Magento Countdown Timer extension

Create your Countdown Timer extension
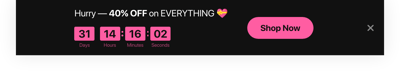
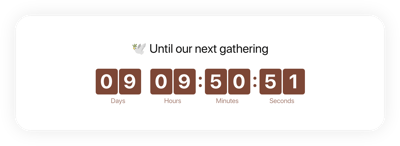
Screenshots
Description
Display sales-generating timers for your site with Elfsight Countdown extension. Heat up the atmosphere and evoke a feeling of limited availability of your goods, showing how quickly they get purchased right before the audience’ eyes. Convince users to purchase right now, showing a countdown of the special offer period. Attract attention to your future events or holidays. Counting days to them, and keep your audience looking forward to the start.
Make your future events and sales impossible to miss and increase your profit.
Encourage audience to shop by bringing them a feeling of urgency.
Make your audience feel a fear of missing out your special offer or sale, with time ticking down to the end of it. It will be a great stimulus to purchase faster and will boost sales on your site.
Show the stock is going down and increase perceived value and popularity of your goods.
Evoke a feeling of competition for your items by demonstrating how the number of sales is raising and the stock is lowering. Let users feel they can miss the offer and rush to get it now.
Draw more attention to your sale period with the help of an eye-catching holiday-style countdown bar.
Set a bright theme sale bar for holidays and special events. It will add holiday mood to your website and advance your profitable offers, so that no one can miss them. Sell more during a profitable season.
How to add the Countdown Timer to a Magento page?
You’ll add a countdown timer plugin in a few seconds. You won’t need to have knowledge in web programming.
- Regulate the countdown timer extension for Magento in the free configurator.
- Click on the code to get it.
- Embed the code in the required place in the Magento template.
- Got it! The integration of the countdown timer plugin on Magento is over!
Having issues with putting the plugin to the website or setting the Countdown Timer? You can find the detailed guide on this page.
Is there a chance to see how the plugin will look on a website?
Absolutely! When forming the Magento Timer plugin in the online editor, you’ll regard all the revisions in the right part of it. Your Countdown will look just the same as you’ll have on a Magento website.
What other widgets are a must for a Magento site?
Magento is used by many in creating engaging shoppable experiences on ecommerce websites. To improve online performance and boost conversion rates, you might use numerous Elfsight products.
With Elfsight WhatsApp Chat and Facebook Chat buttons you’ll increase sales and improve communication with customers, with Amazon and Google Reviews you’ll be able to share great feedback of your existing clients, with Instagram Feed you’ll fetch a magnificent photo gallery from your amazing profile.
How can I make a full-screen Countdown Timer for my Magento website?
Absolutely. Setting up a countdown timer online that spans the width of your screen is quite simple. The Elfsight widget provides all the necessary tools for creating one. Just follow these instructions:
- In the “Timer” menu section, opt for the “Install To Required Position” layout.
- Then, navigate to the “Appearance” tab and click on “Sizes & Fonts.”
- Alter the size of the timer from small to large.
If you need more control, you can apply a custom CSS code. But rather than narrowing the width, maximize it!
Can I use the Countdown Clock for free on my Magento website?
Sure. In addition to our paid tiers, we provide a Free one. It does not restrict your customization options or available functionalities. Kick-start using the free Countdown Timer plugin and explore the full potential right away!
Features
Key The features of Elfsight Countdown, which reorganize it the perfect Magento solution for inserting of the extension:
- Two actions after timer finish: hide timer or show message;
- Option to open button link in a new tab;
- Editable text of timer finish message;
- Four position variants: static top, floating top or bottom, and custom position;
- Clean design ensuring seamless integration into any website concept.
How to add Countdown Timer to Magento website
Simply follow the guidelines below to add the tool on Magento.
- Perform our free demo and start shaping your custom-made Timer extension.
Choose the custom layout and characteristics of the widget and save the corrections. - Receive the personal code which is shown in the box on Elfsight Apps.
When the generation of your personal extension is finished, copy the exclusive code from the appeared window and save it for later usage. - Commence usage of the tool on Magento homepage.
Integrate the code copied before into your homepage and apply the edits. - The installation is successfully performed.
Go your site to take a look at how’s the extension running.
Having problems with creating or adjusting the plugin on a website? Send your question to our support team or study our detailed tutorial.