In this article we will offer the full-scale guide on how to embed Instagram widget InstaShow to an Adobe Muse website.
Contents
Personalize Your Own Instagram feed widget
Complete a couple of quick steps, to place the Instagram Widget gallery into the desired web page of your site. The expected installation time is about 4 minutes.Video Tutorial
Step 1: Set up an account at Elfsight Apps
• Register or log into our cloud service
Register at our resource to start working with the service, or complete registration after you've set up your unique plugin.
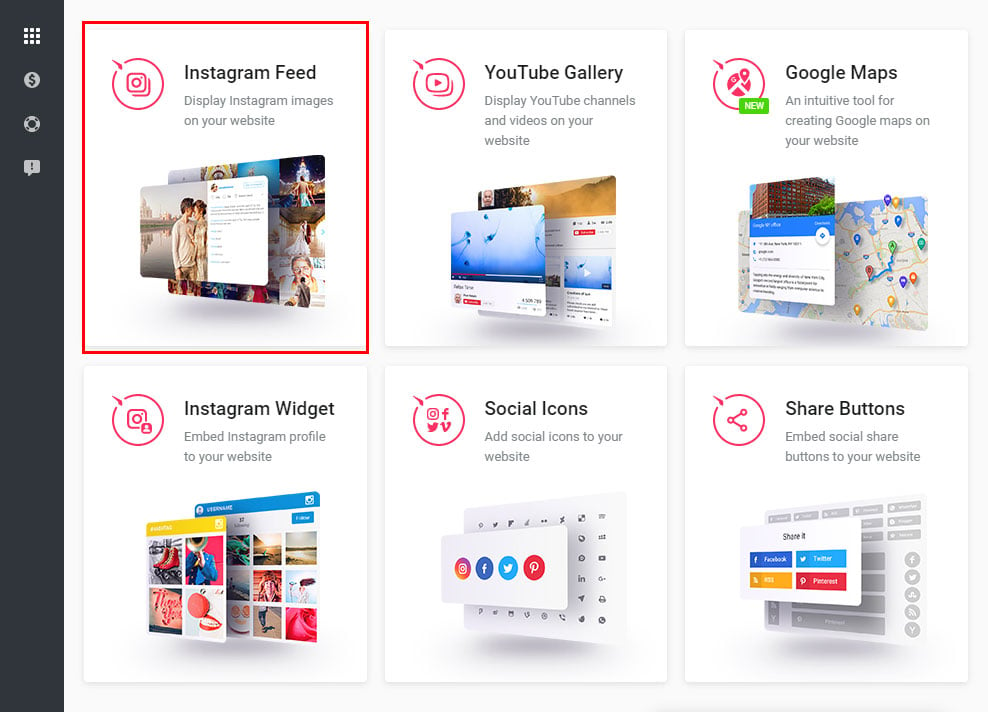
• Select the widget you require for your website
Our cloud-based service provides users with a full roster of widgets, which are ready to upgrade web resources. To display Instagram feed on a Adobe Muse website, you need to pick out InstaShow. <!-- InstaShow -->
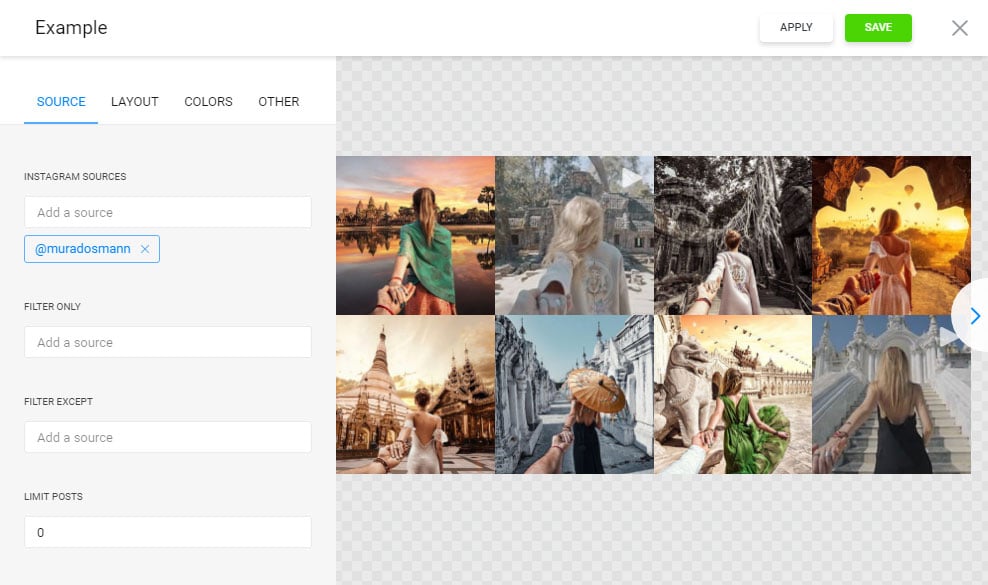
• Make InstaShow comply with your requirements
Select the widget layout, styles and display configuration to set up the gallery that will suit your site best. InstaShow features:- Unlimited combinations of Instagram sources (usernames, tags, locations and image URLs);
- Extra source filters;
- Possibility to limit social posts in the gallery;
- Cache media time feature;
- etc.

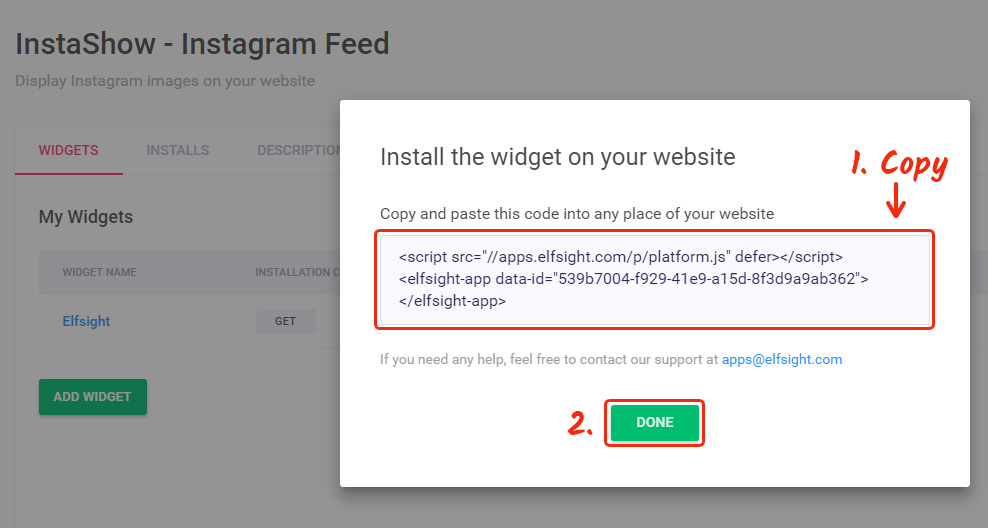
• Get the html code, which will be added to your web service
The concluding stage in our service is to get the product script by using “Get” button close to the gallery header.
Step 2: Easy Steps to Install InstaShow on your Website
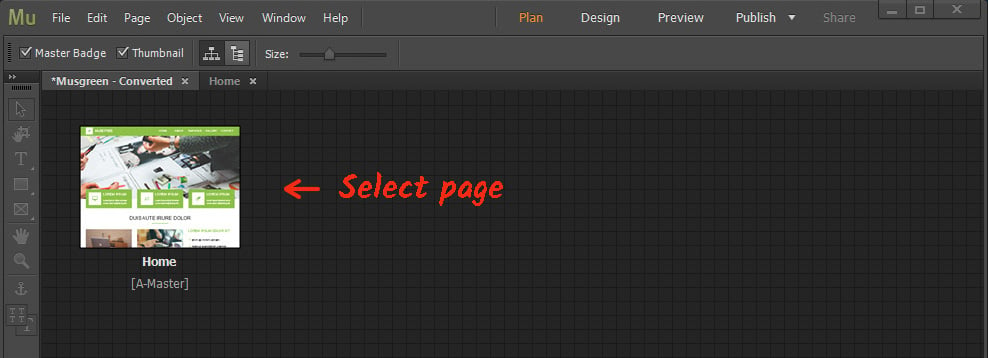
• Open the Adobe Muse editor
Log into Adobe Muse, go to “Plan” page and select a page to place the widget to.
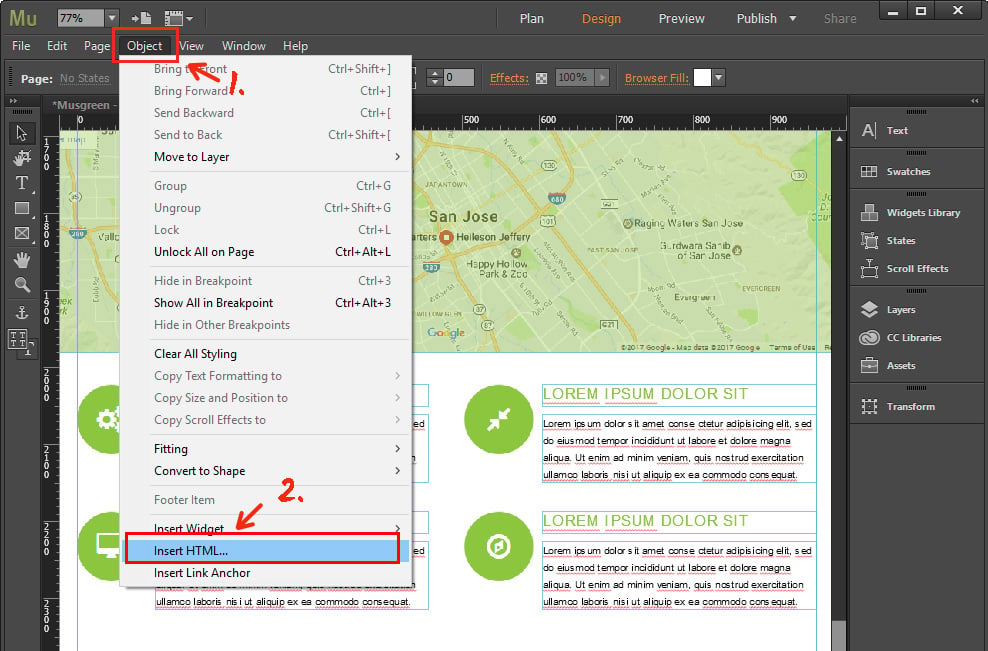
• Place HTML element on the site.
Add the element “Insert HTML” from the “Object” tab into a required place.
