HTML Whatsapp Live Chat code

Create your Whatsapp Chat widget
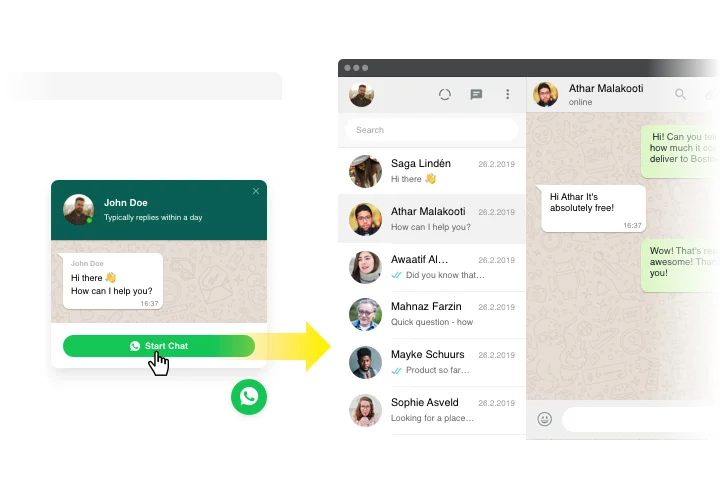
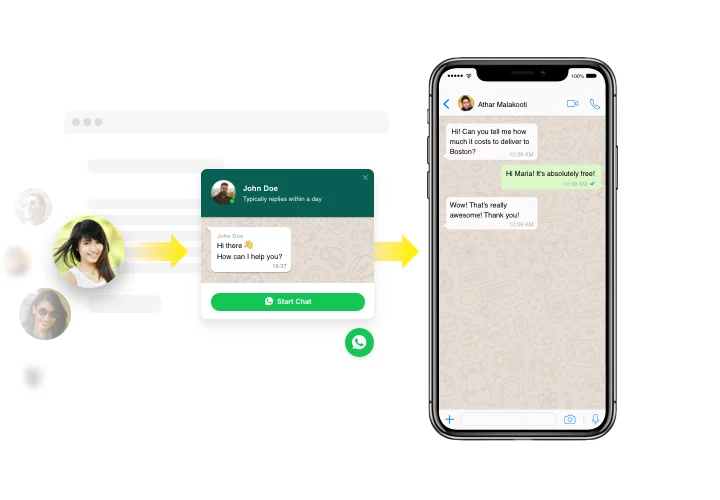
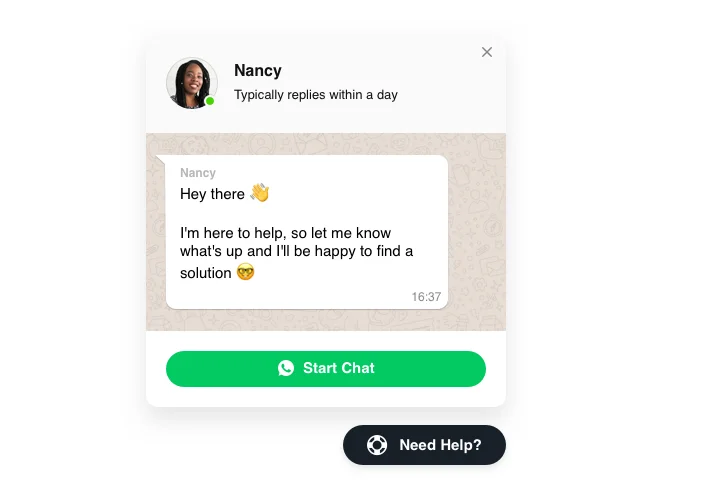
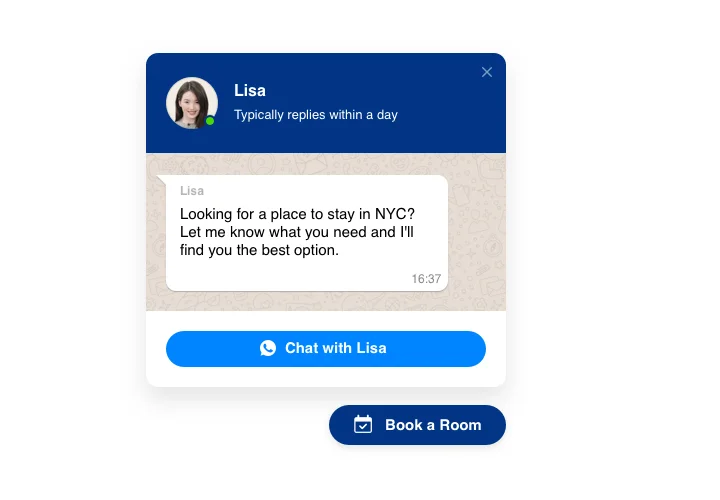
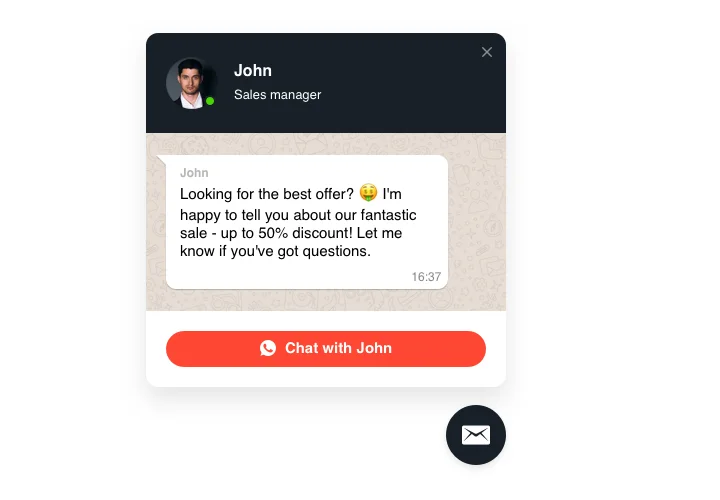
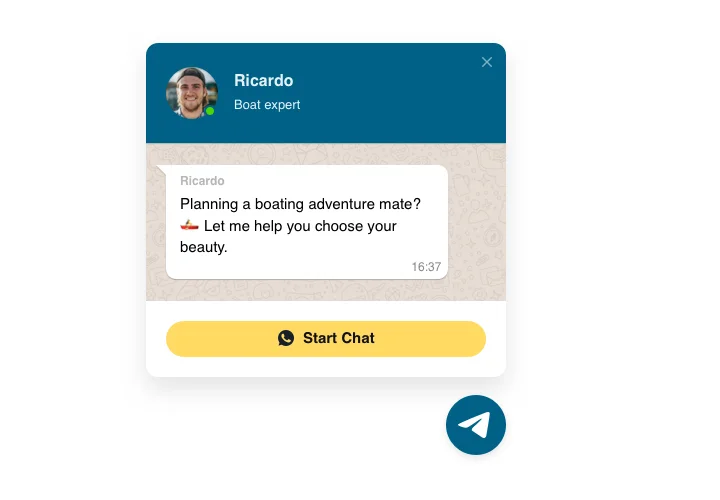
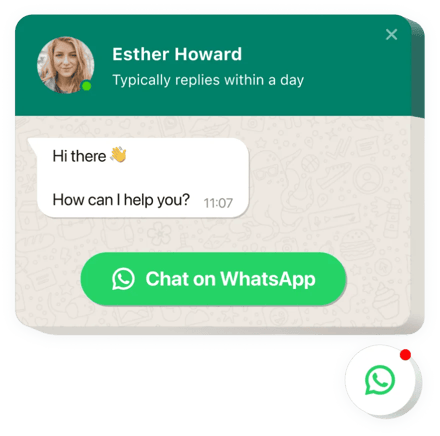
Screenshots
Description
WhatsApp widget by Elfsight is a simple tool for your website customers to stay connected with you and hear answers to their questions and requests. Be available live for clientele in their most favorite messenger all day long. Set up chat on website and it will appear on specified pages or for specified groups of viewers. You can establish start-chat triggers, write your unique welcome message, choose icons, and even more. With the help of HTML Chat code embedded on web page, you will remain connected with your viewers anytime and from any place.
WhatsApp chat is there to help you with not only improving your website’s performance metrics, but also in terms of design. With this widget, you can add a floating or fixed messenger button to any page of your website. You can even choose the audience who will be able to see the chat and send a message to you using it. WhatsApp floating button can become an extremely effective tool for your business. The widget is a perfect solution for providing all sorts of help for our users – from customer support to common talks on messenger. And using WhatsApp to send a message or two to your users will only add points to you as it’s one of the most used messengers in the world.
The WhatsApp plugin is also extremely easy to personalize in terms of design, and that is good news as you can turn it into an unmissable block on your website’s page. Simply start with choosing the right colors for your WhatsApp button design. Your first message can become an unforgettable experience for users of the WhatsApp chat as you can completely alter the widget’s original look. Try it yourself and enjoy the result!
Where can I integrate this Whatsapp plugin
The widget can show on every page of your website, or only on particular pages. You can as well exclude selected pages if you want them without the chat.
What benefits does it give me?
It will help more viewers contact you with their questions and requests or problems. It may help increase the amount of leads and purchases. Another advantage is that swift responding and personal approach will enhance the quality of your customer interaction.
How can I add Whatsapp Chat box on my website?
You only will need three minutes of your time to have the widget up and running. Adding is super swift, free, and coding-free.
You can place the widget to the web page in our service. For it you will need to apply the guide hereafter on this page.
Features
In order to get a full idea of the Chat box, view the list of its essential features. They make the widget incredibly effective for your promotion:
- Integrate WhatsApp messenger on your web page to stay connected with clients;
- Respond to messages right from your WhatsApp account;
- Try 3 options of chat location: floating bubble, embed bubble, and embed chat window;
- Use a collection of bubble icons to choose from;
- Enter your own text of the chat bubble.
How to add the Whatsapp Chat code to your HTML page
These several actions are the only thing you need in order to have Whatsapp up and running.
- Generate your customized WhatsApp Live Chat
With the help of our free editor, generate a plugin with a custom interface and functions. - Acquire the personal code to install the widget
After you have set your plugin, you will receive the installation code from the popup notification on Elfsight Apps. Copy it. - Publish the widget on your HTML site
Define the place you would like to embed the plugin to and insert the saved code there. Publish the results. - Congratulations! You have just published the Chat widget!
Enter your page, to see your widget.
Still not decided? Or stumbled upon anything? Just a single request to our customer service will resolve any kind of matter.
Is there an option to add Whatsapp Chat to my HTML homepage with no coding experience?
Elfsight company provides a Cloud solution that enables users establish a Whatsapp Chat app yourself, check how easy it is:
- Go to the online Editor to generate a Whatsapp Chat section you would like to include on your HTML site.
- Pick one of the premade templates and modify the Whatsapp Chat settings, update your content, change the layout and color of the elements without coding experience.
- Click to save the settings you’ve made to Whatsapp Chat and get the installation code, that you can embed in your HTML website free of charge.
With our straightforward Configurator every internet user can establish Whatsapp Chat and simply embed to any HTML site. It’s not necessary to pay or disclose your card credentials to access the Editor. If you encounter any obstacles of any kind, don’t hesitate to address our support team.