Html Floating Contact Form Template
- Elfsight AI Form Generator
- Spam Protection
- Multiple Email Alerts
- Pre-Fill Forms with URL Params
- Post-Submit Actions
- Forms with Multiple Steps
- Multilingual Forms
- Data Export
- Upload Files
- Mobile Responsive
- 20+ Modifiable Fields and Elements
- Float-Based Layout
- Color Palette Generator
- Multiple Layout Styles
- 5000+ Integrations Based on Zapier App
Need a Different Template?
Here’s what people say about Elfsight Form Builder plugin
How to Create Your Own Floating Contact Form Template for Html
In order to design your own Floating Contact Form template for Html, apply this instruction:
- Pick from a catalog the Floating Contact Form template specifically for Html.
- Open the picked template.
- Click on the “Use Template” button.
- Customize all the attributes and features of the Floating Contact Form to fit your Html aesthetic.
- Log in to the Elfsight profile and obtain the code to insert.
How to Customize the Floating Contact Form for Your Html Layout
It’s as simple as it seems; just navigate to the “Appearance” menu in the demo. Choose the layout format. Change width and position. This is it!
How to Add Floating Contact Form Plugin to Html
In order to enter the Floating Contact Form plugin to the Html webpage, follow the detailed guide:
- Modify the Floating Contact Form template.
- Sign in to the Elfsight control panel.
- Get the individual plugin code and copy it.
- Go to Html and embed the code into your website editor.
What to Look for When Customizing Your Html Floating Contact Form
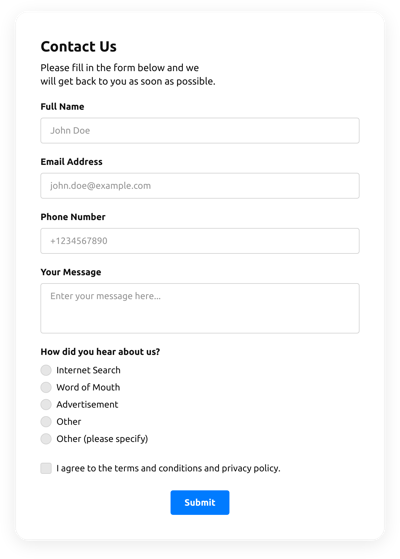
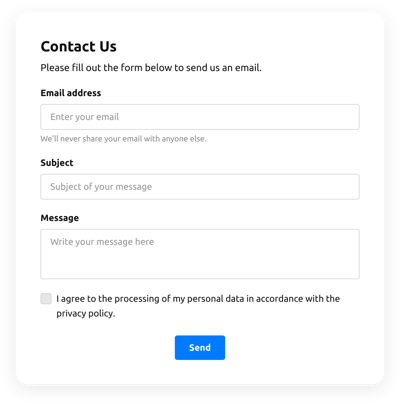
Form Title
The caption should perspicuously describe what users are submitting. Represent your brand presence by keeping the caption brief, sweet, and to the point. This will help users quickly understand the reason why they’re filling out the Floating Contact Form and how their information will be utilized.
Input Fields
This is where customers shall enter their first and last name, email address, message, plus any additional relevant data you desire to gather from clients.
Submit Button
This is a vital element of any form because it lets consumers release when their own data has been properly submitted.
Privacy Policy
Be sure to incorporate a link to your website’s data protection policy in the Html Floating Contact Form so that customer won’t be misled about how their data will be utilized and protected by your company or firm.
Anti-Spam Captcha
Adding an anti-spam captcha verification helps prevent spammy form submissions while making sure only real people are gaining access to the form information and not bots.
Confirmation Message
After a user has successfully completed and submitted the Floating Contact Form, ensure they get some confirmation message that their submission was sent and is being taken care of by your customer support or firm.
Html Mobile Optimization
Make the form mobile-friendly for every mobile display by using a responsive layout. It’s easy to operate on any monitor size, browser, operating system, and orientation. Moreover, properly showcase all of the areas, labels, and instructions to get a clear and concise outcome.
Html Visuals
Create a better end-user experience on the website by incorporating graphics. Consider using images, signs, or bright colors to draw attention to the submit button or call-to-action (CTA). But try to avoid using a lot of colors and visuals, as it can be daunting and distract from your main idea.
Fields Validation
Including field validation helps minimize mistakes that may happen when consumers enter inaccurate data. Validate the crucial fields in real-time, so clients understand when they have made an error and can modify their data before sending the form.
How to Add Integration to Your Html Floating Contact Form
To add an integration to your Html Floating Contact Form, apply the points from the simple instruction:
- Open the “Integrations” menu tab in the online demo configurator.
- Select an app integration.
- Connect the Floating Contact Form to the chosen integration service and authorize the account.
What Integrations are Available for Html Floating Contact Form
For our dearing customers, we make available Mailchimp, Google Sheets, and 5000+ app integrations via Zapier! Making a functional Floating Contact Form doesn’t have to be a difficult task. With the appropriate template, you can easily create an effective form for your particular case.
| Html Floating Contact Form and Mailchimp Integration | This app integration allows users to easily run and manage regular email campaigns, gather client’s contacts, and track the performance metrics. |
| Html Floating Contact Form and Google Sheets Integration | This integration service allows users to access and adjust data stored in their Google Sheets profile from other apps and services. For example, you can use this integration to transfer your form outcomes. |
| Html Floating Contact Form and Gmail Integration | This integration allows users to access their Gmail messages, contacts, and calendar events from different apps and services. |
| Floating Contact Form and CRM Integration | This integration allows firms to access client details from several sources in one place, streamline processes, and deliver excellent client service. |
| Html Floating Contact Form and Zapier Integration | This integration service allows users to sync applications and services with each other to streamline workflow processes and exchange details quickly. |
Help with Floating Contact Form Setup and Html Installation
In case you have studied the guidelines and still have several doubts, take a look at the next options: