Html Slider Contact Form Template
- Elfsight AI Form Generator
- Spam Protection
- Multiple Email Notifications
- Filled in Advance Forms with URL Parameters
- Post-Submit Actions
- Forms with Multiple Steps
- Support Multiple Languages
- Export All Data
- Submit Files
- Mobile Responsive
- 20+ Modifiable Fields and Elements
- Floating Layout
- Color Scheme Generator
- Multiple Layout Templates
- 5000+ Integrations Based on Zapier
Need a Different Template?
Here’s what people say about Elfsight Form Builder plugin
How to Create Your Own Slider Contact Form Template for Html
In order to design the Slider Contact Form template for Html, use this guideline:
- Pick from a list the Slider Contact Form template specifically for Html.
- Open the chosen template.
- Hit the “Use Template” button.
- Tailor all the attributes and characteristics of the Slider Contact Form to match your Html aesthetic.
- Log in to the Elfsight profile and obtain the code to insert.
How to Customize the Slider Contact Form for Your Html Layout
It’s as simple as that; just open the “Appearance” menu in the editor. Pick the layout template. Customize width and position. This is it!
How to Add Slider Contact Form Plugin to Html
To enter the Slider Contact Form plugin to the Html site, complete the step-by-step guideline:
- Personalize the Slider Contact Form template.
- Log in to your Elfsight account.
- Receive the unique plugin code and copy it.
- Go to Html and embed the code into your site editor.
What to Look for When Customizing Your Html Slider Contact Form
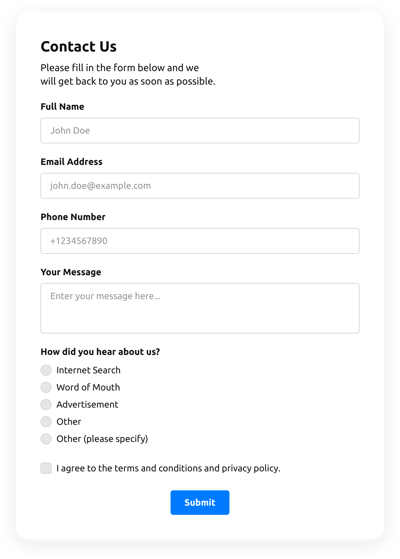
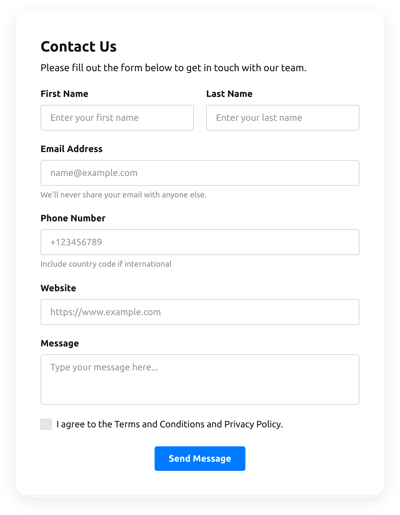
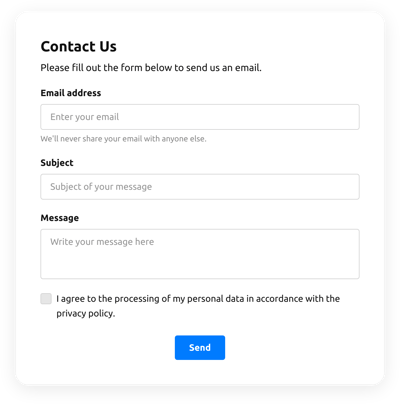
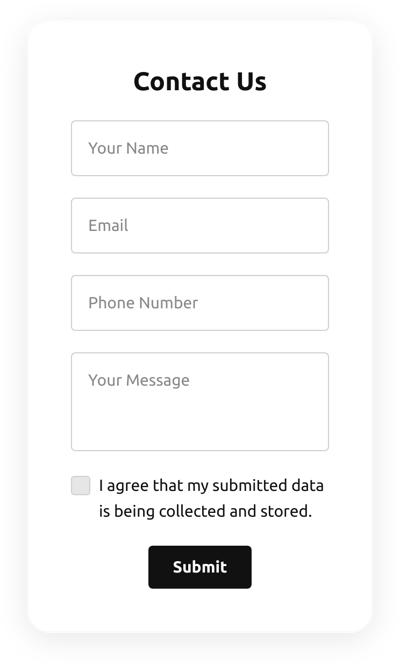
Form Title
The caption should clearly describe what users are submitting. Reveal your brand presence by keeping the caption short, sweet, and catchy. This will help customers quickly get the idea why they’re submitting the Slider Contact Form and how exactly their info will be utilized.
Input Fields
This is where clients shall input their first and last name, email address, feedback, and every additional pertinent data you need to obtain from visitors.
Submit Button
This element is critical to any form since it lets clients understand when their own information has been properly submitted.
Privacy Policy
Don’t forget to incorporate a hyperlink to your site’s data protection policy in the Html Slider Contact Form so that consumers won’t be misled about how their details will be utilized and secured by your business or firm.
Anti-Spam Captcha
Adding a spam-blocking captcha helps protect against spam form submissions while ensuring only real users are getting to the form information and not robots.
Confirmation Message
When a user has effectively filled out and submitted the Slider Contact Form, guarantee they get some confirmation message that their submission was accepted and is being processed by your team or organization.
Html Mobile Optimization
Build the form mobile-friendly for every digital display by using an adaptive layout. It’s user-friendly on any display resolution, browser platform, operating system, and orientation. Additionally, correctly display all of the fields, tags, and instructions to get a distinct and stylish outcome.
Html Visuals
Improve the usability on your webpage by including graphics. Think about using illustrations, icons, or bright colors to draw attention to the submit button or call-to-action (CTA). But stay away from using numerous visuals and colors, as it can be daunting and distract from your core message.
Fields Validation
Adding field validation helps minimize errors that can take place when consumers enter incorrect information. Validate the crucial fields in real-time, so users know when they have made a mistake and can adjust their data before submitting.
How to Add Integration to Your Html Slider Contact Form
In order to insert an integration to your Html Slider Contact Form, use the points from the brief tutorial:
- Find the “Integrations” menu tab in the live demo editor.
- Pick an app integration.
- Link the Slider Contact Form to the chosen integration and authorize the profile.
What Integrations are Available for Html Slider Contact Form
For our dear customers, we provide Mailchimp, Google Sheets, and 5000+ application integrations via Zapier! Making a useful Slider Contact Form doesn’t mean you have to be a rocket scientist. With the correct template, you can quickly create an effective form for your particular case.
| Html Slider Contact Form and Mailchimp Integration | This integration service allows users to easily run and manage successful email campaigns, segment their contacts, and monitor the performance metrics. |
| Html Slider Contact Form and Google Sheets Integration | This integration service lets users access and manipulate data stored in their Google Sheets account from different applications and services. For example, you can utilize this application integration to export your form outcomes. |
| Html Slider Contact Form and Gmail Integration | This application integration allows users to access their Gmail messages, contact information, and calendar events from other apps and services. |
| Slider Contact Form and CRM Integration | This app integration allows businesses to gain access to customer information from several sources in one place, streamline processes, and improve customer service. |
| Html Slider Contact Form and Zapier Integration | This integration allows users to synchronize applications and services to each other to automate workflows and exchange details quickly. |
Help with Slider Contact Form Setup and Html Installation
In case you have read through the directions and still have several doubts, take a look at the next alternatives: