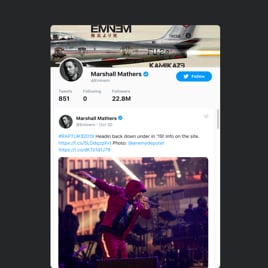
Twitter Page for website
- Twitter Account Source
- Hashtag & Testimonials Feeds
- Call-to-Action Buttons
- Custom Dimensions
- Header
- Title
- Tweet Elements
- Custom Feed Colorization & Size
- 20+ Localization Languages
- CSS Editor
- Coding-Free Editor
- Mobile-Friendly
- Page-Speed Friendly Lazy Loading
- Fast Website Integration
Need a Different Template?
Here’s what people say about Elfsight Twitter Feed widget
FAQ
How to add the Twitter Page template to the website?
To embed the Twitter Page on your website, take these steps below:
- Personalize the appearance of the Twitter Feed widget to your taste.
- Log in to your Elfsight dashboard or set up a free account.
- Get the auto-generated embedding code.
- Go to your website.
- Put the code into your website editor. You’re all set!
For a more in-depth guide, we’ve prepared a comprehensive blog article on how to add Twitter Feed to any website. Feel free to explore it without any hesitation!
What website platforms does the Twitter Page widget integrate with?
Regardless of the platform or CMS, the widget allows you to add your Twitter Feed to 99.9% of websites. But here’s a list of the top 10 most popular options among our users:
Squarespace, Wix, HTML, Webflow, WordPress, Shopify, Elementor, Google Sites, GoDaddy, iFrame.
Do I need to have coding or programming skills to embed the Twitter Page?
No, it’s not a must. Elfsight has taken into consideration all the elements, like the need to find a third-party coder, refine the coding proficiency, or hire a programmer. You can add the Twitter Page to your website on your own, as all widgets are easy to use.
Can I use the Twitter Page template for free?
Of course. Elfsight offers a selection of five subscription levels: Free, Basic, Pro, Premium, and Enterprise. The Free plan comprises every functionality and custom element, empowering you to fully customize the widget. Nevertheless, the higher-tier levels offer even more exceptional rewards.
Where can I add the Twitter Page on my website?
You can add your feed to various pages of your website, depending on business goals, visual appeal, layout, and general harmony. The common spots on the website where you can embed your widget are the main page, contact page, sidebar, footer, about us page, and item pages.
How to customize the Twitter Page?
To make your widget visible and accessible, you can commence the customization phase. Here’s a guide on what you can do:
- Content
Choose the content you wish to display: profile, hashtag, or testimonials. Subsequently, enter the source details or attach the links. - Layout settings
Modify the dimensions, feed title, header, and elements to display. - Custom elements and features
However, there are numerous possibilities awaiting exploration, including color schemes, accent color, language, custom CSS editor, and many more.
Rest assured that any questions or confusion you encounter will be handled with care by our committed Customer Support team. They are available to help you and ensure a hassle-free experience from start to finish!
Help with Twitter Page Setup and Website Installation
To support you in your widget template journey, we’ve curated a range of sources. Check out the following: