Instagram Feed widget for HTML

Create your Instagram Feed widget
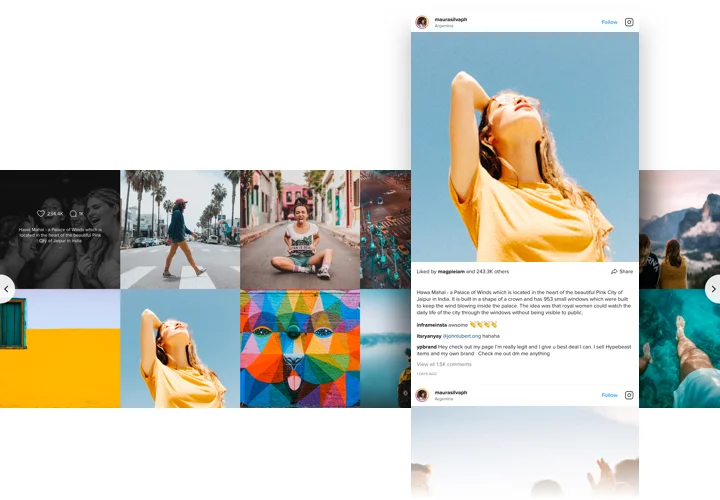
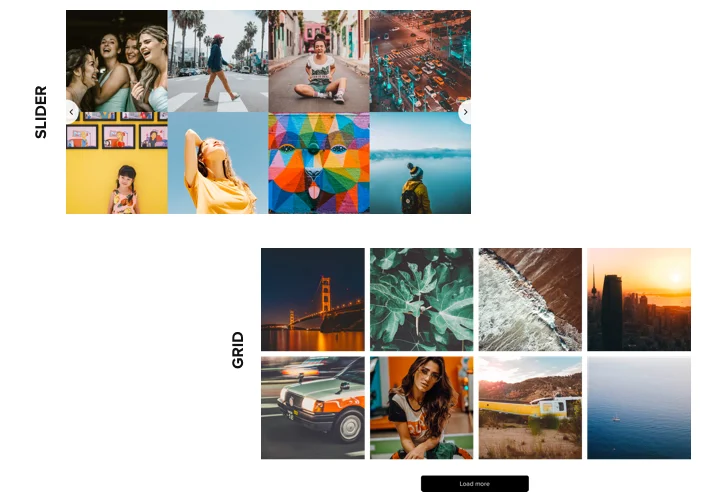
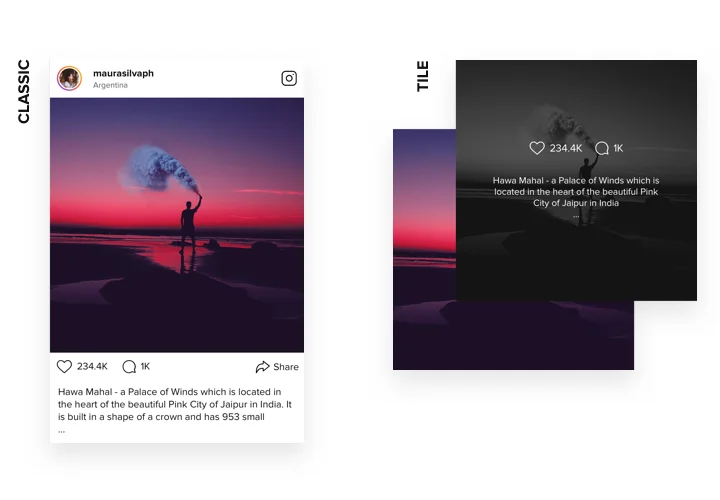
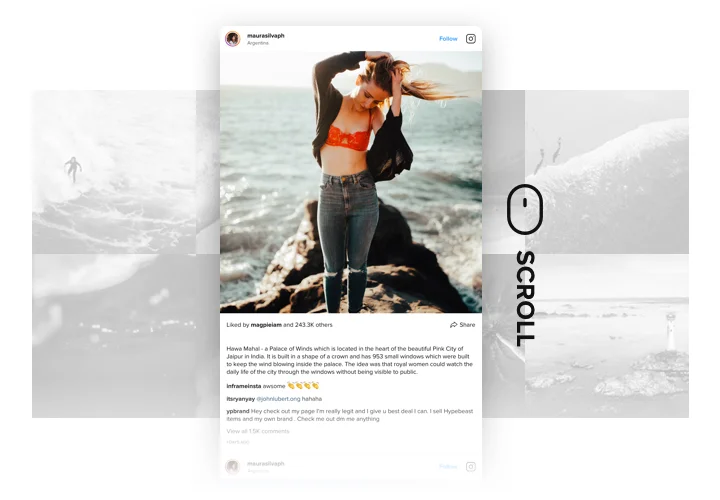
Screenshots
Instagram Feed Integration for HTML
Want to display real-time content on your website? The Instagram Feed widget is the perfect tool for that. It integrates seamlessly with any HTML-based website, allowing you to effortlessly showcase posts, profiles, or feeds by user or hashtag – no coding required. With a host of powerful features and customization options, you can easily tailor the widget to match your website’s design.
Increase your social media engagement with the HTML Instagram widget!
Instagram Feed Widget Features
- Filters and moderation. Customize your feed by selecting specific hashtags or users to include or exclude. This gives you full control over the content and visual layout of your feed.
- Advanced design and customization. Easily adjust layouts, change color schemes, and apply custom colors. You can also enable or disable various elements to align with your website’s design preferences.
