Html Doctor Prescription Form Template
- Built-In AI Form Generator
- Captcha Validation
- Multiple Email Alerts
- Pre-Fill Forms with URL Parameters
- Actions After Submission
- Forms with Multiple Steps
- Multilingual Forms
- Export All Data
- Upload Files
- Mobile-Friendly
- 20+ Modifiable Fields and Attributes
- Float-Based Layout
- Color Palette Generator
- Numerous Layout Styles
- 5000+ Zapier-Based Integrations
Need a Different Template?
Here’s what people say about Elfsight Form Builder plugin
How to Create Your Own Doctor Prescription Form Template for Html
To make the Doctor Prescription Form template for Html, complete this instruction:
- Select from a list the Doctor Prescription Form template specially made for Html.
- Open the chosen template.
- Click on the “Use Template” option.
- Customize all the attributes and characteristics of the Doctor Prescription Form to match the Html style.
- Sign in to your Elfsight profile and get the code to embed.
How to Customize the Doctor Prescription Form for Your Html Layout
It’s as simple as it seems; just open the “Appearance” menu in the demo. Select the layout placement. Modify width and position. This is it!
How to Add Doctor Prescription Form Plugin to Html
In order to add the Doctor Prescription Form plugin to your Html webpage, follow the step-by-step guide:
- Personalize the Doctor Prescription Form template.
- Log in to your Elfsight admin dashboard.
- Get the individual plugin code and copy it.
- Go to Html and add the code into the website editor.
What to Look for When Customizing Your Html Doctor Prescription Form
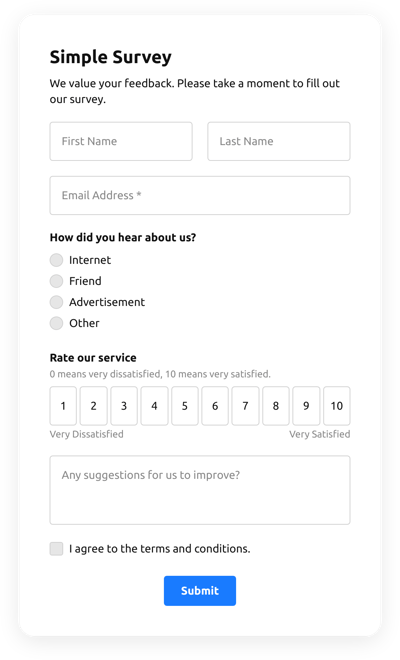
Form Title
The form’s caption shall clearly describe what users are submitting. Express the brand presence by keeping the title brief, simple, and memorable. This will help visitors quickly get the idea why they’re filling out the Doctor Prescription Form and how their data ends up being used.
Input Fields
This field is where consumers shall enter their name, email address, feedback, as well as every additional pertinent information you want to collect from users.
Submit Button
This is a vital feature of any form as it lets clients understand when their own data has been properly sent.
Privacy Policy
Make sure to incorporate a link to your webpage’s data protection policy in your Html Doctor Prescription Form so that visitors understand how their information will be used and protected by your business or firm.
Anti-Spam Captcha
Including a spam-blocking reCAPTCHA helps protect against spam submissions while confirming only real people are getting to the form content and not robots.
Confirmation Message
Once a user has effectively filled out and sent the Doctor Prescription Form, ensure they get some confirmation that their submission was accepted and is being processed by your support team or organization.
Html Mobile Optimization
Build your form mobile adaptive for each digital display by using a responsive layout. It’s easy to read on any monitor size, browser platform, operating system, and orientation. Additionally, correctly display all fields, labels, and instructions to get a distinct and stylish result.
Html Visuals
Create a great end-user experience on the site by incorporating graphics. Take into consideration using images, signs, or vibrant colors to emphasize the submit button or call-to-action (CTA). But try to avoid using too many colors and visuals, as it can be intimidating and distract from your main point.
Fields Validation
Adding field validation helps reduce errors that may take place when consumers enter inaccurate data. Validate the essential fields in no time, so customers know when they have made a mistake and can change their information before submitting.
How to Add Integration to Your Html Doctor Prescription Form
In order to integrate an integration to your Html Doctor Prescription Form, apply the points from the uncomplicated instruction:
- Open the “Integrations” menu bar in the live demo builder.
- Pick an integration service.
- Sync the Doctor Prescription Form to the selected app integration and authorize the profile.
What Integrations are Available for Html Doctor Prescription Form
For our dearing clients, we offer Mailchimp, Google Sheets, and over 5000 integrations via Zapier! Creating a practical Doctor Prescription Form doesn’t have to be difficult. With the proper template, you can easily make an effective form for your particular case.
| Html Doctor Prescription Form and Mailchimp Integration | This integration service allows users to easily create and manage regular email campaigns, segment their contacts, and track the performance metrics. |
| Html Doctor Prescription Form and Google Sheets Integration | This integration lets users access and adjust data kept in their Google Sheets profile from different applications and services. For example, you can use this application integration to transfer your form results. |
| Html Doctor Prescription Form and Gmail Integration | This app integration allows users to access their Gmail messages, contact information, and calendar events from other apps and services. |
| Doctor Prescription Form and CRM Integration | This integration service allows firms to access client data from a number of sources in one place, simplify processes, and improve client service. |
| Html Doctor Prescription Form and Zapier Integration | This integration service lets users synchronize apps and services with one another to automate workflows and swap information quickly. |
Help with Doctor Prescription Form Setup and Html Installation
In case you have read through the guidelines and still have a few questions, take a look at the following choices: