Webflow Architect Portfolio widget
- Project Content Upload
- Categories
- Author Details
- CTA Button
- Popup
- Custom Header
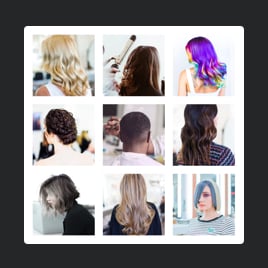
- Project Card Designs
- Multiple Layout Designs
- Action on Project Click
- Advanced Color and Font Settings
- Custom CSS & JavaScript Editors
- Multiple Language Support
- Tech-Free Customization
- Optimized for All Mobile Devices
- Page-Speed Friendly Lazy Loading
- Easy Website Integration
Need a Different Template?
Here’s what people say about Elfsight Portfolio widget
FAQ
How to add the Architect Portfolio code to the Webflow website?
To add the Architect Portfolio to your Webflow website, do the following:
- Adjust the visual aspect and add the formula for the Portfolio widget to align with the website needs.
- Log in to your Elfsight dashboard panel or set up a free profile.
- Receive the auto-generated embedding code.
- Go to your Webflow website.
- Insert the code into your website editor. You’re done!
If you are looking to get more instructions, we’ve prepared a comprehensive blog article about how to add Portfolio to any website. Check it out without any hesitation!
What website platforms does the Architect Portfolio widget integrate with besides Webflow?
You can add your Portfolio plugin code to 99.9% of websites, regardless of the platform and CMS. Here is a list of the top 9 most popular ones among our users:
Squarespace, Wix, HTML, WordPress, Shopify, Elementor, Google Sites, GoDaddy, iFrame.
Do I need to have programming skills to embed the Architect Portfolio widget code?
No, you don’t. Simply put, external coders or coding proficiency are not necessary to add your Architect Portfolio to the Webflow website page. Elfsight’s accessible widgets offer a smooth solution for enhancing additional website functionality, making it available to users of all technical backgrounds.
Can I use the Architect Portfolio template for free?
Yes, certainly. Elfsight’s dedication to providing vast widget solutions is evident in its tiered subscription plans: Free, Basic, Pro, Premium, and Enterprise. Each tier is designed to have custom elements and features extensively, delivering unparalleled outcomes and quick installation. Begin with the Free tier, but bear in mind that there is always room for growth, enabling you to unlock even more exceptional bonuses.
Where can I add the Architect Portfolio on my Webflow website?
The answer depends on your Webflow website structure and goal. You could leverage marketing things where the widget captures the interest of potential employers and clients or transition its purpose for presenting your work in an aesthetically pleasing way. Below are a few typical places where you can add it: landing page, dedicated portfolio section, about segment, services section, sidebar, and blog posts.
How to customize the Architect Portfolio widget code?
Tailor the widget to reflect your unique vision and showcase the expertise and artistry of the projects. Here’s the breakdown of what’s possible:
- Content
The widget has everything to handle all your client’s projects and author details. Initiate by individually uploading cases, each enriched with vivid visuals, descriptions, and website linking. To facilitate navigation, turn on categories to organize projects by topic. Incorporate the author details featuring a full name, bio, photo, contact details, and an engaging call-to-action button. - Advanced settings
Elfsight offers three pre-designed layouts—Grid, Masonry, and List—and project design options. Define the elements you wish to broadcast and select the action upon clicking a project. - Custom elements and features
However, there are numerous things to discover: color schemes, popups, fonts, JS editor, CSS editor, and many more.
Rest assured that any bumps or uncertainties you encounter will be handled with care by our dedicated Customer Support team. They are available to assist you and ensure a seamless journey from start to finish!
Help with Architect Portfolio Setup and Website Installation
Count on us to assist you in overcoming any barrier on your widget template journey by offering a variety of accessible resources, guidance from our Support team, and conversations with fellow members in the Elfsight community. Have a look at the following: