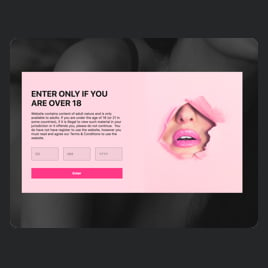
21 Age Verification for website
- Minimum Age Requirement
- 3 Verification Methods
- Underage Action
- Verification Prompt Frequency
- Preselected Page Display
- Custom Content Message
- Custom Colorization
- Custom CSS & JavaScript Editors
- Coding-Free Editor
- Mobile Optimized
- Page-Speed Friendly Lazy Loading
- Seamless Website Integration
Need a Different Template?
Here’s what people say about Elfsight Age Verification widget
FAQ
How to add the 21 Age Verification template to the website?
To add the 21 Age Verification to your website, follow these steps:
- Customize the appearance of the Age Verification widget to complement the design style of your site.
- Sign in to your Elfsight admin panel or register a free account.
- Receive the generated embedding code.
- Navigate to your website.
- Insert the code into your website editor. You’re all set!
What website platforms does the 21 Age Verification widget integrate with?
It doesn’t matter which platform or CMS you use: the widget enables you to add your Age Verification to 99.9% of websites. Here is a list of the top 10 frequently used ones among our users:
Squarespace, Wix, HTML, Webflow, WordPress, Shopify, Elementor, Google Sites, GoDaddy, iFrame, and many others.
Do I need to have coding or programming skills to embed the 21 Age Verification?
No, it’s not essential. When dealing with embedding, you don’t have to use third-party software or coding skills to add your 21 Age Verification to the website page. Elfsight produces widgets with ease of use in focus, making in-depth technical understanding unnecessary.
Can I use the 21 Age Verification template for free?
Yes, you can. You are given the option to choose from the range of plans from Elfsight: Free, Basic, Pro, Premium, and Enterprise. Every subscription tier encompasses comprehensive customization features and the necessary installation code for the widget to embed. You’re welcome to start with the Free option, knowing that the potential to advance and gain access to even more remarkable add-ons.
Where can I add the 21 Age Verification on my website?
You have the option to add the widget to multiple pages throughout your website, depending on the age verification needs tailored within your sector and the specifications of the material you offer. Here are several prevalent pages for widget placement: homepage, content page, item listings, transaction completion pages, and landing pages.
How to customize the 21 Age Verification?
Set the age-related policies for your business through the widget customization. Here’s the breakdown of capabilities:
- Content
In order to target the demographic of the appropriate age, begin by refining the overall appearance. Think about what kind of text elements you would like to add as a heading, buttons, and additional information. You can also attach the logo and the imagery for the verification window. - Advanced settings
Elfsight provides you with a range of options for elevating functionality: minimum age requirement, verification methods, remembering website visitors, underage action, and specific pages to display the plugin. - Custom elements and features
However, there are countless possibilities to discover, such as color schemes, fonts, popup shapes, JS editor, CSS editor, and so much more.
You can be at ease knowing that any hiccups or obstacles you may face will be taken care of by our committed Customer Support Team. They are constantly available to assist you, ensuring a seamless experience from start to finish!
Help with 21 Age Verification Setup and Website Installation
As you set foot on your widget template adventure, we have a wealth of sources should you require support, seek guidance, or aim to express your thoughts. Have a look at the following: