Html Payment Form Template
- Form Builder AI Generator
- Spam Protection
- Multiple Email Alerts
- Filled in Advance Forms with URL Parameters
- Actions After Submit
- Forms with Multiple Steps
- Support Multiple Languages
- Data Transfer
- Upload Files
- Mobile Adaptive
- 20+ Modifiable Fields and Elements
- Floating Layout
- Color Theme Generator
- Numerous Layout Templates
- 5000+ Integrations Based on Zapier App
Need a Different Template?
Here’s what people say about Elfsight Form Builder plugin
How to Create Your Own Payment Form Template for Html
To create the Payment Form template for Html, apply this guide:
- Pick from a list the Payment Form template specially made for Html.
- Open the chosen template.
- Click on the “Use Template” option.
- Modify all the elements and features of the Payment Form to fit your Html design.
- Sign in to the Elfsight profile and obtain the code to insert.
How to Customize the Payment Form for Your Html Layout
It’s as simple as it seems; just go to the “Appearance” menu in the editor. Select the layout placement. Modify width and position. That’s it!
How to Add Payment Form Plugin to Html
To integrate the Payment Form plugin to your Html, use the simple guide:
- Modify the Payment Form template.
- Sign in to your Elfsight’s admin dashboard.
- Receive the individual plugin code and copy it.
- Go to Html and integrate the code into the webpage editor.
What to Look for When Customizing Your Html Payment Form
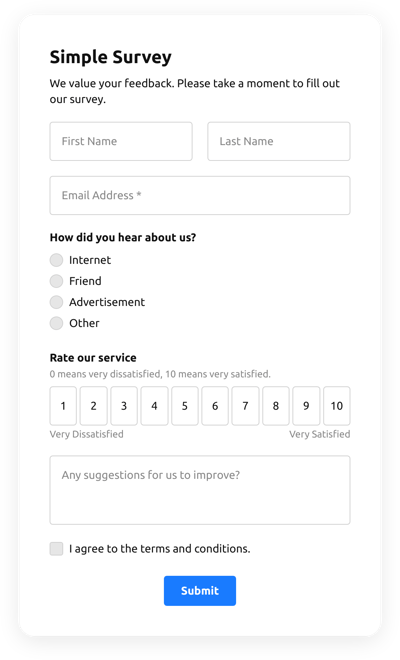
Form Title
The form’s title shall lucidly describe what visitors are submitting. Reveal the brand presence by keeping the caption brief, simple, and memorable. This will help customers rapidly comprehend why they’re completing the Payment Form and how exactly their information ends up being utilized.
Input Fields
This field is where users will put their first and last name, email, message, plus every additional appropriate details you desire to obtain from consumers.
Submit Button
This feature is vital to any form as it lets visitors understand when their own information has been effectively sent.
Privacy Policy
Don’t forget to incorporate a hyperlink to your webpage’s privacy notice in the Html Payment Form so that visitors understand how their information will be employed and secured by your business or organization.
Anti-Spam Captcha
Incorporating a spam-blocking reCAPTCHA helps prevent spam form submissions whilst making sure only real users are accessing the form information and not bots.
Confirmation Message
Once a user has effectively filled out and sent the Payment Form, make sure they get some verification that their submission was received and is being processed by your support team or organization.
Html Mobile Optimization
Build the form mobile-friendly for every digital display by using a responsive layout. It’s easy to read on any display size, browser, OS, and orientation. Moreover, appropriately showcase all of the areas, tags, and instructions to get a distinct and concise outcome.
Html Visuals
Improve the user experience on your webpage by incorporating graphics. Consider using pictures, symbols, or bright colors to emphasize the submit button or call-to-action (CTA). But attempt to avoid using numerous visuals and colors, as it can be daunting and distract from your main idea.
Fields Validation
Adding field validation helps reduce mistakes that may take place when customers insert inaccurate data. Validate the necessary fields in real-time, so users recognize when they have made an error and can adjust their data before submitting.
How to Add Integration to Your Html Payment Form
In order to enter an integration to your Html Payment Form, use the points from the detailed instruction:
- Locate the “Integrations” menu bar in the demo configurator.
- Choose an integration.
- Connect the form to the selected integration service and authorize the account.
What Integrations are Available for Html Payment Form
For our dearing clients, we make available Mailchimp, Google Sheets, and over 5000 integrations via Zapier! Building a functional Payment Form doesn’t have to be difficult. With the proper template, you can easily create a powerful form for your particular case.
| Html Payment Form and Mailchimp Integration | This application integration lets users easily run and manage successful email campaigns, segment their contacts, and monitor the performance metrics. |
| Html Payment Form and Google Sheets Integration | This application integration lets users access and filter data stored in their Google Sheets profile from other applications and services. For instance, you can utilize this app integration to export your form outcomes. |
| Html Payment Form and Gmail Integration | This integration allows users to gain access to their Gmail messages, contacts, and calendar events from other applications and services. |
| Payment Form and CRM Integration | This application integration allows businesses to gain access to customer details from multiple sources in one place, simplify processes, and improve customer service. |
| Html Payment Form and Zapier Integration | This application integration allows users to synchronize apps and services to each other to automate workflow processes and exchange data rapidly. |
Help with Payment Form Setup and Html Installation
If you have read the guidelines and still have a few doubts, check out the following options: