Html Captcha Contact Form Template
- Elfsight AI Form Generator
- ReCAPTCHA Verification
- Multiple Email Notifications
- Filled in Advance Forms with URL Parameters
- Post-Submit Actions
- Forms with Multiple Steps
- Multilingual Forms
- Data Export
- Submit Files
- Mobile Responsive
- 20+ Flexible Fields and Elements
- Float-Based Layout
- Color Theme Generator
- Multiple Layout Templates
- 5000+ Integrations Based on Zapier
Need a Different Template?
Here’s what people say about Elfsight Form Builder plugin
How to Create Your Own Captcha Contact Form Template for Html
In order to make your own Captcha Contact Form template for Html, apply this tutorial:
- Select from a list the Captcha Contact Form template specifically for Html.
- Open the chosen template.
- Click on the “Use Template” button.
- Edit all the elements and features of the Captcha Contact Form to fit the Html aesthetic.
- Log in to your Elfsight account and obtain the code to enter.
How to Customize the Captcha Contact Form for Your Html Layout
It’s much easier than you think; just navigate to the “Appearance” menu in the editor. Pick the layout format. Modify width and position. This is it!
How to Add Captcha Contact Form Plugin to Html
To add the Captcha Contact Form plugin to the Html webpage, use the step-by-step guide:
- Modify the Captcha Contact Form template.
- Sign in to the Elfsight admin dashboard.
- Get the individual plugin code and copy it.
- Go to Html and integrate the code into the site editor.
What to Look for When Customizing Your Html Captcha Contact Form
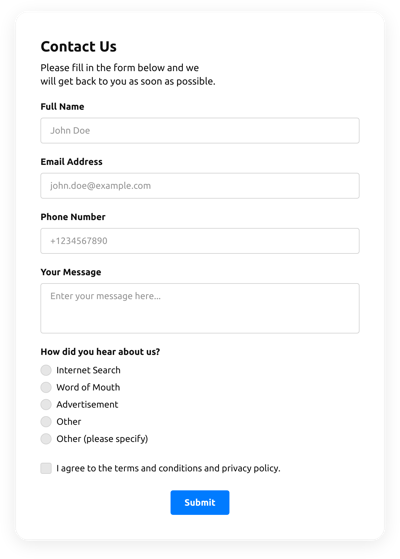
Form Title
The form’s caption should clearly describe what users are filling out. Represent your brand awareness by keeping the title short, sweet, and to the point. This will help visitors rapidly understand the reason why they’re submitting the Captcha Contact Form and how their info ends up being utilized.
Input Fields
This is where clients will input their name, email address, response, as well as any other pertinent information you need to collect from visitors.
Submit Button
This is an essential attribute of any form as it lets clients understand when their info has been properly submitted.
Privacy Policy
Remember to add a hyperlink to your website’s data protection regulations in your Html Captcha Contact Form so that customer won’t be misled about how their data will be employed and secured by your business or firm.
Anti-Spam Captcha
Incorporating an anti-spam captcha helps protect against spammy submissions while also ensuring only real users are getting to the form information and not bots.
Confirmation Message
Once a user has effectively filled out and submitted the Captcha Contact Form, guarantee they get some confirmation that their submission was accepted and is being processed by your support team or firm.
Html Mobile Optimization
Make your form mobile-friendly for every digital device by using a responsive layout. It’s easy to operate on any display size, browser platform, OS, and orientation. Additionally, correctly demonstrate all of the areas, tags, and instructions to get a distinct and stylish result.
Html Visuals
Create a great user experience on the webpage by including graphics. Take into account using pictures, icons, or eye-catching colors to draw attention to the submit button or call-to-action (CTA). But stay away from using a lot of colors and visuals, as it can be overwhelming and distract from the main point.
Fields Validation
Adding field validation helps decrease errors that can occur when users enter inaccurate information. Validate the essential fields in no time, so users know when they have made an error and can change their data before submitting.
How to Add Integration to Your Html Captcha Contact Form
To insert an integration to your Html Captcha Contact Form, use the steps from the uncomplicated tutorial:
- Navigate to the “Integrations” menu bar inside the live demo editor.
- Choose an integration.
- Link the Captcha Contact Form to the chosen integration and authorize your profile.
What Integrations are Available for Html Captcha Contact Form
For our dear customers, we provide Mailchimp, Google Sheets, and 5000+ integrations via Zapier! Creating a functional Captcha Contact Form doesn’t have to be a difficult task. With the correct template, you can quickly make a powerful form for your particular case.
| Html Captcha Contact Form and Mailchimp Integration | This integration lets users easily create and manage regular email campaigns, segment their contacts, and track the performance metrics. |
| Html Captcha Contact Form and Google Sheets Integration | This application integration allows users to access and adjust data kept in their Google Sheets account from other applications and services. For example, you can use this application integration to transfer your form outcomes. |
| Html Captcha Contact Form and Gmail Integration | This application integration allows users to access their Gmail messages, contact details, and calendar events from other applications and services. |
| Captcha Contact Form and CRM Integration | This application integration allows firms to gain access to client information from multiple sources in one place, simplify processes, and deliver excellent client service. |
| Html Captcha Contact Form and Zapier Integration | This application integration allows users to connect apps and services to each other to automate workflows and swap details quickly. |
Help with Captcha Contact Form Setup and Html Installation
If you have studied the guidelines and still have some requests, check out the next alternatives: