Html Secure Contact Form Template
- Form Builder AI Generator
- Spam Protection
- Multiple Email Alerts
- Pre-Fill Forms with URL Parameters
- Actions After Submission
- Forms with Multiple Steps
- Multilingual Forms
- Data Export
- Upload Files
- Mobile Adaptive
- 20+ Flexible Fields and Attributes
- Floating Layout
- Color Palette Generator
- Multiple Layout Designs
- 5000+ Integrations Based on Zapier
Need a Different Template?
Here’s what people say about Elfsight Form Builder plugin
How to Create Your Own Secure Contact Form Template for Html
In order to make the Secure Contact Form template for Html, apply this guideline:
- Select from a catalog the Secure Contact Form template specially made for Html.
- Open the picked template.
- Hit the “Use Template” option.
- Modify all the elements and characteristics of the Secure Contact Form to fit the Html style.
- Sign in to your Elfsight profile and receive the code to integrate.
How to Customize the Secure Contact Form for Your Html Layout
It’s much easier than you think; just open the “Appearance” menu in the configurator. Pick the layout format. Modify width and position. This is it!
How to Add Secure Contact Form Plugin to Html
In order to integrate the Secure Contact Form plugin to the Html webpage, apply the simple guideline:
- Customize the Secure Contact Form template.
- Sign in to the Elfsight control panel.
- Get the unique plugin code and copy it.
- Go to Html and add the code into your webpage HTML editor.
What to Look for When Customizing Your Html Secure Contact Form
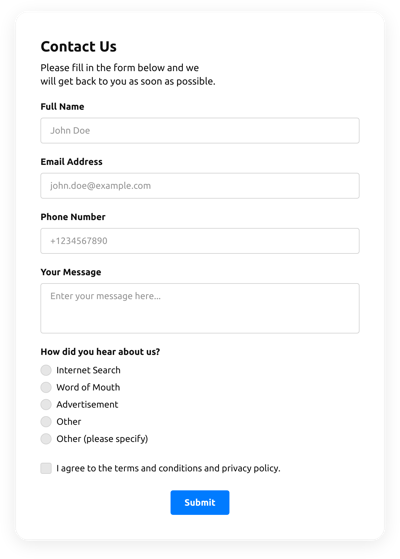
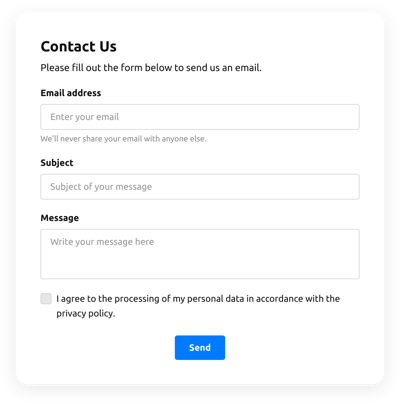
Form Title
The form’s caption should lucidly describe what visitors are filling out. Represent the brand identity by keeping the title brief, sweet, and catchy. This will help customers quickly understand why they’re filling out the Secure Contact Form and how their information ends up being used.
Input Fields
This is where clients shall enter their first and last name, email address, message, and any other applicable details you desire to obtain from visitors.
Submit Button
This is a vital attribute of any form because it lets visitors understand when their own info has been effectively sent.
Privacy Policy
Be sure to incorporate a URL-link to your website’s data protection regulations in the Html Secure Contact Form so that consumers know how their data will be employed and secured by your business or organization.
Anti-Spam Captcha
Adding a spam-preventing reCAPTCHA helps protect against spammy submissions whilst ensuring only real people are getting to the form information and not bots.
Confirmation Message
After a customer has successfully completed and sent the Secure Contact Form, ensure they get some confirmation message that their submission was accepted and is being processed by your customer service or firm.
Html Mobile Optimization
Build the form optimized for every digital display by using a responsive layout. It’s easy to operate on any display resolution, browser, OS, and orientation. Additionally, appropriately display all areas, tags, and directions to get a clear and concise result.
Html Visuals
Create a better user experience on the site by adding visuals. Take into consideration using images, signs, or eye-catching colors to attract attention to the submit button or call-to-action (CTA). But stay away from using plentiful colors and visuals, as it can be overwhelming and distract from your core message.
Fields Validation
Including field validation helps reduce mistakes that may occur when customers insert incorrect details. Validate the essential fields in no time, so users know when they have made a mistake and can change their details before submitting.
How to Add Integration to Your Html Secure Contact Form
In order to enter an integration to your Html Secure Contact Form, use the points from the uncomplicated instruction:
- Open the “Integrations” menu option inside the demo builder.
- Select an integration.
- Link the form to the selected integration and authorize your profile.
What Integrations are Available for Html Secure Contact Form
For our dearing clients, we make available Mailchimp, Google Sheets, and 5000+ application integrations via Zapier! Creating a useful Secure Contact Form doesn’t mean you have to be a rocket scientist. With the appropriate template, you can quickly create an effective form for your particular case.
| Html Secure Contact Form and Mailchimp Integration | This integration service allows users to easily create and maintain regular email campaigns, collect client’s contacts, and monitor the performance metrics. |
| Html Secure Contact Form and Google Sheets Integration | This integration service lets users access and filter data stored in their Google Sheets account from other applications and services. For instance, you can make use of this integration to transfer your form outcomes. |
| Html Secure Contact Form and Gmail Integration | This integration lets users gain access to their Gmail messages, contacts, and calendar events from other applications and services. |
| Secure Contact Form and CRM Integration | This app integration allows firms to gain access to customer information from multiple sources in one place, simplify processes, and deliver excellent client service. |
| Html Secure Contact Form and Zapier Integration | This app integration lets users sync apps and services to each other to streamline workflows and exchange details rapidly. |
Help with Secure Contact Form Setup and Html Installation
In case you have looked through the directions and still have a few doubts, check out the following choices: