10+ HTML Age Verification Templates for Websites

What Is Age Verification Template?
It is a pre-made restriction banner that helps you limit access to certain website pages based on a minimum age requirement. This solution is widely used by brands dealing with alcohol, tobacco, vaping, CBD, gambling, and other regulated industries.
The template already includes all verification elements. Simply choose a layout, adjust the rules, customize the appearance, and publish it instantly, no coding required.
Top Age Verification Template Features
Our verification templates come with a robust set of features that help you control who can access your content. Here’s everything you can configure to ensure your website meets regulations:
- Specify minimum age requirement.
Set the exact age threshold your visitors must meet to enter the website. Choose common values like 18+ or 21+; it is what suits your business needs. - Choose from 3 verification methods.
Decide how visitors confirm their age: simple “yes/no” confirmation, date-of-birth, or year-of-birth input. Mix compliance accuracy with user convenience. - Choose underage action and prompt frequency.
Determine what happens if a user doesn’t meet the minimum age and how often you would like to show the verification. All the main decisions are up to you. - Enter custom content message.
Personalize the tone and design of the message to your business needs. Add logo, warning, captions, submit buttons, disclaimer, and verification window image. - Use custom colorization and styling.
Change colors, background overlays, fonts, text alignment, shapes, and borders to create a seamless, branded look. - Use custom CSS & JavaScript editors.
If you have development experience, fine-tune the template with advanced CSS or add custom JavaScript for deeper control. However, no coding is required when you’re working with Elfsight.
How to Add Age Verification Template to Website?
You only need to follow four simple steps:
- Select the template. Browse the catalog and pick a template that fits your compliance needs, industry, or branding style.
- Adjust the verification rules. Set the minimum age, choose a verification method, customize messages, and fine-tune the design.
- Generate the installation code. When you’re ready, click “Add to your website for free” to get your auto-generated HTML embed code.
- Install it on your website. Open your HTML-based website editor, choose a page (or global section), and paste the code.
Stuck at any step? Explore our Help Center, join the Elfsight Community, or reach out to our support team. We’re always ready to assist.
FAQ
Can I use a template for free?
Yes, you can use any Age Verification template for free. Choose a ready-made layout, adjust the rules and styling, and embed it on your website without paying anything.
The free plan includes all essential compliance and design features, so you can protect your pages and manage visitor access at no cost.
Can I change a preset age verification’s design?
Yes, you can customize the way your Age Verification template looks using colors, typography, button styles, and popup controls. For deeper customization, feel free to apply custom CSS or JS to match your website’s branding perfectly.
Do I need to edit my website’s HTML to use a verification template?
No structural changes are required. All you need to do is paste a small HTML embed code into your website’s editor.
Your pages will remain fully intact, and the age gate will run instantly across the selected areas.
What are the best examples of using age gate templates?
Age Verification templates work well for any industry that needs to restrict content or comply with age regulations. Here are some popular use cases:
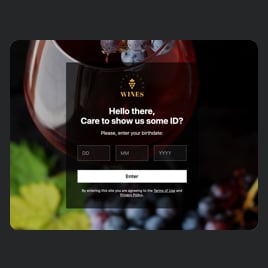
- Alcohol brands. Breweries, wineries, and beverage shops use the age gate to comply with legal access restrictions and prevent underage users from browsing product pages.
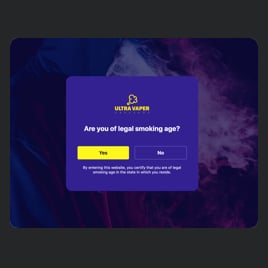
- Vape & tobacco stores. E-commerce shops selling regulated items use verification screens to block underage visitors before they enter the catalog.
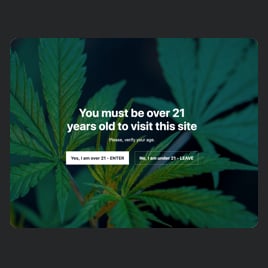
- CBD and wellness companies. Brands offering CBD oils, edibles, and supplements display age prompts to ensure safe and legal content access.
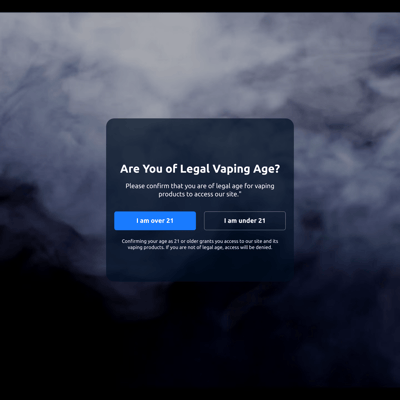
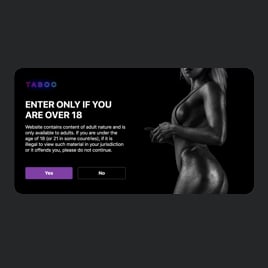
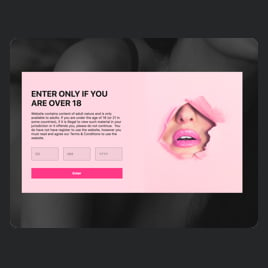
- Adult content websites. Templates help block sensitive pages and create a clear, professional entry barrier for 18+ websites.
- Gaming & gambling platforms. Casinos, betting sites, and online gaming portals use verification to comply with age-related regulations and ensure responsible access.
Feel free to submit a suggestion in the Community Wishlist. We’re always adding new template ideas.
Can I create my version of a verification using templates?
Yes, you can create your own version of a verification by customizing any template in the live editor. You can also start with a blank layout and build your age gate from scratch: adjusting rules, messaging, and design elements exactly the way you want.
How many verification steps can I include in a single template?
Each template offers a user-friendly verification process with one step. You can choose from three simple methods: date of birth, year of birth, or yes/no confirmation. Making it quick, secure, and hassle-free for your visitors.