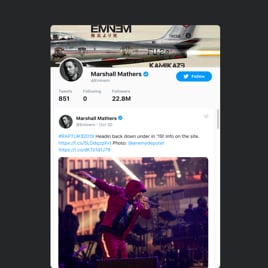
Tweets Grid for website
- Twitter Profile Source
- Hashtag & Testimonials Feeds
- CTA Buttons
- Custom Dimensions
- Header
- Title
- Tweet Elements
- Custom Feed Colorization & Size
- 20+ Languages Support
- CSS Editor
- Free-Coding Editor
- Optimized for All Mobile Devices
- Page-Speed Friendly Lazy Loading
- Fast Website Integration
Need a Different Template?
Here’s what people say about Elfsight Twitter Feed widget
FAQ
How to add the Tweets Grid template to the website?
If you wish to add the Tweets Grid to your website, do the following:
- Customize the look of the Twitter Feed widget according to your taste.
- Sign in to your Elfsight dashboard or create a free profile.
- Receive the unique installation code.
- Go to your website.
- Paste the shortcode into your website editor. Voila!
For more information, refer to a comprehensive blog article about how to add Twitter Feed to any website. Do not hesitate to check it out!
What website platforms does the Tweets Grid widget integrate with?
Regardless of the platform or CMS, the plugin allows you to add your Twitter Feed to practically every website. But here’s a list of the top 10 most popular ones among our users:
Squarespace, Wix, HTML, Webflow, WordPress, Shopify, Elementor, Google Sites, GoDaddy, iFrame.
Do I need to have coding or programming skills to embed the Tweets Grid?
Not at all. Elfsight has taken into consideration all the elements, like the need to search for an outsourcing coder, work on coding proficiency, or recruit a skilled developer. You can add the Tweets Grid to your website independently, as all widgets are intuitive.
Can I use the Tweets Grid template for free?
Sure. Elfsight has a selection of five subscription categories: Free, Basic, Pro, Premium, and Enterprise. The Free plan includes every functionality and personalized element, granting you full freedom to tailor the widget to the fullest. But the higher-tier plans offer even more exceptional advantages.
Where can I add the Tweets Grid on my website?
You have the chance to add your feed to various sections of your website, according to business objectives, visual appeal, layout, and overall flow. The typical locations on the website where you can embed your widget are the front page, contact section, sidebar, footer, about us page, and product pages.
How to customize the Tweets Grid?
For your widget to be more visible and user-friendly, you can start the customization phase. Here’s the breakdown of capabilities:
- Content
Opt for the content you desire to display: profile, hashtag, or testimonials. Next, write the source details or attach the links. - Layout settings
You can modify the sizes, feed title, header, and elements to display. - Custom elements and features
However, there are still countless features awaiting exploration, including color schemes, accent color, language, custom CSS editor, and so much more.
Don’t worry about any bumps or obstacles along the way—our committed Customer Support Team is always here to provide you assistance, guaranteeing a seamless journey from start to finish!
Help with Tweets Grid Setup and Website Installation
To guide you through your widget template exploration, we’ve compiled a plethora of materials. Take a peek at the following: