In this review we will provide an extensive tutorial on how to add Instagram Feed InstaShow to a ModX website. We will work with a product developed by fabulous cloud platform Elfsight Apps with ready-made apps for websites.
Contents
Arrange Your Own Instagram Gallery
Complete just a few simple steps to display the Instagram Widget on the necessary web page of your site. The likely setup time is less than 3 minutes.Phase 1: Receive an account at Elfsight Apps
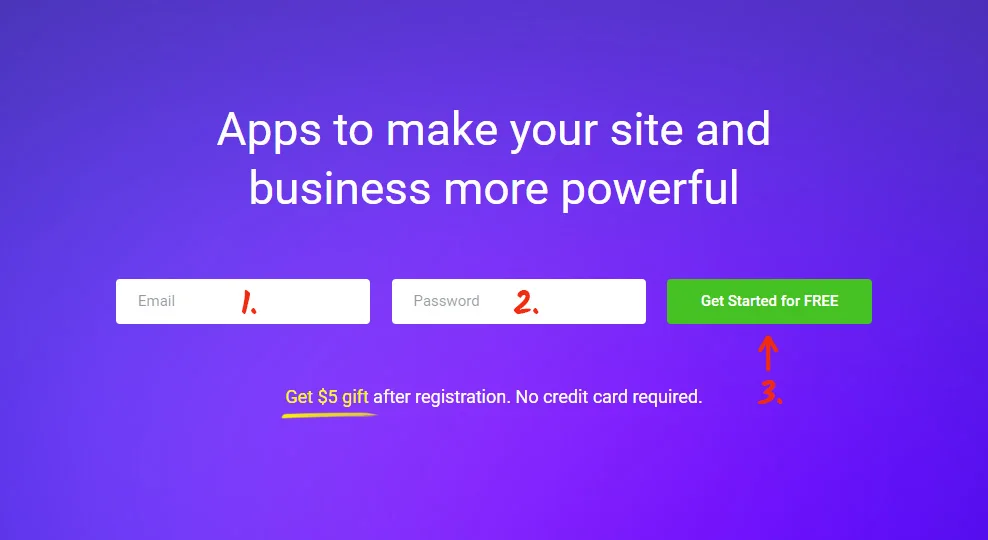
• Register or log into our cloud service
First, to get access to our online service, please, set up an account. Give us only true email addresses and passwords to set up an account. If you already have an account, please, log in here.
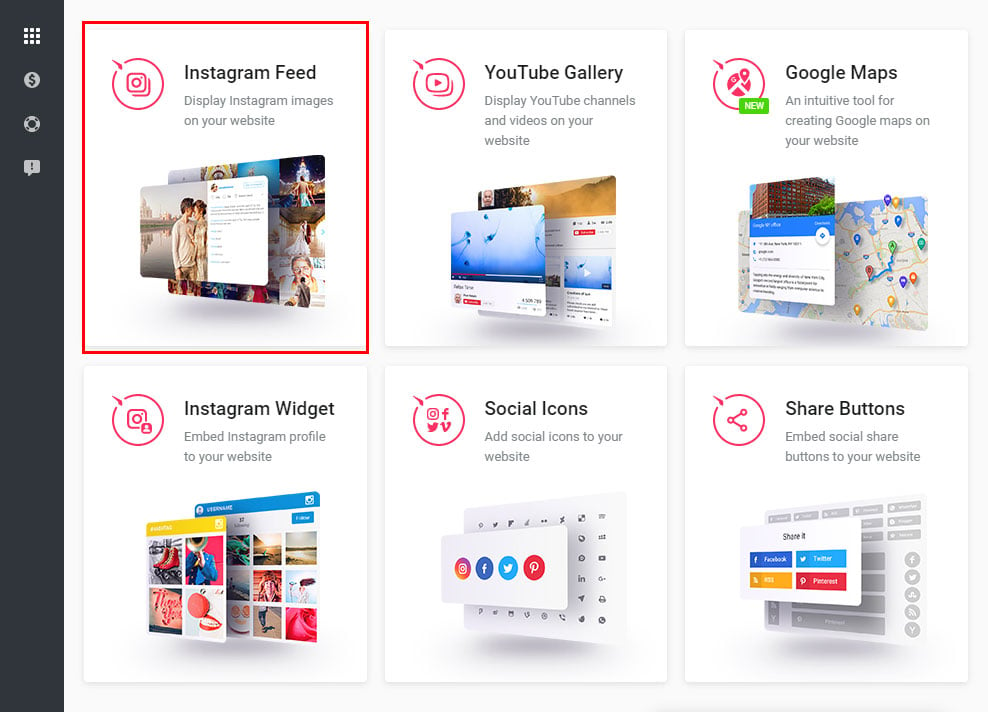
• Add Instagram app from the apps assortment
Our cloud-based service grants full range of tools which allow to enhance web resources. To place Instagram app to a ModX website, you should select InstaShow.
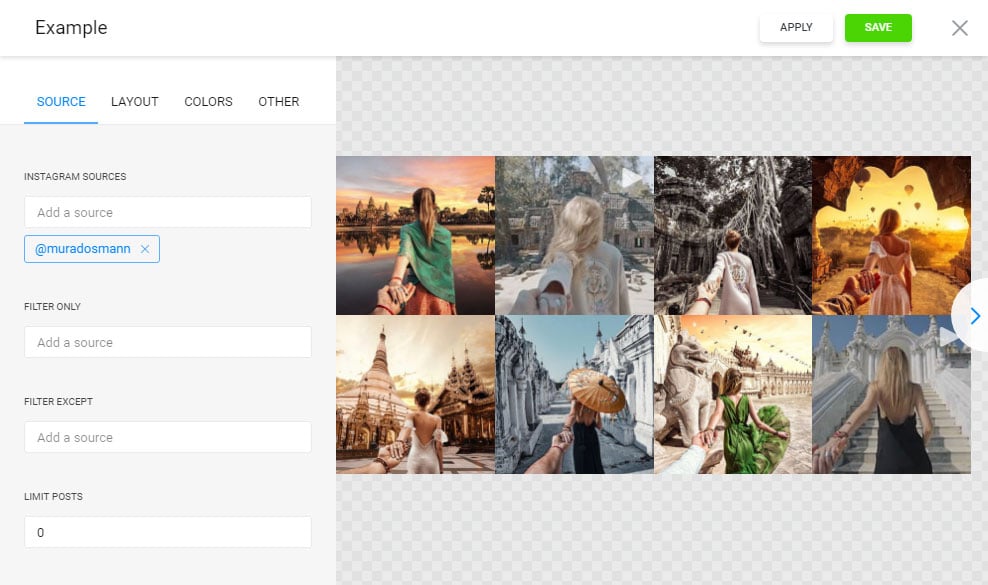
• Configure the Instagram app
Choose the pattern, styles and display parameters to organize the widget that will fit your website in the best way. InstaShow merits:- Browsing controls, including arrows, scroll and drag;
- Autorotation mode that repeatedly scrolls grid’s content;
- Choose between horizontal and vertical browsing;
- InstaShow contains slide and fade animation effects;
- etc.

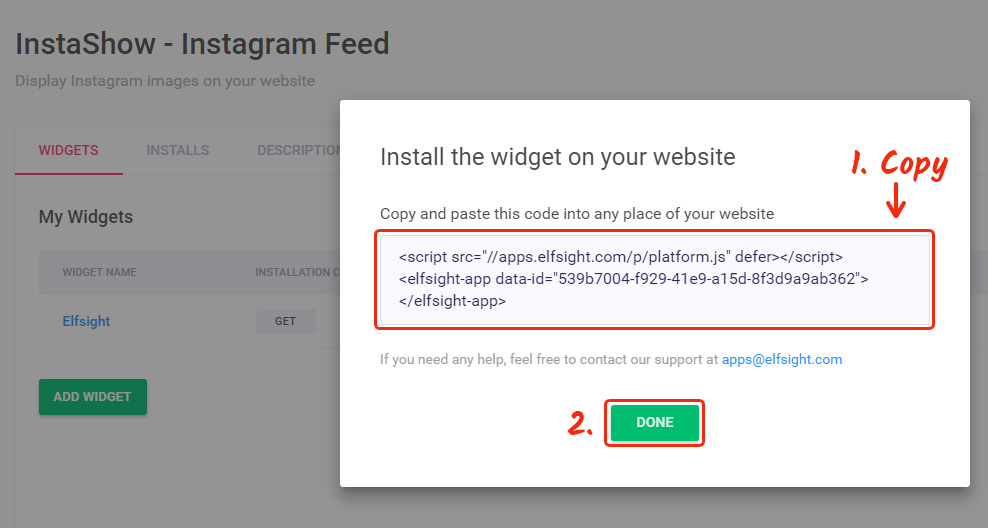
• Copy the html code to paste it into your website
The finishing touch in the cloud-based service is to take the gallery html code by using “Get” tab near the product’s title.
Phase 2: The Setup of Your Instagram Widget
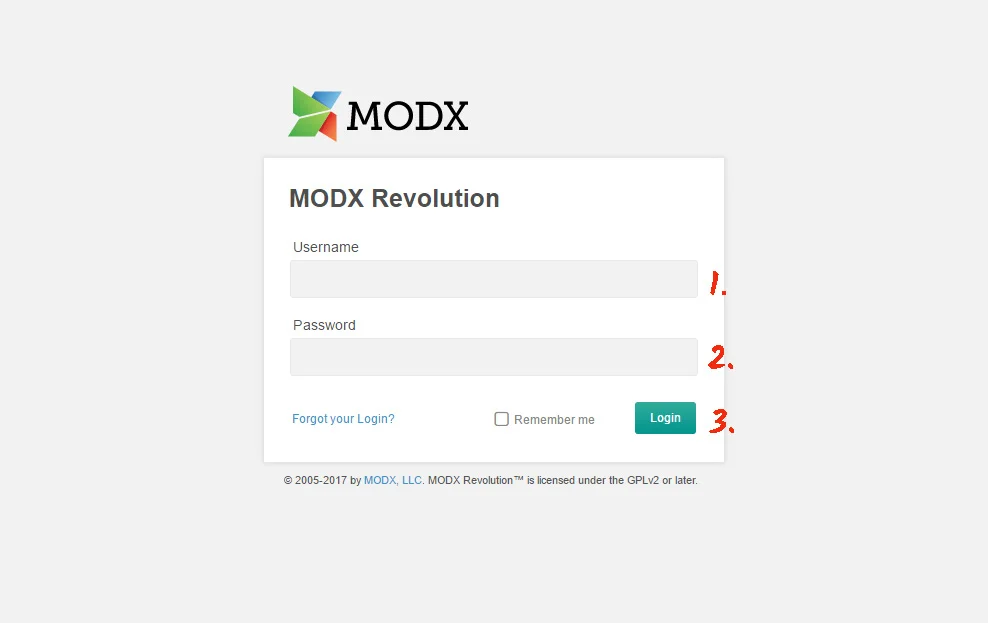
This is a guide for a ModX website, but it is also possible to embed Instagram on any website.• Authorize in ModX admin panel
Login to ModX admin panel on the login page: YourDomain/manager/.
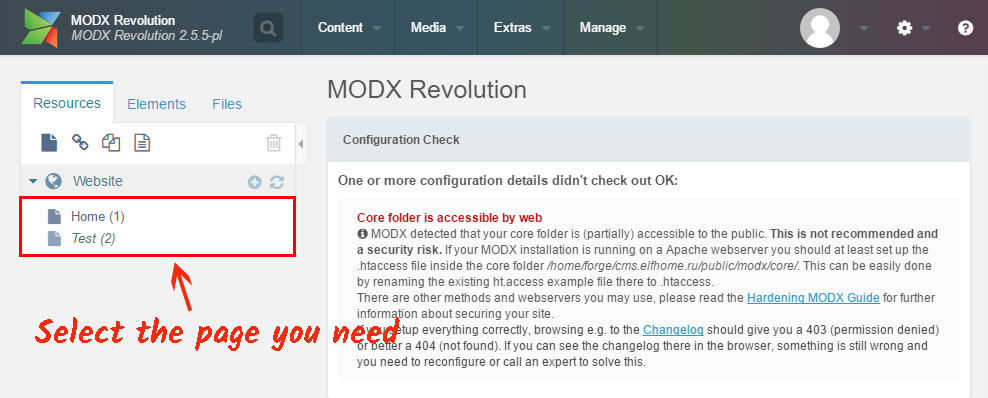
• Select the plugin page
Select the page to install the plugin from the left-hand menu on the “Website” tab.
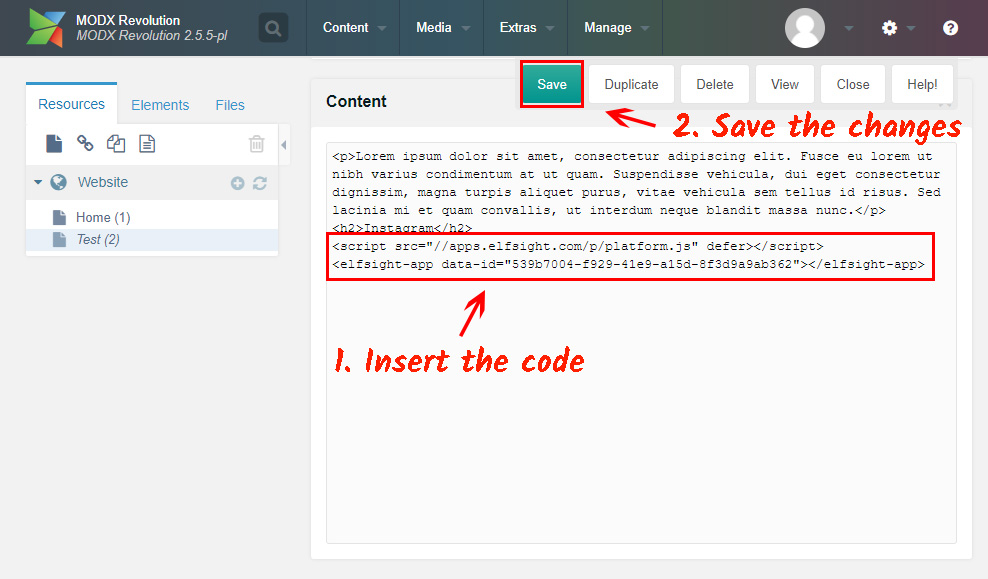
• Paste the plugin
Add plugin code to the page content and save the changes you've made in the ModX editor to apply them to the site.
• Excellent! Instagram gallery is installed!
Go to your website to check out the installation.