Webnode Form Builder widget

Create your Form Builder widget
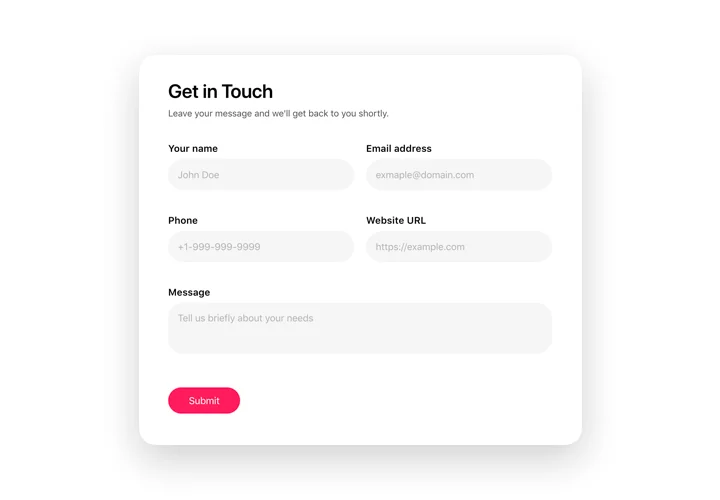
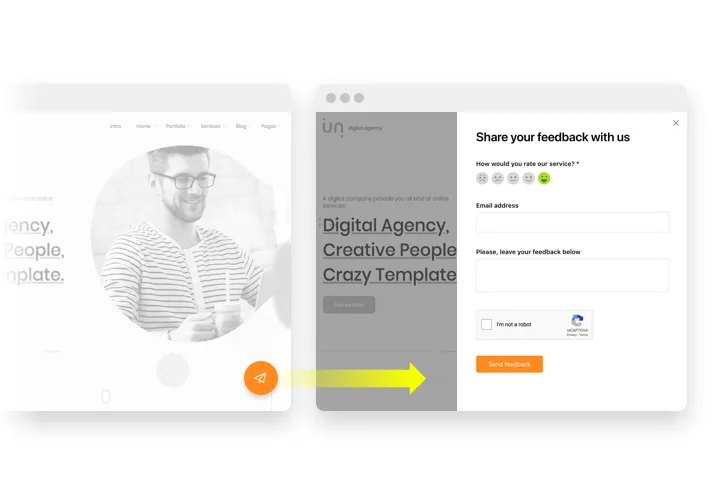
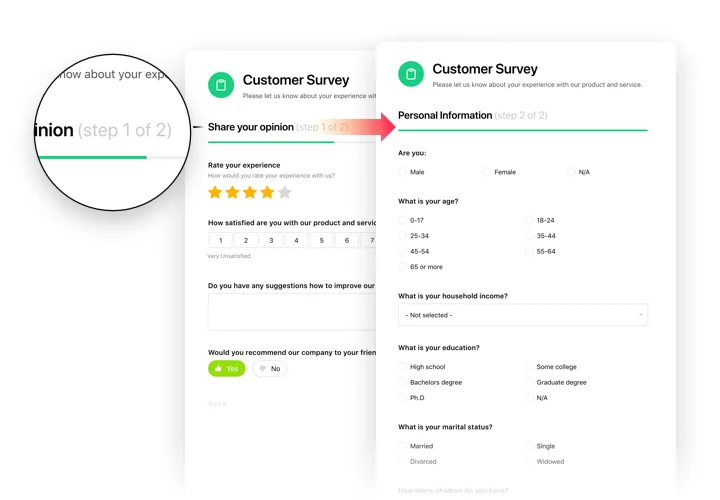
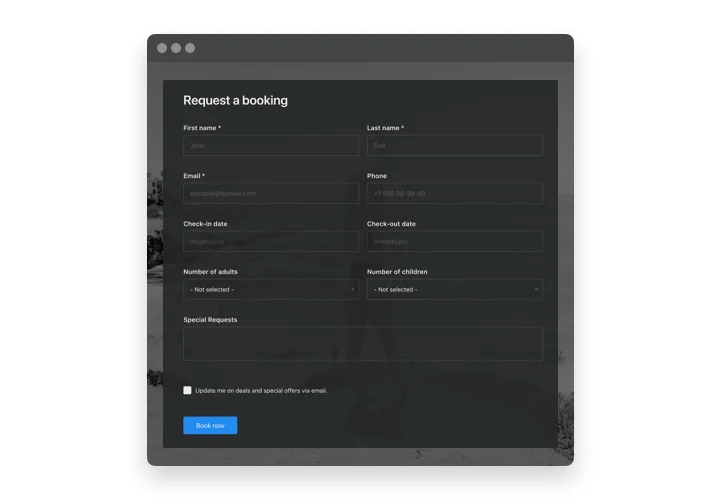
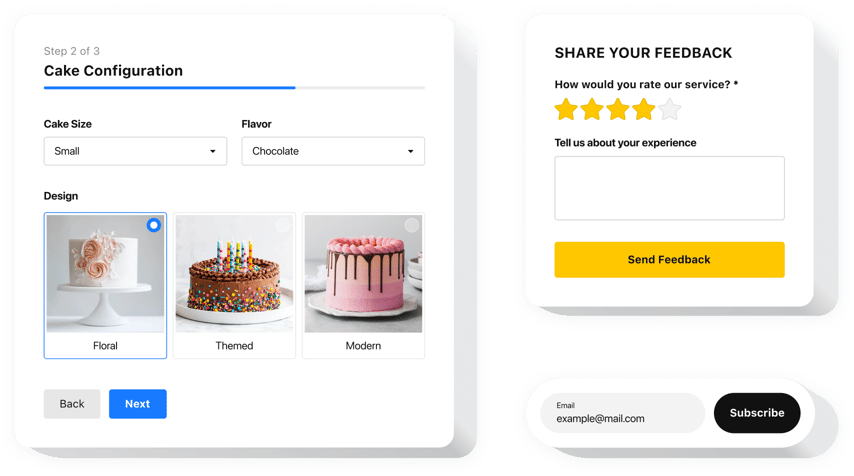
Screenshots
Custom form builder for Webnode
This is a unified instrument made to create any types of filling forms and demonstrate them on any web resource. Obtain info from your existing and possible customers with the help of easy surveys, feedback forms, rating requests and other formats. The possibility to choose the form setup gives a chance to configure compelling forms to summon process information from users. No matter what categories of info you need to have: thoughts, scores, orders and sales – Form Builder by Elfsight will provide you with everything to create a suitable and handy fill-in form. With flexible skeleton and a diverse segments, your form will be handy for your clientele and effective for you.
Establish booking and shopping through convenient forms for fast and simple shopping!
Benefits
Create attractive forms to collect more feedback
You have a broad variety of items available which allows making entertaining and workable forms. Diverse customization possibilities of our plugin will allow to make it eye-catching and entice more clients for filling.
Increase the number of leads with manageable forms
Don’t let your clientele leave the filling process unfinished and don’t stop collecting valuable feedback. Create forms with convenient steps and convenient setup, that will hold customers engaged till the end and increase the number of leads.
Save time and money with a multi-purpose tool
No need to buy a lot of manifold solutions to cover all your requirements in creating feedback forms for your website. Our Form Builder allows to shape the most useful form to receive data of all formats, thanks to its varied segments and flexible composition.
Features of Form builder plugin
- Display form header with title and text;
- Option to spread fields into several columns;
- Editable texts of Thank you message and the button for a repeated form filling;
- 3 ready-to-use layouts (Default, Boxed, Floating);
- 5 predefined styles for form fields.
How to add Form Builder to Webnode website
A couple of easy steps are the only thing you need to embed.
- Build your customized Form widget
Managing our free configurator, get a plugin with a custom look and functional traits. - Get the personal code to install the widget
After you have created your widget, you will obtain the installation code from the appearing window on Elfsight Apps. Copy this code. - Add the widget on your Webnode website
Find the place you want to add the plugin to and paste the copied code there. Apply the results. - The embedding is successful!
Enter the web page, to take a look at your widget.
Still unsettled? Or stumbled upon anything? A request to our support team will settle any kind of issue.
How to add Form Builder to my Webnode website without coding skills?
Elfsight provides a SaaS solution that lets you create a Form Builder widget yourself, see how easy the process is: Work directly in the online Editor to create a Form Builder widget you would like to see on your Webnode website. Pick one of the premade templates and adjust the Form Builder settings, add your content, change the layout and color scheme without coding skills. Save the Form Builder and copy its installation code, that you can readily paste in your Webnode website with no need to buy a paid version. With our intuitive Editor any internet user can create Form Builder widget online and easily embed it to their Webnode website. There’s no need to pay or enter your card credentials in order to access the service. If you face any issues at any step, please feel free to contact our technical support team.
Can I add multiple columns to the Webnode Form Generator?
Certainly. The online Form Builder lets you customize the layout with different column formats. Here’s a tutorial to help you through:
- Pick a field within the widget configurator.
- Click on “Edit.”
- Change the column’s width within the choices provided: Full, Half, One Third, and Custom.
Based on how many you would like to feature, you can stick with the standard setup or calculate percentages yourself to achieve the best column arrangement.
Can I use the Form Creator for free on my Webnode website?
Definitely. Elfsight provides five subscription levels, including the Free option. It places no limits on personalization and functionalities. Begin leveraging the free Form Builder plugin and unlock the full potential without delay!