Html Checklist Form Template
- Form Builder AI Generator
- ReCAPTCHA Validation
- Multiple Email Alerts
- Pre-Fill Forms with URL Params
- Actions After Submit
- Multi-Step Forms
- Multilingual Forms
- Export All Data
- Upload Files
- Mobile Adaptive
- 20+ Modifiable Fields and Attributes
- Float-Based Layout
- Color Palette Generator
- Numerous Layout Designs
- Over 5000 Zapier-Based Integrations
Need a Different Template?
Here’s what people say about Elfsight Form Builder plugin
How to Create Your Own Checklist Form Template for Html
To make your own Checklist Form template for Html, follow this guide:
- Pick from a catalog the Checklist Form template specially made for Html.
- Open the picked template.
- Click on the “Use Template” button.
- Edit all the attributes and characteristics of the Checklist Form to fit the Html style.
- Log in to the Elfsight account and obtain the code to insert.
How to Customize the Checklist Form for Your Html Layout
It’s as simple as it seems; just navigate to the “Appearance” menu in the demo. Pick the layout template. Modify width and position. That’s it!
How to Add Checklist Form Plugin to Html
In order to add the Checklist Form plugin to your Html site, follow the detailed guideline:
- Modify the Checklist Form template.
- Sign in to the Elfsight’s account.
- Receive the unique plugin code and copy it.
- Go to Html and integrate the code into the webpage editor.
What to Look for When Customizing Your Html Checklist Form
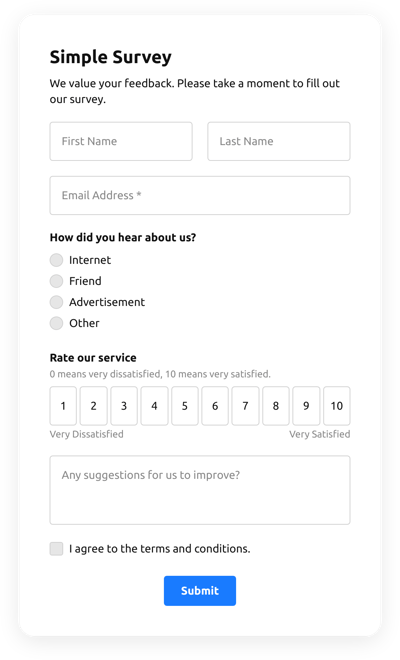
Form Title
The caption shall perspicuously describe what visitors are completing. Express the brand presence by keeping the title short, simple, and catchy. This will help visitors quickly get the idea why they’re completing the Checklist Form and how their information will be utilized.
Input Fields
This is where users will put their name, email, message, plus any other pertinent data you need to obtain from visitors.
Submit Button
This is am important element of any form because it lets consumers know when their own info has been properly sent.
Privacy Policy
Remember to add a link to your site’s privacy notice in your Html Checklist Form so that clients won’t be misled about how their data will be utilized and protected by your company or firm.
Anti-Spam Captcha
Incorporating an anti-spam captcha helps protect against spammy submissions while also making sure only real users are getting to the form content and not robots.
Confirmation Message
Once a client has successfully completed and submitted the Checklist Form, check out if they get some verification that their submission was accepted and is being taken care of by your customer support or firm.
Html Mobile Optimization
Make the form mobile adaptive for every digital device by using a responsive layout. It’s easy to read on any screen resolution, browser platform, operating system, and orientation. Moreover, appropriately demonstrate all fields, labels, and instructions to get a distinct and stylish outcome.
Html Visuals
Improve the end-user experience on the website by adding visuals. Consider using images, signs, or eye-catching colors to emphasize the submit button or call-to-action (CTA). But stay away from using plentiful visuals and colors, as it can be intimidating and distract from the core message.
Fields Validation
Adding field validation helps decrease errors that may occur when customers insert inaccurate data. Validate the essential fields in real-time, so customers know when they have made a mistake and can adjust their data before submitting.
How to Add Integration to Your Html Checklist Form
In order to add an integration to your Html Checklist Form, apply the points from the detailed guide:
- Locate the “Integrations” menu bar in the demo configurator.
- Select an application integration.
- Connect the Checklist Form to the chosen app integration and authorize your account.
What Integrations are Available for Html Checklist Form
For our dear customers, we provide Mailchimp, Google Sheets, and 5000+ application integrations via Zapier! Making a practical Checklist Form doesn’t have to be a difficult task. With the appropriate template, you can easily create an efficient form for your particular case.
| Html Checklist Form and Mailchimp Integration | This integration allows users to easily create and maintain regular email campaigns, gather client’s contacts, and monitor the performance metrics. |
| Html Checklist Form and Google Sheets Integration | This integration service lets users access and modify data kept in their Google Sheets account from other applications and services. For instance, you can use this integration service to export your form results. |
| Html Checklist Form and Gmail Integration | This integration lets users access their Gmail messages, contact information, and calendar events from other applications and services. |
| Checklist Form and CRM Integration | This integration allows companies to gain access to customer data from several sources in one place, simplify processes, and improve client service. |
| Html Checklist Form and Zapier Integration | This application integration lets users synchronize applications and services to each other to streamline workflow processes and exchange data rapidly. |
Help with Checklist Form Setup and Html Installation
In case you have read the instructions and still have some questions, check out the next options: