When visitors interact with your website, forms are often the first — and last — step in their journey. Whether they’re signing up for a newsletter, requesting a service, or completing a purchase, the form experience can determine if they move forward or walk away. That’s why website form design plays a critical role in engagement, trust, and conversions.
In this article, we’ll explore a variety of website form examples that demonstrate what effective form design looks like today. From clean layouts to user-friendly submission processes and engaging input fields, you’ll discover how to turn a basic form into a high-performing part of your website.
But why include forms at all? Aside from collecting basic contact details, forms allow you to:
- Capture qualified leads at the right moment. Convert interested visitors into prospects by prompting them to take action when their intent is high — like requesting a quote or downloading a resource.
- Streamline bookings, registrations, and reservations. Simplify the process for scheduling appointments, signing up for events, or reserving services directly through your website.
- Collect valuable customer feedback and reviews. Use forms to gather insights about user satisfaction, product improvements, or general suggestions that can inform your business decisions.
- Offer gated content or newsletter access. Grow your mailing list or content marketing funnel by exchanging premium content for email subscriptions through opt-in forms.
- Automate order requests and service inquiries. Turn your website into a lead-generating machine by allowing users to request quotes, ask questions, or place orders in just a few clicks.
Whether you’re redesigning an existing form or looking for inspiration to start fresh, this guide will help you understand what makes a form not just functional, but truly conversion-ready.
What Makes a High-Converting Form
Designing a form isn’t just about aligning fields and buttons — it’s about guiding users to complete an action with minimal friction. Effective website form design blends functionality with visual clarity, ensuring users stay focused and confident throughout the process. Even subtle details — like field spacing, button contrast, or mobile responsiveness — can significantly influence how many people complete your form.
Whether you’re optimizing a short contact form or building a multi-step flow, mastering the foundations of form design in a website will give you a clear edge. Below are the essential traits that define successful forms:
| Design Principle | What It Does |
|---|---|
| Clear structure | Organizes fields in a logical order, helping users navigate the form easily. |
| Minimal fields | Reduces drop-off by requesting only the most necessary information. |
| Accessible labels | Provides clarity through visible field names, placeholders, or helper text. |
| Strong CTA placement | Highlights the action button in a position where users naturally finish reading. |
| Mobile-friendly layout | Ensures easy form use on all devices with proper spacing and responsiveness. |
Another important but often overlooked aspect of form UX is the use of microinteractions — subtle animations or feedback that reassure users their actions have been registered. Paired with real-time validation, like highlighting errors as they occur, these features reduce confusion and create a smoother user experience. Together, they help build confidence and improve form completion rates, especially on longer or more detailed forms.
Effective Feedback Form Designs
Feedback forms are vital tools for understanding your audience’s experiences and improving your offerings. A well-designed feedback form encourages users to share their thoughts, leading to valuable insights. Below are five exemplary feedback form templates from Elfsight that combine functionality with user-friendly design.
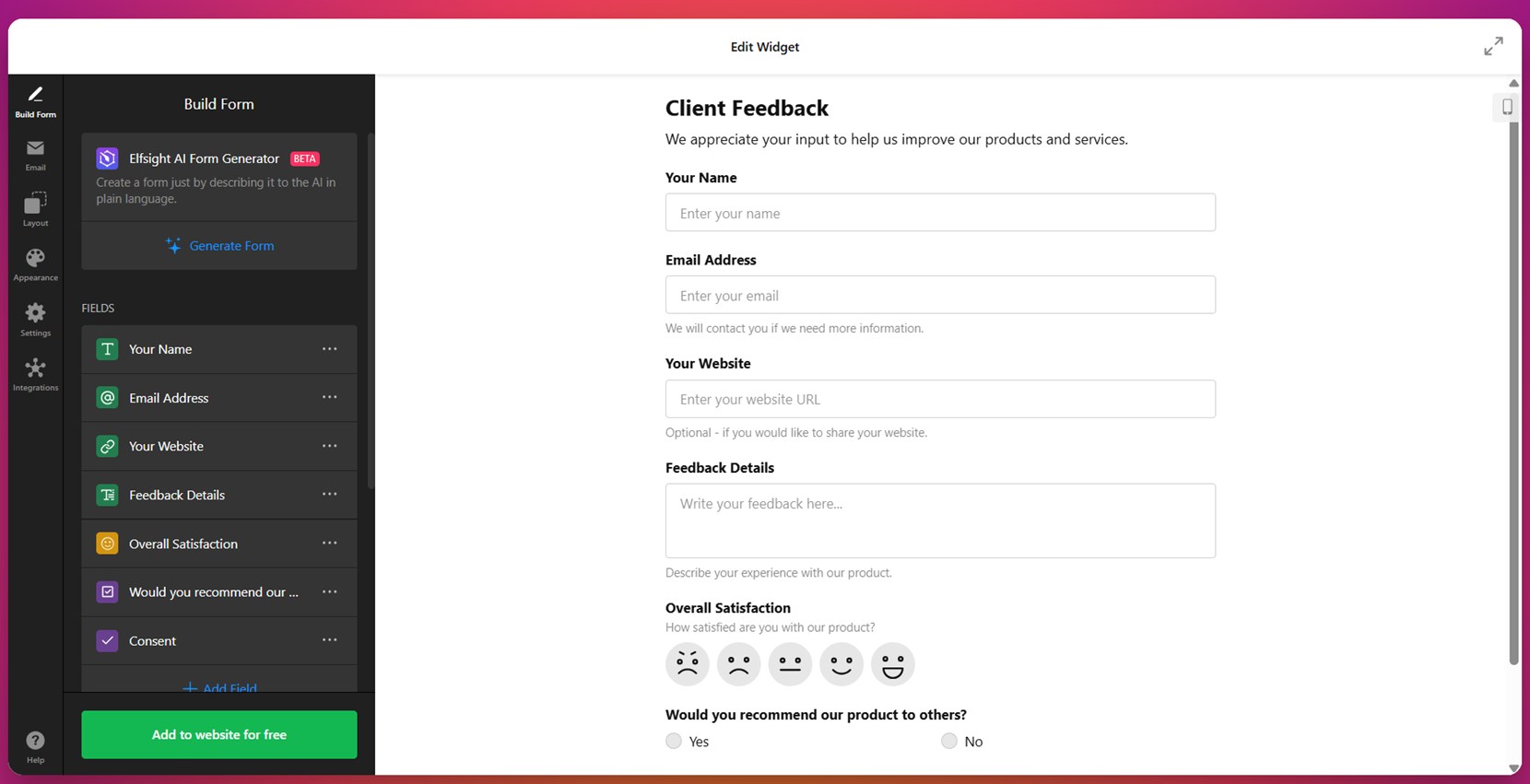
1. Client Feedback Form
The Client Feedback Form is ideal for service-based businesses, consultants, and agencies that want to gather insights after a project or engagement. It provides a structured way for clients to reflect on their experience, which helps you identify strengths and opportunities for improvement.
This form can be fully customized with branding, rating scales, optional comment fields, and even follow-up checkboxes. Whether you’re running a freelance operation or managing a large client portfolio, this template helps you maintain professional communication and continuously improve your services based on real feedback.

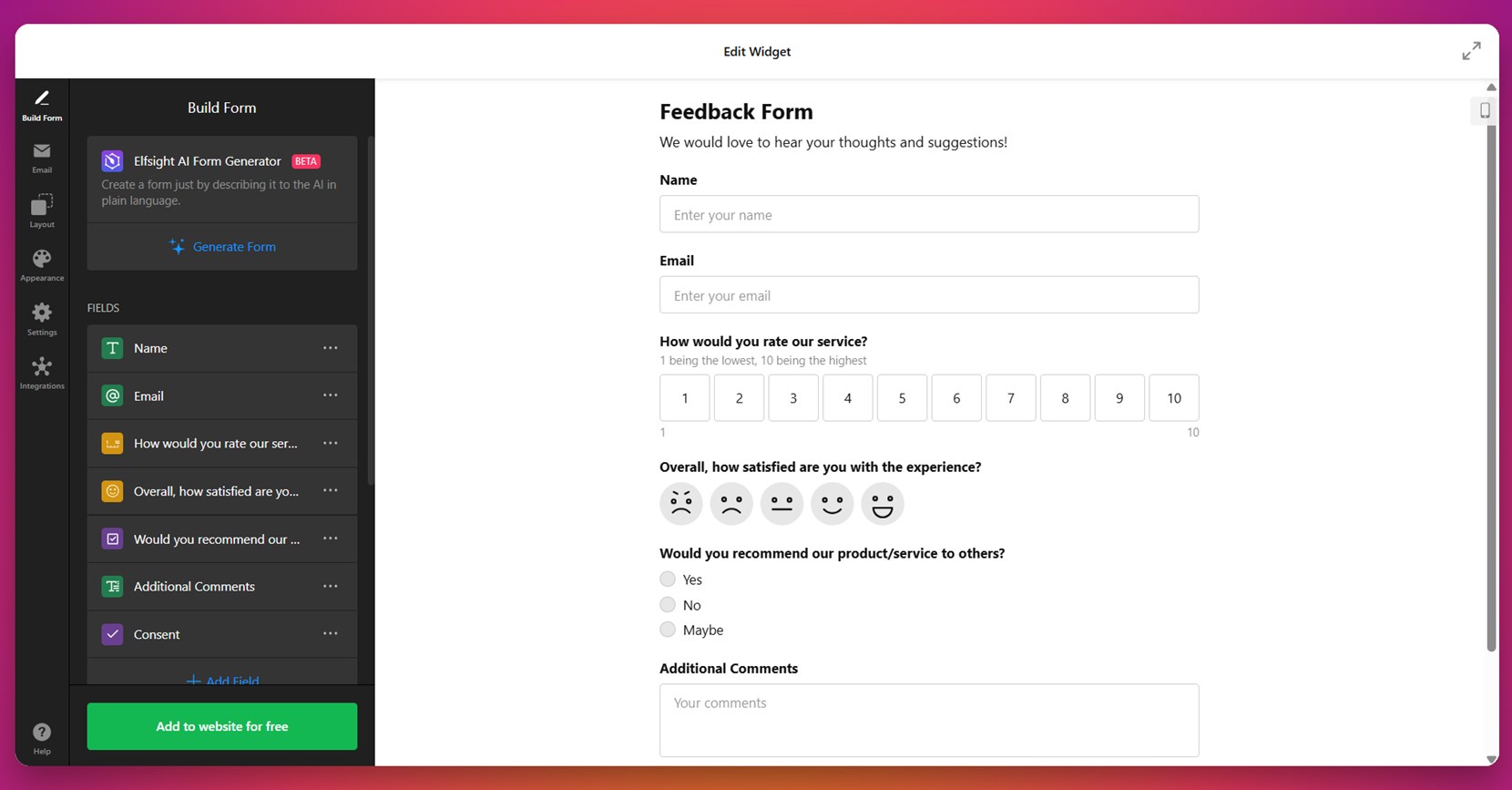
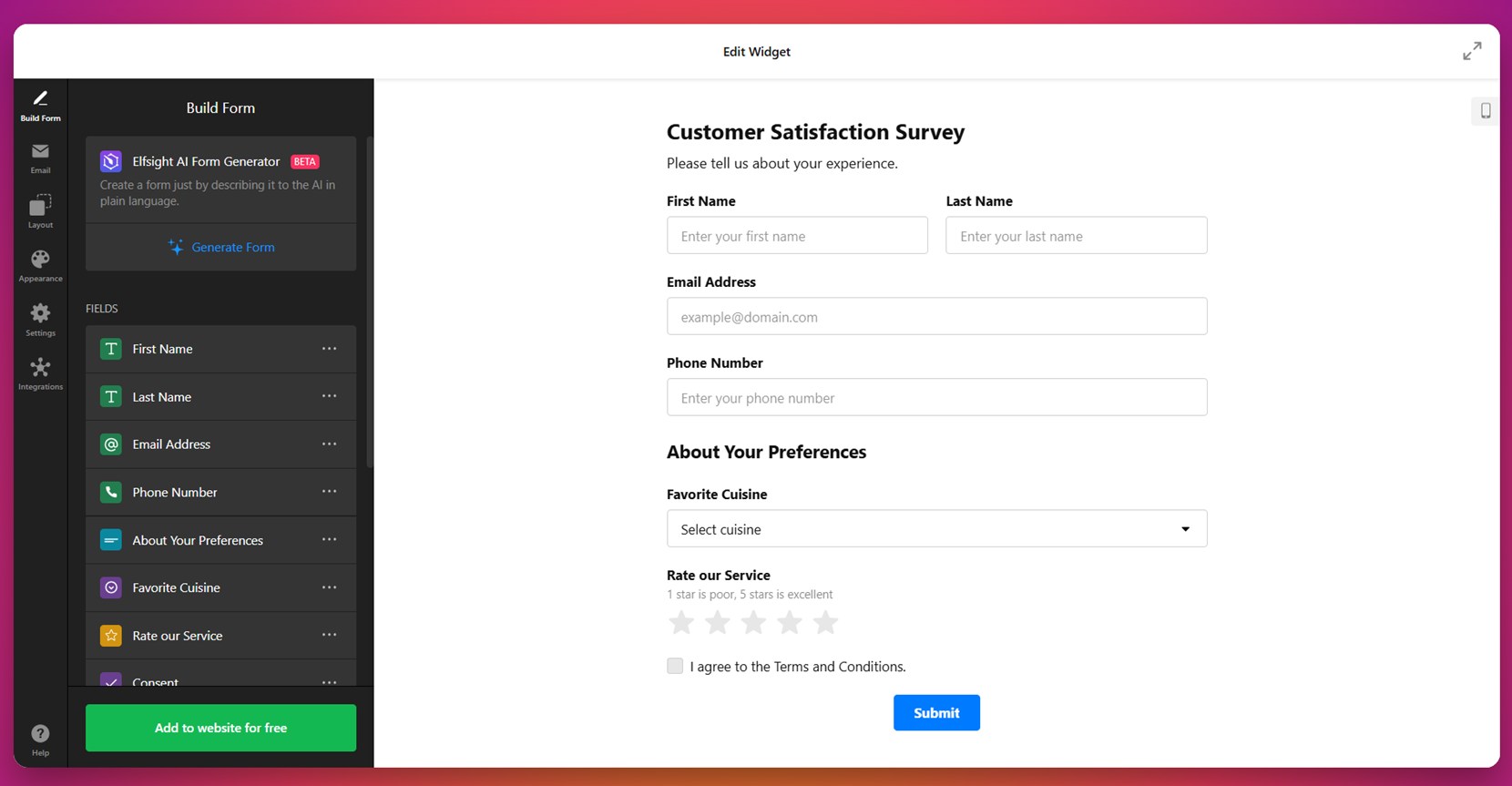
2. Simple Feedback Form
If you need fast, frictionless input, the Simple Feedback Form is a great choice. It’s designed for businesses that want to quickly gauge impressions without overwhelming users with too many questions.
The layout is minimalist and easy to scan, and you can personalize it with your brand colors, font choices, and a custom thank-you message. It works especially well for post-purchase reviews, blog feedback, or small business websites looking to build user trust while keeping interactions efficient.

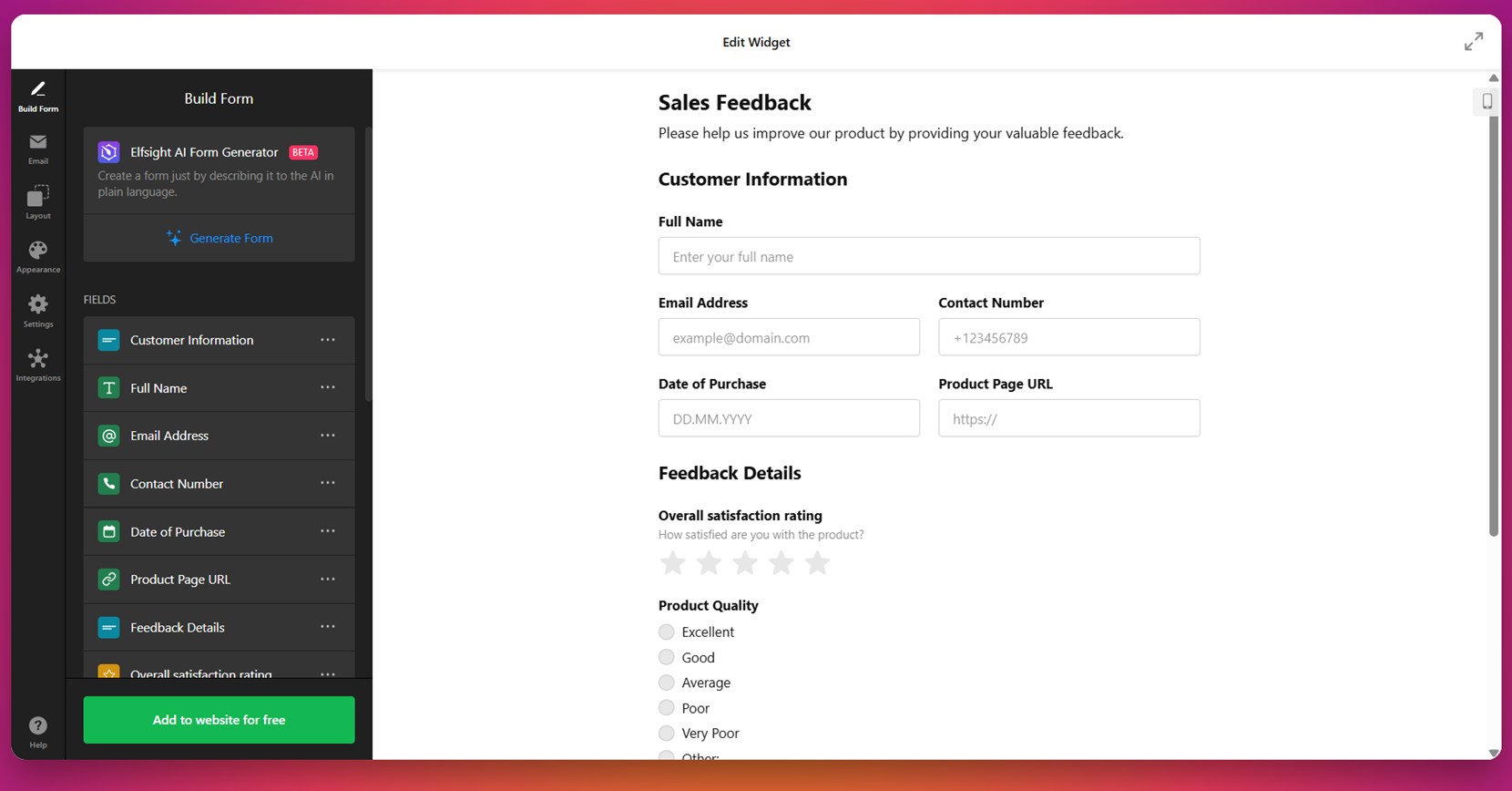
3. Sales Feedback Form
Understanding how users experience your sales process is crucial, and the Sales Feedback Form helps uncover valuable insights. It’s ideal for eCommerce businesses, SaaS platforms, or service providers who want to fine-tune lead nurturing or post-sale interactions.
This form can include rating fields, checkboxes for common objections, and open text areas to gather detailed opinions. Customization options allow you to adapt the form to different funnel stages, helping you identify friction points and increase overall conversion effectiveness.

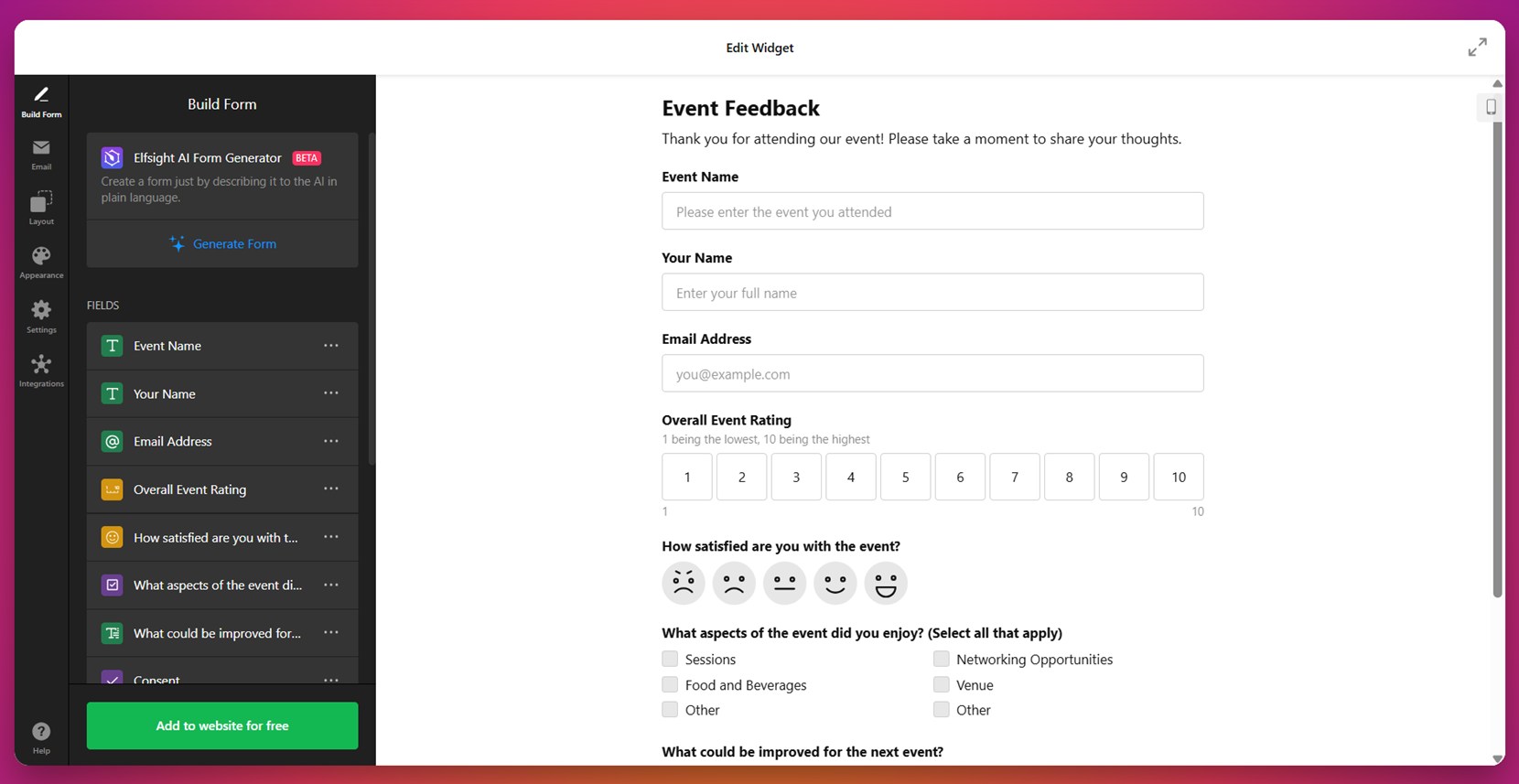
4. Event Feedback Form
For anyone organizing in-person or virtual events, the Event Feedback Form is a must-have. It allows attendees to share feedback on logistics, content, speakers, and their overall satisfaction, giving you clear data to improve future events.
This template can be adapted for webinars, conferences, workshops, and community gatherings. You can add custom rating options, text fields for suggestions, and even conditional questions based on event type. It’s a reliable tool for gathering qualitative and quantitative feedback in one streamlined form.

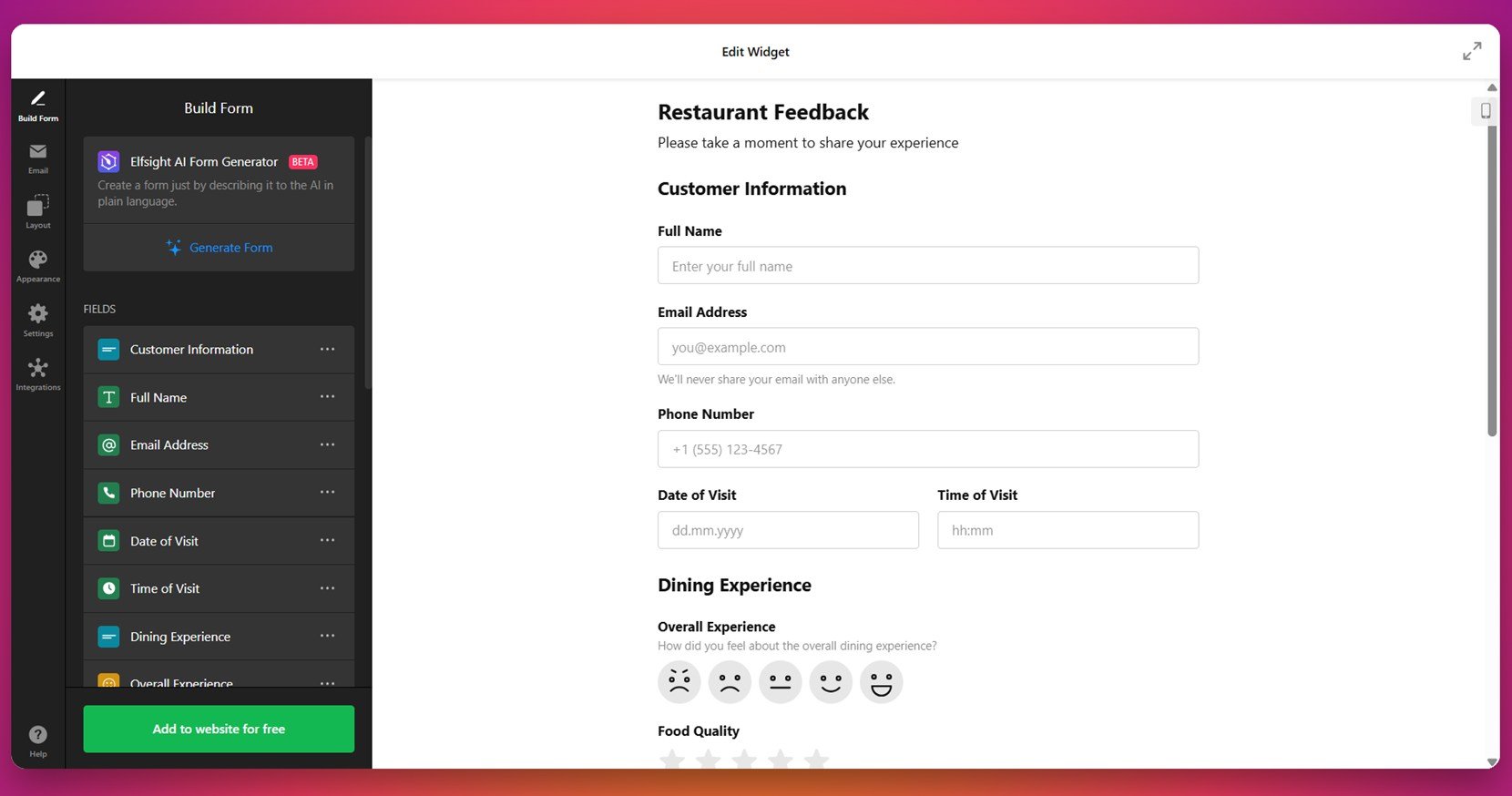
5. Restaurant Feedback Form
The Restaurant Feedback Form is built specifically for hospitality businesses that want direct input from diners. From food quality to ambiance and service speed, this form covers all the essentials that impact a guest’s experience.
Restaurants can brand this form to match their visual identity and even embed it into tablets, QR menus, or follow-up emails. It’s a great way to prevent public complaints by resolving issues privately and improving long-term customer loyalty based on honest feedback.

Each of these templates is fully customizable, allowing you to align the form’s appearance with your brand identity. By integrating these feedback forms into your website, you can foster better communication with your audience and drive continuous improvement.
Multistep Website Forms Ideas
Sometimes a single long form can overwhelm users — especially if it asks for lots of information. That’s where multistep forms come in. A multistep form example uses a step-by-step layout to improve clarity and reduce bounce rates. By focusing on one question or group of fields at a time, these forms follow modern UI patterns that make data entry feel less intimidating and more interactive.
Below are five creative website form design templates from Elfsight that break long forms into smooth, engaging steps — increasing both completion rates and user satisfaction:
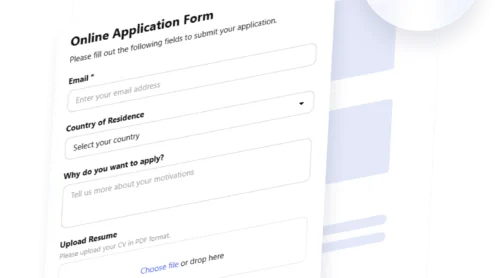
6. Step By Step Form
The Step By Step Form divides a larger form into simple, consecutive pages. It’s great for anything from application forms to surveys, as it helps users focus without distractions or visual overload.
You can customize the progress bar, rearrange steps, and add animations to guide users through each phase. This format is ideal for businesses collecting complex or multi-category data while keeping the form experience smooth and approachable.

7. Conditional Logic Multistep Form
Designed for dynamic experiences, the Conditional Logic Multistep Form changes its content based on user input. It’s perfect for product quizzes, personalized quotes, or smart applications that react in real time.
This template allows you to show or hide fields depending on selections, helping eliminate unnecessary steps. It’s highly customizable and adds a layer of intelligence to your form, creating interactive elements for conversions.

8. Progress Bar Multistep Form
The Progress Bar Multistep Form enhances user experience by visually indicating the completion status of the form. This clear feedback encourages users to complete the form, knowing exactly how much is left.
Ideal for lengthy surveys or applications, this template can be customized with different progress bar styles, colors, and step labels to match your website’s branding, ensuring a cohesive and engaging user journey.

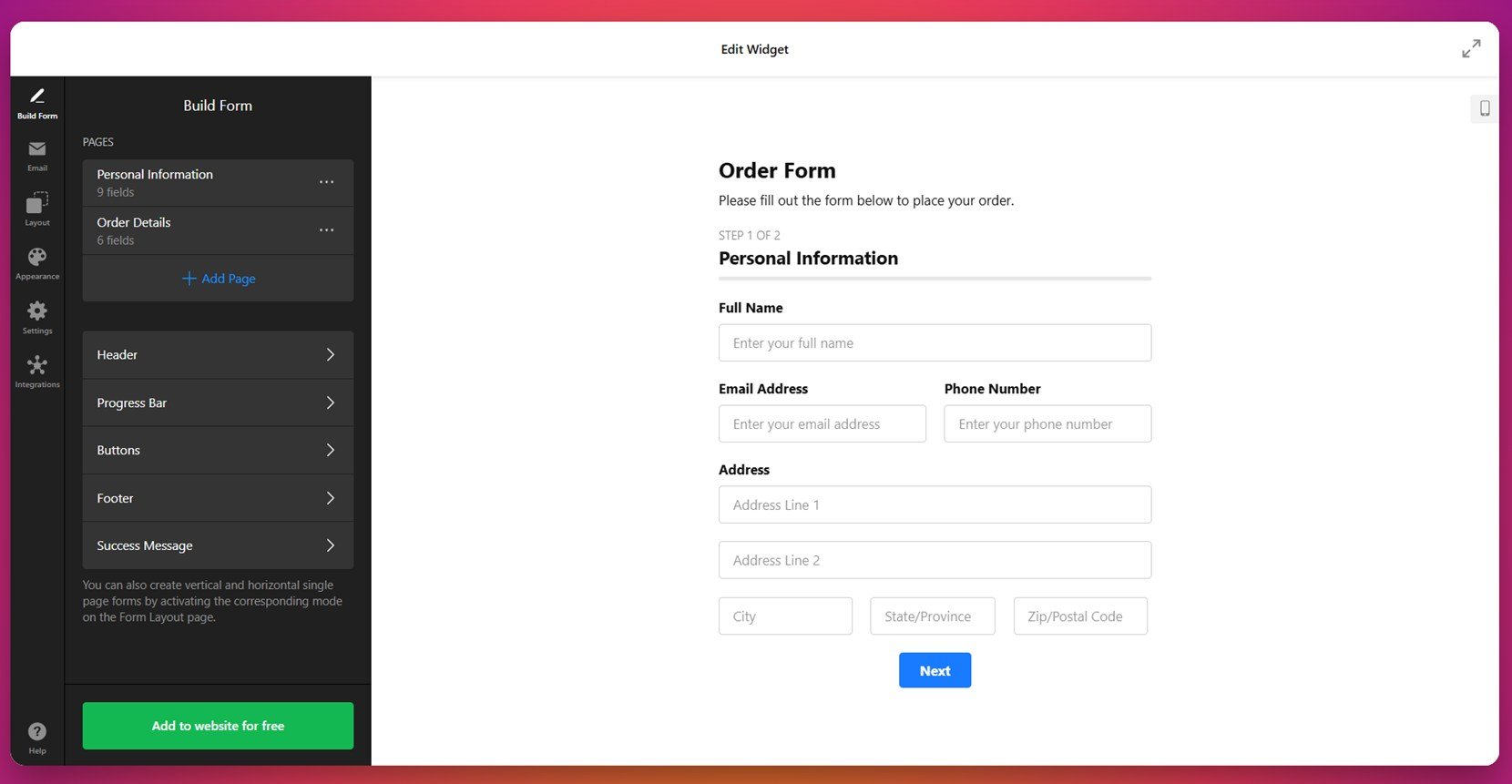
9. Order Multistep Form
The Order Multistep Form helps businesses collect detailed order requests in a structured way. It’s ideal for boutiques, catering services, or custom product providers that need to gather specifications before confirming a purchase.
You can divide the process into product selection, personalization, and contact info — making it feel more like a guided flow than a static form. The clear steps reduce confusion and help users feel confident in their order.

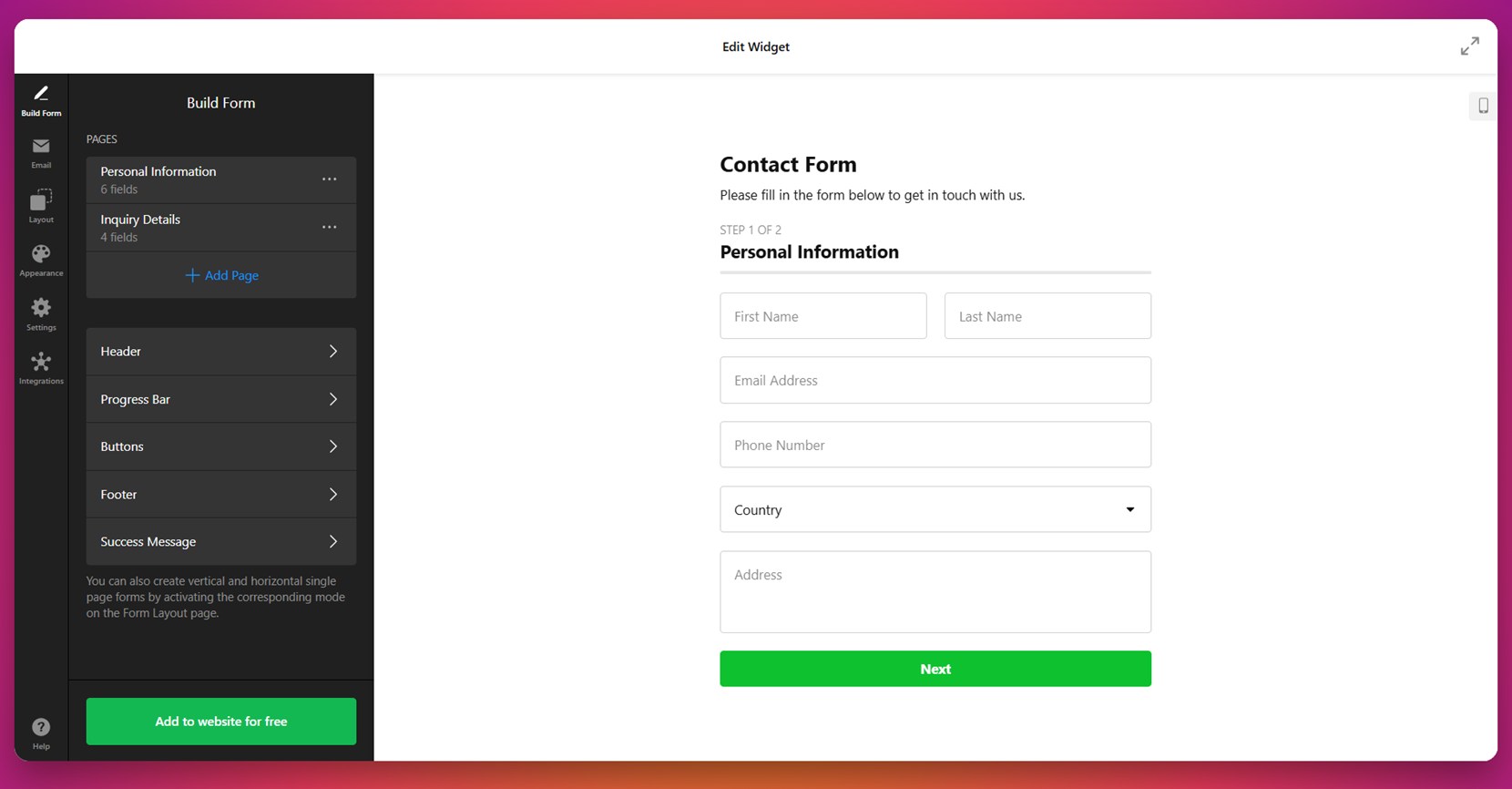
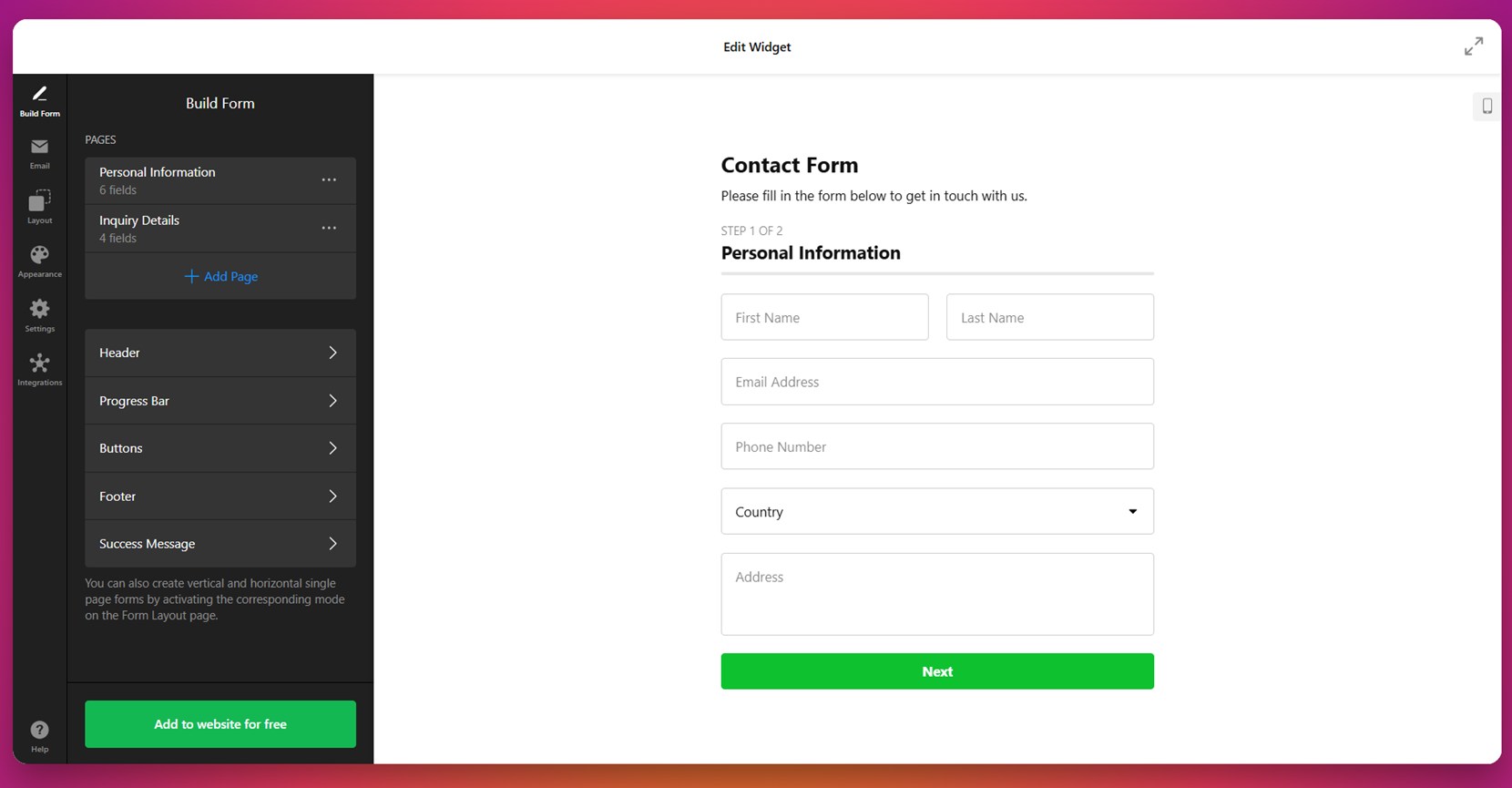
10. Two-Column Multistep Form
The Two-Column Multistep Form combines step-by-step navigation with a side-by-side layout, creating a modern, compact appearance. It’s useful for registrations, event signups, or any context where you want to make efficient use of screen space.
Each step can include short fields spread across two columns, giving the form a balanced look that feels dynamic and organized. This design works especially well on desktops and tablets, providing a professional, polished user experience.

By using one of these multistep templates, you can enhance user experience while collecting more complete, structured information. These forms follow modern UI patterns and are ideal for everything from lead generation to complex applications — all while looking clean and professional on any device.
Smart Registration Form Designs
Registration forms are crucial for onboarding users, collecting essential information, and facilitating various types of sign-ups. A well-designed registration form enhances user experience and encourages completion. Below are five exemplary registration form templates from Elfsight that combine functionality with user-friendly design.
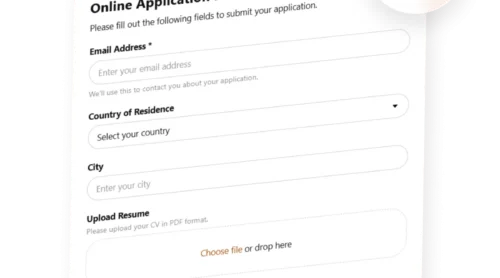
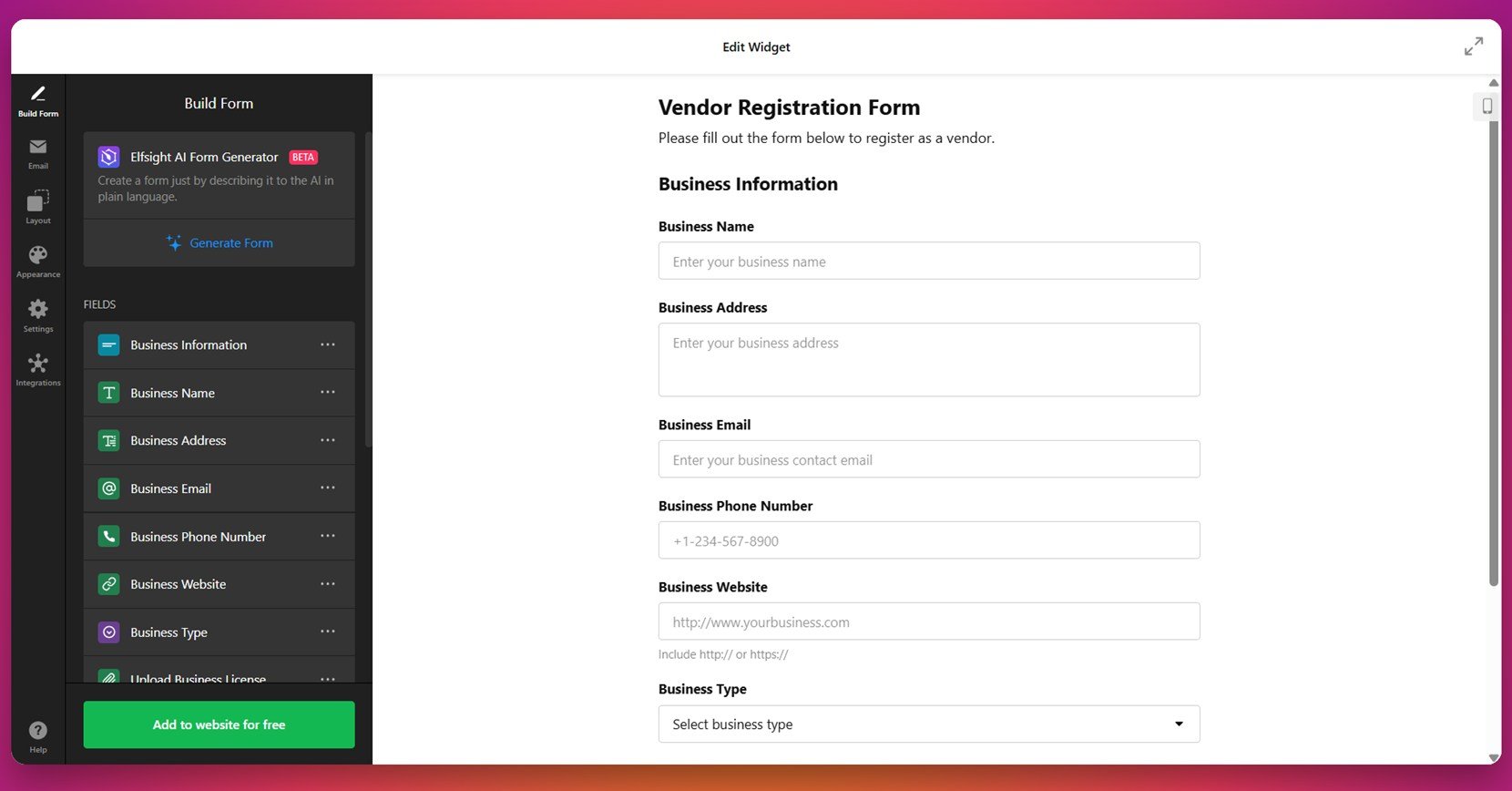
11. Vendor Registration Form
The Vendor Registration Form is tailored for businesses seeking to onboard new vendors efficiently. It streamlines the registration process, allowing vendors to submit their details seamlessly.
This template is ideal for marketplaces, wholesale platforms, or any B2B service requiring vendor partnerships. With customizable fields and an intuitive design, it helps in collecting comprehensive vendor information while maintaining a professional appearance.

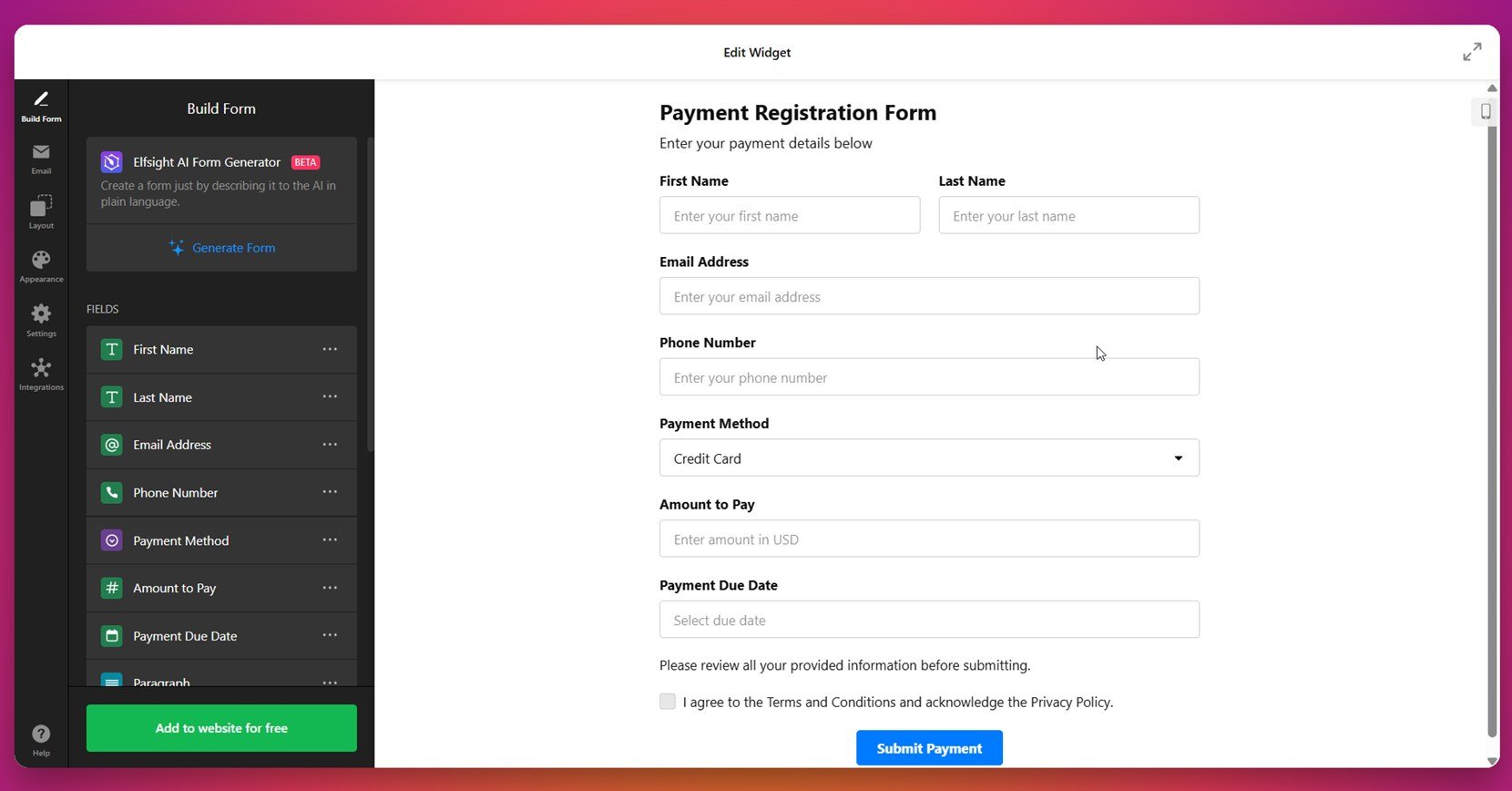
12. Payment Registration Form
For events or services requiring upfront payments, the Payment Registration Form integrates payment processing directly into the registration process. It simplifies transactions by combining data collection and payment in one step.
This form is perfect for workshops, online courses, or subscription services. It supports various payment gateways, ensuring secure and efficient transactions while enhancing user trust and convenience.

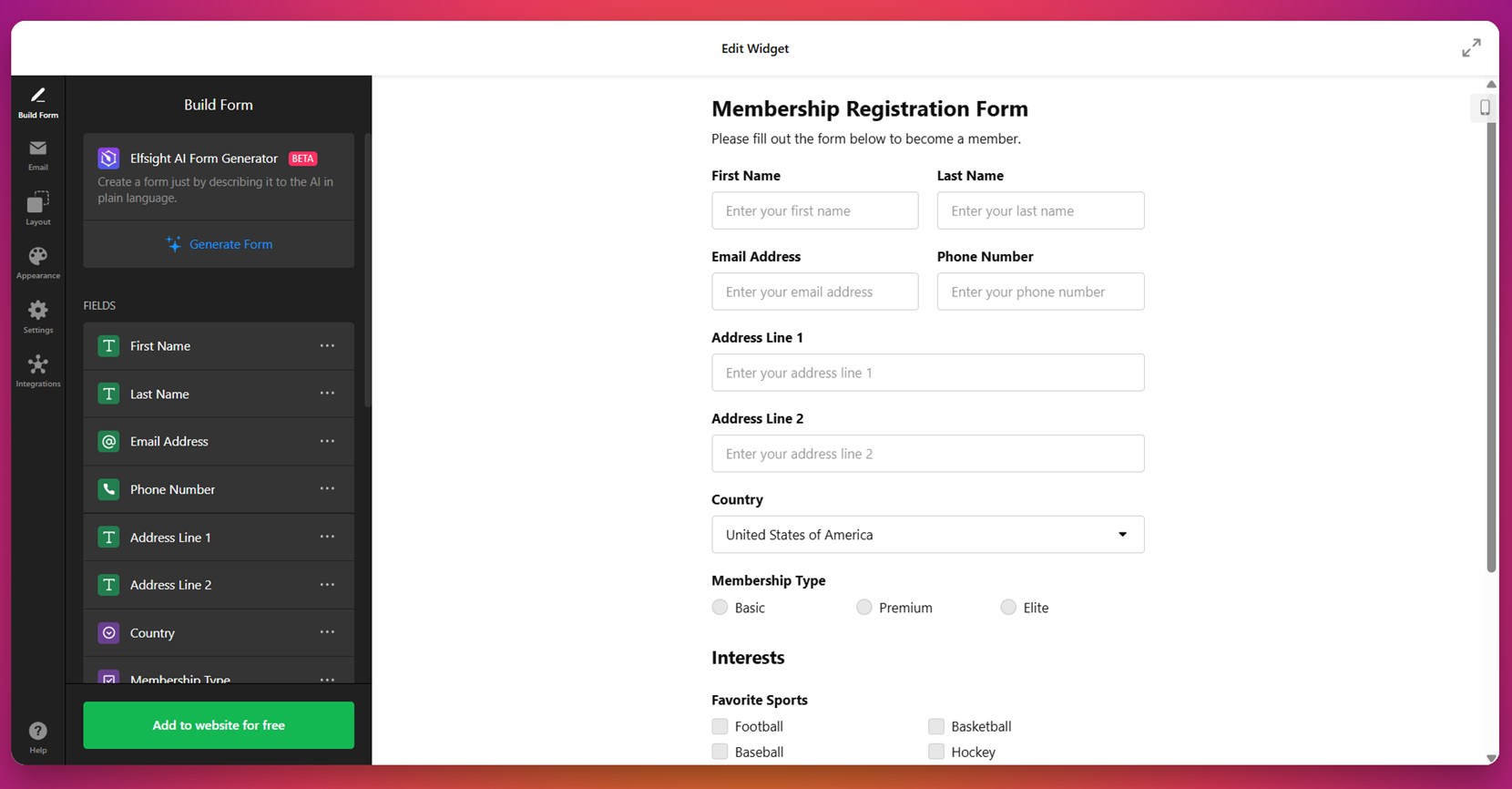
13. Membership Registration Form
The Membership Registration Form is designed for organizations aiming to grow their member base. It facilitates the collection of essential member information, streamlining the onboarding process.
Suitable for clubs, associations, or online communities, this template offers customizable fields to capture details like membership tiers, preferences, and contact information. Its user-friendly interface ensures a smooth registration experience for new members.

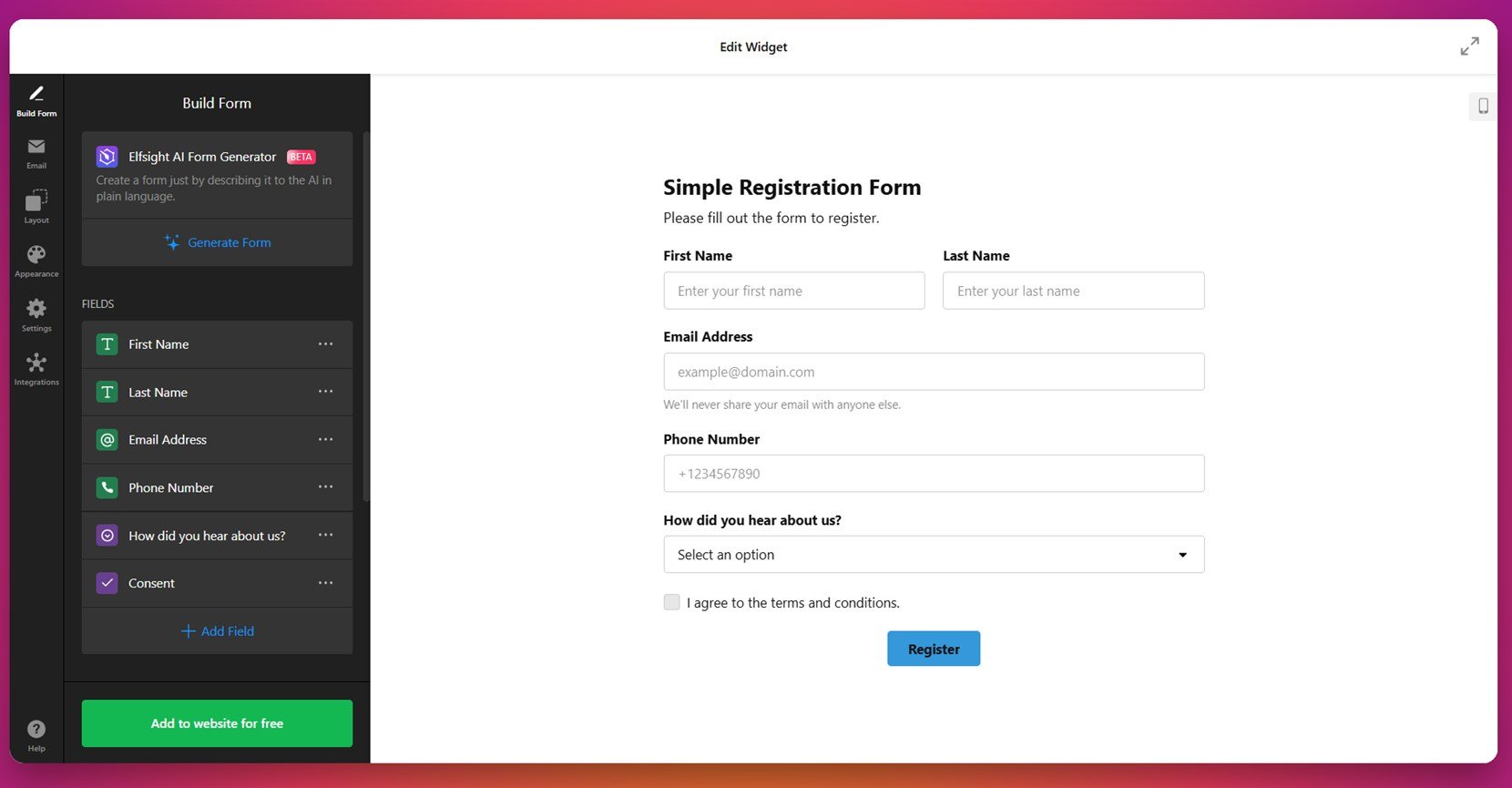
14. Simple Registration Form
When simplicity is key, the Simple Registration Form offers a clean and straightforward design. It’s ideal for quick sign-ups, minimizing barriers to entry for users.
This form suits newsletters, basic account creations, or event RSVPs. With minimal fields and an intuitive layout, it encourages higher completion rates while still capturing necessary user information.

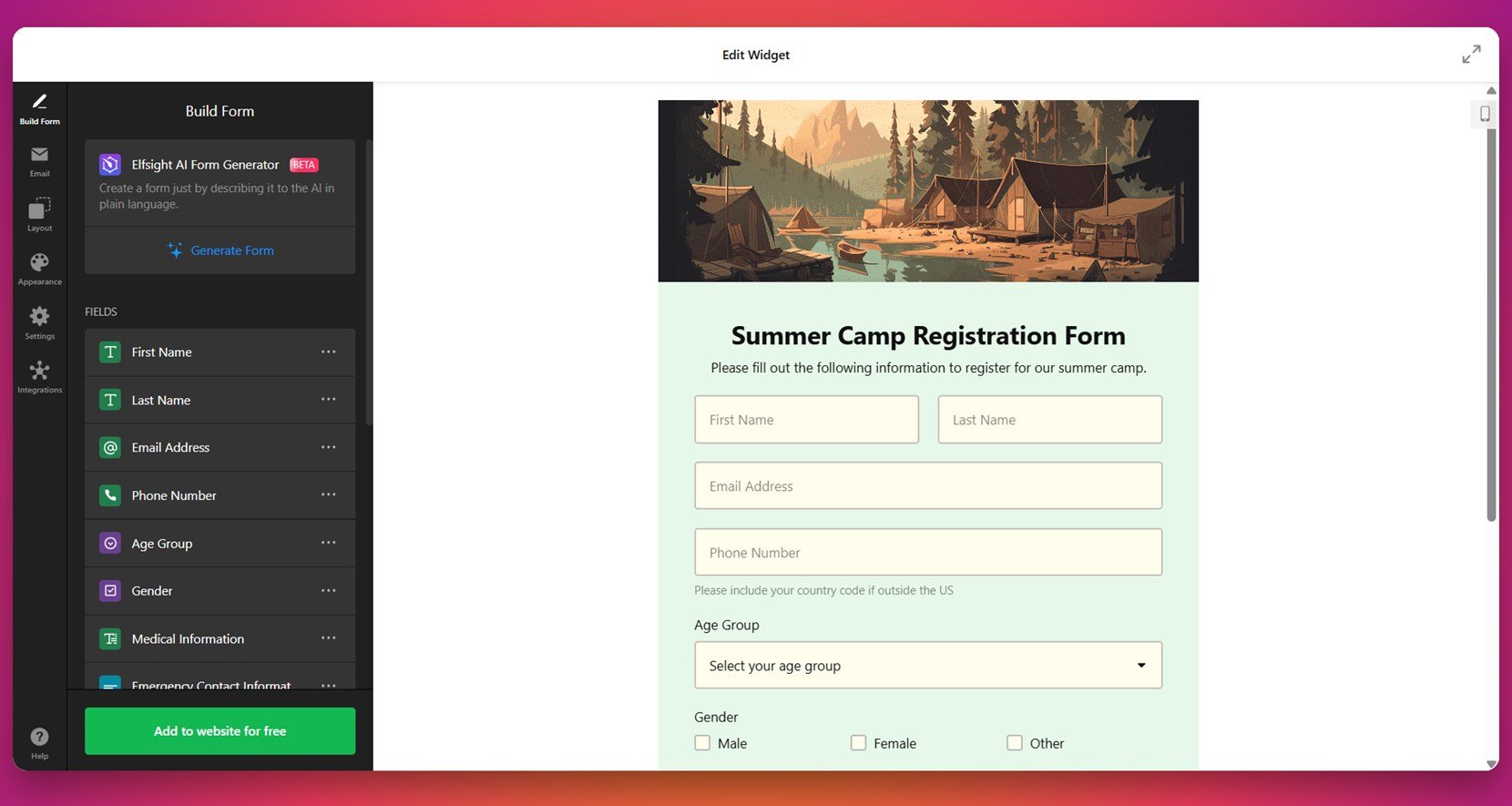
15. Summer Camp Registration Form
For camp organizers, the Summer Camp Registration Form simplifies the enrollment process. It collects detailed camper information, ensuring a comprehensive registration.
This template is perfect for youth camps, educational programs, or recreational activities. It includes fields for emergency contacts, medical information, and session selections, providing a thorough and organized registration system.

Each of these templates exemplifies how thoughtful design and user-centric features can create registration forms that not only look professional but also perform effectively. By selecting a template that aligns with your website’s goals, you can enhance user interaction and streamline the registration process.
Booking Form Layouts That Work
Booking forms are essential tools for businesses aiming to streamline appointments, reservations, and event registrations. A well-designed booking form enhances user experience and reduces friction in the scheduling process. Below are five exemplary booking form templates from Elfsight that combine functionality with user-friendly design.
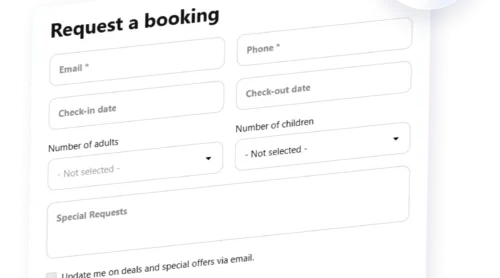
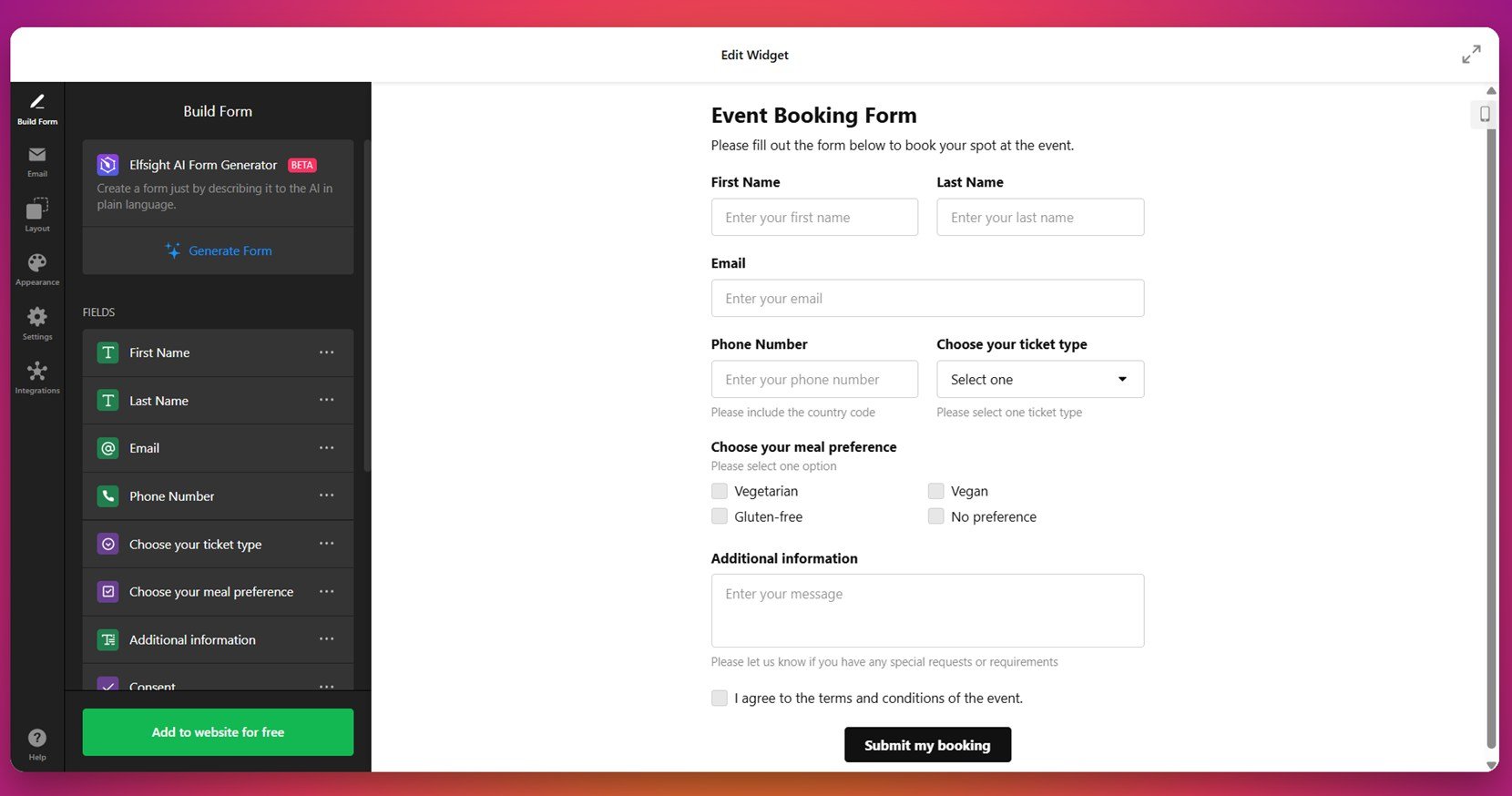
16. Event Booking Form
The Event Booking Form is tailored for managing event registrations, whether for conferences, workshops, or social gatherings. It allows organizers to collect attendee information efficiently.
This template supports customization of fields to capture details like attendee names, contact information, and session preferences. It’s ideal for event planners seeking a streamlined registration process that enhances participant engagement.

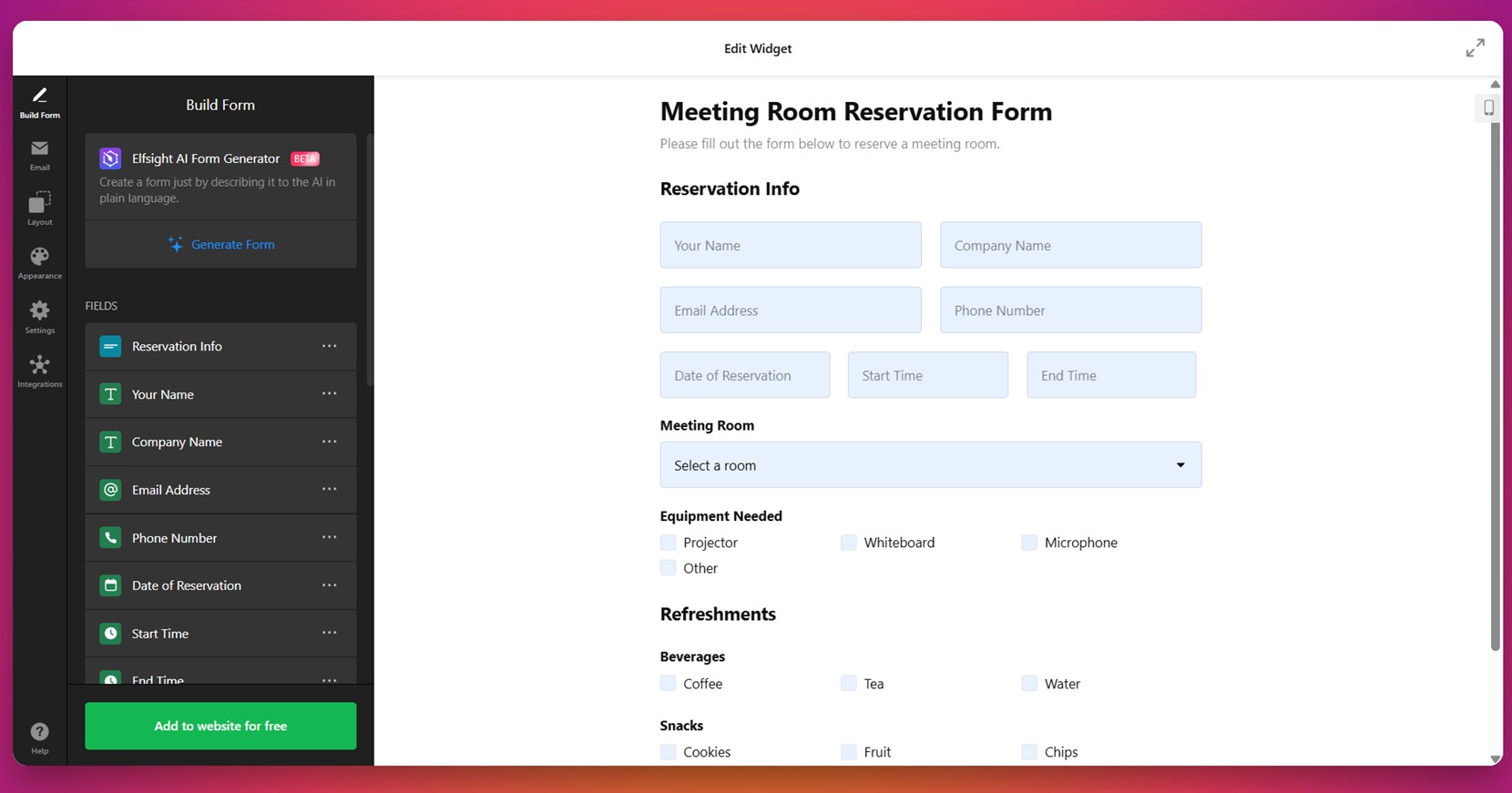
17. Meeting Room Booking Form
For organizations needing to manage internal space reservations, the Meeting Room Booking Form offers a practical solution. It facilitates the scheduling of meeting spaces within an office environment.
Users can specify room preferences, booking times, and additional requirements. This form helps in optimizing room utilization and prevents scheduling conflicts, making it a valuable tool for administrative efficiency.

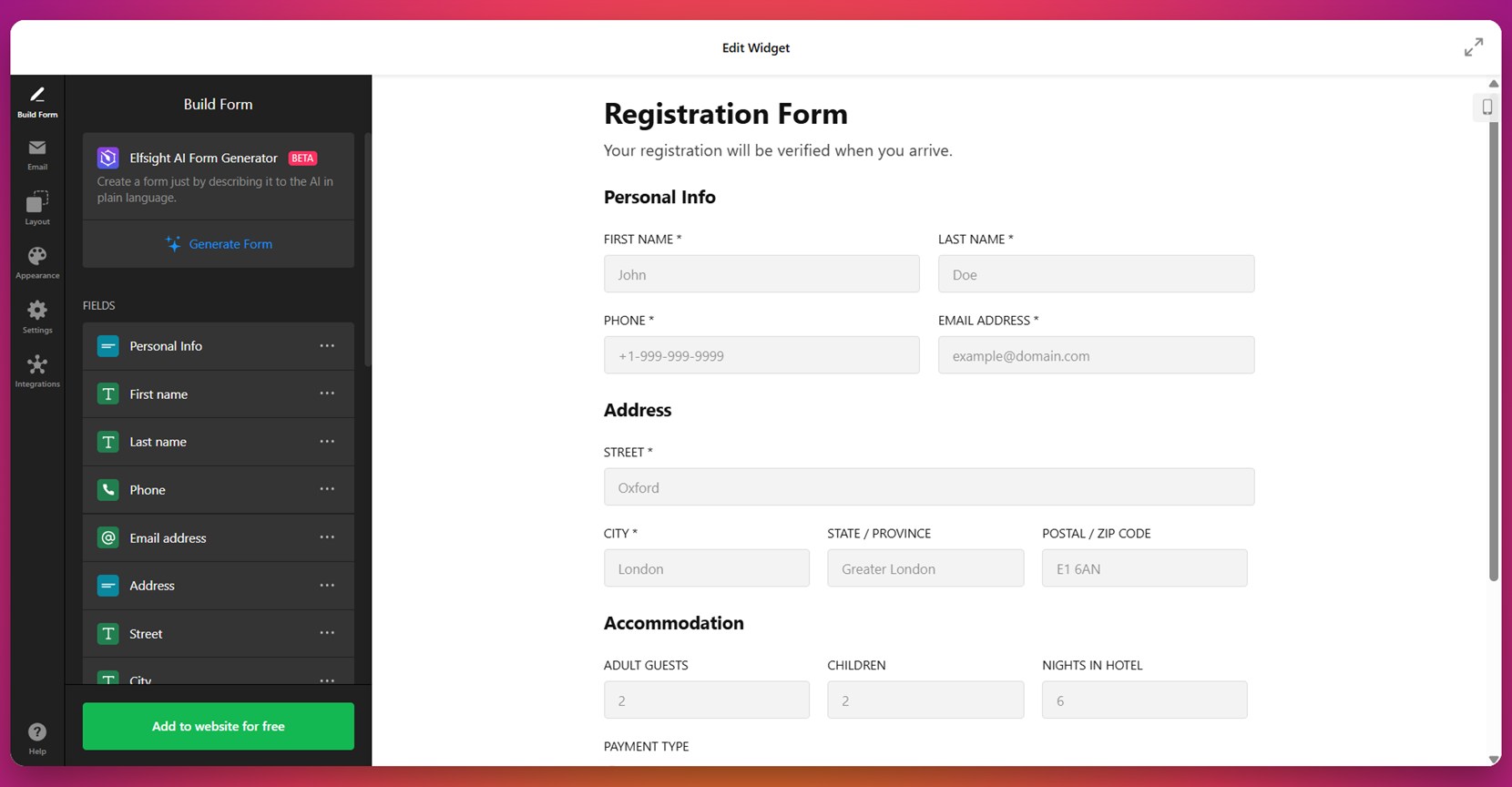
18. Hotel Guest Registration Form
The Hotel Guest Registration Form is designed for hospitality businesses to manage guest check-ins seamlessly. It captures essential guest information prior to arrival.
Hotels can customize fields to include personal details, stay duration, and special requests. This form enhances the guest experience by expediting the check-in process and ensuring personalized service.

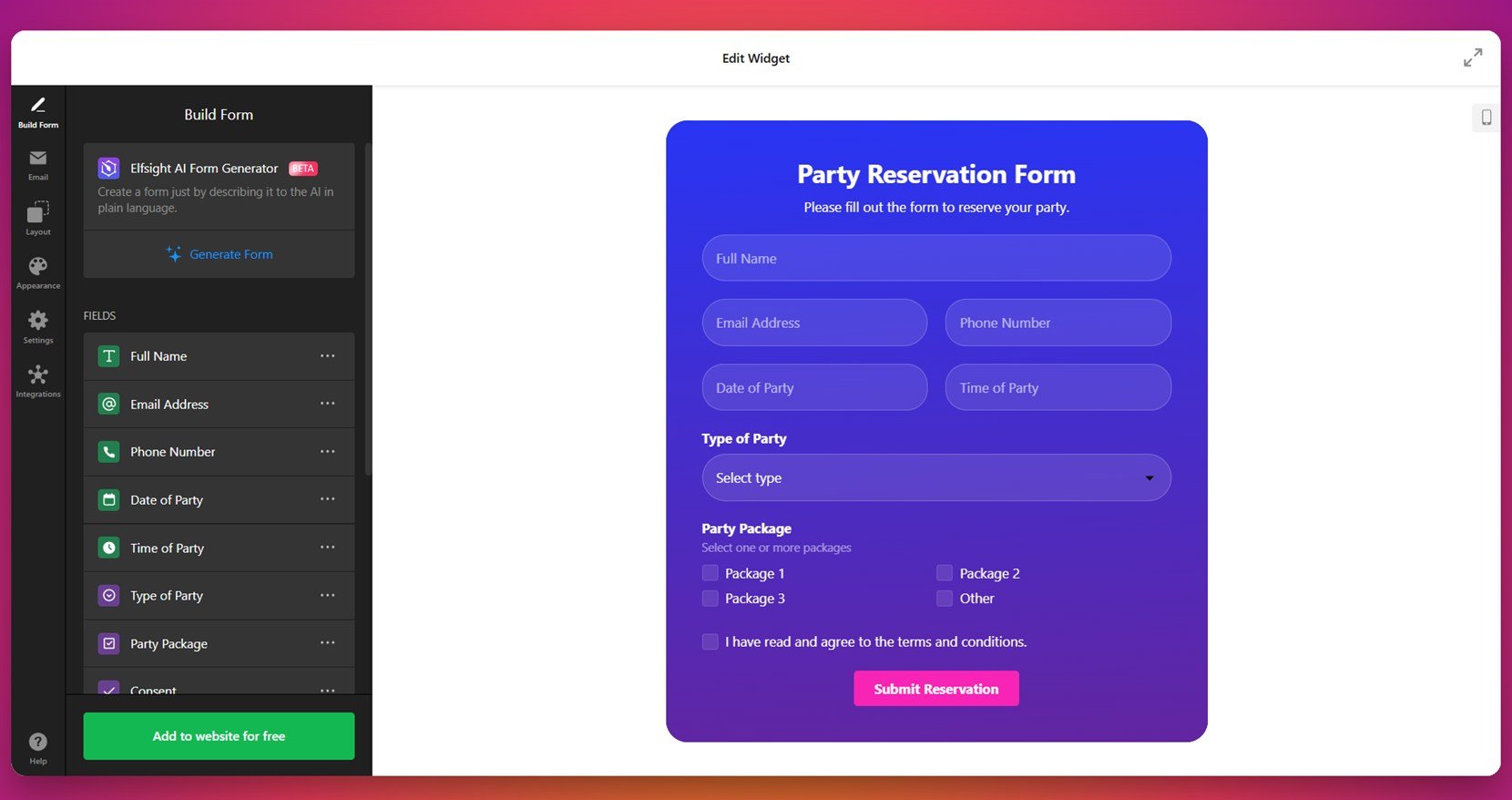
19. Party Reservation Form
Event venues and restaurants can utilize the Party Reservation Form to handle bookings for private parties and celebrations. It simplifies the reservation process for both clients and staff.
Clients can provide event details, guest counts, and specific requirements. This form aids in organizing successful events by ensuring all necessary information is collected upfront.

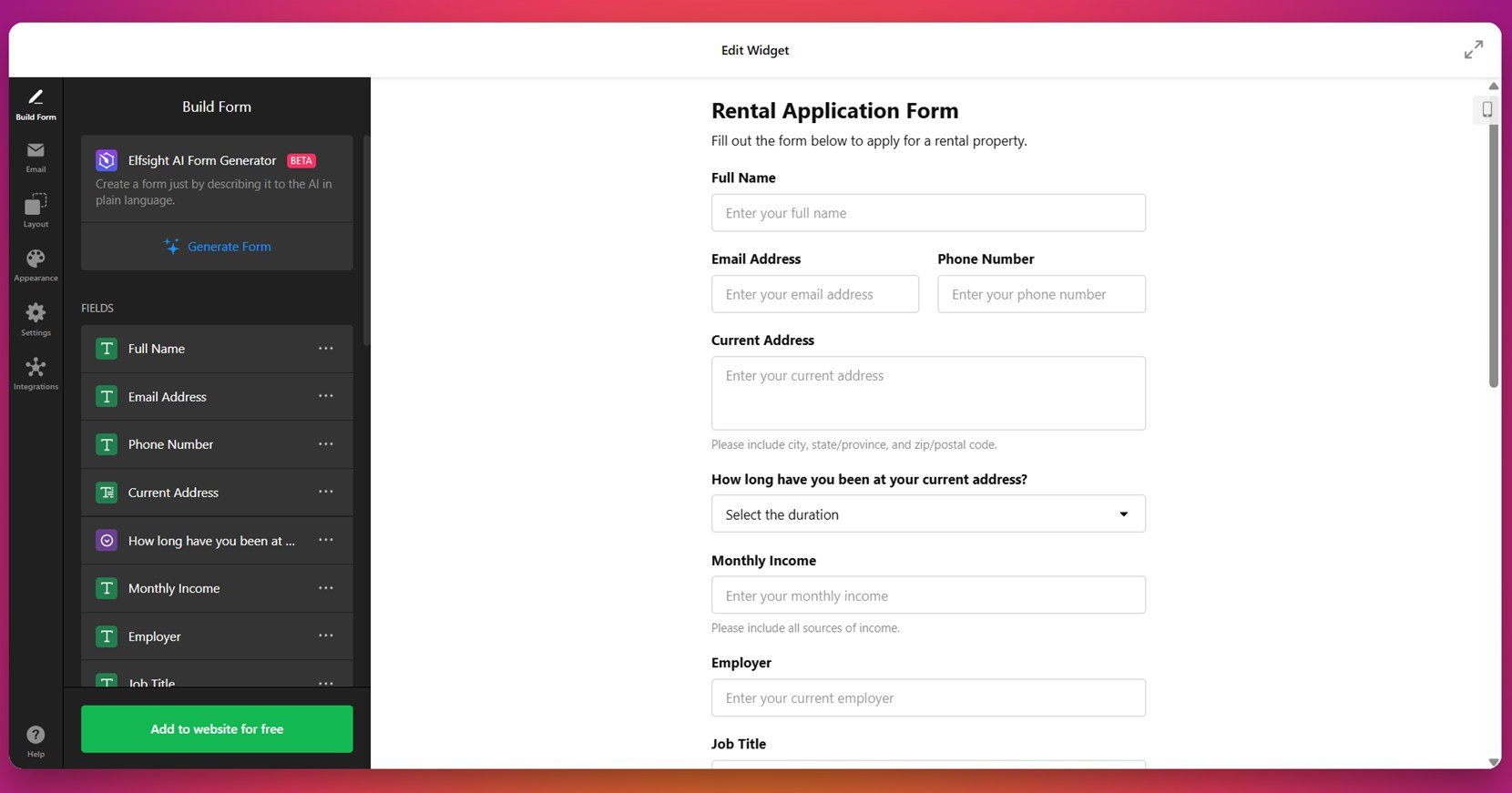
20. Rental Application Form
Property managers and landlords can streamline tenant applications using the Rental Application Form. It gathers comprehensive applicant information efficiently.
The form includes fields for personal details, employment history, and references. By digitizing the application process, it reduces paperwork and accelerates tenant screening.

Each of these templates exemplifies how thoughtful design and user-centric features can create booking forms that not only look professional but also perform effectively. By selecting a template that aligns with your business needs, you can enhance user interaction and streamline the booking process.
Explore 300+ Form Builder templates
More Website Form Examples for Any Purpose
Beyond the essential forms we’ve covered, Elfsight offers a diverse range of templates tailored to specific business needs. These forms enhance user interaction and streamline processes, adhering to website form design best practices. Below are five additional categories worth exploring:
Appointment Forms
The Appointment Forms are designed to simplify scheduling for services like consultations, medical visits, or personal training sessions. They provide a user-friendly interface for clients to book appointments at their convenience.
These forms can be customized with fields for date selection, service type, and contact information. Integration with calendars ensures seamless scheduling, reducing no-shows and enhancing client satisfaction.
Donation Forms
For nonprofits and charitable organizations, the Donation Forms facilitate easy online contributions. They support various payment methods, making the donation process straightforward for supporters.
Customization options include setting donation amounts, recurring payment features, and personalized thank-you messages. These forms help build trust and encourage ongoing support from donors.
Product Forms
Businesses can utilize the Product Forms to showcase and sell products directly from their website. These forms allow customers to select items, specify quantities, and provide necessary details for purchase.
Features include image uploads, price calculations, and integration with payment gateways. This streamlines the purchasing process, enhancing the overall shopping experience.
Lead Generation Forms
The Lead Generation Forms are essential for capturing potential customer information. They can be strategically placed on landing pages or as pop-ups to maximize visibility.
These forms can be tailored with fields relevant to your business, such as industry, company size, or specific interests. Integration with CRM systems ensures efficient follow-up and nurturing of leads.
Popup Forms
To grab visitor attention and prompt immediate action, the Popup Forms are highly effective. They can be triggered based on user behavior, such as time spent on a page or exit intent.
