Do you need to show a image gallery or a couple of images on a web resource? Evaluate the advantages of the breathtaking cloud web service - Elfsight Apps, that will help you paste any social plugin to an OpenCart website in next to no time and effortlessly.
Contents
2 Stage Instant Installation of Image App
Present a beautiful portfolio on your own OpenCart blog with no development knowledge in no more than a couple of operations using our widget. Find out more about the extension!Phase 1: Customize an Account at Elfsight Apps
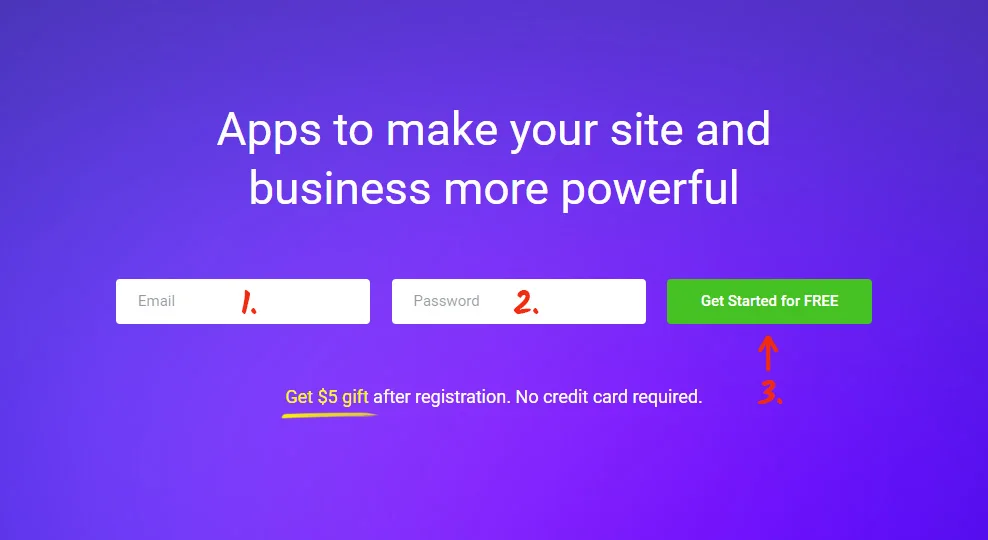
In order to install the photo gallery with Instagram Widget, you are required to authorize at Elfsight Apps and obtain the appropriate script.• Register or login to Elfsight Apps
First, to get access to our web resource, you should register. Use only true online mail addresses and passwords to register. In case you already have an account, please, authorize here.
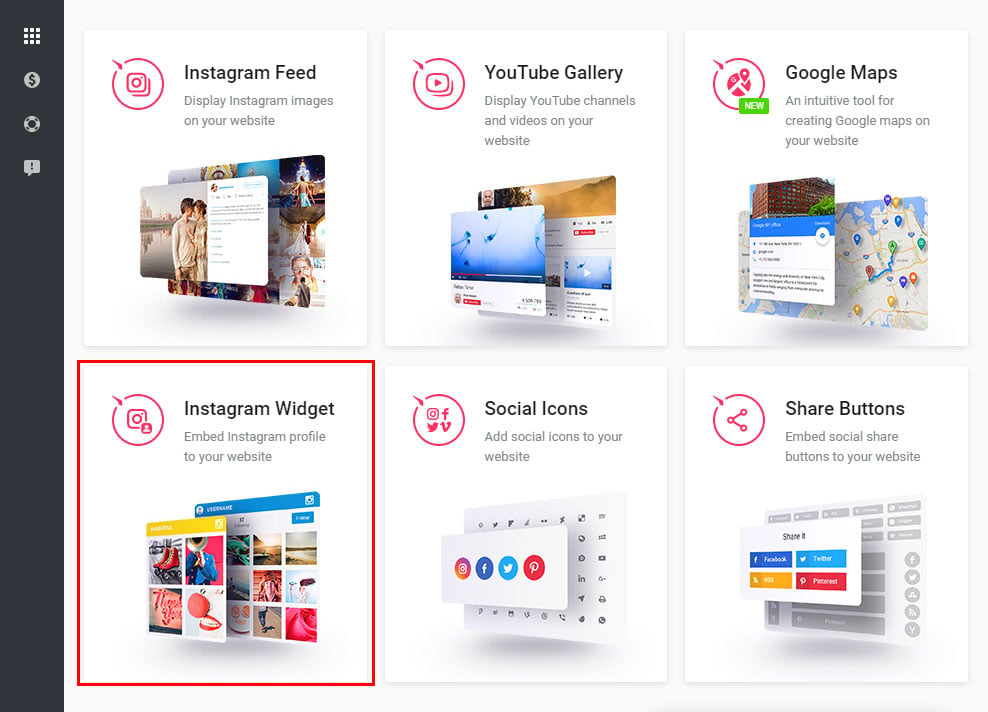
• Choose the required widget for your website
Our resource holds several solutions for websites. To place the Instagram social widget on a OpenCart website, just pick out InstaLink.
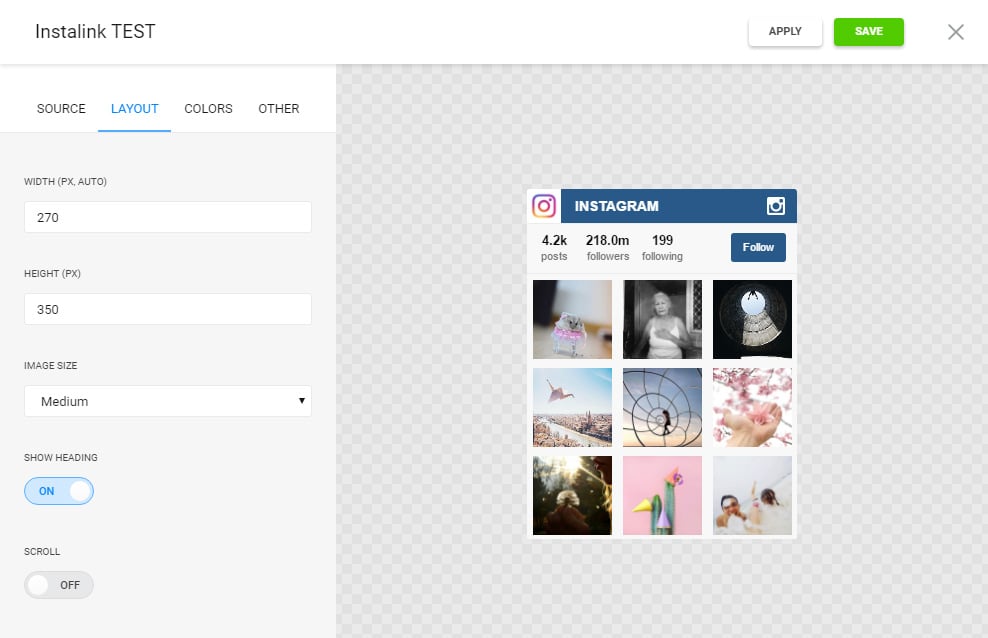
• Configure the photo widget
Decide on the gallery layout, styles and display configuration to shape the widget that will blend with your website. InstaLink features:- Unlimited combinations of social sources (usernames, hashtags, locations and image URLs);
- Extra source filters;
- Ability to limit user-generated posts in the feed;
- Cache media time option;
- Etc.

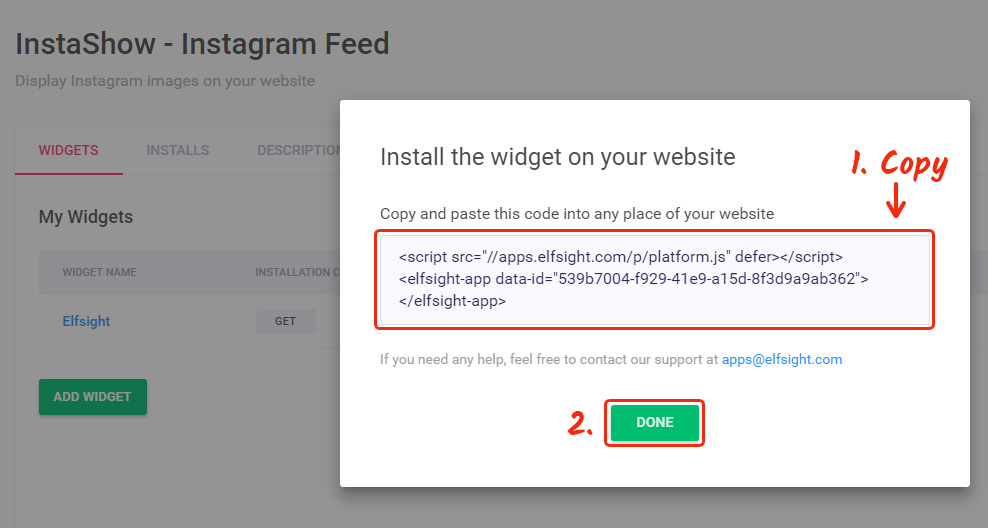
• Copy the code to insert it into your website
The ending stage at our resource is to copy the widget html code by using “Get” button alongside the feed’s name.
Phase 2: Placing Photo Gallery to Your Web Page
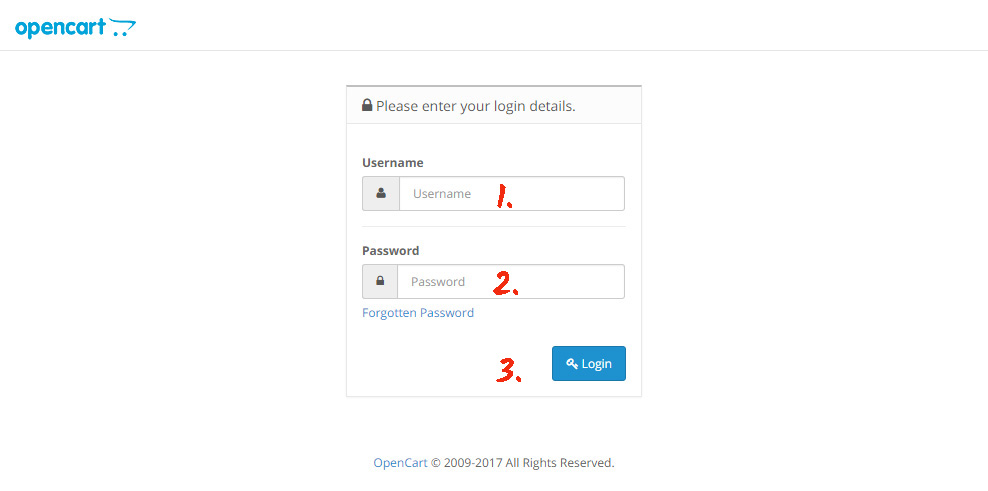
The concluding step of displaying the gallery is to paste the widget to your web shop or blog. Further you can read abount adding it to OpenCart, but there's also an option to embed Instagram on any website.• Authorize in OpenCart CMS
Go to site management page.
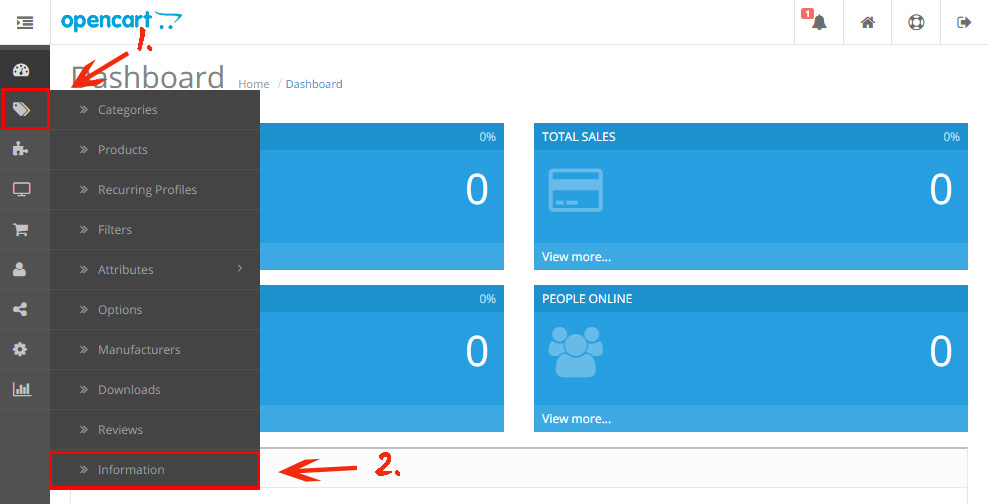
• Enter the pages’ section
Go to “Information” tab in the left-hand menu.
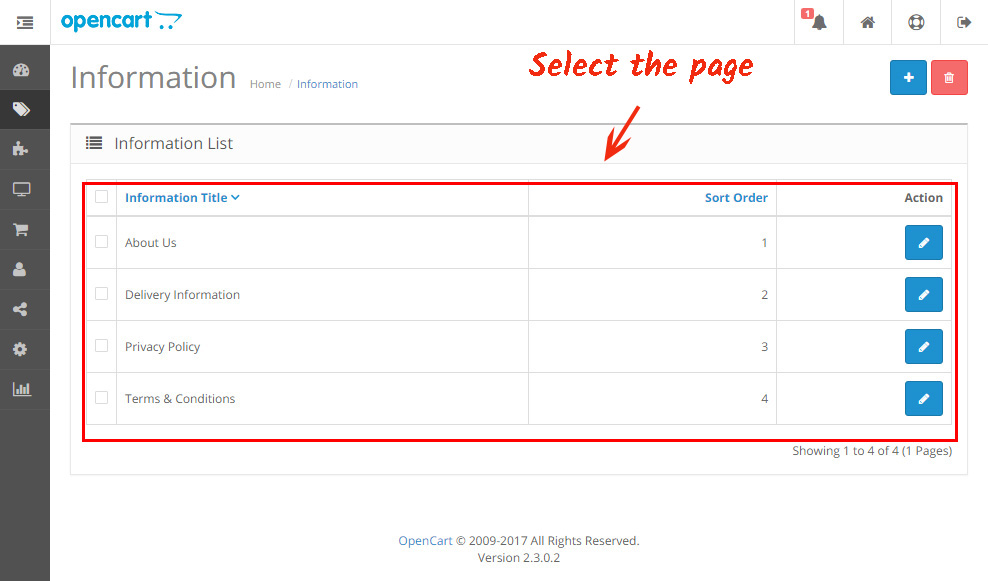
• Select a page
Go to the page you want to place the widget to.
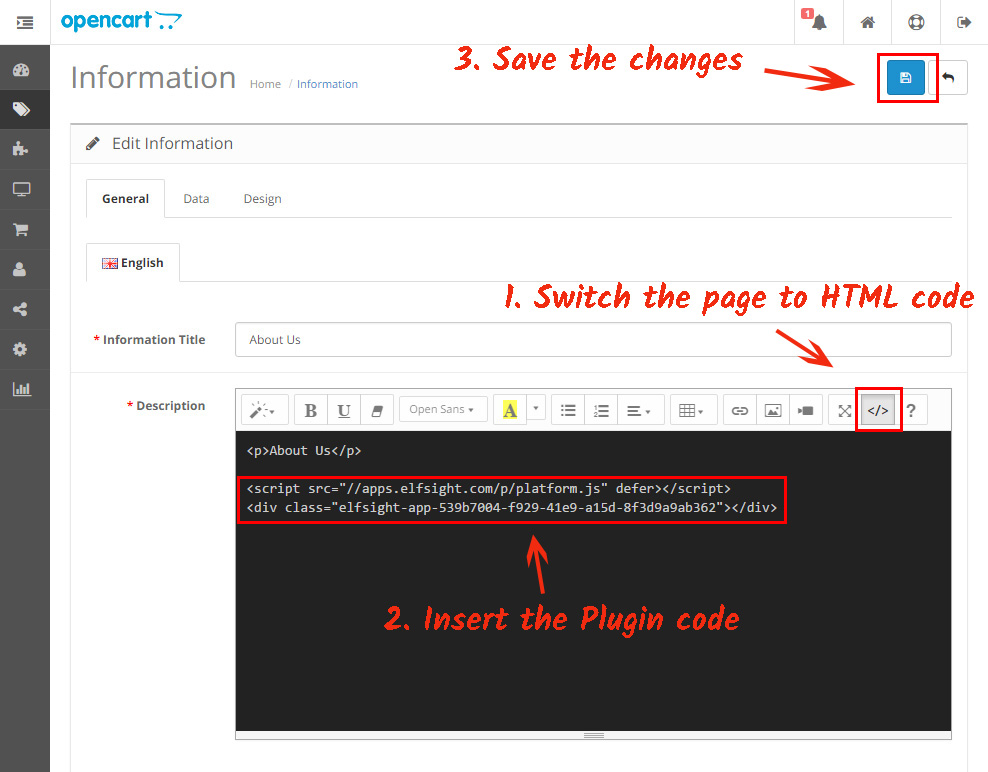
• Add the widget
Switch the page content to HTML, paste the gallery into the required place in the code, and save the changes.
• The widget has been successfully installed!
Go to the webpage to check out the results of your work.
Editing Your Instagram Feed after Installation
In case you want to reshape the gallery’s design or to improve the media source parameters after you’ve published the widget at your web page, visit your account at Elfsight Apps. Now, choose «Dashboard» screen and choose adjusting InstaLink.Benefits of Social profile Application InstaLink
Do you care to display personal images or shape a spectacular portfolio for your proper website? Draw on our elegant and quick Instagram widget:- Quick and easy setup;
- Skilled assistance from Elfsight team;
- Clean UI and design.


