Html Simple Contact Form Template
- Built-In AI Form Generator
- Spam Protection
- Multiple Email Alerts
- Pre-Fill Forms with URL Params
- Post-Submit Actions
- Multi-Step Forms
- Support Multiple Languages
- Export All Data
- Submit Files
- Mobile-Friendly
- 20+ Customizable Fields and Elements
- Floating Layout
- Color Palette Generator
- Several Layout Designs
- Over 5000 Integrations Based on Zapier App
Need a Different Template?
Here’s what people say about Elfsight Form Builder plugin
How to Create Your Own Simple Contact Form Template for Html
In order to create the Simple Contact Form template for Html, complete this guideline:
- Pick from a catalog the Simple Contact Form template specifically for Html.
- Open the picked template.
- Click on the “Use Template” button.
- Adjust all the attributes and features of the Simple Contact Form to match the Html style.
- Sign in to your Elfsight account and obtain the code to insert.
How to Customize the Simple Contact Form for Your Html Layout
It’s as simple as that; just navigate to the “Appearance” menu in the editor. Select the layout format. Customize width and position. That’s it!
How to Add Simple Contact Form Plugin to Html
In order to integrate the Simple Contact Form plugin to your Html webpage, apply the step-by-step guide:
- Personalize the Simple Contact Form template.
- Sign in to your Elfsight’s control panel.
- Obtain the individual plugin code and copy it.
- Go to Html and embed the code into your webpage HTML editor.
What to Look for When Customizing Your Html Simple Contact Form
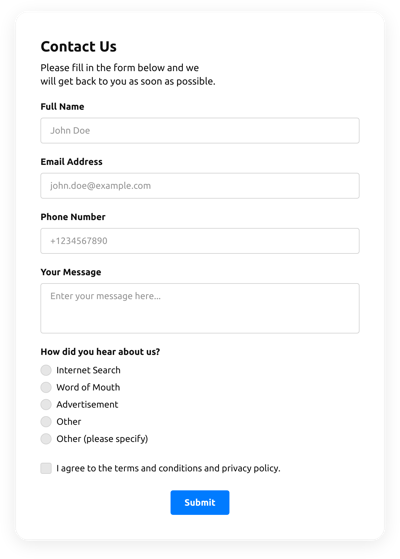
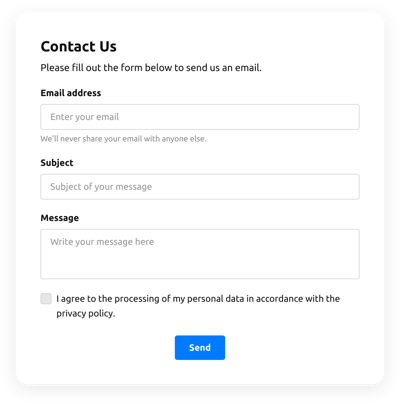
Form Title
The form’s title shall clearly represent what users are submitting. Represent the brand awareness by keeping the title brief, sweet, and to the point. This will help visitors easily understand why they’re completing the Simple Contact Form and how their data ends up being used.
Input Fields
This is where consumers will enter their first and last name, email, response, as well as every other applicable details you desire to gather from customers.
Submit Button
This is am important element of any form since it lets consumers understand when their info has been successfully sent.
Privacy Policy
Remember to incorporate a URL-link to your website’s privacy policy in your Html Simple Contact Form so that consumers won’t be misled about how their information will be employed and secured by your business or organization.
Anti-Spam Captcha
Adding a spam-preventing captcha verification helps prevent spammy form submissions whilst ensuring only real users are getting to the form information and not robots.
Confirmation Message
When a client has successfully completed and sent the Simple Contact Form, ensure they get some confirmation that their submission was received and is being taken care of by your support team or firm.
Html Mobile Optimization
Make the form optimized for each digital device by using a responsive layout. It’s user-friendly on any monitor size, browser, operating system, and orientation. Additionally, properly display all fields, labels, and instructions to get a distinct and stylish result.
Html Visuals
Improve the end-user experience on the website by including graphics. Think about using illustrations, symbols, or eye-catching colors to draw attention to the submit button or call-to-action (CTA). But try to avoid using a lot of visuals and colors, as it can be daunting and distract from the main message.
Fields Validation
Including field validation helps reduce mistakes that can occur when consumers enter incorrect details. Require the crucial fields in real-time, so clients know when they have made an error and can adjust their data before submitting.
How to Add Integration to Your Html Simple Contact Form
To embed an integration to your Html Simple Contact Form, complete the points from the detailed guideline:
- Find the “Integrations” menu option inside the live demo builder.
- Pick an integration service.
- Link the form to the selected integration and authorize your profile.
What Integrations are Available for Html Simple Contact Form
For our dear clients, we provide Mailchimp, Google Sheets, and 5000+ application integrations via Zapier! Creating a useful Simple Contact Form doesn’t mean you have to be a rocket scientist. With the appropriate template, you can easily create an efficient form for your particular case.
| Html Simple Contact Form and Mailchimp Integration | This integration service lets users easily create and manage regular email marketing campaigns, gather client’s contacts, and monitor the performance metrics. |
| Html Simple Contact Form and Google Sheets Integration | This application integration lets users access and manipulate data stored in their Google Sheets account from different applications and services. For example, you can utilize this app integration to transfer your form outcomes. |
| Html Simple Contact Form and Gmail Integration | This integration service allows users to access their Gmail messages, contact details, and calendar events from other applications and services. |
| Simple Contact Form and CRM Integration | This integration allows businesses to gain access to client details from multiple sources in one place, streamline processes, and improve customer service. |
| Html Simple Contact Form and Zapier Integration | This application integration allows users to link apps and services with each other to streamline workflow processes and exchange information rapidly. |
Help with Simple Contact Form Setup and Html Installation
In case you have read the guidelines and still have a few questions, check out the next choices: