OpenCart Instagram Feed Widget

Create your Instagram Feed extension
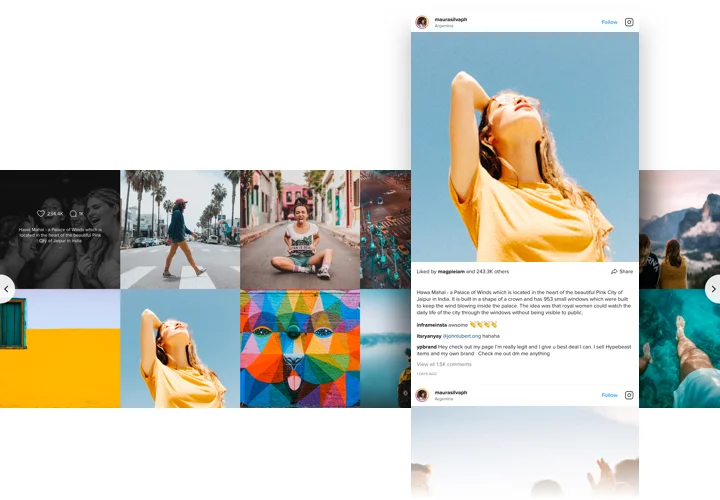
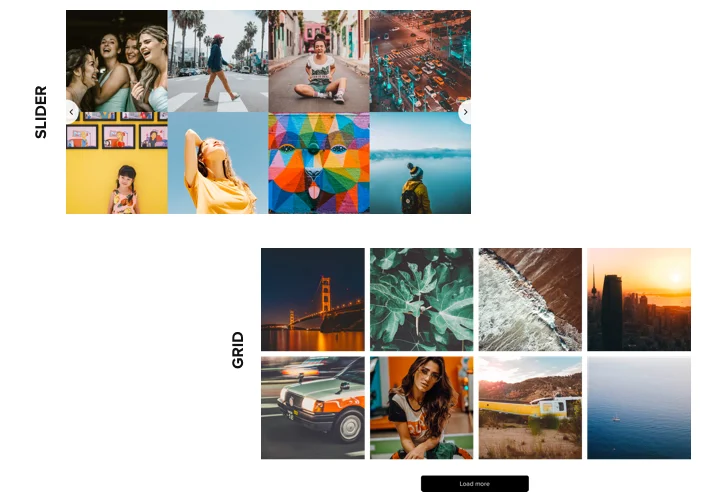
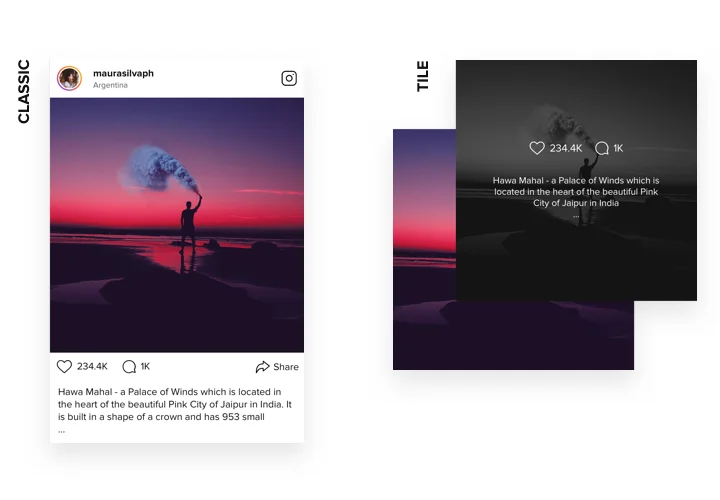
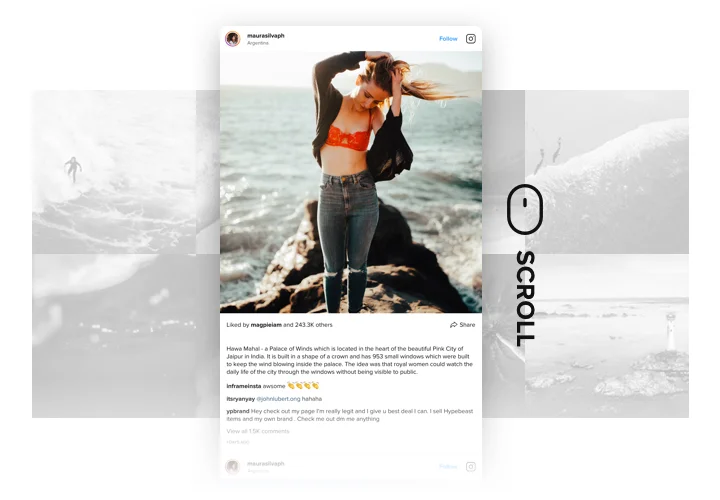
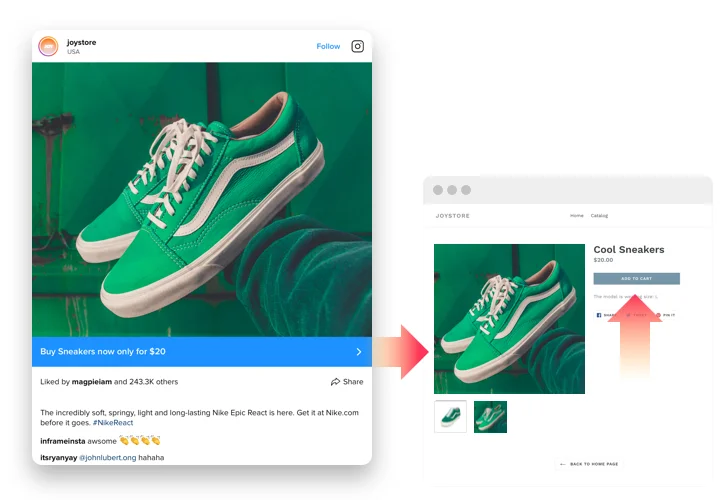
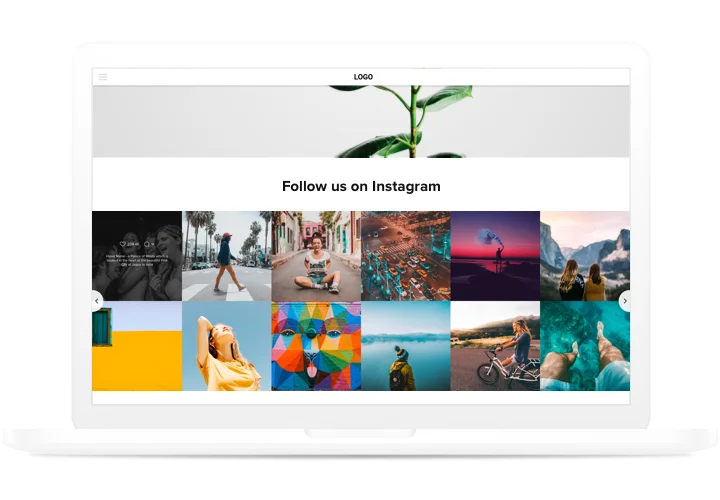
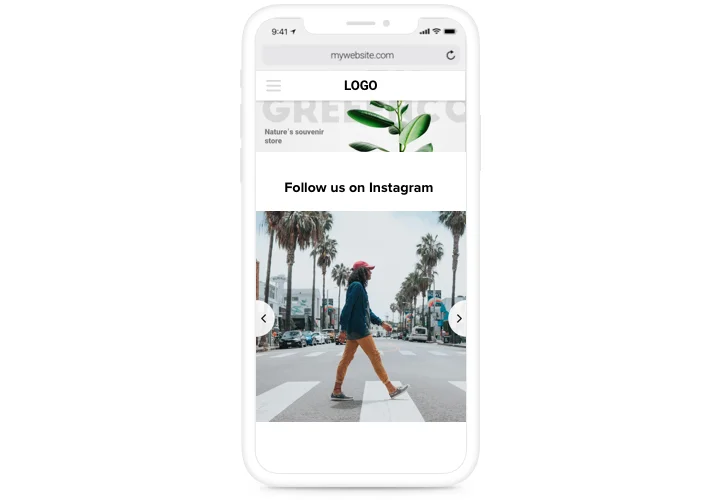
Screenshots
Why People Love Elfsight
Running an online shop is a lot of moving parts. Photos, products, promotions – it never stops. The Elfsight Instagram Feed takes one thing off your plate by pulling your freshest Instagram posts straight onto your store. No more juggling screenshots or messy plugins. Just connect your account, choose a layout, and let it roll.
Wouldn’t it be nice if shoppers didn’t have to leave your store to see your latest looks or behind-the-scenes moments? This widget does exactly that. Setup is quick and painless, even if you’re not technical. If you can paste a link into an email, you can set this up.
Did you know?
Studies show brands that share user-generated content see a 4.5% higher conversion rate.
Display your posts using Elfsight’s Instagram widget right on your OpenCart website to boost trust and drive more conversion.
Key Features of the OpenCart Instagram Feed
Here’s what makes Elfsight a favorite among store owners:
- Multiple content types: Pull in regular posts, reels, or hashtag collections so shoppers always see something fresh.
- Custom layouts: Grid, slider, or collage – pick the look that fits your store and switch it anytime.
- Smart filters: Show only certain hashtags, hide posts with specific words, or feature your newest uploads first.
- Built-in moderation: Approve content before it goes live so everything stays on brand.
- Personalized design: Adjust colors, fonts, and sizes until it feels like a natural part of your store.
- Mobile ready: Looks sharp on phones, tablets, and desktops without extra tweaks.
- Quick setup: Copy–paste installation means you can go live in a coffee break.
Play with all these features in the live editor – no signup required.
How to Add the Instagram Feed to OpenCart
Adding the Instagram widget using Elfsight is easier than organizing your photo library. Here’s the step-by-step:
Method 1: Inline Feed
Perfect for placing Instagram content inside a page, like your homepage or a product page.
- Choose a Template: Open the Elfsight editor and pick a template you like.
- Customize: Add your content, set up filters, change colors and fonts to match your store.
- Generate the Code: Click “Add to website for free” and copy the generated code.
- Embed on your Website: In your OpenCart admin panel, paste the code into the desired page using the HTML view and save.
Method 2: Floating Feed
Great when you want your Instagram to stay visible as visitors scroll.
- Select a Template: Choose a floating style in the Elfsight editor, such as a sticky footer or side panel.
- Customize the Widget: Set the position and size to fit your store’s design.
- Generate the Code: Click “Add to website for free” and copy the unique installation code.
- Embed on your Website: Paste it into the footer section of your OpenCart theme before the closing tag.
Need a hand? Check the Help Center for step-by-step guides and our blog article is here to help you through every step of adding an Instagram Feed to your website. Plus, you can check out our Wishlist for feature requests and check the Changelog for the latest updates.