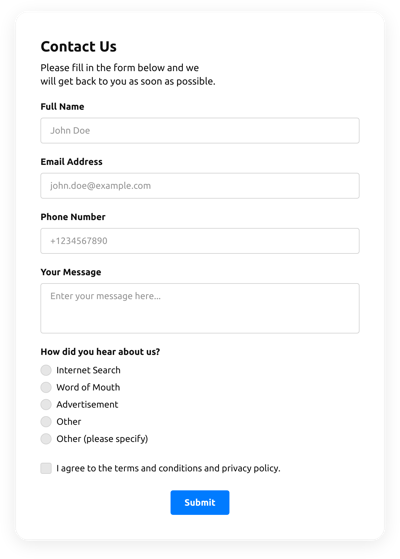
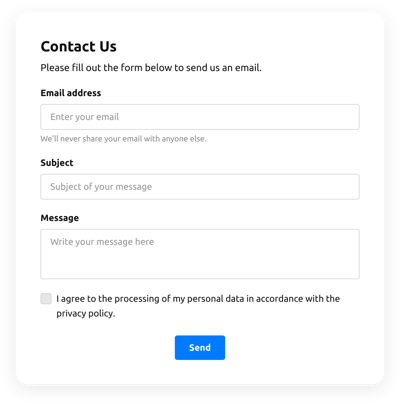
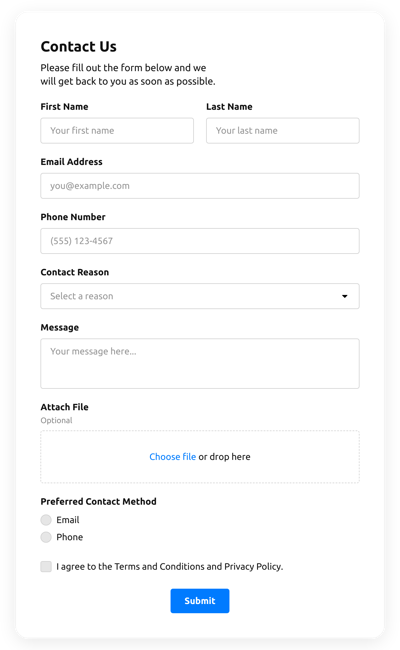
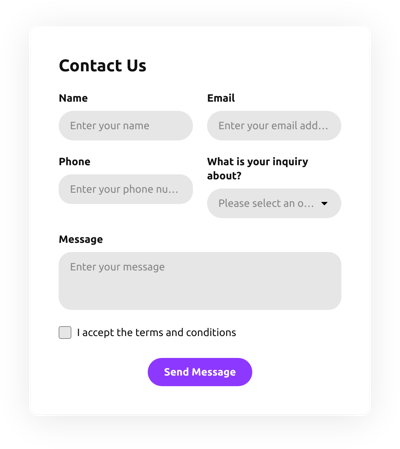
Prestashop Contact Forms widget templates

Why Elfsight Prestashop Contact Forms widget is the Best?
If you’re on the hunt for a highly responsive and flexible form to boost engagement rate and get more potential clients to your Prestashop, then the Contact Forms widget from Elfsight is the best choice to set your brand apart. Our pre-made solutions can improve the Prestashop site’s user experience and raise purchases in a couple of minutes. Save time and cash on employing a programmer since the setup procedure is fast and doesn’t need coding expertise!

Prestashop Contact Forms Features and Integrations
How to Create Contact Forms template for Prestashop Website
To make the Contact Forms widget for Prestashop, use the steps from the detailed tutorial:
- Choose the Contact Forms template from the list and press the “Use Template”.
- Modify the template’s elements to meet your interest and apply all adjustments.
- Sign in to the account.
- Obtain your personal code to add the form on your Prestashop website and the direct URL-link.
Do you face any issues building your form template? Feel free to get in touch with the Elfsight Support Team.
How to add Contact Forms to Prestashop Website
In order to add the Contact Forms widget to the Prestashop webpage, follow the uncomplicated guideline:
- After editing your Contact Forms template, sign in to your Elfsight account.
- Get the unique form code.
- Enter the form code into your HTML editor.
- Congrats! You have added the Contact Forms widget to the Prestashop webpage successfully.
Came across any difficulties during the setup process? Don’t hesitate to get in touch with our customer service. We will be happy to support you.
FAQ
What contact information can I get via the Prestashop Contact Form?
It depends on you and your preferences because the Contact Form provides a broad selection of custom-made field types, like email address, phone number, first and last name, website URL, and many others. In addition, you can create the required text fields that only resonate with the brand.
Can I sync the Prestashop Contact Form to Mailchimp?
Yes, definitely. Let us clarify how to do so in detail:
- Go to the “Integrations” tab in the online demo editor.
- Click on the “Mailchimp” option.
- Click on “Connect to Mailchimp” and authorize the profile.
Is the Contact Forms template suitable for any other website builder or CMS besides Prestashop?
Absolutely! The form template for Contact Forms widget is entirely compatible with any content marketing systems and websites.
What kind of integrations can I sync to the Contact Forms?
You may sync Google Sheets, Zapier, and Mailchimp to the Contact Forms using the online demo editor after choosing the template.
Where can I share my Contact Forms besides the Prestashop website?
You can promote the form through different marketing platforms, but we suggest checking out these options to enhance orders:
- Distribute the direct URL to the form.
- Include the form to your emails.
- Embed the form into the landing page.
- Spread the form link across your social media channels.
What elements can I customize in the Contact Forms template?
You’re able to personalize all the elements of the Contact Forms via our demo editor, including the text fields to fill out, heading, cover image, logo image, footer, positioning, layout, button icon, color palette, success message, and so on.
How do I export my form data?
To export your form results, it is necessary to sync the Contact Forms with an integration application like Google Sheets, Zapier, or Mailchimp. Therefore, view the guide:
- Find the “Integrations” menu option in the online demo editor.
- Choose the integrator you would like to use.
- Link the form to the selected application integration by completing the criteria for each service.
How do I set up notifications for my form?
In order to get the form notifications and continuously get emails, complete these steps:
- Locate the “Email” menu tab in the live demo.
- Select the “Notify Me” button.
- Activate “Email Notifications” to receive notifications when an individual submits the form.
- Add your email address and modify the text message notification.
- Navigate back to the “Email” menu and choose the “Notify Respondents” option to send an email reply after someone fills out the form.
- Activate “Autoresponder Email” and write the text message.
Is the Prestashop Contact Forms widget templates responsive?
Yes, certainly, the Contact Forms are completely responsive and designed to work efficiently with different screen resolutions, OS, and browser platforms on every digital device.
Can I add the floating Contact Forms widget to my Prestashop website?
Absolutely, even if you’ve selected the embedded template at first. In order to adjust the layout and make the Contact Forms floating, check out these guidelines:
- Open the “Layout” menu tab in the online demo configurator.
- Hit the “Pane” layout option shown on the screen.
- Change the settings for the placement and floating button.
- Customize the floating button in the “Appearance” tab and save the edits.
- Sign in to your Elfsight account and get the code to embed on the Prestashop webpage.
How do I add a CAPTCHA to my Prestashop form template?
To embed a CAPTCHA protection to the Contact Forms template and stay protected from spam, complete this uncomplicated guideline:
- Locate the “Settings” tab in the live demo.
- Look for “Spam Protection” and press on it.
- Toggle on “Enable reCAPTCHA.”