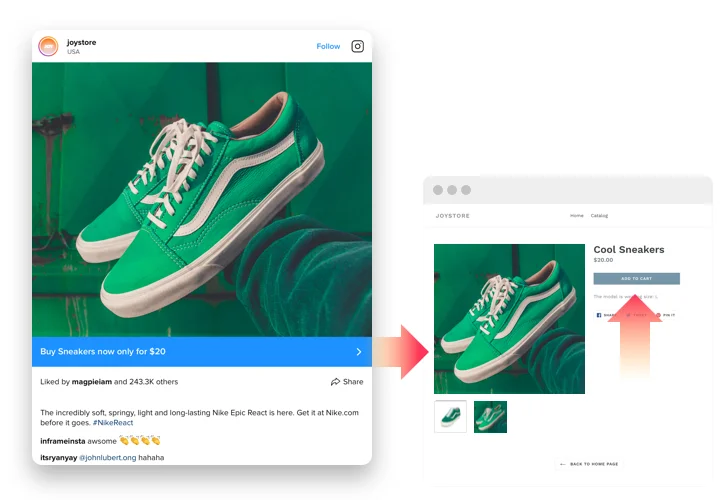
- CTA buttons for posts. Add customizable CTA buttons to any post in the feed. Incorporate links to product pages, personal blogs, or other media directly from your Instagram posts.
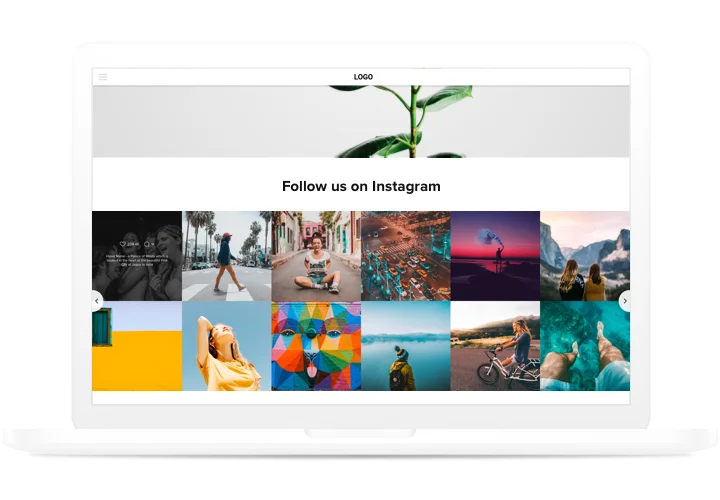
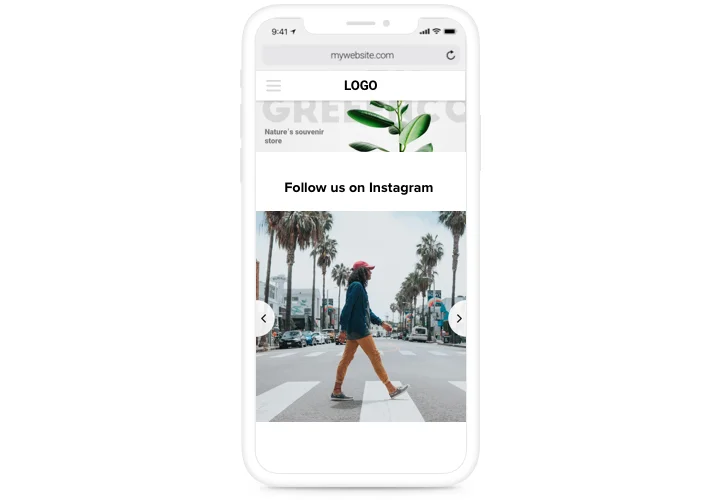
- Responsive design. The HTML Instagram widget is designed to look great and work seamlessly on any device, ensuring that your content is presented perfectly, regardless of screen size.
- Real-time updates. Benefit from automated updates to your content with no need to refresh or wait, ensuring that your feed always displays the latest content.
How to embed Instagram Feed on HTML
Here’s a simple guide to set up the widget on your HTML website. It will only take several minutes and requires no coding.
- Build your personal Instagram Feed widget
Start by selecting a template from the easy-to-use editor. Connect your Instagram profile or the desired hashtags, then customize the widget to match your website’s look and feel. - Get the personal code to embed the widget
After building your widget, you’ll receive a unique HTML code. Copy the code, it contains all the settings you’ve applied to your widget. - Display the widget on your HTML website
Paste the copied HTML code into the relevant areas of your website. Save the changes, and your Instagram feed will be live!
That’s all! Now you can enjoy your content displayed in an engaging and stylish way.
Any hardships with demonstrating the widget or personalizing your Instagram feed? Read a detailed guide on how to add the Instagram Feed widget to your website.
Is the Instagram Feed widget for HTML free?
What can I do with the HTML Instagram widget?
- Increase engagement by placing the feed on your homepage, keeping visitors interested longer.
- Grow your Instagram following by embedding the feed in your footer, seamlessly linking your website to Instagram and encouraging interaction.
- Enhance interaction by adding the feed to your blog or other pages, allowing visitors to interact with both your website content and your live Instagram posts.
Does the widget automatically update with new Instagram posts?
More HTML widgets to boost your social proof?
Elfsight provides a range of useful widgets to boost your website’s social proof:
- The Sales Notification widget displays real-time notifications of customer purchases, creating urgency and trust.
- The Social Media Feed widget integrates your social media profiles into your site, encouraging visitors to follow and engage.
- The All-in-One Reviews widget helps you collect and display reviews from different platforms, boosting your website’s credibility.
- The Google Reviews widget highlights positive feedback, showcasing your reputation and increasing trust.