduce form fields on mobile versions. Use large, easily tappable buttons.
- Use scarcity and urgency language strategically. Phrases like “Limited Time Offer,” “Only 3 Spots Left,” or “Ends Tonight” significantly boost conversion rates. However, use these phrases honestly—false urgency damages trust.
- Segment your audience with conditional targeting rules. Different visitor segments respond to different messages. First-time visitors need different messaging than returning customers. Visitors on product pages respond better to product-specific offers than visitors on your blog. Use page targeting, device targeting, and frequency controls to show the right message.
- A/B test your popups systematically. Create two versions of your popup with different headlines, images, offers, or CTAs. Measure which version converts better. Change one variable at a time so you understand what drives improvement. Even small wording changes (from “Sign Up” to “Get 15% Off”) can improve conversions by 10-15%.
Popup Setup Questions & Solutions
Here are common questions users ask when adding a popup to their Squarespace websites:
Why doesn't my popup appear after pasting the code on Squarespace?
Can I have multiple different popups on my Squarespace website?
What's the difference between a modal, slide-in, and pane popup layout?
Will my popup slow down my Squarespace website?
Can I display different popups to first-time visitors versus returning customers?
Do I need an Elfsight account to embed their Popup widget on Squarespace?
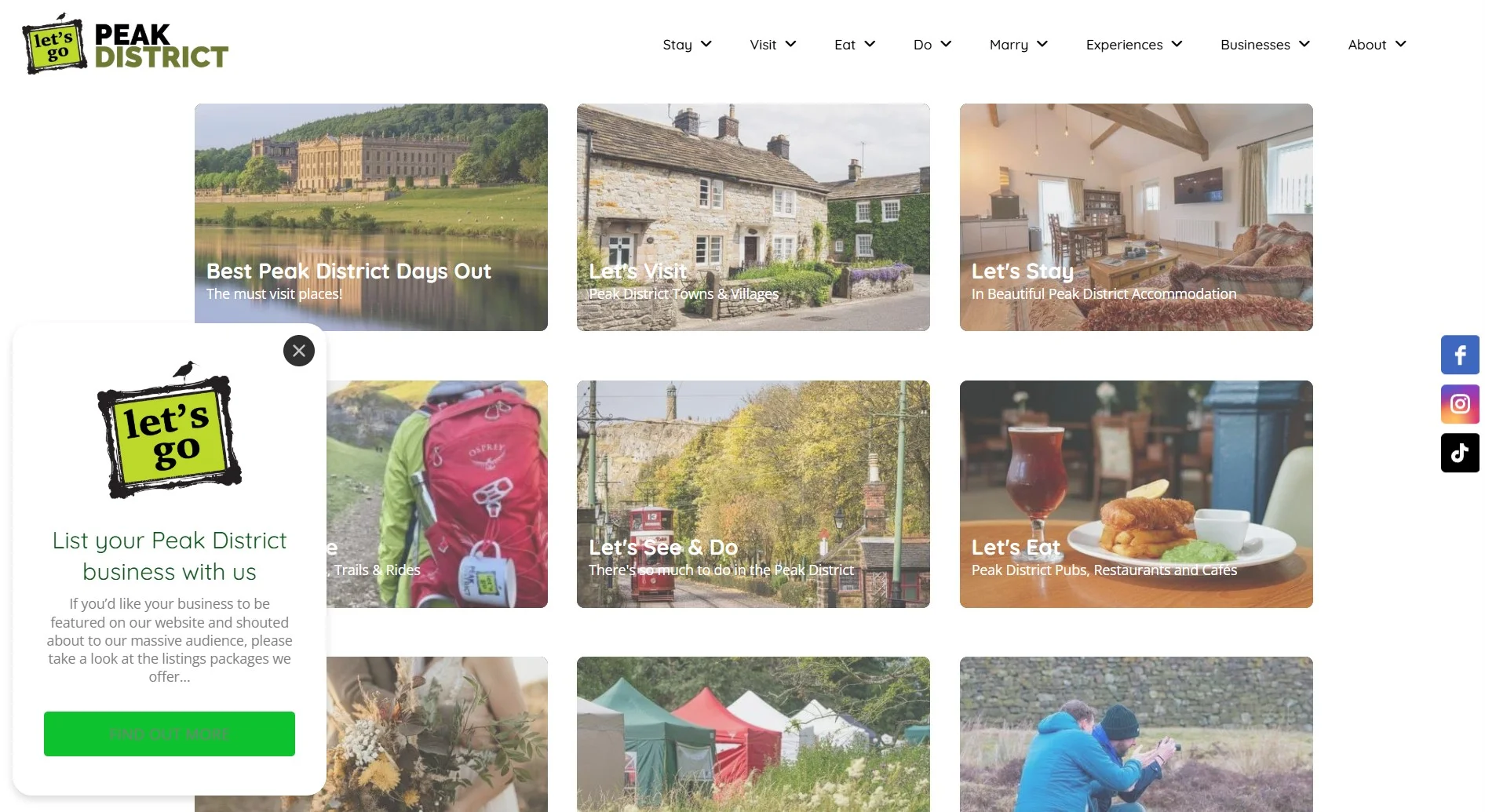
Popup Success: How a Tourism Website Transformed Visitor Engagement
Let’s Go Peak District, a comprehensive tourism directory connecting travelers with Peak District attractions, accommodations, and experiences, needed a way to communicate important information to website visitors without cluttering the page layout or disrupting user experience.
Before Elfsight
The team struggled with critical UX challenges:
- Static page layouts left no room for key promotional or informational messages.
- Important updates about events, special features, and services were getting lost in the page content.
- Building custom popup solutions required coding knowledge and ongoing maintenance.
- Generic notification systems detracted from the premium tourism website experience.
Solution: Implementing Elfsight Popup Widget
Phil integrated the Elfsight Popup widget on the homepage to display important information at strategic moments in the user journey. The popup was designed to feel native to the site’s premium aesthetic — appearing at the right time without feeling intrusive or aggressive.

The popup strategy included targeted triggers and display rules, ensuring popups appeared only when relevant to specific visitor segments and only on pages where they added value rather than creating friction. This targeted approach meant travelers learned about new attractions or seasonal experiences at the exact moment they were most likely to engage.
Real Results
After implementing the Elfsight Popup widget:
- Improved visitor engagement: Strategic popup placement led to higher click-through rates on featured attractions and services without annoying visitors
- Better information architecture: Key messages now surface at the right moment in the user journey, increasing awareness and discoverability
- Enhanced brand perception: Professional popup design elevated the perceived quality of the tourism platform
- No design disruption: Unlike traditional static banners, popups appeared contextually, maintaining clean page layouts and visual hierarchy
- Easy A/B testing: Popup messaging and timing could be quickly adjusted to optimize for conversions and engagement
The Bigger Picture: Multi-Channel Tourism Marketing
“We have made extensive use of Contact Forms, and we sell Review widgets or Instagram Feeds as an upsell or with our higher-rate listing packages. This works really, really well.”
Phil Sproson, Let’s Go Peak District

Let’s Go Peak District’s use of Popup was just one component of a larger strategy that included the Pricing Table to transparently display advertising packages, Event Calendar to showcase upcoming Peak District activities, and Contact Form to capture tourism business inquiries. By combining these tools, the platform transformed into an interactive ecosystem where travelers find inspiration, discover experiences, and tourism businesses increase their visibility.
Need More Information?
Now you’re ready to successfully add a pop up banner on Squarespace and start converting visitors into customers, email subscribers, and engaged community members. Start simple with one focused popup – perhaps a newsletter signup on your homepage or an exit-intent offer. Test it for a week, measure the conversion rate, and adjust your messaging or timing based on results.
For additional guidance, community solutions, or to share your own popup success story, connect with Elfsight through our community forum and social channels. We’re here to support your conversion optimization journey every step of the way!
Source cited: 50 Cart Abandonment Rate Statistics 2025 – Baymard Institute