Html File Attachment Contact Form Template
- Elfsight AI Form Generator
- ReCAPTCHA Validation
- Multiple Email Notifications
- Pre-Fill Forms with URL Params
- Post-Submit Actions
- Multi-Step Forms
- Multilingual Forms
- Export All Data
- Submit Files
- Mobile Adaptive
- 20+ Customizable Fields and Attributes
- Floating Layout
- Color Theme Generator
- Multiple Layout Styles
- More than 5000 Integrations Based on Zapier App
Need a Different Template?
Here’s what people say about Elfsight Form Builder plugin
How to Create Your Own File Attachment Contact Form Template for Html
In order to create your own File Attachment Contact Form template for Html, apply this guideline:
- Select from a list the File Attachment Contact Form template specifically for Html.
- Open the picked template.
- Press the “Use Template” option.
- Modify all the elements and features of the File Attachment Contact Form to match your Html aesthetic.
- Log in to your Elfsight profile and obtain the code to embed.
How to Customize the File Attachment Contact Form for Your Html Layout
It’s much easier than you think; just navigate to the “Appearance” menu in the demo. Select the layout template. Customize width and position. That’s it!
How to Add File Attachment Contact Form Plugin to Html
To embed the File Attachment Contact Form plugin to your Html site, apply the step-by-step tutorial:
- Modify the File Attachment Contact Form template.
- Log in to the Elfsight control panel.
- Get the unique plugin code and copy it.
- Go to Html and insert the code into the website HTML editor.
What to Look for When Customizing Your Html File Attachment Contact Form
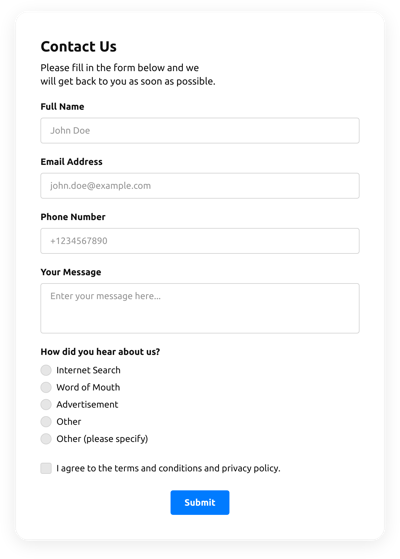
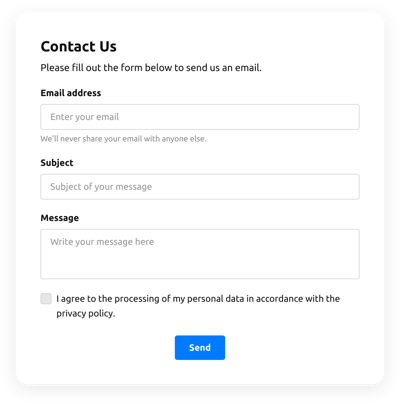
Form Title
The form’s caption shall perspicuously represent what customers are submitting. Express the brand identity by keeping the caption brief, sweet, and to the point. This will help users rapidly understand the reason why they’re completing the File Attachment Contact Form and how their data will be utilized.
Input Fields
This is where consumers shall put their name, email address, review, as well as every other relevant data you desire to collect from users.
Submit Button
This element is essential to any form since it lets consumers release when their information has been properly submitted.
Privacy Policy
Remember to incorporate a link to your website’s data protection policy in the Html File Attachment Contact Form so that consumers understand how their details will be used and protected by your company or organization.
Anti-Spam Captcha
Including a spam-preventing captcha verification helps prevent spammy submissions while guaranteeing only real users are gaining access to the form content and not robots.
Confirmation Message
After a customer has effectively filled out and submitted the File Attachment Contact Form, make sure they get some confirmation message that their submission was accepted and is being taken care of by your support team or organization.
Html Mobile Optimization
Build your form mobile-friendly for each digital display by using an adaptive layout. It’s easy to read on any monitor size, browser, operating system, and orientation. Additionally, correctly demonstrate all areas, tags, and instructions to get a distinct and concise outcome.
Html Visuals
Create a great user experience on the site by including visuals. Think about using pictures, symbols, or vibrant colors to draw attention to the submit button or call-to-action (CTA). But attempt to avoid using numerous visuals and colors, as it can be daunting and distract from your main idea.
Fields Validation
Including field validation helps minimize errors that might happen when users insert inaccurate data. Require the crucial fields in real-time, so customers understand when they have made a mistake and can adjust their details before submitting.
How to Add Integration to Your Html File Attachment Contact Form
To embed an integration to your Html File Attachment Contact Form, use the steps from the brief instruction:
- Locate the “Integrations” menu tab inside the demo builder.
- Pick an integration.
- Connect the form to the chosen integration and authorize the profile.
What Integrations are Available for Html File Attachment Contact Form
For our dearing clients, we provide Mailchimp, Google Sheets, and 5000+ integration services via Zapier! Creating a functional File Attachment Contact Form doesn’t have to be a difficult task. With the appropriate template, you can easily make a powerful form for your particular case.
| Html File Attachment Contact Form and Mailchimp Integration | This integration service allows users to easily create and maintain regular email campaigns, segment their contacts, and track the performance metrics. |
| Html File Attachment Contact Form and Google Sheets Integration | This integration service lets users access and adjust data stored in their Google Sheets account from different applications and services. For example, you can make use of this integration service to transfer your form outcomes. |
| Html File Attachment Contact Form and Gmail Integration | This application integration allows users to gain access to their Gmail messages, contacts, and calendar events from different apps and services. |
| File Attachment Contact Form and CRM Integration | This application integration allows businesses to access client data from several sources in one place, simplify processes, and improve client service. |
| Html File Attachment Contact Form and Zapier Integration | This integration service allows users to link apps and services with one another to streamline workflow processes and exchange data quickly. |
Help with File Attachment Contact Form Setup and Html Installation
In case you have studied the instructions and still have a few requests, take a look at the next choices: