Do you wish to show a social gallery or certain photos on a page? Check the cutting-edge cloud-based web resource - Elfsight Apps, that will help you paste any social plugin to a Webnode website in several minutes and lightly.
Contents
Set up Photo Gallery in Several Minutes!
Feature a spectacular portfolio on your own Webnode personal page with no web programming knowledge in as little as a couple of operations thanks to our widget. Find out more about the plugin!Action 1: Customize Your Instagram Profile
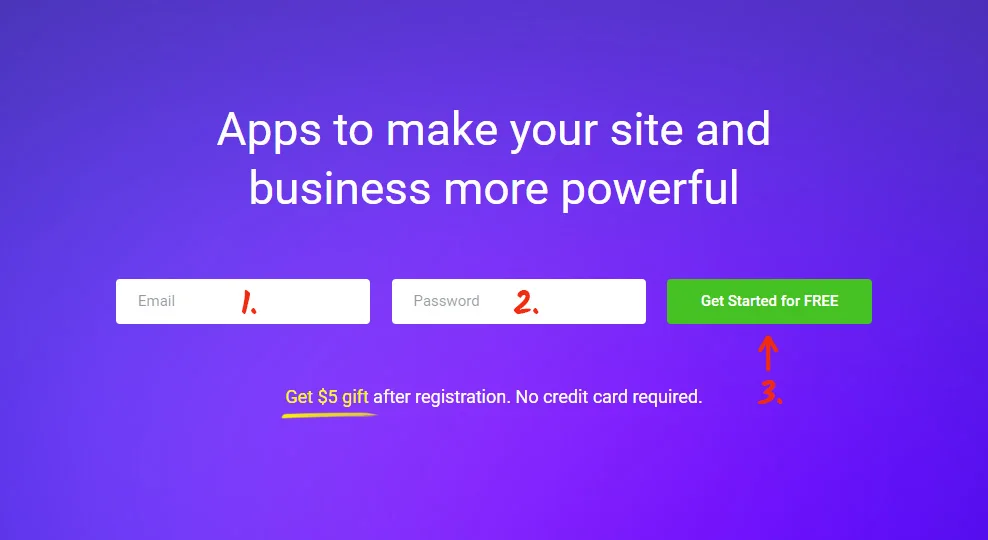
To create the Instagram Widget, you are required to register at our service and copy the unique code.• Register or login to Elfsight Apps
First of all, to access our web service, you should register. Give us only proper email addresses and passwords to register. In case you already have an Elfsight Apps account, please, authorise here.
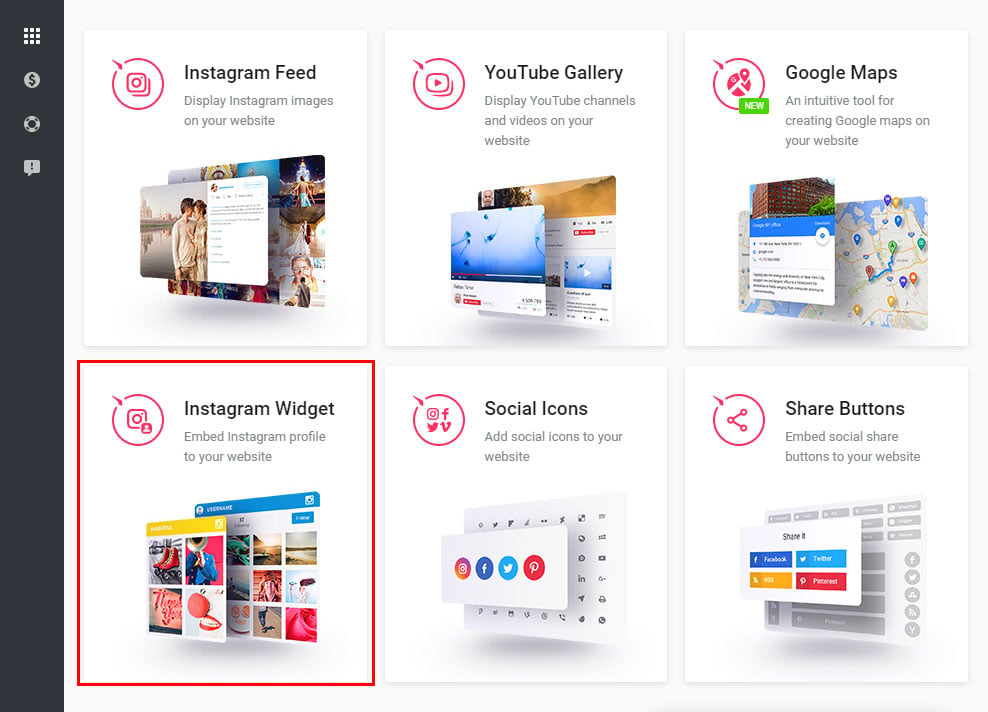
• Select the right plugin for your website
Our web service has multiple plugins for web resources. To display Instagram photo gallery on a Webnode website, you have to select InstaLink.
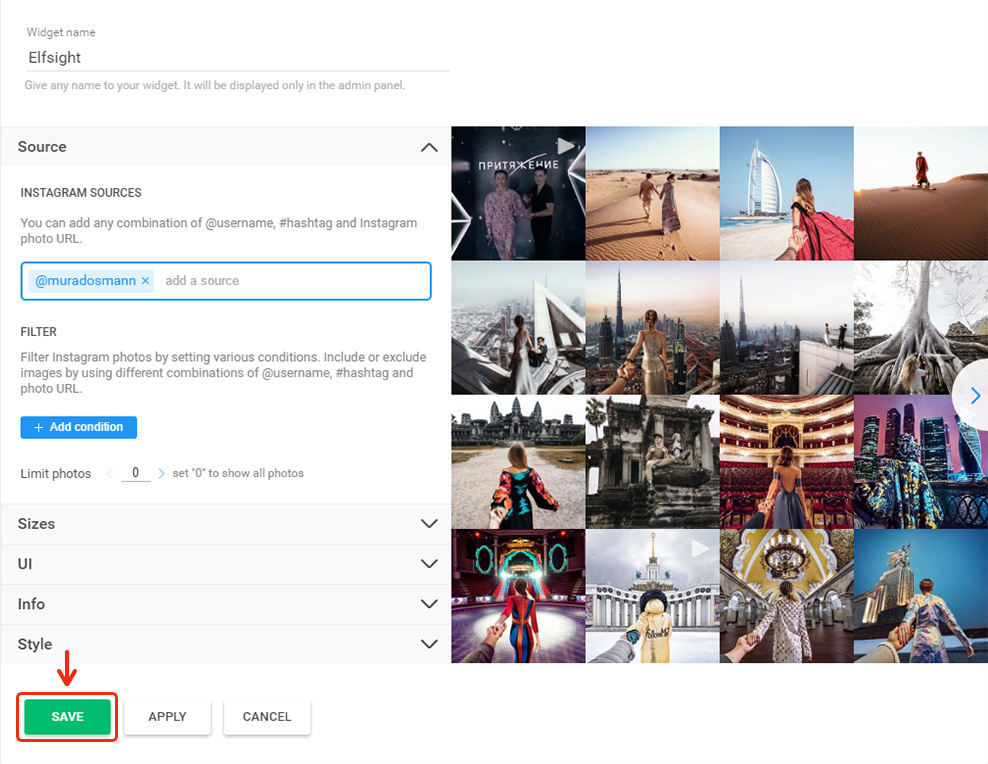
• Adjust the Instagram Photo Gallery
Configure the pattern, styles and UI settings to organize the gallery that will be most appropriate on your site. InstaLink benefits:- Additional source filters;
- Possibility to limit social posts in the gallery;
- Cache media time parameter;
- Responsive width, height and gutter;
- Etc.

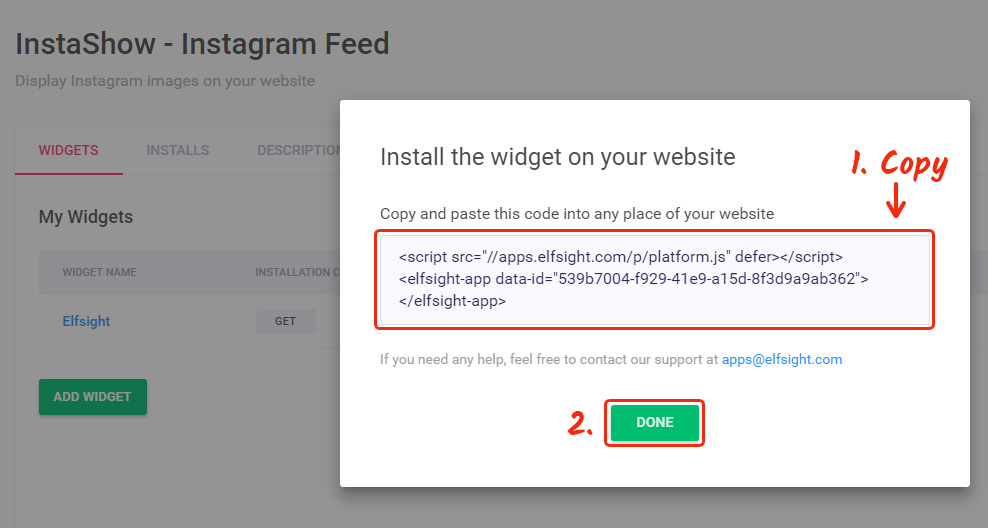
• Get the html code for activating InstaLink on your website
The ending phase in our resource is to take the app script by clicking “Get” button beside the widget’s header.
Action 2: Embedding Profile to Your Website
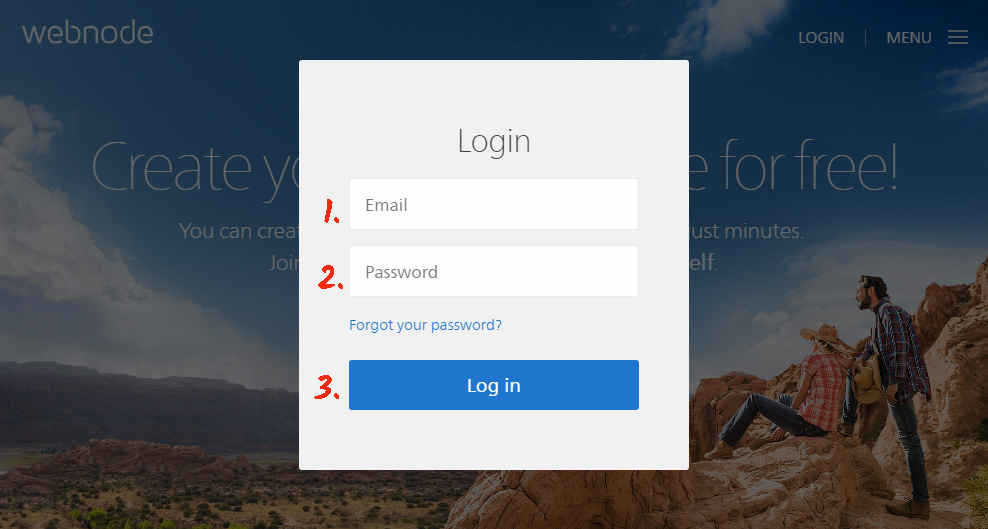
The concluding operation of displaying the plugin is to embed the plugin on the web resource. Here's the guide on adding plugin to the Webnode website, but you can also embed Instagram on any website.• Authorise in Webnode
Authorise to edit a page.
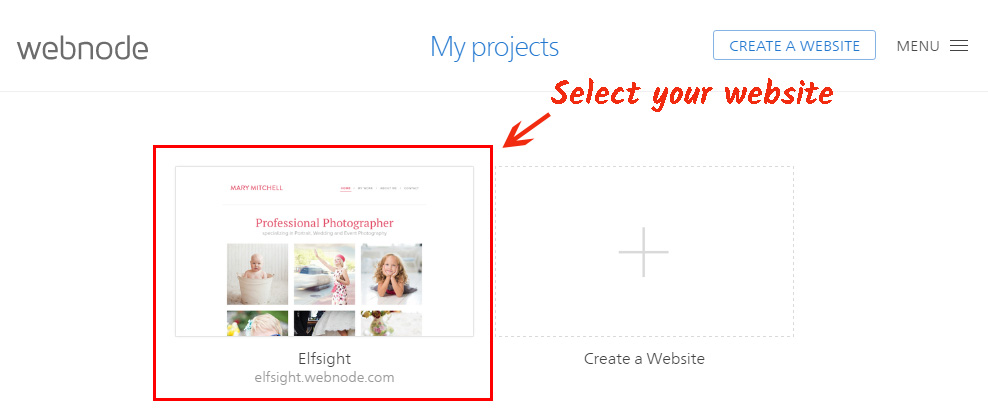
• Go to the required website
Select a site to place the plugin on from the list of your sites.
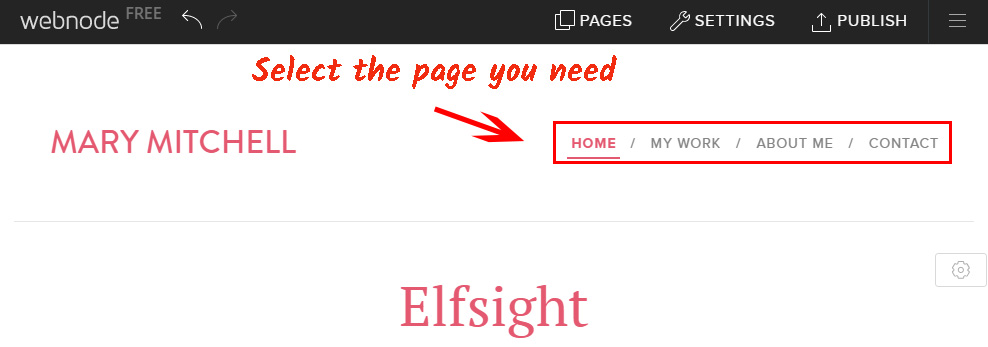
• Select a page
Choose the page for the gallery in the editor.
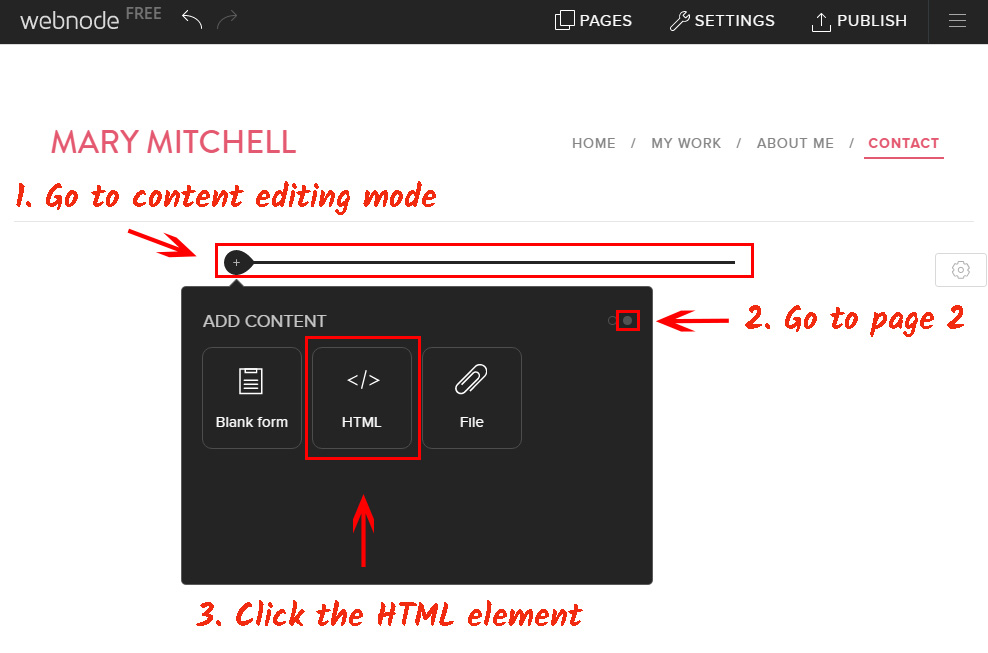
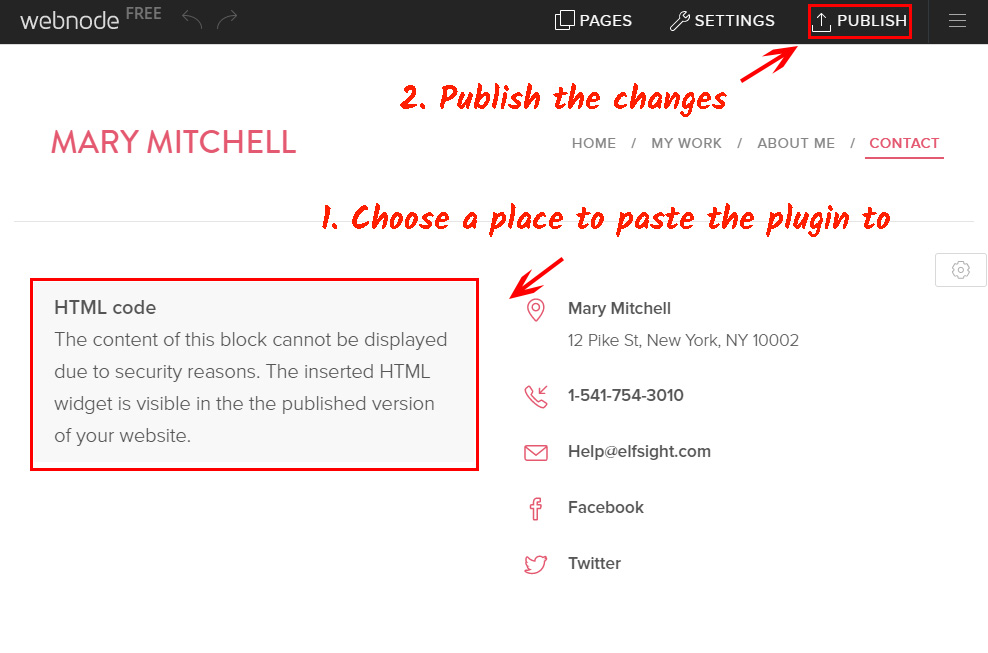
• Add the HTML element
The widget will be positioned in this block.
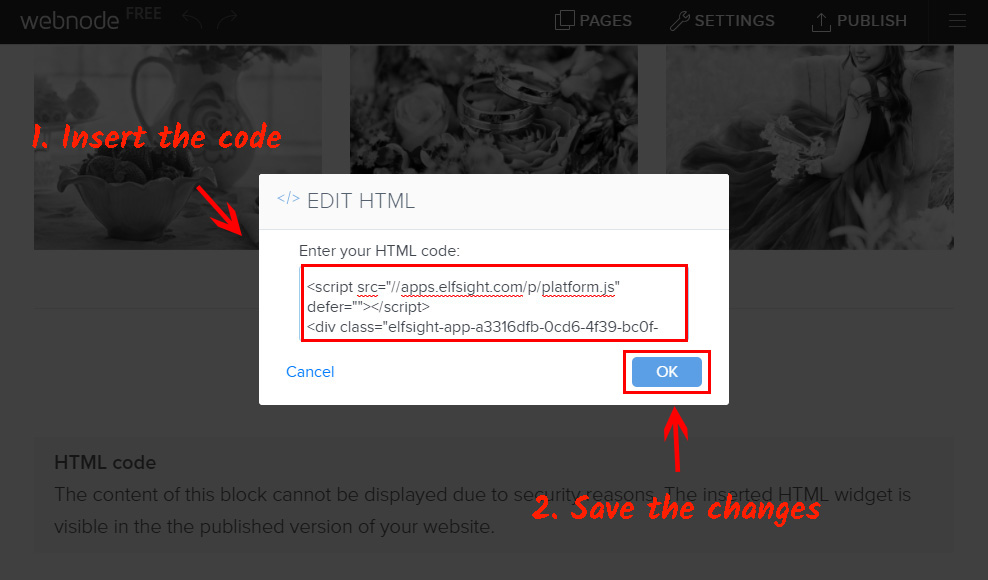
• Edit the HTML element
Insert the Elfsight Apps plugin script.
• Edit and save the changes
Find the best position for the plugin block and save the changes.
• Great work! You’ve just installed the photo plugin
Go to website to check out the photo gallery.
Adjusting the App’s Settings after the Installation
To replace the design or to change the image source options after you’ve applied the plugin to your site, enter your own account at Elfsight Apps. Now, visit «Dashboard» page and choose adjusting InstaLink.Advantages of Social Profile Gallery InstaLink
Would you like to feature personal images or make an excellent portfolio for personal site? Use our simple and quick Instagram gallery:- No excess load for your website;
- Quick and easy installation;
- Professional support from Elfsight team.


