Online Form Builder for Drupal

Create your Form Builder module
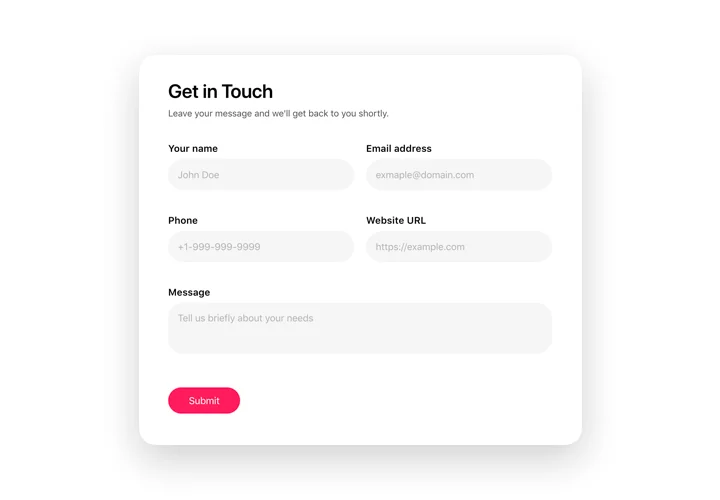
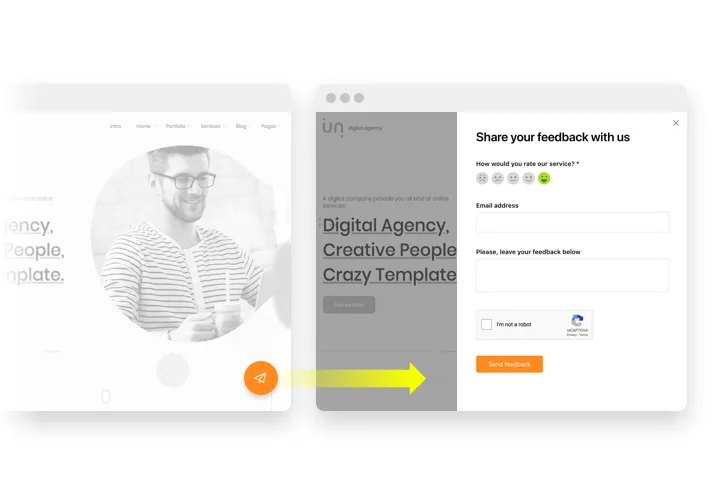
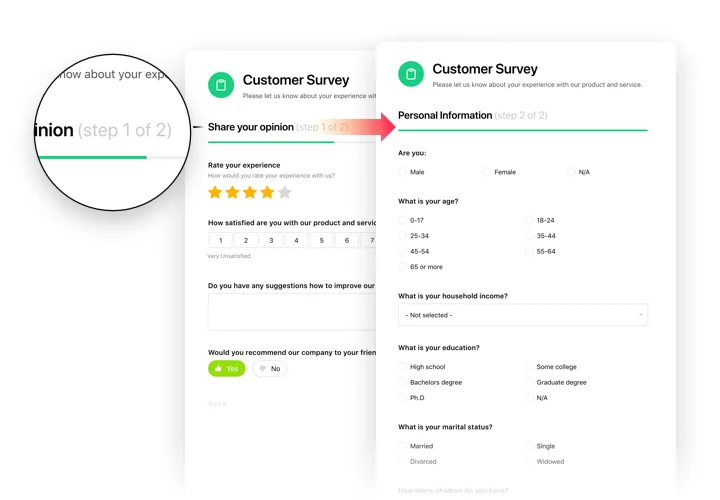
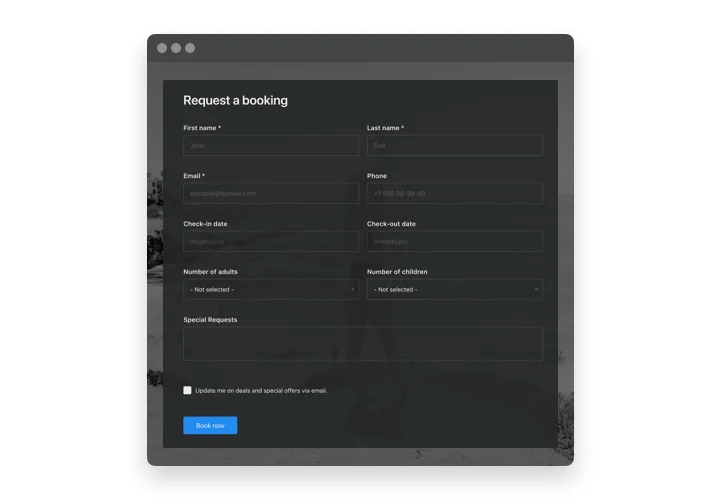
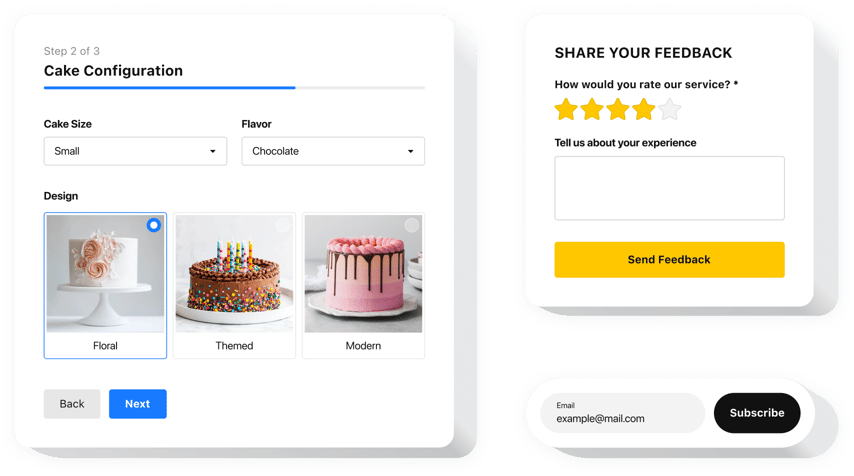
Screenshots
Custom form builder for Drupal
With Drupal Form module, Form Builder by Elfsight becomes a universal solution to create manifold sorts of fill-in forms and show them on a site. Collect information from your existing as well as probable users with practical surveys, feedback forms, rating requests, and other variants. Define the form setup, place to compose unique forms to collect feedback from your customers, and Drupal Build Form enables you to customize your form as per your requirements. No matter what examples of data you want: points of view, ratings, orders, and purchases – Elfsight Form module and Drupal Build Form will enable you to create a required the handy filling form for this task. Thanks to an adjustable framework and a variety of available segments, your form will be workable for your clientele and efficient for you.
Collect clients ’s opinions, impressions, feelings, and appraisals to improve your business!
- Create attractive forms to collect more feedback.
Make use of every parameter of the module by Elfsight to construct efficient filling forms. Choose elements and define the setup to make your forms structured and simple. Use style Features for designing a remarkable appearance and collect more feedback. - Increase the number of leads with manageable forms.
Don’t let audience quit the filling unfinished. Stop losing valuable information. Shape forms with handy steps and simple skeleton, that will hold audience engaged till the end and grow the number of leads. - Save time and money with a multi-purpose tool.
No need to buy a lot of diverse tools to cover all your requirements in shaping feedback forms for your website. Our Form Builder allows generating a most useful form to gather information of all kinds, thanks to its varied elements and flexible composition.
Features of Form builder plugin
Why is our Form Builder the best module for getting customer reviews and reactions on Drupal?
- Display form header with title and text;
- Each field can be made required for filling with asterisk (*) symbol to indicate this;
- Choose the scenario after the form submission: Thank you message, redirect to another page, or form concealing;
- 10 embedded icons for Floating Button;
- A smart colorizer will find the maximum contrasting color for text and interface elements depending the main color that you have chosen.
How to add Form Builder module to Drupal website
Just follow several steps presented below to start working with the tool on Drupal.
- Open our free configurator and start creating your personalised Form Builder module.
Find the custom layout and features of the widget and apply the edits. - Get your unique code exposed in the box on Elfsight Apps.
As soon as the generation of your module is over, copy the personal code in the appeared box and keep it for further occasion. - Get started with using the tool on Drupal website.
Implement the code copied recently in your website and save the adjustments. - You’re done! The integration is successfully accomplished.
Visit your website to view the performance of the tool.
Require advice with setup or settings of the module? Elfsight support team will be glad to help and integrate a solution! You can also try to deal with the question by yourself using our complete plan «How to add Forms on Drupal site».
Are Elfsight Forms secure?
Our Form Builder is integrated with one of the most effective reCAPTCHA safety tool. It was integrated to secure your form and mailbox from spam and bots and provide a facile work and only profitable data.
Are there templates supporting Conditional Logic Forms / Multiple field forms / Emails?
Certainly! All you are to do is log in to Elfsight Apps and select any suitable template, and then start creating your personalized tool.
Which way do I build a contact or feedback form for my Drupal site?
To construct a contact / feedback form, you have to log in to Elfsight Apps website and commit all the required adjustments to the widget. After that, save your adjustments and go to your website. Done.
Do you have any pre-designed Form Builder templates for the Drupal website?
Yes. Our team worked hard on making a massive collection of 300+ templates, such as Application Forms, Booking Forms, Order Forms, Product Forms, Questionnaires, Quizzes, Surveys, File Upload Forms, and many others. So it won’t be that difficult to find the right fit with the Form Builder templates.
Can I add multiple columns to the Drupal Form Generator?
- Select a field in the widget configurator.
- Tap on “Edit.”
- Adjust the column’s width using the options available: Full, Half, One Third, and Custom.
Based on the number you want to include, you can choose the default setup or calculate the proportions manually to achieve the best column quantity.