What is Countdown Timer? Why Should Businesses Have It?
A Countdown Timer is a complex marketing instrument that adds a sense of urgency and anticipation by showcasing a ticking clock counting down to a specific event, offer expiry, or limited-time opportunity. By leveraging visual cues and subtle prompts, the countdown clock has an influencing effect by nature, driving engagement and attention to the available offerings.
The only thing that matters is how businesses approach this practice. You can go on and off for different options, but here’s a ready-to-use and free solution—the Countdown Timer widget from Elfsight. Think of the Clock app as a definite game-changer for the Shopify website page. It doesn’t require any coding or design skills, so save the effort of hiring an outsourcing company or in-house developer—the embed process on Shopify takes seconds.
And as we strongly believe that no matter what industry or niche you’re in, you can grab all the perks the app provides:
- Promote impulse buying. With a ticking clock, customers are more likely to make impulsive purchases. The sense of urgency created by the Countdown Timer widget taps into the fear of missing out (FOMO) and motivates Shopify website customers to complete the purchase before the timer reaches zero.
- Build trust and reliability. Use the code-free Countdown Clock as a trust counter to highlight your brand’s achievements, fostering transparency and reliability in your offerings. For instance, the countdown clock can showcase the number of satisfied customers, completed orders, or successful deliveries.
- Foster deeper engagement and higher conversion rates. The visual impact and ticking countdown of the timer draw the audience’s attention, promoting deeper engagement and action. It transforms a standard shopping experience into an immersive and time-sensitive engagement, compelling visitors to explore further and make timely purchases.
Stay tuned as we continue to unravel the captivating process of how to add the Countdown Timer widget to your Shopify website store with our ready-to-use tutorials, setting the stage for an engaging and immersive visual journey that’s bound to captivate and enthrall.
Yet, for the time being, try out the live widget demo below, explore various customizable features, and generate the ultimate timer app within seconds.
How to Add Countdown Timer Widget to Shopify Website: Free Tutorials
Elfsight has streamlined the process of how to add the Countdown Clock app to your Shopify website, making it simple for both experienced developers and beginners.
From now on, you don’t need advanced skills or a knowledge background. But if you have some concerns, let’s explore the step-by-step tutorials to get up and running the Countdown app on your Shopify website page:
Step 1: Begin by accessing the Countdown widget’s configurator
To start, open the code-free Countdown Timer configurator. You can use the demo provided in this blog post, log in to your Elfsight admin dashboard, or sign up for a free account. It’s quick and easy.
If you decide to go with the last two options, you can find the Countdown widget via the search bar in the “App Catalog” menu section by typing in the app’s name.
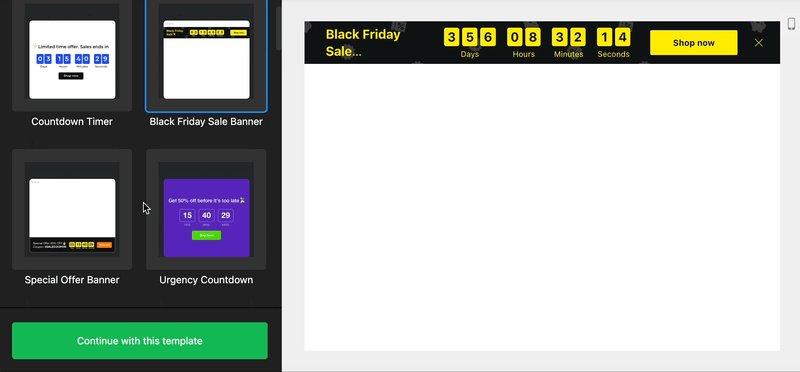
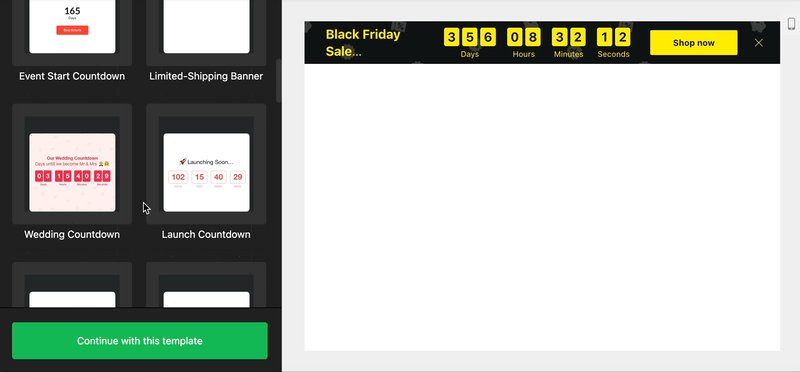
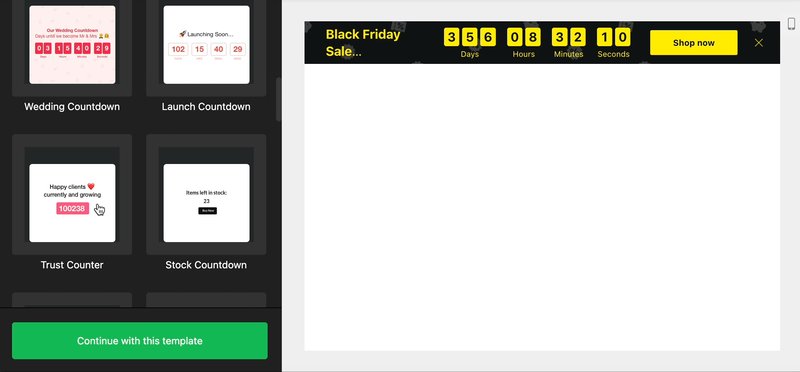
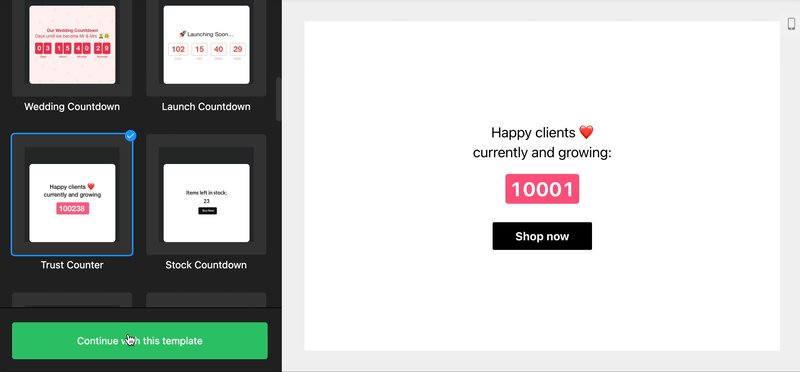
Step 2: Choose the countdown timer template
Now, it’s time to select a ready-to-use and code-free Countdown Timer template. Elfsight offers a wide selection of templates with various options. Choose the one that suits your needs and complements the theme of your Shopify website page.

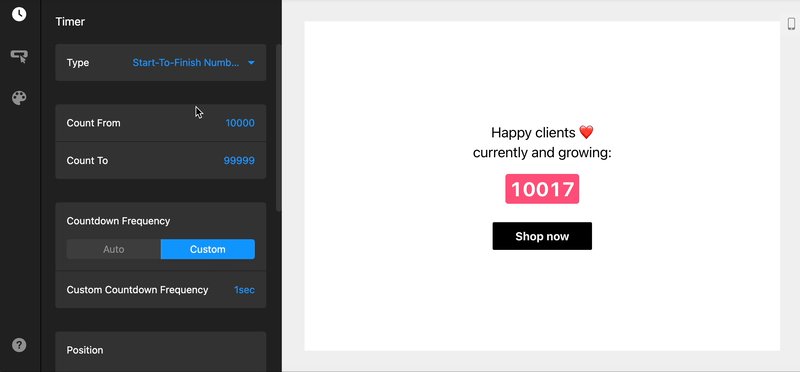
Step 3: Decide on the countdown timer type
Nail down which countdown type will work best for your marketing campaign on the Shopify website page and help you achieve the business goals. Elfsight provides three options:
- start-to-finish timer
- remaining time counter per visitor
- start-to-finish number counter
Once you’ve made your selection, proceed to fill in the details. Set the countdown duration, starting date, and time zone according to your specific requirements. Add this information to know the countdown will go well with the timeline of your event.
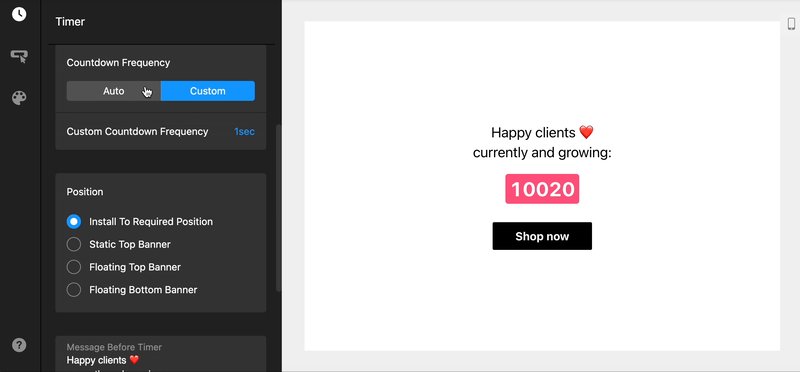
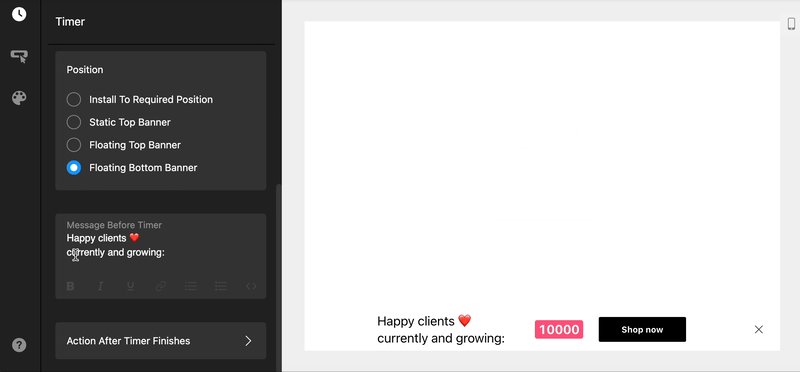
Step 4: Define the Countdown Clock’s placement and message
Elfsight’s app offers several placement options for positioning your code-free Countdown Timer widget on your Shopify website page. Take into account the following choices:
- Install to a required position
- Static top banner
- Floating top banner
- Floating bottom banner
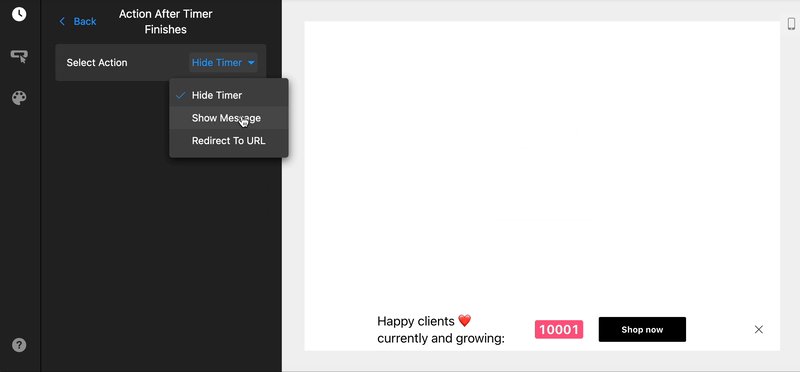
Ensure to add a persuasive copy to elucidate and highlight the offer. Additionally, determine the subsequent action once the timer reaches zero on the clock.

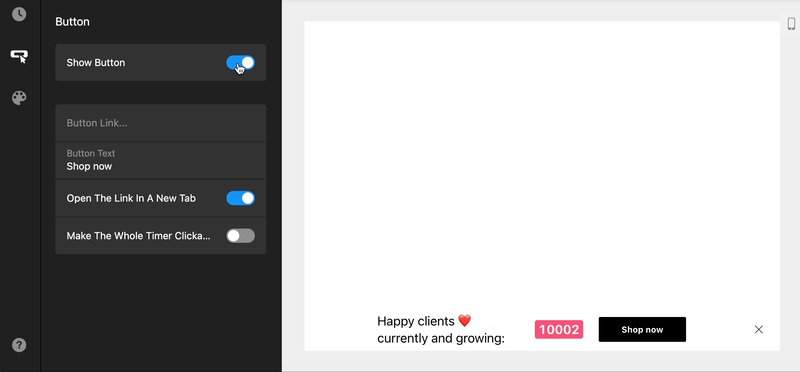
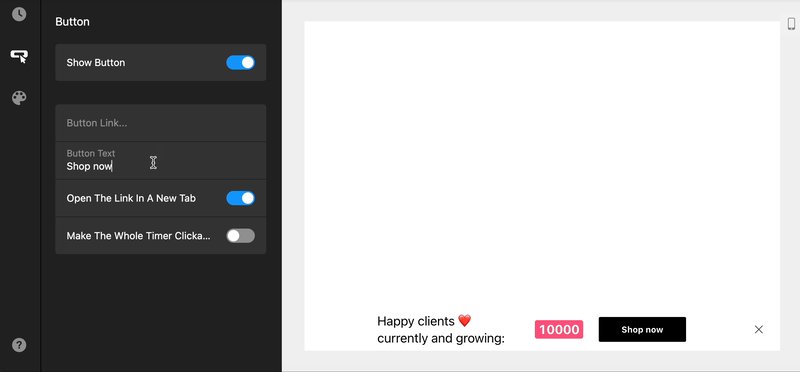
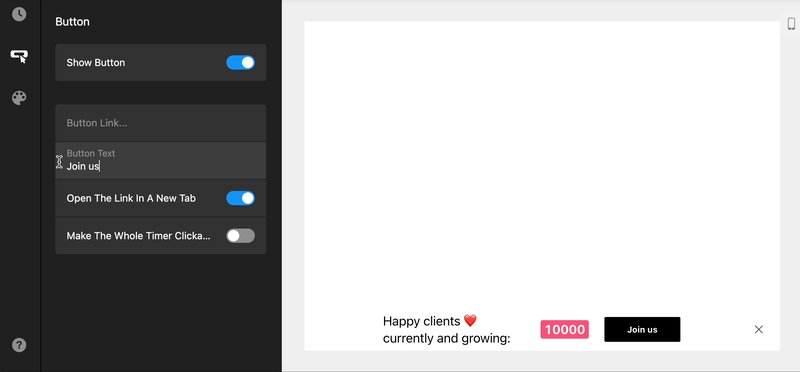
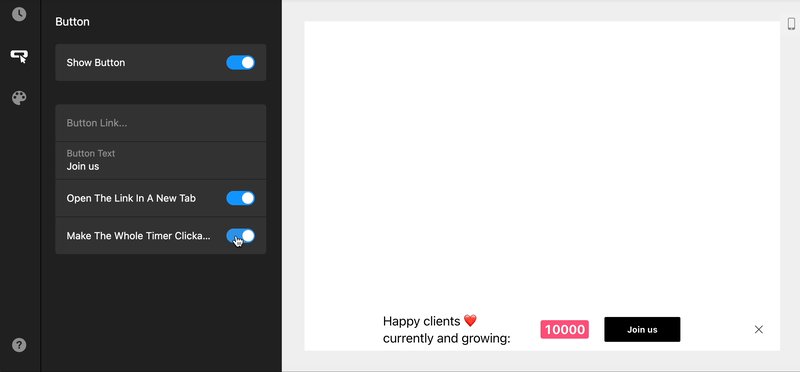
Step 5: Add a call-to-action button to your countdown
For increased conversions, add a call-to-action button to your Countdown Timer app. This CTA directly links to a sales page, product page, or promotional landing page where Shopify visitors can take the desired action. By complementing the countdown clock’s sense of urgency, the CTA encourages website users to act promptly.

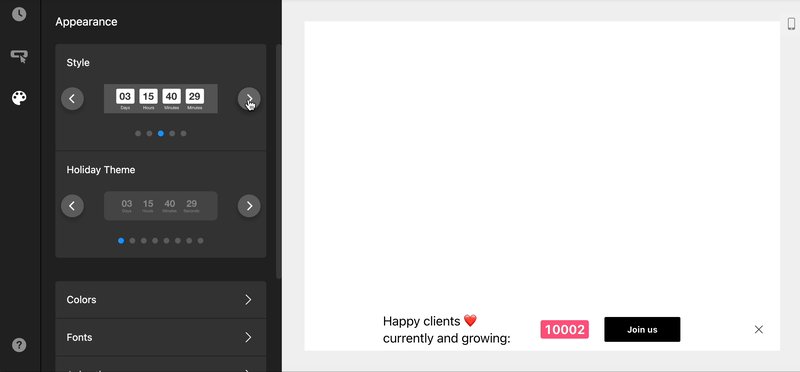
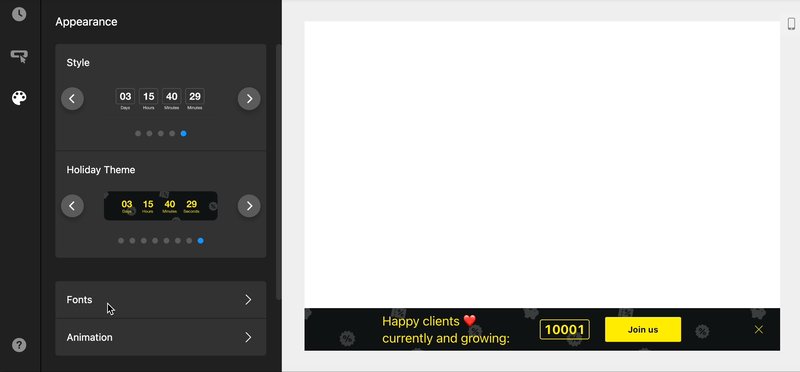
Step 6: Personalize the countdown clock’s appearance
Customize the appearance of your Countdown Clock app to align with your Shopify website’s branding without the need to write code. Elfsight’s widget builder provides options to personalize styles, colors, fonts, sizes, animations, and other visual elements.
Accept the seamless integration of the countdown timer with your Shopify website’s design for a cohesive and user-friendly experience.

Step 7: Obtain the countdown’s installation code to embed
Once you’ve finalized the design and configuration, simply click on the “Publish” button to obtain the essential embed code for your Countdown Timer app. This embed code is crucial for seamlessly integrating the app widget into your Shopify website.
Step 8: Add the Countdown widget to your Shopify website page
There are multiple methods and tutorials to add the Countdown Timer widget to your Shopify website page—take a look at the following steps:
How to add Countdown Timer to a specific page of the Shopify website
Here’s one of the easiest tutorials for adding the Countdown Clock to a specific page on your Shopify website:
- Go to the visual editor of your Shopify website and access the online store section. Then, click on “Customize.”
- Add the “Custom Content” section to your website page.
- Click on “Add new section” under the “Sections” option in the left-hand menu.
- Provide a name for the section, then proceed with customization.
- Insert the installation code for the code-free Countdown Timer widget into the editor, followed by saving your changes in the Shopify panel.
How to embed Countdown Timer on Shopify store template
Add the code-free Countdown Timer app to your Shopify website store effortlessly by following these steps:
- Sign in to your Shopify account and select the specific store to embed the Countdown Timer app.
- Choose “Edit Code” under “Actions” to access the code editor.
- In the “Layout” section, open the theme.liquid file for editing.
- Add the installation code for the Countdown Clock plugin just before the closing tag.
- Save your changes, and you’ve successfully completed the integration!
How to add Countdown Timer to Shopify product pages
Utilize this step-by-step guide to seamlessly add the code-free Countdown Timer app to your Shopify website page:
- Sign in to your Shopify and open the admin dashboard of your website.
- Navigate to the online store section and select “Edit Code” from the “Actions” menu tab.
- Access the template for your product pages.
- Find the “Product Template File” in the “Sections” to prepare for editing.
- Identify the ideal location within the template to embed the Countdown Timer app.
- Insert the app installation code into the chosen location, and remember to save your changes.
Countdown Timer Usage Examples for Shopify
As an e-commerce platform, Shopify provides a robust canvas for businesses to engage and captivate their website audience. The integration of the code-free Countdown Timer app offers a compelling and visually striking way to add a sense of urgency, excitement, and limited-time opportunities into the shopping experience.
Let’s dive into various examples of Countdown Clock usage on the Shopify page and understand how they can effectively captivate and engage website users.
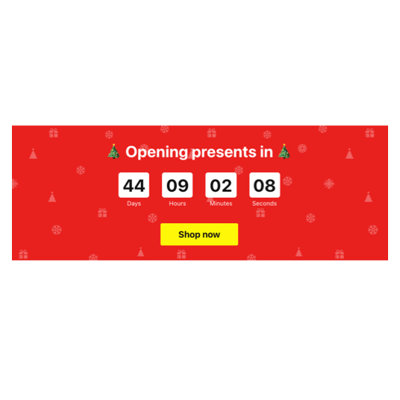
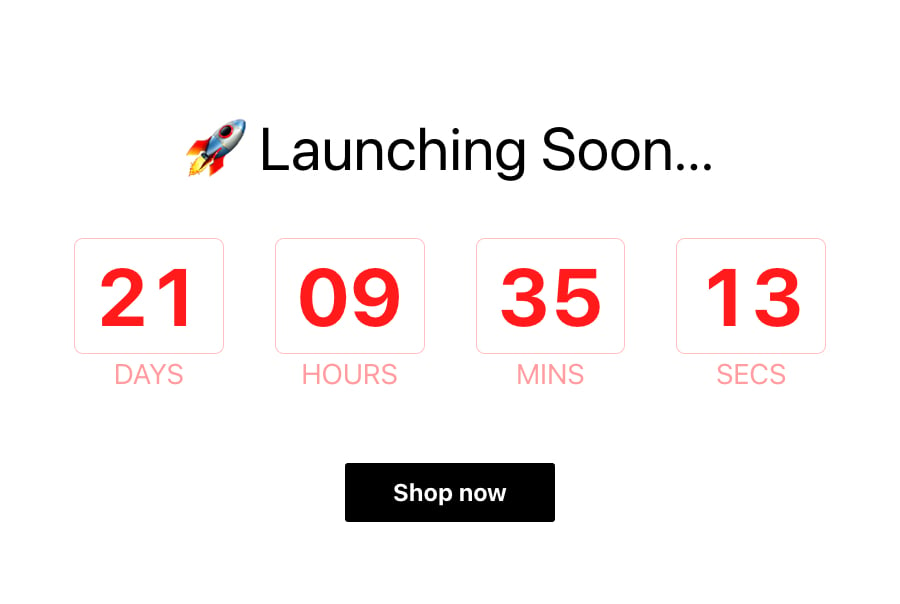
Example 1: Launch Countdown
Generate excitement by featuring the Launch Countdown app template on your Shopify page. The ticking clock will create a sense of urgency, motivating website visitors to mark the release date on their calendars and be among the first lucky ones to witness the release.
With a minimalistic design choice, the Countdown Timer app will perfectly blend with the rest of your Shopify website page’s aesthetics. And don’t forget to set up the correct start-to-finish dates to let users taste the sweet anticipation in the air and easily make a big deal of the countdown announcement!
Here’s how the code-free Launch Countdown widget can benefit your Shopify website store:
- Build anticipation. A Launch Countdown adds a sense of anticipation and excitement, enticing potential Shopify website customers to look forward to and engage with the upcoming product or collection.
- Prompt engagement. The countdown clock prompt leads visitors to express their interest, sign up for notifications, or prepare to explore the new offerings upon launch.
- Fostering brand loyalty. Creating a buzz around the upcoming launch can help businesses strengthen brand loyalty and cultivate an online community.

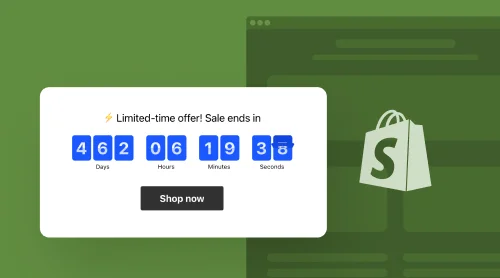
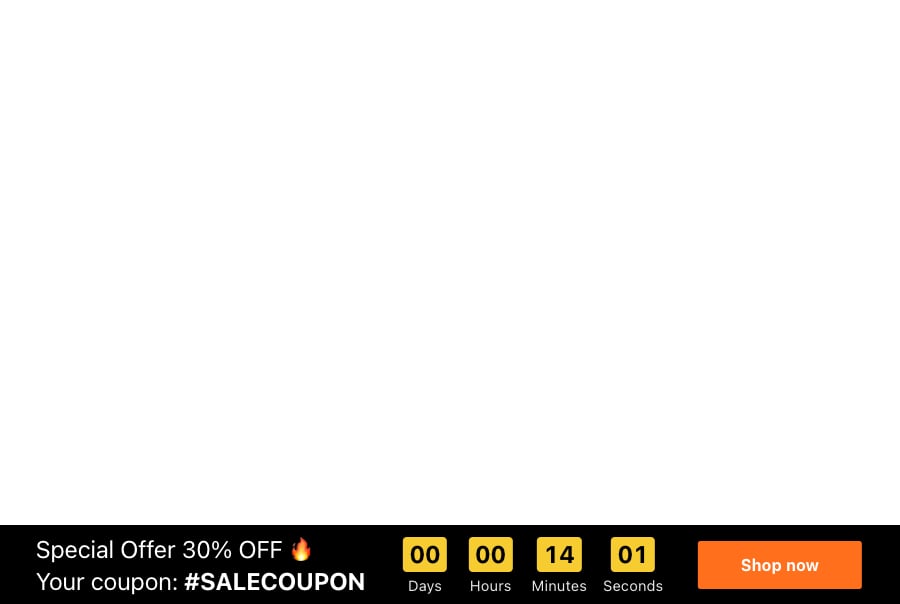
Example 2: Special Offer Banner Countdown
Run a limited-time promotion and make it stand out on the Shopify website page with a visually captivating Special Offer Banner app template that has a built-in countdown timer. The code-free Clock widget takes so little space and follows users throughout the whole scroll on the website page thanks to the floating layout.
This strategy can significantly increase conversions and prompt visitors to act swiftly to take advantage of the offer. Make the Countdown Timer an ideal choice for flash sales or exclusive offers with coupons.
The Special Offer Banner, combined with a countdown clock, can help you make the most of these Shopify sales opportunities:
- Instill urgency and scarcity. Add the Countdown Timer app to underscore the limited availability of the special offer, compelling Shopify potential website customers to act promptly to take advantage of the opportunity.
- Highlight exclusive deals. The visual impact of the countdown clock draws attention to your special offer, making it stand out from other products or promotions. This visual cue reinforces the exclusivity of the deal and encourages Shopify customers to seize the opportunity before the Timer app runs out.
- Capture attention. The visual impact of the code-free Special Offer Banner with the Countdown timer draws immediate attention to the limited-time opportunity, increasing the likelihood of conversion and purchase.

Example 3: Trust Counter Countdown
In addition to creating urgency around promotions and launches, the Countdown Timers can also be used to build credibility with website customers and add trust points to your Shopify store page. For example, you can use the countdown clock to display the number of happy customers, successful orders, completed deliveries, or years in business to showcase your website store’s popularity and trustworthiness.
It can help reassure potential customers and encourage them to purchase, knowing that they are buying from a reputable and reliable online store. That’s the power of social proof that we’ve talked about before!
Add this code-free Countdown Timer widget template to strengthen your brand reputation and get the following perks:
- Foster transparency and credibility. By visually showcasing real-time achievements, Shopify businesses prove transparency and confidence in their website offerings, prompting trust and credibility in the eyes of potential customers.
- Establish reliability. The Trust Counter widget template reinforces the reliability of business operations and strengthens the perception of the brand’s proven track record and success.
- Prompt action through trust. Embed the Trust Counter countdown on your Shopify website page to let businesses prompt confident purchasing decisions, leveraging the established trust to drive conversions and foster long-term customer relationships.

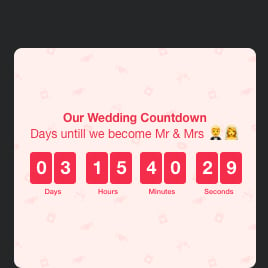
Example 4: Evergreen Countdown Timer
Not every offer requires a strict deadline. The Evergreen Countdown Timer continuously resets, always counting down to a specific event, promotion, or limited-time offer on your Shopify website page. This type of timer creates a perpetual sense of urgency, and it can be an effective way to drive conversions, especially if you have an ongoing promotion or incentive to highlight to your customers.
For example, you might have a “Limited Time Free Shipping” offer that you’d like to promote consistently. Having the code-free Evergreen Countdown Timer on your Shopify website page can generate a constant sense of urgency and motivate your users to take advantage of the offer without a specific end date, resulting in sustained sales growth.
Here’s how you can benefit if you add this Countdown Clock app to your Shopify website page store:
- Continuous sense of urgency. The Evergreen Timer creates a continuous sense of urgency, compelling Shopify website visitors to act promptly without the pressure of a specific end date.
- Subtle nudge for engagement. By providing a subtle prompt, the code-free Evergreen Timer widget effectively encourages visitors to explore, engage, and take advantage of ongoing opportunities on your Shopify website page.
- Enhance brand perception. The use of the countdown clock portrays your brand as dynamic, trendy, and customer-focused. Create a perception of value and exclusivity, elevating your brand in the eyes of your Shopify customers.

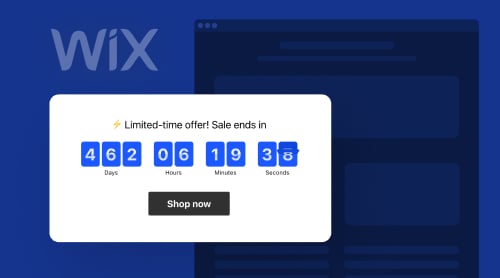
Example 5: Fomo Countdown Timer
Take advantage of the fear of missing out (FOMO) and add the Countdown Timer app template on your Shopify website page to demonstrate the availability of popular products, limited stock, or exclusive items. The remaining time left until the end of the offer can effectively prompt action and drive conversions through visual storytelling and engaging prompts.
Implement this powerful psychological trigger to influence consumer behavior, especially for time-sensitive deals.
By using the Fomo Countdown Timer, you can tap into this phenomenon and get all the advantages for your Shopify website store:
- Add more urgency. The Fomo Countdown Timer app effectively creates urgency and scarcity, compelling potential customers to act promptly to secure limited availability.
- Promote conversions. Emphasize the limited time available for specific offerings to drive action and conversion, prompting Shopify website visitors to make timely purchase decisions.
- Create excitement. Using the code-free Fomo Countdown Timer app, you can cause excitement and anticipation for upcoming events or promotions, leading to increased engagement and interest from your Shopify website customers.

The diverse collection of Countdown Clock app templates for Shopify website pages provides businesses with compelling and visually engaging tools to captivate and engage their audience, prompt swift action, and drive conversions by creating a dynamic and time-sensitive shopping experience.
But if none of the above examples work for you, don’t worry! There are still so many countdown timer options you can watch out for with the selection of templates from Elfsight. Embrace the endless visual possibilities and seamlessly add Countdown Timers’s allure to your Shopify website store’s immersive canvas!
Discover Countdown Timer Template Selection for Shopify
Explore 50+ Countdown Timer templates
How Your Shopify Business Can Use Countdown Timer App? What for?
Running a successful Shopify business requires innovative strategies to capture customers’ attention and drive conversions. Enter Elfsight’s free Countdown Timer widget, a powerful tool that can transform the way you engage with your website audience, and discover the endless possibilities of how your Shopify business can use it.
| 1. Product launches | Add the Countdown Timer app to your Shopify website page to build excitement around upcoming product launches. Setting up a countdown clock leading up to the launch can intrigue your audience and prompt them to look forward to and engage with your new offerings. |
| 2. Flash sales and limited offers | Highlight time-sensitive promotions, flash sales, or exclusive offers using the Timer app. Showcase the limited time remaining until the offer’s expiration, compelling potential Shopify customers to act promptly to take advantage of the opportunity while the countdown lasts. |
| 3. Limited-time discounts | Embed limited-time discounts with the code-free Countdown Timer to prompt quick decision-making and capitalize on the sense of urgency. It can effectively drive conversions and prompt immediate action from your website audience. |
| 4. Event registrations | Utilize the Countdown Timer to capture registrations for exclusive events or product releases on your Shopify website page. The countdown adds the needed sense of anticipation, compelling website visitors to sign up promptly to secure their spot. |
| 5. Seasonal promotions | Add the clock app to create urgency around seasonal promotions or limited-time offers, prompting website customers to make timely purchases. For instance, showcasing a limited-time summer sale or holiday promotion can effectively drive purchases within a defined timeframe. |
| 6. Limited edition product drops | Use the Countdown Timer to create a sense of urgency and exclusivity around limited edition product drops or exclusive releases in the Shopify website page store. Prompt action and encourage customers to act swiftly to secure these exclusive offerings while the countdown is on. |
| 7. Pre-order campaigns | Set up the countdown clock for pre-order campaigns, creating anticipation and compelling Shopify website visitors to make timely pre-orders before the campaign concludes, effectively capturing early interest and orders. |
| 8. Back-in-stock notifications | Embed the code-free Countdown Timer widget on your website to notify Shopify customers about the limited availability of back-in-stock items, prompting action and early purchases while creating a sense of urgency around returning popular products. |
| 9. Daily deals and special events | Showcase daily deals or special events with the Countdown Timer app to prompt daily engagement and purchases. It creates a dynamic and ever-changing shopping experience within your Shopify website store. |
| 10. Membership campaigns | Add the code-free Countdown Timer to drive registrations for membership campaigns, prompting action and sign-ups within a defined timeframe. This creates a sense of urgency around exclusive membership opportunities. |
| 11. Abandoned cart recovery | Incorporate a clock timer in your abandoned cart recovery campaign to give Shopify website customers an incentive to complete their purchases. By reminding them of limited-time deals or special discounts that end soon, you can recover lost sales and boost customer loyalty. |
| 12. Product upsells | Maximize the success of product upsells by displaying the countdown timer for limited-time upgrade offers. Customers will be more inclined to take advantage of the additional value within the specified timeframe, resulting in increased sales and higher average order values. |
Elfsight’s Countdown Timer app opens up a world of opportunities for your Shopify business. Whether it’s creating urgency for limited-time sales, driving pre-orders, or boosting engagement during flash sales—the countdown timers always have a solution to create a more dynamic shopping experience for your Shopify website customers.
The Bottom Line on Countdown Timer for Shopify
The captivating magnetism of the Countdown Timer widget presents a compelling narrative, instills a sense of urgency, and prompts decisive action—the powerful app for any e-commerce platform and website page, especially Shopify. By following the step-by-step tutorials on how to add the countdown clock and incorporating the usage examples provided, you’ll be able to enhance your brand’s online presence with a few clicks of a button.
To learn more about the embed process of the code-free Countdown Timer, get more tutorials on how to add the widget to a website page, or contact our team, use one of the authorized Elfsight sources:
Don’t miss out on this opportunity to captivate your audience and optimize your e-commerce success with the power of the Countdown Timer app. Try it for free and revolutionize your Shopify business today!