Html Popup Contact Form Template
- Elfsight AI Form Generator
- Spam Protection
- Multiple Email Notifications
- Filled in Advance Forms with URL Params
- Post-Submit Actions
- Forms with Multiple Steps
- Multilingual Forms
- Data Export
- Upload Files
- Mobile-Friendly
- 20+ Modifiable Fields and Elements
- Float-Based Layout
- Color Scheme Generator
- Numerous Layout Designs
- 5000+ Integrations Based on Zapier
Need a Different Template?
Here’s what people say about Elfsight Form Builder plugin
How to Create Your Own Popup Contact Form Template for Html
To design your own Popup Contact Form template for Html, follow this tutorial:
- Pick from a catalog the Popup Contact Form template specially made for Html.
- Open the picked template.
- Press the “Use Template” option.
- Modify all the elements and characteristics of the Popup Contact Form to fit your Html aesthetic.
- Log in to your Elfsight account and get the code to integrate.
How to Customize the Popup Contact Form for Your Html Layout
It’s as simple as it seems; just navigate to the “Appearance” menu in the demo. Pick the layout template. Modify width and position. This is it!
How to Add Popup Contact Form Plugin to Html
To embed the Popup Contact Form plugin to the Html website, complete the brief tutorial:
- Personalize the Popup Contact Form template.
- Log in to the Elfsight’s admin dashboard.
- Get the unique plugin code and copy it.
- Go to Html and embed the code into your site HTML editor.
What to Look for When Customizing Your Html Popup Contact Form
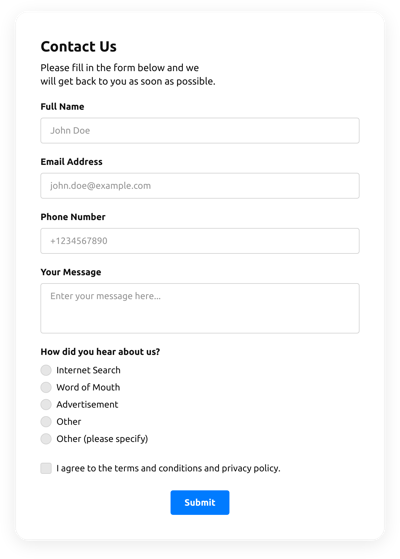
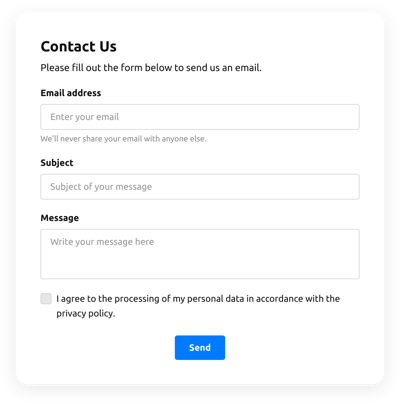
Form Title
The caption should clearly describe what customers are completing. Express your brand awareness by keeping the title short, simple, and catchy. This will help customers easily understand why they’re completing the Popup Contact Form and how their information will be utilized.
Input Fields
This field is where clients shall enter their first and last name, email, review, plus every additional appropriate details you need to gather from users.
Submit Button
This element is critical to any form since it lets visitors know when their information has been effectively sent.
Privacy Policy
Be sure to include a hyperlink to your webpage’s privacy policy in the Html Popup Contact Form so that visitors know how their data will be utilized and secured by your business or firm.
Anti-Spam Captcha
Incorporating a spam-blocking captcha verification helps protect against spam submissions while also guaranteeing only real people are getting to the form information and not bots.
Confirmation Message
When a client has successfully completed and submitted the Popup Contact Form, guarantee they get some confirmation message that their submission was received and is being taken care of by your customer service or company.
Html Mobile Optimization
Build the form optimized for every mobile device by using a responsive layout. It’s user-friendly on any screen size, browser, operating system, and orientation. Additionally, properly display all fields, labels, and instructions to get a clear and stylish outcome.
Html Visuals
Improve the user experience on your webpage by incorporating graphics. Consider using pictures, symbols, or eye-catching colors to emphasize the submit button or call-to-action (CTA). But attempt to avoid using lots of colors and visuals, as it can be intimidating and distract from the core message.
Fields Validation
Including field validation helps decrease mistakes that may take place when customers enter incorrect details. Require the crucial fields in no time, so users understand when they have made a mistake and can adjust their information before submitting.
How to Add Integration to Your Html Popup Contact Form
To embed an integration to your Html Popup Contact Form, follow the points from the detailed guide:
- Locate the “Integrations” menu bar in the demo configurator.
- Choose an application integration.
- Sync the Popup Contact Form to the selected integration service and authorize the profile.
What Integrations are Available for Html Popup Contact Form
For our dearing customers, we provide Mailchimp, Google Sheets, and over 5000 app integrations via Zapier! Building a useful Popup Contact Form doesn’t have to be a difficult task. With the appropriate template, you can easily create an efficient form for your particular case.
| Html Popup Contact Form and Mailchimp Integration | This integration service allows users to easily run and maintain successful email campaigns, collect client’s contacts, and monitor the performance metrics. |
| Html Popup Contact Form and Google Sheets Integration | This app integration allows users to access and modify data kept in their Google Sheets account from other applications and services. For instance, you can make use of this application integration to export your form outcomes. |
| Html Popup Contact Form and Gmail Integration | This application integration allows users to gain access to their Gmail messages, contact information, and calendar events from different apps and services. |
| Popup Contact Form and CRM Integration | This application integration allows companies to gain access to customer data from several sources in one place, streamline processes, and deliver amazing customer service. |
| Html Popup Contact Form and Zapier Integration | This app integration allows users to synchronize applications and services with each other to automate workflow processes and swap information rapidly. |
Help with Popup Contact Form Setup and Html Installation
If you have read the directions and still have several questions, check out the next choices: