Form Builder widget for Blogger

Create your Form Builder widget
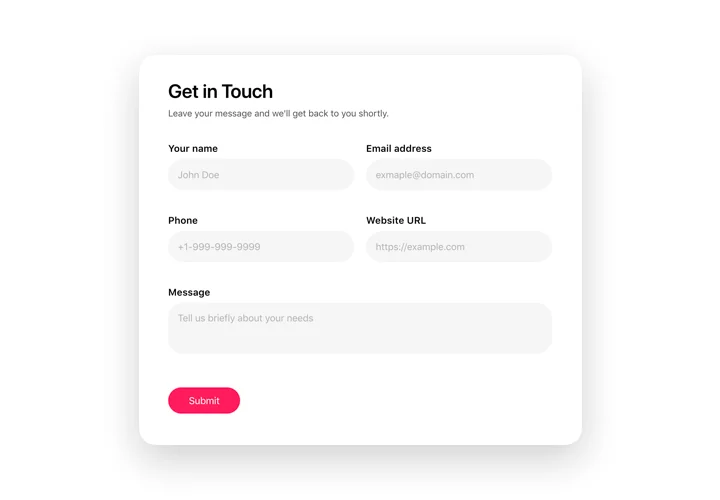
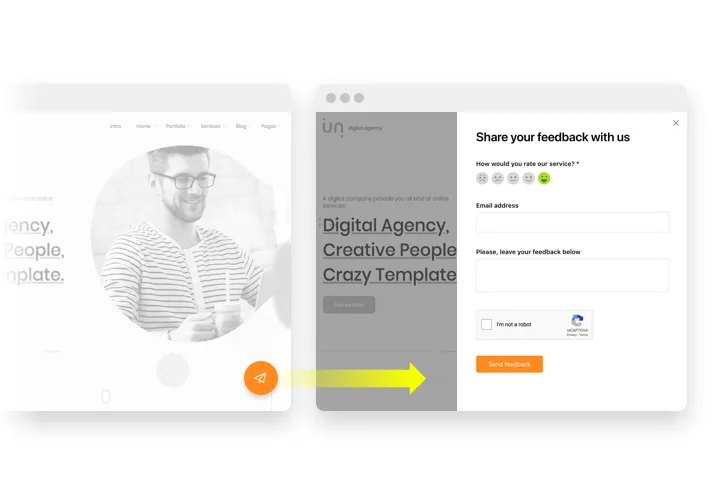
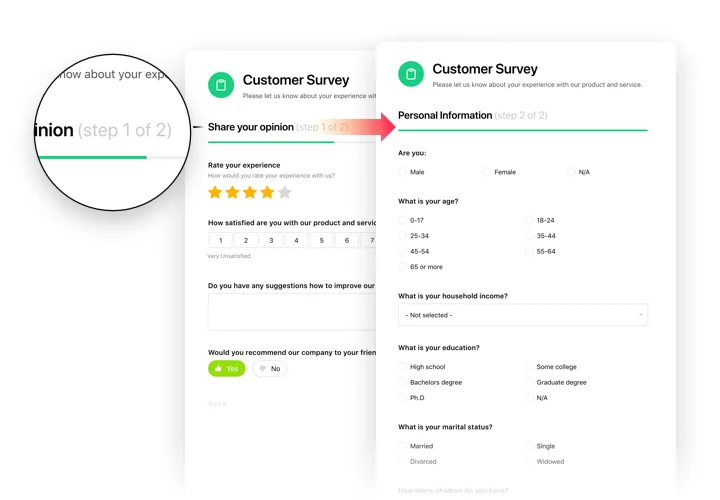
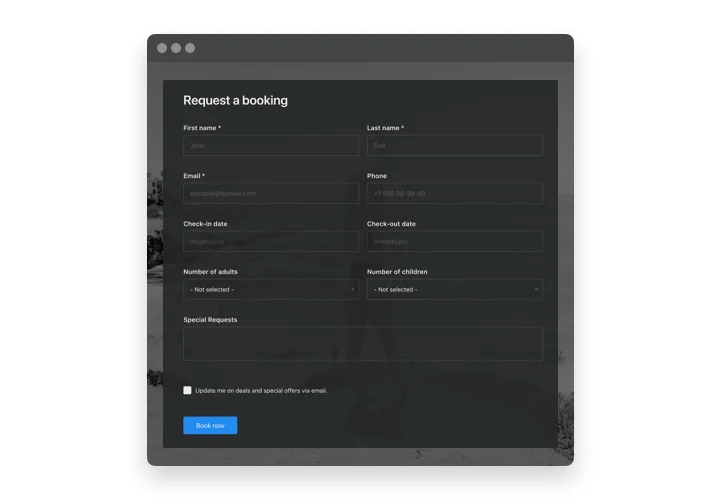
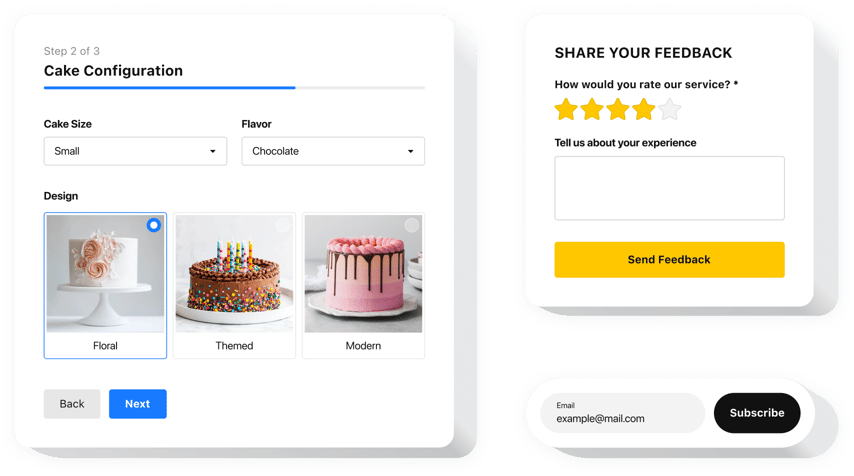
Screenshots
Custom form builder for Blogger
Contact Form Generator for Blogger is a multi-purpose instrument, allowing to create all required kinds of filling forms and embed them on any web resource. Get more details from your ongoing and potential audience by means of easy surveys, feedback forms, rating requests, and other. Set the form pattern, pick to create personalized forms to bring you more info from the audience. Whatever types of information you may need to have: impressions, scores, bookings, and selling – our Form Builder will provide everything to create a suitable fill-in form for this task. With flexible structure and varied predefined items, your form will be manageable for your customers and practical for you.
Collect clients’ ideas, work with bookings and queries of your site customers!
- Create attractive forms to collect more feedback.
You have an extensive collection of items available that allows shaping entertaining and workable forms. A variety of style customization of our widget will help to make it bright and entice more clientele to fill. - Increase the number of leads with manageable forms.
Elfsight widget Form Builder enables you to shape the handiest and manageable forms for your customers. They enable to set effective and pleasant communication and keep the audience engaged all the time of the filling to successfully complete it. - Save time and money with a multi-purpose tool.
This single instrument enables to create forms of varied sorts with diverse sets of items and structure. This will help you configure forms to receive feedback of varied types without spending more money and time.
Features of Form builder plugin
Why Elfsight Online Form Builder has become the best plugin for getting client feedback and working with orders on Blogger?
- Step-by-step forms have progress bar with total number of steps and the name of the current step;
- Option of spreading fields into several columns;
- Assign any email address and form filling results will be automatically sent there;
- Set any URL where a user will be redirected after the form filling;
- A smart colorizer will find the maximum contrasting color for text and interface elements depending the main color that you have chosen.
How to add Form Builder widget to Blogger website
Summary duration of the process is approximately 70 sec and a nice bonus is that it doesn’t require experience in web development.
- Create your personal Form Builder.
With the help of our free configurator, assemble a plugin with necessary look and capacities. - Acquire the code for showing the plugin.
After widget creation get the code for Form plugin from the popup notification on Elfsight Apps. - Reveal the plugin on Blogger site.
Add the plugin on the needed spot of the page and apply the edits. - You’re done!.
Go to your Blogger site, to see your work.
Difficulties appeared while setting up or changing widget parameters? You can read a thorough guide «How to embed Forms on Blogger» and give it a try yourself once again. Or address Elfsight customer support with a full description of the issue. We are here to help.
How to add Form Builder to my Blogger website without coding skills?
Elfsight provides a SaaS solution that lets you create a Form Builder widget yourself, see how easy the process is: Work directly in the online Editor to create a Form Builder widget you would like to see on your Blogger website. Pick one of the premade templates and adjust the Form Builder settings, add your content, change the layout and color scheme without any coding skills. Save the Form Builder and copy its installation code, that you can simply include in your Blogger website without buying a paid version. With our intuitive Editor any internet user can create Form Builder widget online and easily embed it to their Blogger website. There’s no need to pay or enter your card credentials in order to access the service. If you face any issues at any step, please feel free to contact our technical support team.
Are there any custom Form Builder templates for the Blogger website?
Yes. Elfsight has prepared a vast selection of 300+ Form Builder templates with customizable elements and features. You can find a form template for any occasion, for example, Application Forms, Booking Forms, Order Forms, Product Forms, Questionnaires, Quizzes, Surveys, File Upload Forms, and many others.
Can I add multiple columns to the Blogger Form Generator?
Yes, certainly. The online Form Builder lets you customize the layout with diverse column settings. Here is the step-by-step process:
- Pick a field within the widget configurator.
- Tap on “Edit.”
- Modify the column’s width with the selections provided: Full, Half, One Third, and Custom.
Based on the number you would like to display, you may stick with the standard setup or do a calculation in percentage yourself for the most suitable column count.
Can I use the Form Creator for free on my Blogger website?
Yes. In addition to our paid tiers, we offer a Free option. This plan comes with no boundaries on personalization and features. Kick-start utilizing the free Form Builder plugin and explore the full potential without delay!