Divi Popup Contact Form Template
- Built-In AI Form Generator
- ReCAPTCHA Verification
- Multiple Email Notifications
- Pre-Fill Forms with URL Params
- Actions After Submit
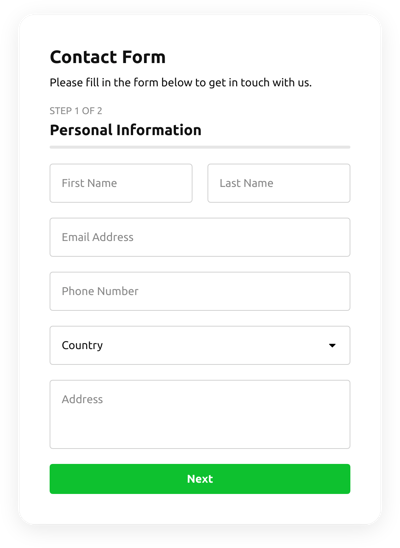
- Forms with Multiple Steps
- Multilingual Forms
- Data Transfer
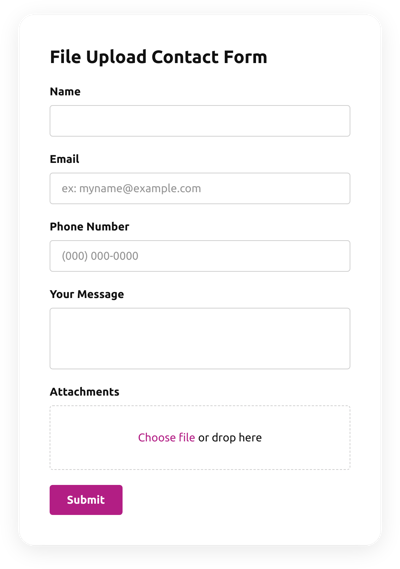
- Upload Files
- Mobile Adaptive
- 20+ Modifiable Fields and Attributes
- Floating Layout
- Color Theme Generator
- Multiple Layout Designs
- More than 5000 Integrations Based on Zapier
Need a Different Template?
Here’s what people say about Elfsight Form Builder plugin
How to Create Your Own Popup Contact Form Template for Divi
In order to make the Popup Contact Form template for Divi, apply this guide:
- Select from a list the Popup Contact Form template specifically for Divi.
- Open the picked template.
- Hit the “Use Template” button.
- Edit all the attributes and characteristics of the Popup Contact Form to fit your Divi aesthetic.
- Log in to your Elfsight profile and obtain the code to add.
How to Customize the Popup Contact Form for Your Divi Layout
It’s as simple as that; just navigate to the “Appearance” menu in the demo. Pick the layout placement. Change width and position. This is it!
How to Add Popup Contact Form Plugin to Divi
In order to integrate the Popup Contact Form plugin to the Divi webpage, apply the simple guideline:
- Modify the Popup Contact Form template.
- Sign in to your Elfsight’s control panel.
- Obtain the individual plugin code and copy it.
- Go to Divi and enter the code into your site HTML editor.
What to Look for When Customizing Your Divi Popup Contact Form
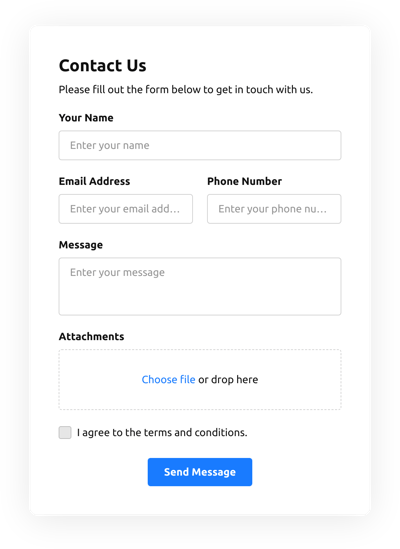
Form Title
The form’s title should perspicuously represent what visitors are completing. Express the brand presence by keeping the caption short, simple, and memorable. This will help users quickly understand the reason why they’re filling out the Popup Contact Form and how their info will be utilized.
Input Fields
This is where clients will input their name, email address, response, and every other applicable information you need to gather from customers.
Submit Button
This attribute is important to any form due to the fact that it lets customers know when their information has been effectively sent.
Privacy Policy
Be sure to add a link to your website’s data protection policy in your Divi Popup Contact Form so that clients understand how their details will be used and secured by your business or organization.
Anti-Spam Captcha
Incorporating an anti-spam captcha verification helps prevent spammy submissions whilst guaranteeing only real people are gaining access to the form content and not robots.
Confirmation Message
Once a customer has successfully filled out and submitted the Popup Contact Form, ensure they get some confirmation message that their submission was accepted and is being processed by your customer service or organization.
Divi Mobile Optimization
Make the form optimized for each mobile display by using a responsive layout. It’s easy to read on any monitor resolution, browser platform, operating system, and orientation. Moreover, properly showcase all fields, labels, and instructions to get a clear and concise result.
Divi Visuals
Improve the usability on your website by incorporating visuals. Consider using images, signs, or vibrant colors to attract attention to the submit button or call-to-action (CTA). But try to avoid using lots of colors and visuals, as it can be daunting and distract from your main message.
Fields Validation
Including validation helps reduce errors that can occur when customers enter inaccurate information. Require the crucial fields in real-time, so users know when they have made a mistake and can change their data before sending the form.
How to Add Integration to Your Divi Popup Contact Form
In order to insert an integration to your Divi Popup Contact Form, use the points from the detailed guideline:
- Locate the “Integrations” menu tab in the demo editor.
- Select an application integration.
- Connect the Popup Contact Form to the chosen integration and authorize the account.
What Integrations are Available for Divi Popup Contact Form
For our beloved customers, we provide Mailchimp, Google Sheets, and over 5000 application integrations via Zapier! Making a practical Popup Contact Form doesn’t have to be a difficult task. With the proper template, you can quickly make an efficient form for your particular case.
| Divi Popup Contact Form and Mailchimp Integration | This app integration lets users easily create and maintain regular email marketing campaigns, segment their contacts, and monitor the performance metrics. |
| Divi Popup Contact Form and Google Sheets Integration | This integration service allows users to access and modify data kept in their Google Sheets account from other apps and services. For instance, you can utilize this integration to export your form outcomes. |
| Divi Popup Contact Form and Gmail Integration | This application integration allows users to gain access to their Gmail messages, contact details, and calendar events from other applications and services. |
| Popup Contact Form and CRM Integration | This application integration allows firms to access customer details from a number of sources in one place, streamline processes, and deliver amazing client service. |
| Divi Popup Contact Form and Zapier Integration | This application integration allows users to synchronize applications and services to each other to automate workflow processes and swap data rapidly. |
Help with Popup Contact Form Setup and Divi Installation
In case you have looked through the guide and still have several questions, check out the following options: