Html Adress Form Template
- Form Builder AI Generator
- ReCAPTCHA Verification
- Multiple Email Notifications
- Pre-Fill Forms with URL Parameters
- Actions After Submit
- Forms with Multiple Steps
- Multilingual Forms
- Export All Data
- Submit Files
- Mobile Adaptive
- 20+ Modifiable Fields and Elements
- Float-Based Layout
- Color Scheme Generator
- Numerous Layout Designs
- More than 5000 Integrations Based on Zapier
Need a Different Template?
Here’s what people say about Elfsight Form Builder plugin
How to Create Your Own Adress Form Template for Html
To make the Adress Form template for Html, apply this tutorial:
- Choose from a catalog the Adress Form template specially made for Html.
- Open the picked template.
- Press the “Use Template” button.
- Tailor all the elements and characteristics of the Adress Form to fit your Html style.
- Sign in to the Elfsight profile and get the code to embed.
How to Customize the Adress Form for Your Html Layout
It’s as simple as it seems; just open the “Appearance” menu in the configurator. Pick the layout format. Change width and position. This is it!
How to Add Adress Form Plugin to Html
In order to embed the Adress Form plugin to the Html website, apply the brief guide:
- Personalize the Adress Form template.
- Sign in to your Elfsight’s control panel.
- Get the individual plugin code and copy it.
- Go to Html and enter the code into the site editor.
What to Look for When Customizing Your Html Adress Form
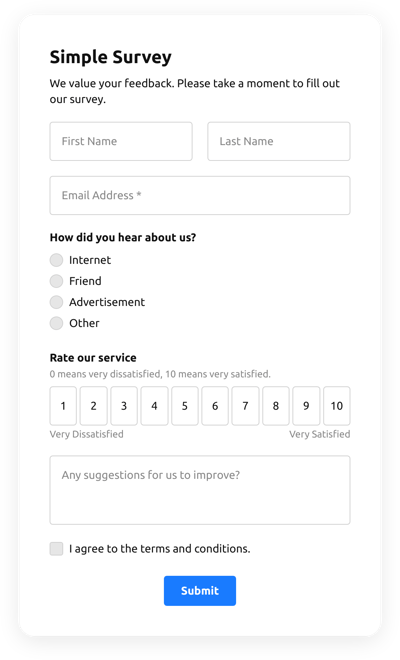
Form Title
The title should clearly represent what users are completing. Represent the brand presence by keeping the caption brief, simple, and catchy. This will help users quickly get the idea why they’re submitting the Adress Form and how their data will be utilized.
Input Fields
This is where consumers will enter their first and last name, email address, message, plus any other pertinent data you need to collect from consumers.
Submit Button
This is a critical feature of any form as it lets users release when their information has been effectively sent.
Privacy Policy
Remember to add a hyperlink to your webpage’s privacy policy in your Html Adress Form so that clients know how their data will be utilized and protected by your business or organization.
Anti-Spam Captcha
Adding a spam-blocking reCAPTCHA helps protect against spam form submissions while confirming only real people are getting to the form information and not bots.
Confirmation Message
After a client has successfully filled out and sent the Adress Form, guarantee they get some verification that their submission was accepted and is being processed by your customer service or firm.
Html Mobile Optimization
Make the form mobile-friendly for every digital display by using an adaptive layout. It’s easy to operate on any display size, browser, operating system, and orientation. Additionally, properly showcase all of the areas, tags, and directions to get a distinct and stylish outcome.
Html Visuals
Create a better user experience on the site by adding graphics. Take into account using illustrations, signs, or eye-catching colors to attract attention to the submit button or call-to-action (CTA). But try to avoid using plentiful colors and visuals, as it can be daunting and distract from the main point.
Fields Validation
Including field validation helps minimize errors that may take place when clients insert inaccurate details. Validate the crucial fields in no time, so consumers recognize when they have made a mistake and can change their data before submitting.
How to Add Integration to Your Html Adress Form
In order to embed an integration to your Html Adress Form, use the steps from the detailed guideline:
- Navigate to the “Integrations” menu tab inside the demo configurator.
- Pick an application integration.
- Sync the Adress Form to the selected integration service and authorize your profile.
What Integrations are Available for Html Adress Form
For our dearing customers, we provide Mailchimp, Google Sheets, and 5000+ integration services via Zapier! Making a practical Adress Form doesn’t have to be this hard. With the appropriate template, you can quickly make an effective form for your particular case.
| Html Adress Form and Mailchimp Integration | This application integration lets users easily run and maintain successful email marketing campaigns, collect client’s contacts, and track the performance metrics. |
| Html Adress Form and Google Sheets Integration | This application integration allows users to access and manipulate data kept in their Google Sheets profile from other applications and services. For example, you can make use of this integration service to export your form results. |
| Html Adress Form and Gmail Integration | This application integration lets users access their Gmail messages, contact details, and calendar events from other applications and services. |
| Adress Form and CRM Integration | This integration allows companies to access client information from a number of sources in one place, streamline processes, and improve client service. |
| Html Adress Form and Zapier Integration | This integration lets users sync apps and services to each other to streamline workflow processes and swap data rapidly. |
Help with Adress Form Setup and Html Installation
In case you have read the guide and still have some requests, check out the following alternatives: