Manage Your Own Instagram Feed
Go through a number of simple stages to get the Instagram Widget to the desired page of your website. The expected installation duration is no longer than 1 minute.
Video Guide
Phase 1: Get an account at Elfsight Apps
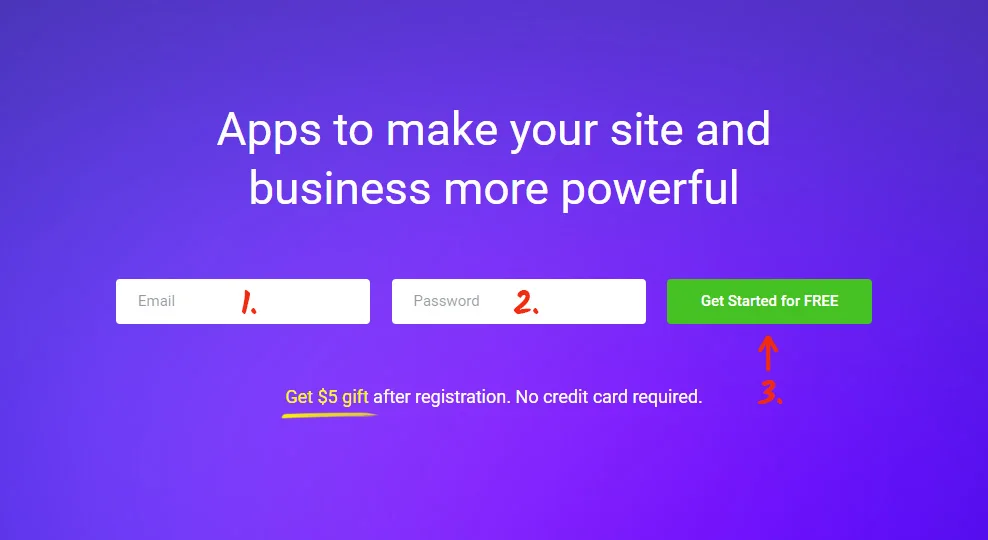
• Register or log into our cloud service
First, if you’d like to start using Elfsight web service, you have to create an account. Add only really existing electronic mail addresses and passwords to set up your profile. In case you already have an Elfsight Apps profile, please, authorize here.

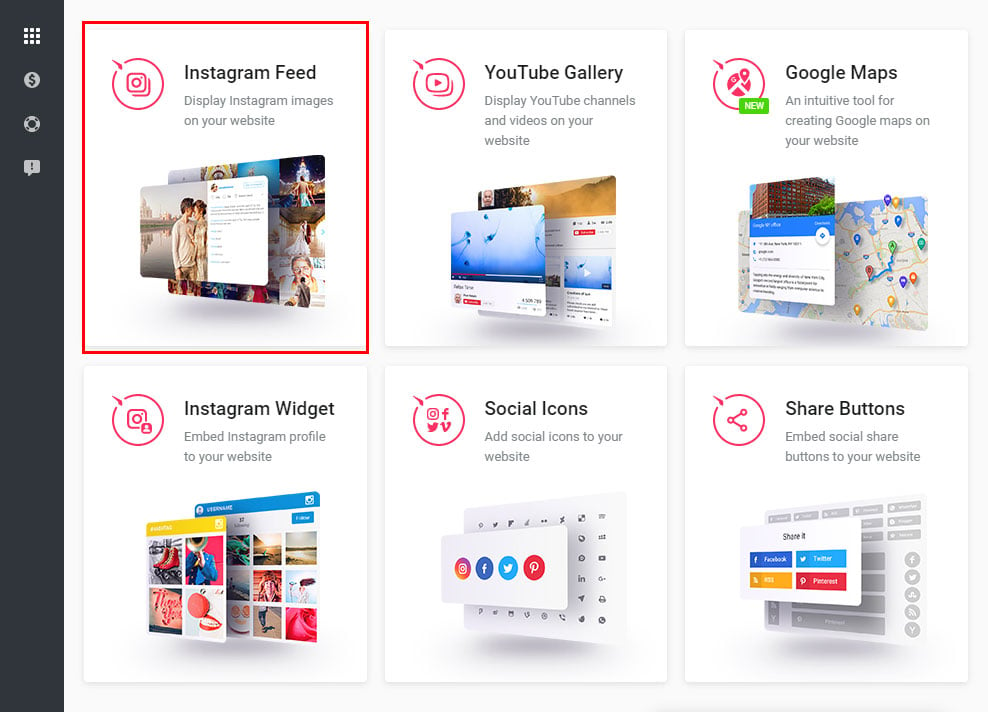
• Pick out the required module for your site
Our service holds a full roster of products for websites. To add Instagram feed to a Drupal website, you need to pick out InstaShow.

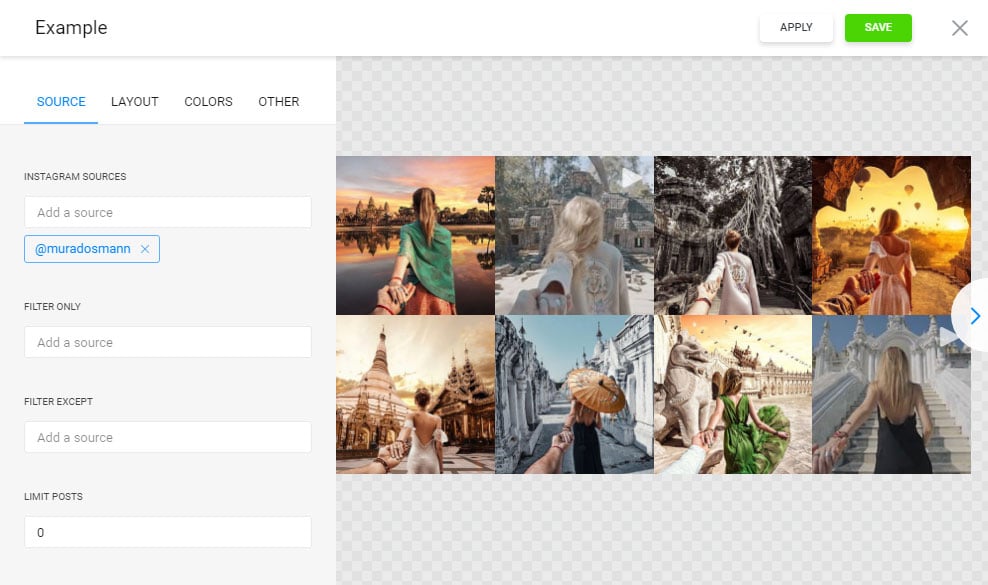
• Make InstaShow meet your requirements
Pick out the gallery layout, styles and presentation settings to shape the module that will suit your site best.
InstaShow key features:
- Autorotation mode that systematically switches gallery’s pages;
- Decide on horizontal and vertical scrolling;
- InstaShow has slide and fade animation effects;
- Elfsight Instagram plugin may speak in 16 languages;
- etc.
You can view all the features at the Instagram plugin page.

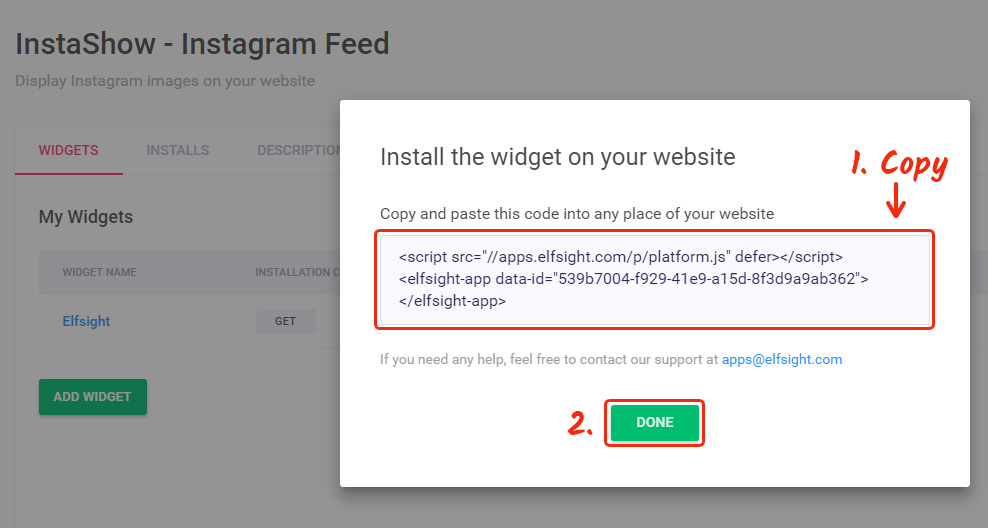
• Obtain the code for initiating InstaShow on your site
The concluding stage in Elfsight Apps is to copy the feed html code by clicking on “Get” link near the widget name.

Phase 2: InstaShow Setup Stages
• Go to Drupal site management panel
Login to Drupal on the authorization page located at YourDomain/admin/.

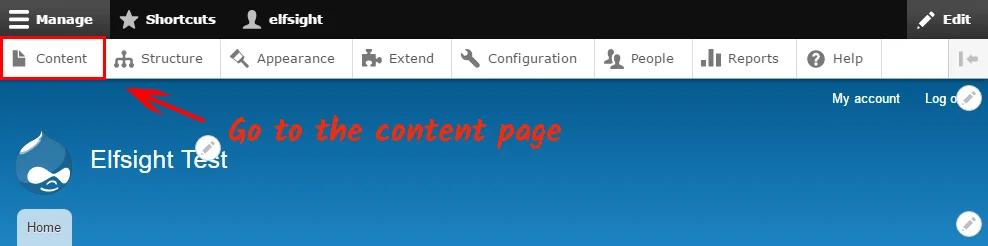
• Go to page catalog
Go to «Content» tab, where all pages are available for editing.

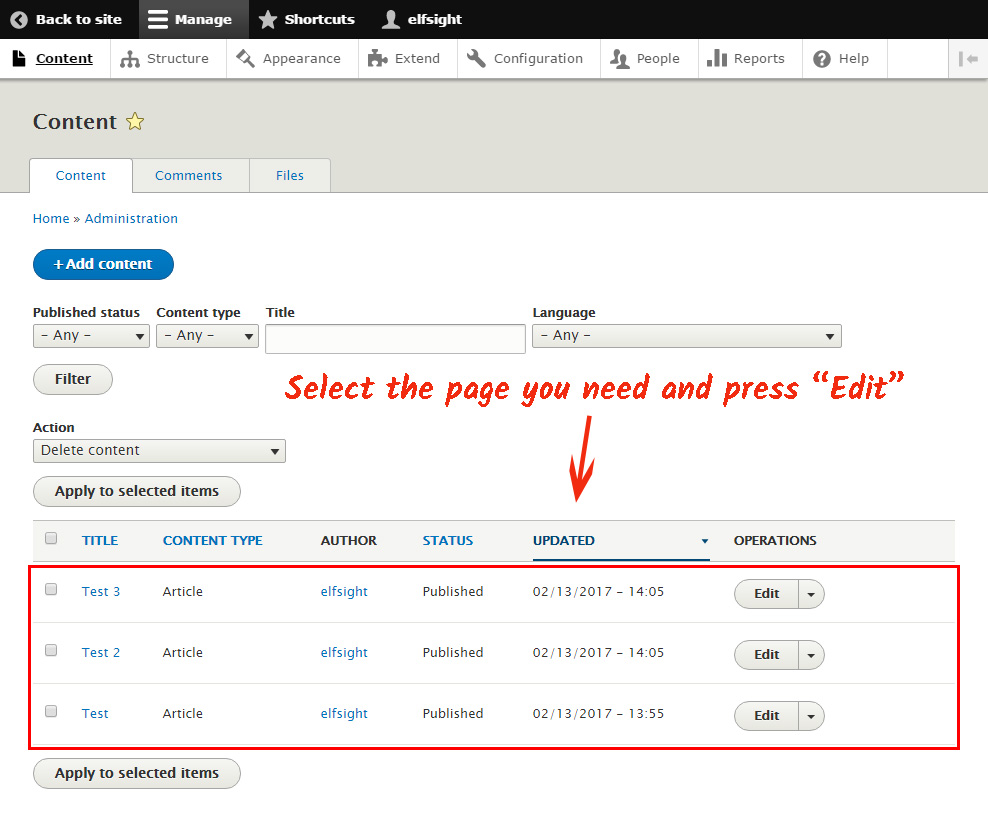
• Go to page editor
Select a page to install the plugin to, and press “Edit”.

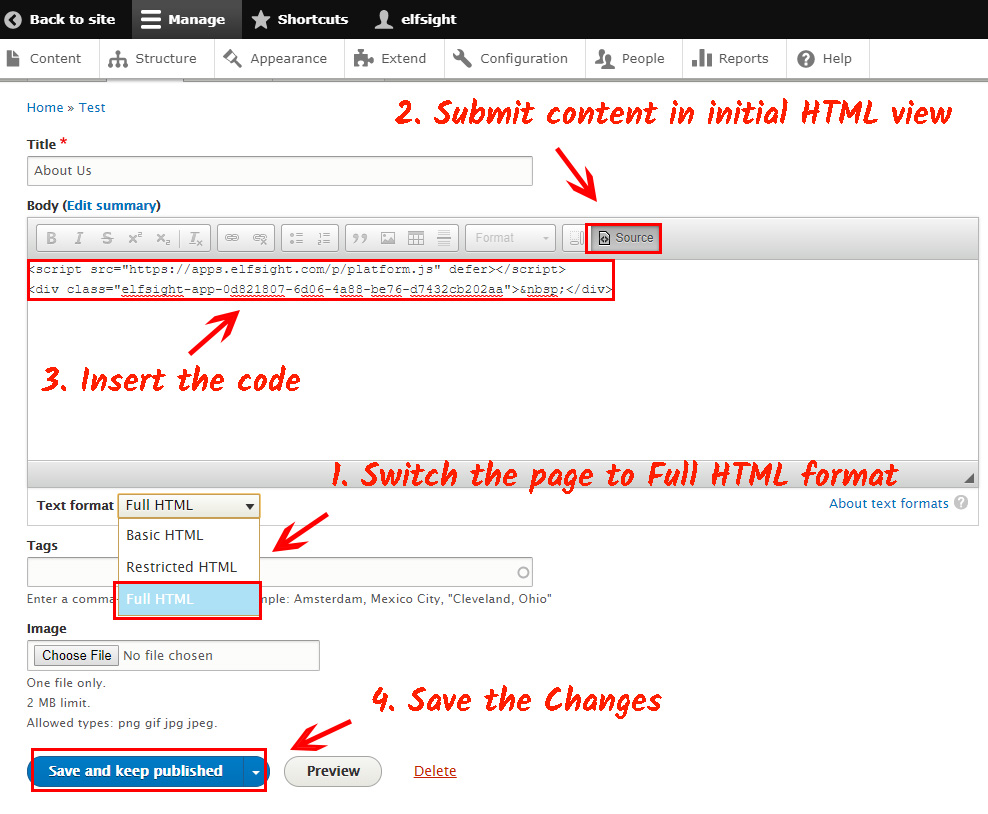
• Copy the code and apply changes
Do the following to add the module code to a page:
- Switch the page to “Full HTML” mode;
- Switch the content to source HTML view;
- Insert the Instagram plugin code;
- Save the changes in Drupal by pressing “Save and keep Published”.

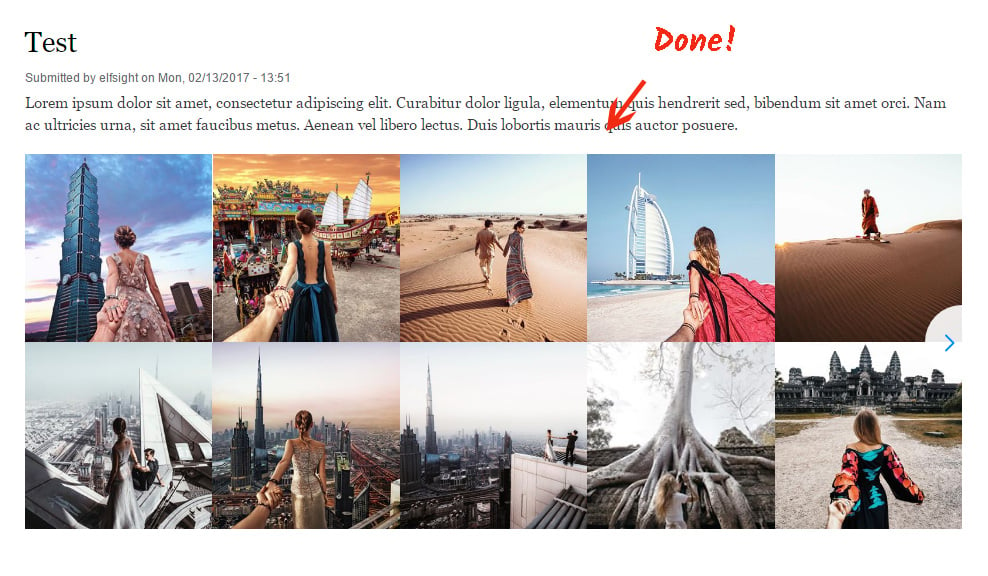
• The gallery has been installed!
Go to the page to check how the gallery looks and where it is placed.

Also, this way you can embed Instagram on any website.
How to Modify App’s Parameters after Setup
You have the opportunity to improve the product design or the shown Instagram page in your profile at Elfsight Apps. After you apply the changes, they will be automatically carried out in your widget.
Best Instagram Feed for Drupal
InstaShow is a powerful Instagram picture module. Shape breathtaking portfolios by making use of our solution. Amaze your online audience with photos on your site.
What Is Elfsight Apps
It is a project with cloud solutions that will help you update your platform and make your e-commerce more efficient. It only takes a few actions to display our widgets to any resource. Make your website smarter using Elfsight Apps!