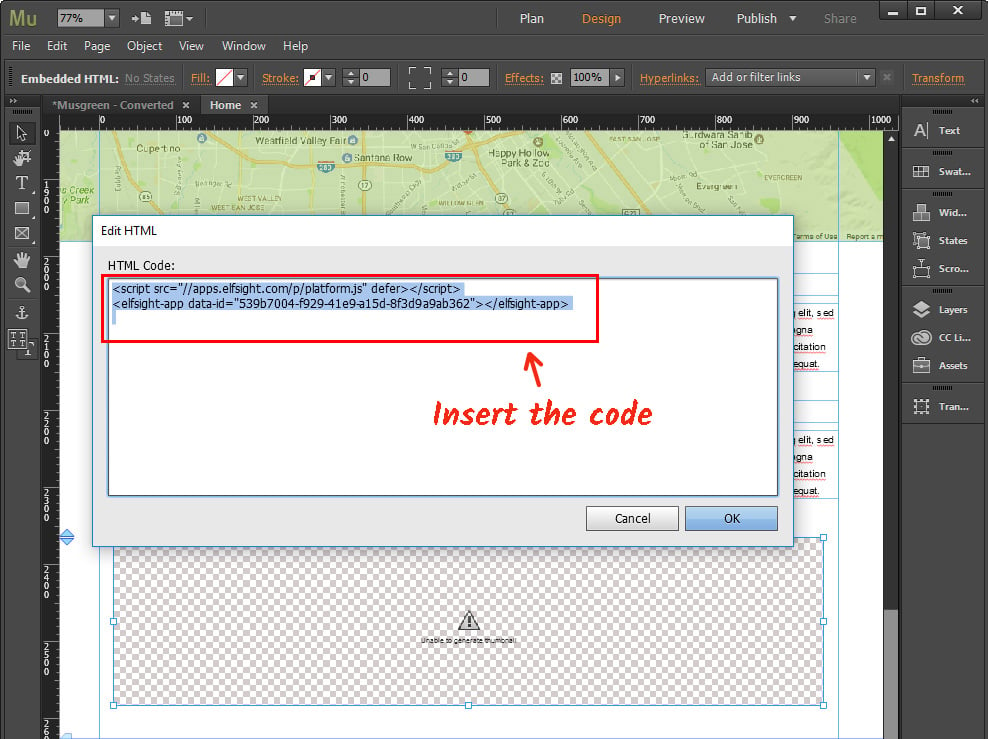
• Paste widget script
Paste the code you got at Elfsight Apps into the window that comes up and set the size of the widget block.
• Save the results
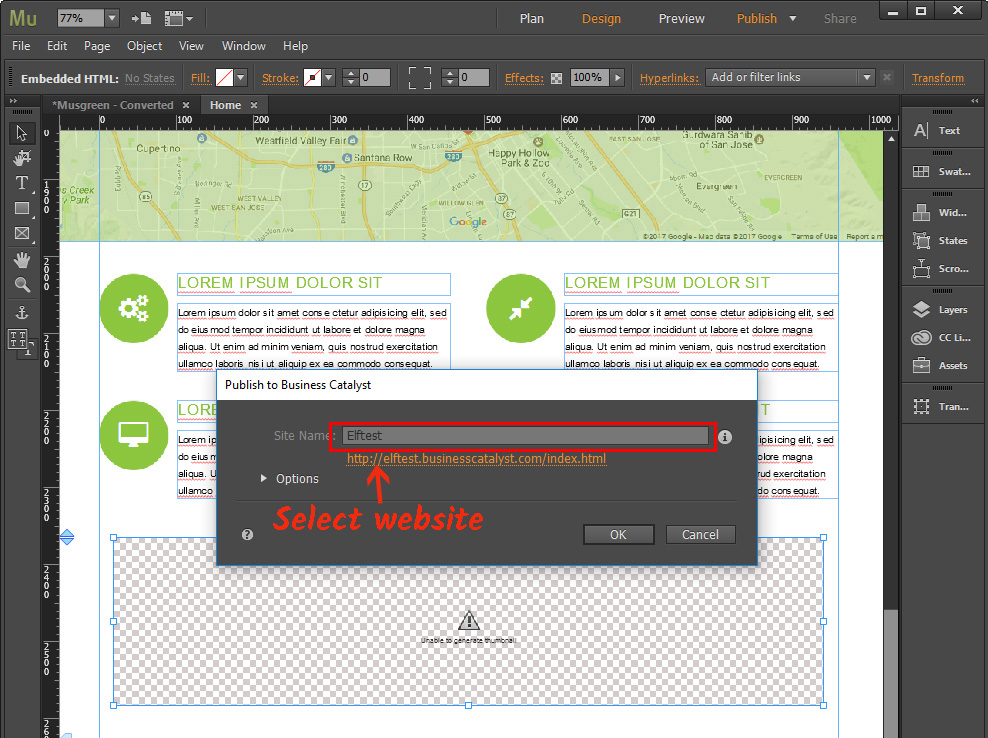
Apply the changes by pressing “Publish” in the upper menu, and selecting the required site.
• Ready, you’ve added the instagram feed.
Go to website to check out the results.