Html Request Form Template
- AI-Powered Form Generator
- Spam Protection
- Multiple Email Alerts
- Filled in Advance Forms with URL Params
- Actions After Submission
- Forms with Multiple Steps
- Support Multiple Languages
- Transfer All Data
- Submit Files
- Mobile Adaptive
- 20+ Customizable Fields and Attributes
- Float-Based Layout
- Color Scheme Generator
- Multiple Layout Templates
- Over 5000 Integrations Based on Zapier
Need a Different Template?
Here’s what people say about Elfsight Form Builder plugin
How to Create Your Own Request Form Template for Html
To create your own Request Form template for Html, complete this guideline:
- Select from a list the Request Form template specifically for Html.
- Open the chosen template.
- Press the “Use Template” button.
- Customize all the elements and characteristics of the Request Form to match your Html design.
- Log in to your Elfsight profile and receive the code to embed.
How to Customize the Request Form for Your Html Layout
It’s as simple as it seems; just open the “Appearance” menu in the demo. Pick the layout placement. Modify width and position. This is it!
How to Add Request Form Plugin to Html
To add the Request Form plugin to the Html site, complete the detailed guide:
- Personalize the Request Form template.
- Log in to the Elfsight control panel.
- Obtain the unique plugin code and copy it.
- Go to Html and add the code into your webpage editor.
What to Look for When Customizing Your Html Request Form
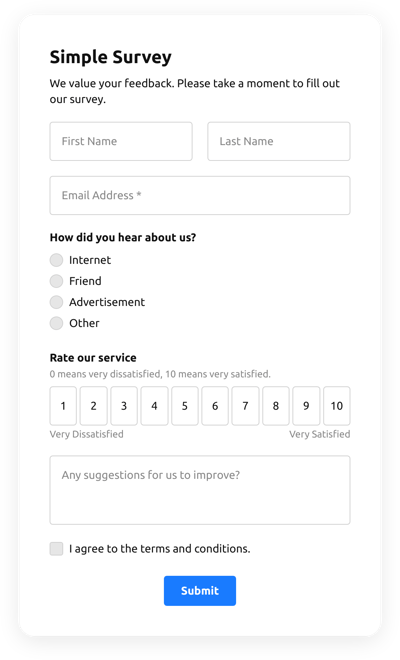
Form Title
The form’s title should clearly describe what customers are filling out. Reveal the brand identity by keeping the caption short, simple, and catchy. This will help visitors easily understand the reason why they’re completing the Request Form and how their data will be utilized.
Input Fields
This is where users will put their name, email address, response, and every additional appropriate data you want to obtain from visitors.
Submit Button
This is am important attribute of any form considering that it lets visitors know when their data has been effectively submitted.
Privacy Policy
Be sure to add a hyperlink to your site’s privacy policy in the Html Request Form so that users will be aware of how their information will be used and protected by your company or firm.
Anti-Spam Captcha
Incorporating a spam-preventing captcha helps protect against spam form submissions while also guaranteeing only real people are accessing the form content and not robots.
Confirmation Message
When a user has successfully completed and sent the Request Form, guarantee they get some verification that their submission was received and is being processed by your customer service or firm.
Html Mobile Optimization
Build your form optimized for every digital display by using a responsive layout. It’s easy to read on any screen resolution, browser, OS, and orientation. Additionally, correctly demonstrate all areas, labels, and directions to get a clear and stylish result.
Html Visuals
Create a great usability on the webpage by incorporating graphics. Take into consideration using pictures, icons, or eye-catching colors to emphasize the submit button or call-to-action (CTA). But stay away from using plentiful visuals and colors, as it can be daunting and distract from your core message.
Fields Validation
Including field validation helps reduce errors that may take place when consumers enter inaccurate details. Validate the essential fields in real-time, so customers know when they have made an error and can change their details before sending the form.
How to Add Integration to Your Html Request Form
To enter an integration to your Html Request Form, follow the points from the detailed guide:
- Open the “Integrations” menu bar inside the demo editor.
- Pick an application integration.
- Sync the form to the selected application integration and authorize the profile.
What Integrations are Available for Html Request Form
For our dear customers, we provide Mailchimp, Google Sheets, and more than 5000 app integrations via Zapier! Making a functional Request Form doesn’t mean you have to be a rocket scientist. With the correct template, you can easily make an efficient form for your particular case.
| Html Request Form and Mailchimp Integration | This integration lets users easily create and maintain regular email marketing campaigns, collect client’s contacts, and track the performance metrics. |
| Html Request Form and Google Sheets Integration | This integration lets users access and adjust data kept in their Google Sheets account from other applications and services. For example, you can utilize this app integration to export your form results. |
| Html Request Form and Gmail Integration | This integration allows users to gain access to their Gmail messages, contact details, and calendar events from different apps and services. |
| Request Form and CRM Integration | This app integration allows companies to access client data from several sources in one place, streamline processes, and deliver excellent client service. |
| Html Request Form and Zapier Integration | This app integration allows users to connect applications and services with one another to streamline workflows and swap details rapidly. |
Help with Request Form Setup and Html Installation
If you have looked through the guide and still have a few questions, take a look at the following choices: