Instagram Feed widget for Webnode

Create your Instagram Feed widget
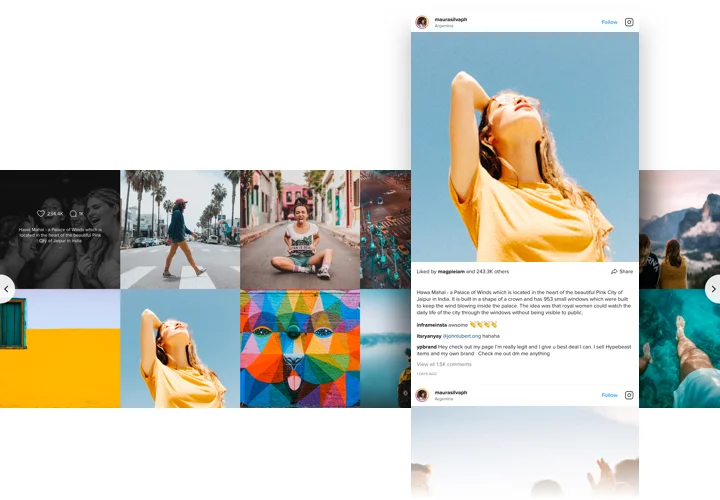
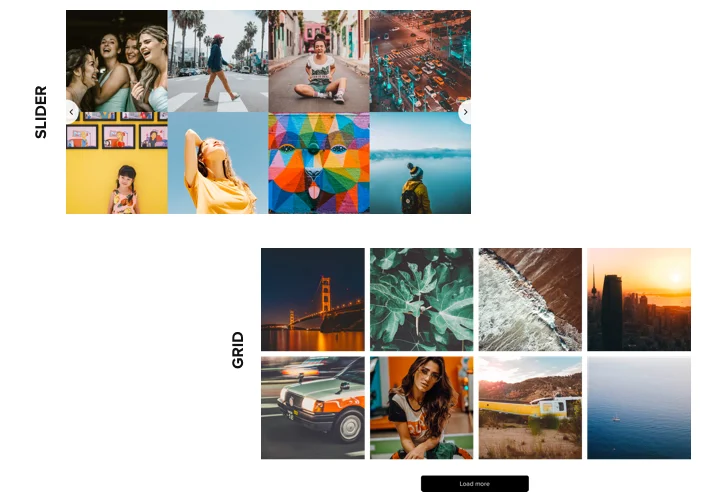
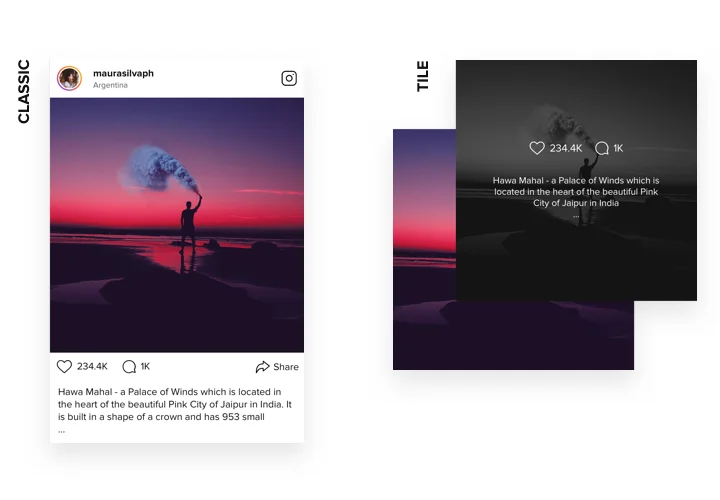
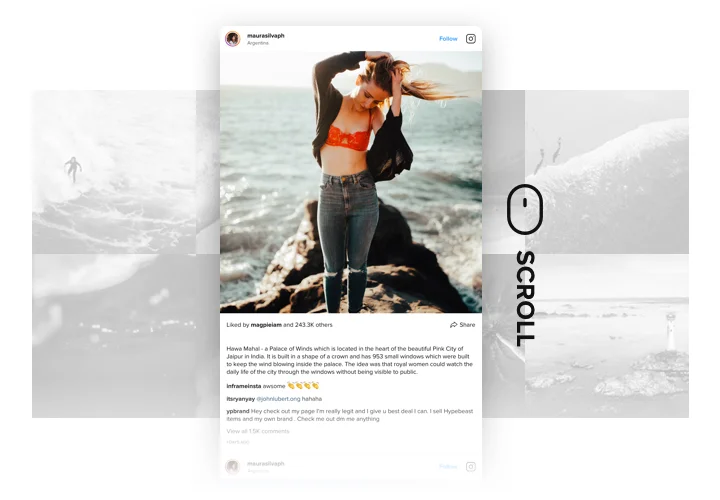
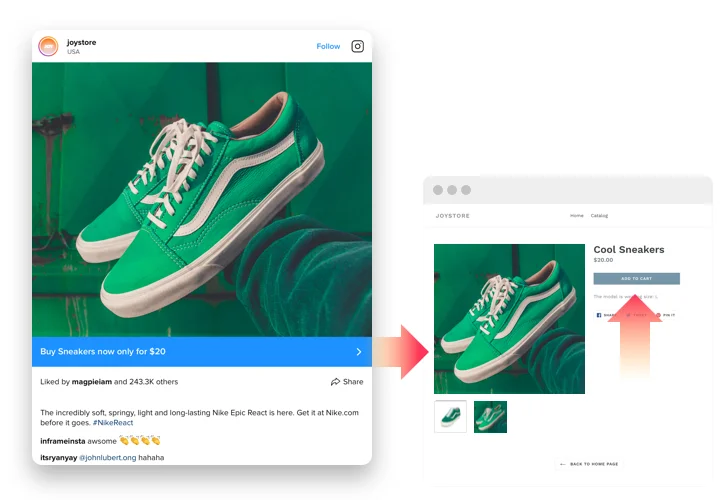
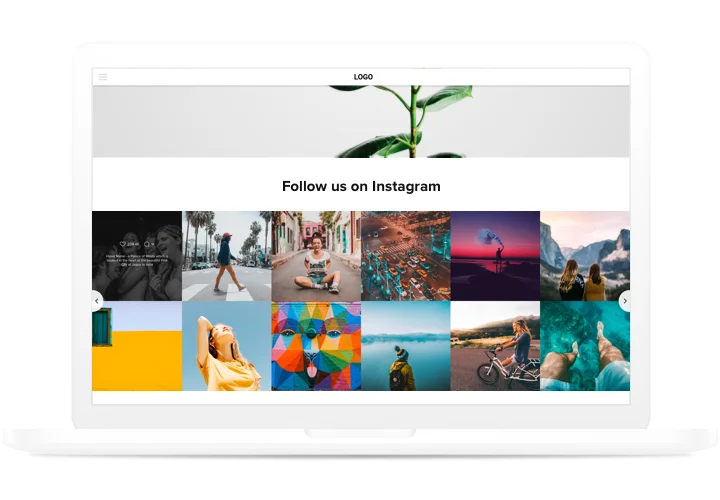
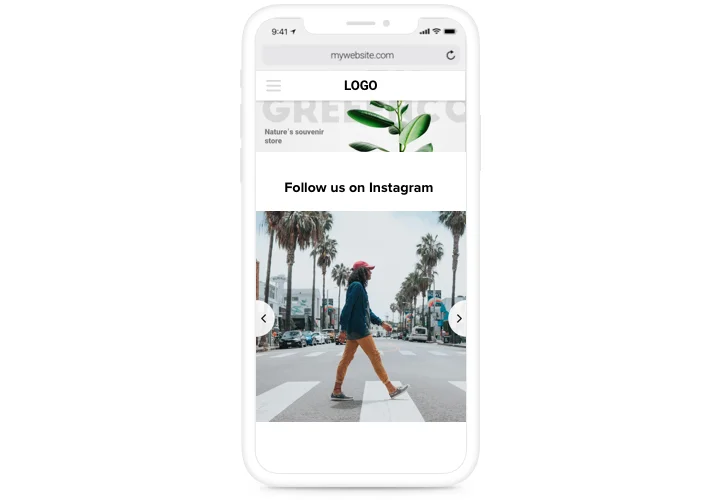
Screenshots
Embed Instagram Feed on Webnode
Want to showcase exciting Instagram content on your website? The Instagram Feed widget is there to help. Designed to seamlessly integrate with Webnode, this widget makes your website vivid. Effortlessly share posts, profiles, or feeds by user or hashtag without any coding. With great features and advanced customization options, you can tailor the widget to perfectly match your website’s style.
Start using the Webnode Instagram Feed widget by Elfsight and enhance your social media engagement!
Main features of Instagram Feed by Elfsight
Embed the Instagram Feed widget into Webnode to discover numerous fantastic features. See some of the key advantages:
- Filters and moderation. Adjust your feed by including or excluding certain hashtags and users. This allows you to control both the content and the appearance of your gallery.
- Advanced design and customization. Easily change layouts, switch color palettes, or use individual colors. You can also enable or disable certain elements to correspond with your preferences.
- CTA buttons for posts. Add customizable CTA buttons to any post in your feed. Integrate links to product pages, personal blogs, or other media.
- Totally responsive. The Instagram Feed widget looks and performs perfectly on any device, ensuring that your content is displayed flawlessly.
- Real-time updates. Enjoy automatic updates to your content with no need to refresh or wait, guaranteeing that your feed is always up-to-date and engaging.
How to embed Instagram Feed on my Webnode website?
Look at this straightforward guide to set up the widget on your Webnode website. It will only take several minutes and requires no coding.
- Create your individual Instagram Feed widget
Start with any template in the demo, connect your profile or desired hashtags, and adjust the widget to your desired design and settings. - Get the personal code to embed the widget
As soon as you finish building your widget, you’ll get an individual HTML code in your dashboard. Copy the which contains all the details about your widget’s adjustment. - Showcase the widget on your Webnode website
Define the sections of your website where you want to present the widget, and paste the code there. Save the changes.
Done! Now, see how the widget is performing on your website.
Having issues with plugin setup or customization? Don’t hesitate to read our guide on how to add the Instagram feed to your website.
Is the Instagram Feed widget for Webnode free?
Why should I add an Instagram feed to Webnode?
Why should I embed an Instagram feed on Webnode with Elfsight?
What other widgets for Webnode do you have?
Feel free to explore more solutions to share a feed from diverse sources. See these ones: Facebook Feed, LinkedIn Feed, or Twitter Feed.