Customization options include design elements, timing, and targeting rules. These forms are ideal for newsletter sign-ups, special offers, or important announcements, enhancing user engagement.
Exploring these additional form templates allows you to address specific business objectives with precision. By leveraging Elfsight’s customizable options, you can create action-driven content blocks that not only look professional but also drive meaningful user interactions.
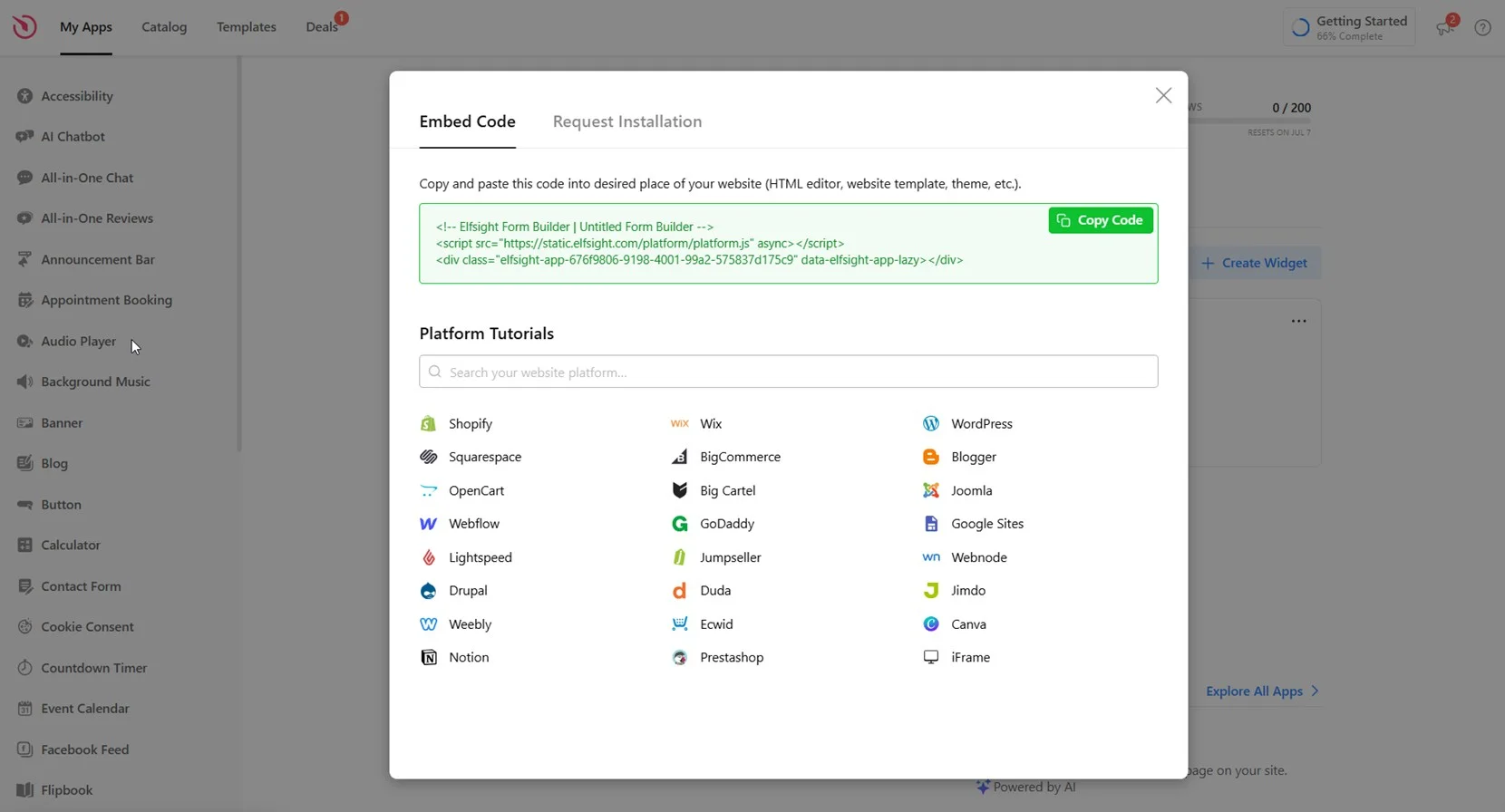
How to Build an Online Form: Quick Solution
Ready to bring your ideas to life with the best website form design? Elfsight’s intuitive form builder makes it easy to create, customize, and embed powerful forms in just minutes — no coding required. Follow this step-by-step walkthrough to get your form live with custom branding in forms and easy integration options.
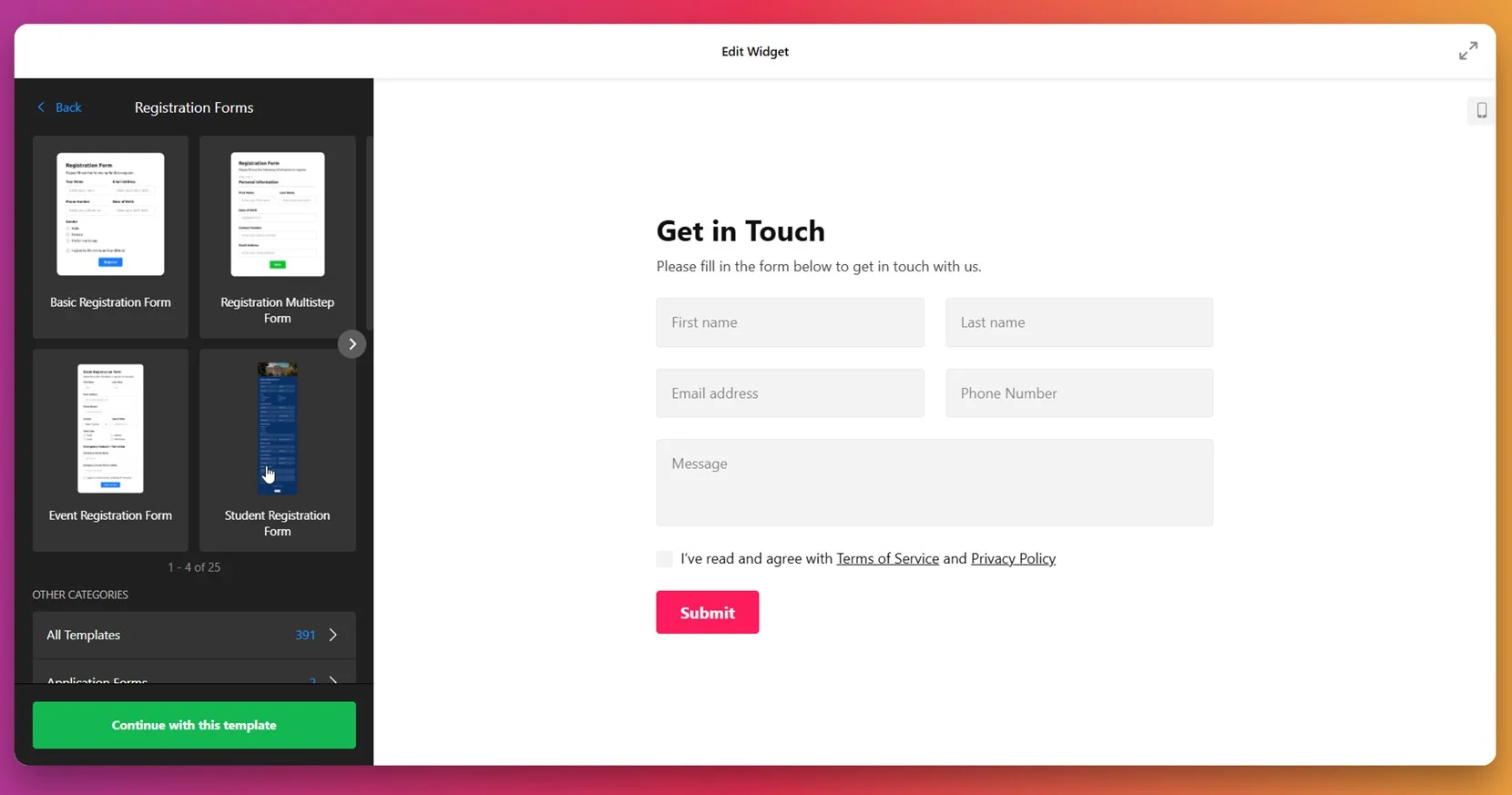
- Select a template to get started. Head to the Elfsight editor and choose the layout that fits your purpose. Click “Continue with this template” to open the customization editor.
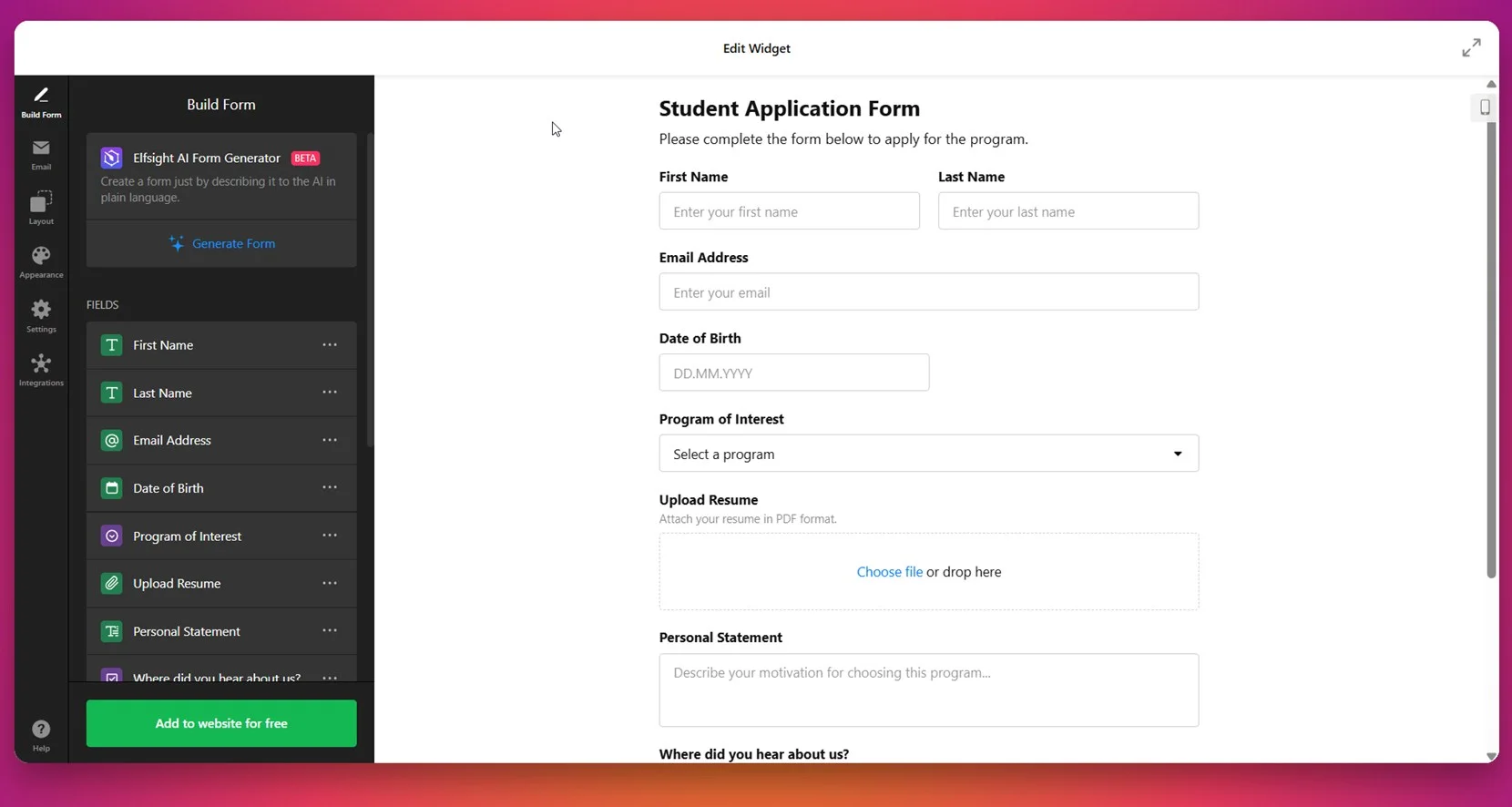
- Customize the form fields. Inside the “Build Form” panel, you can drag and drop different fields to match your form’s intent. Add inputs for personal details, dates, dropdown selections, file uploads, and anything else your audience may need to submit. This allows full flexibility for detailed data collection.
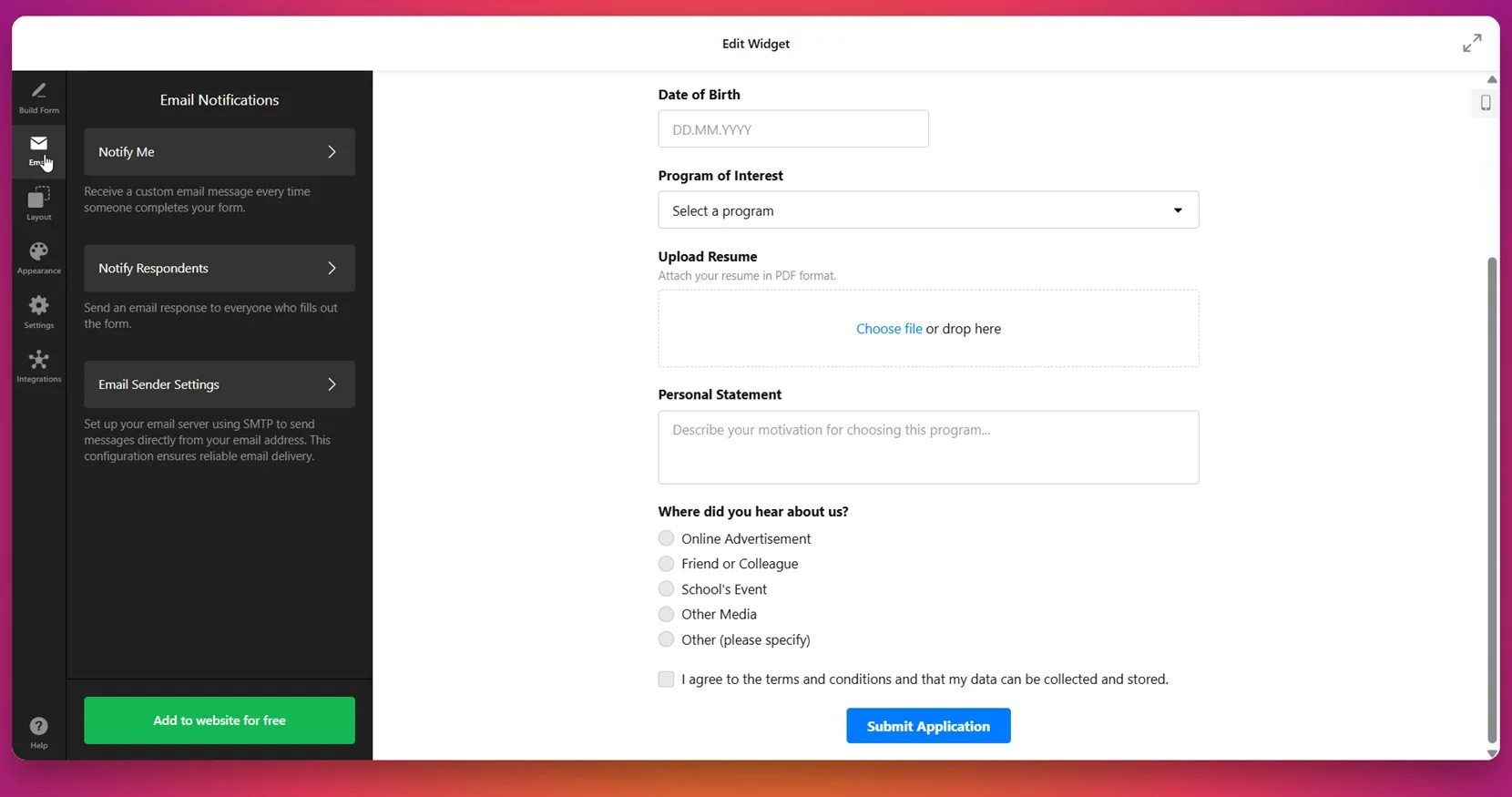
- Configure email notifications. Within the “Email” settings, decide who should be notified when a submission is made. Use “Notify Me” to receive entries directly, and “Notify Respondents” to reassure users their form went through. For advanced email routing, you can fine-tune the “Email Sender Settings”.
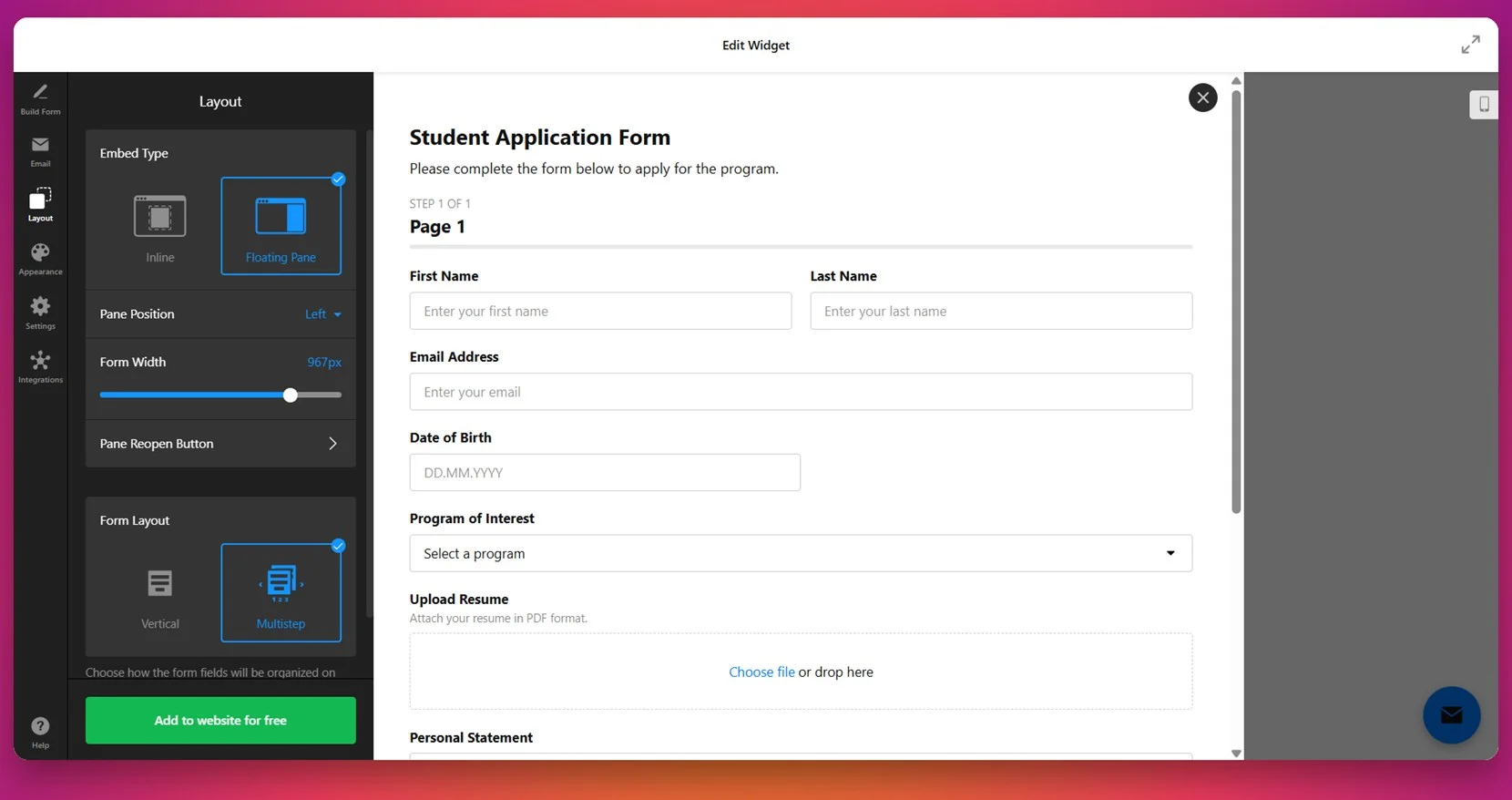
- Adjust the layout and structure. Visit the “Layout” tab to switch between display options like Inline view or Floating Pane. Tweak placement settings, width, and visual hierarchy to match your website’s layout for better visual flow.
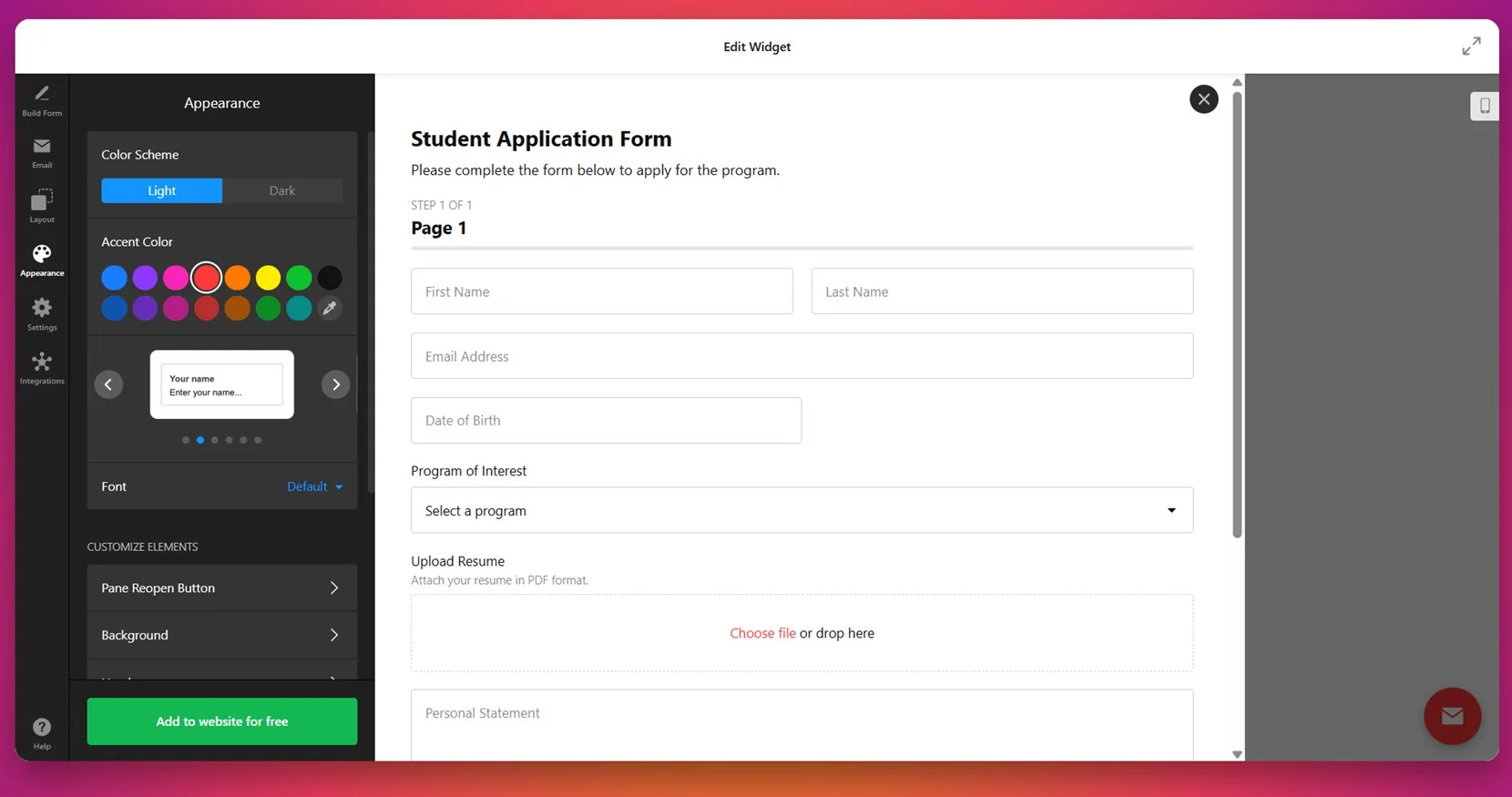
- Style your form to match your branding. In the “Appearance” section, choose the light or dark theme and apply your brand’s accent color. Fine-tune fonts, spacing, button styles, and other design components for a cohesive visual identity across your pages.
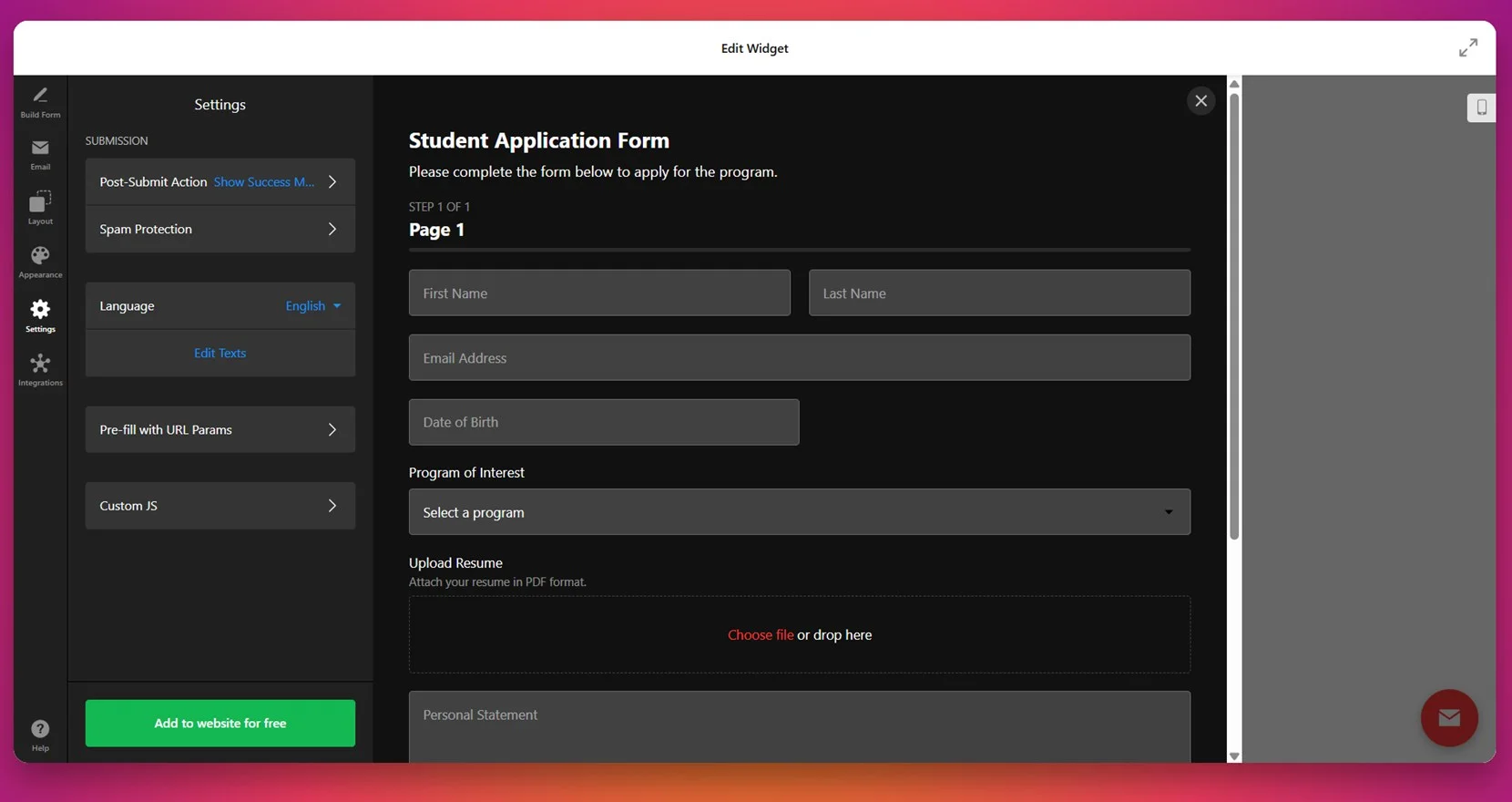
- Configure form settings and behavior. Under “Settings”, you can manage post-submit messages, redirect actions, and activate anti-spam features. If needed, pre-fill form fields with URL parameters or insert JavaScript snippets for advanced behaviors.
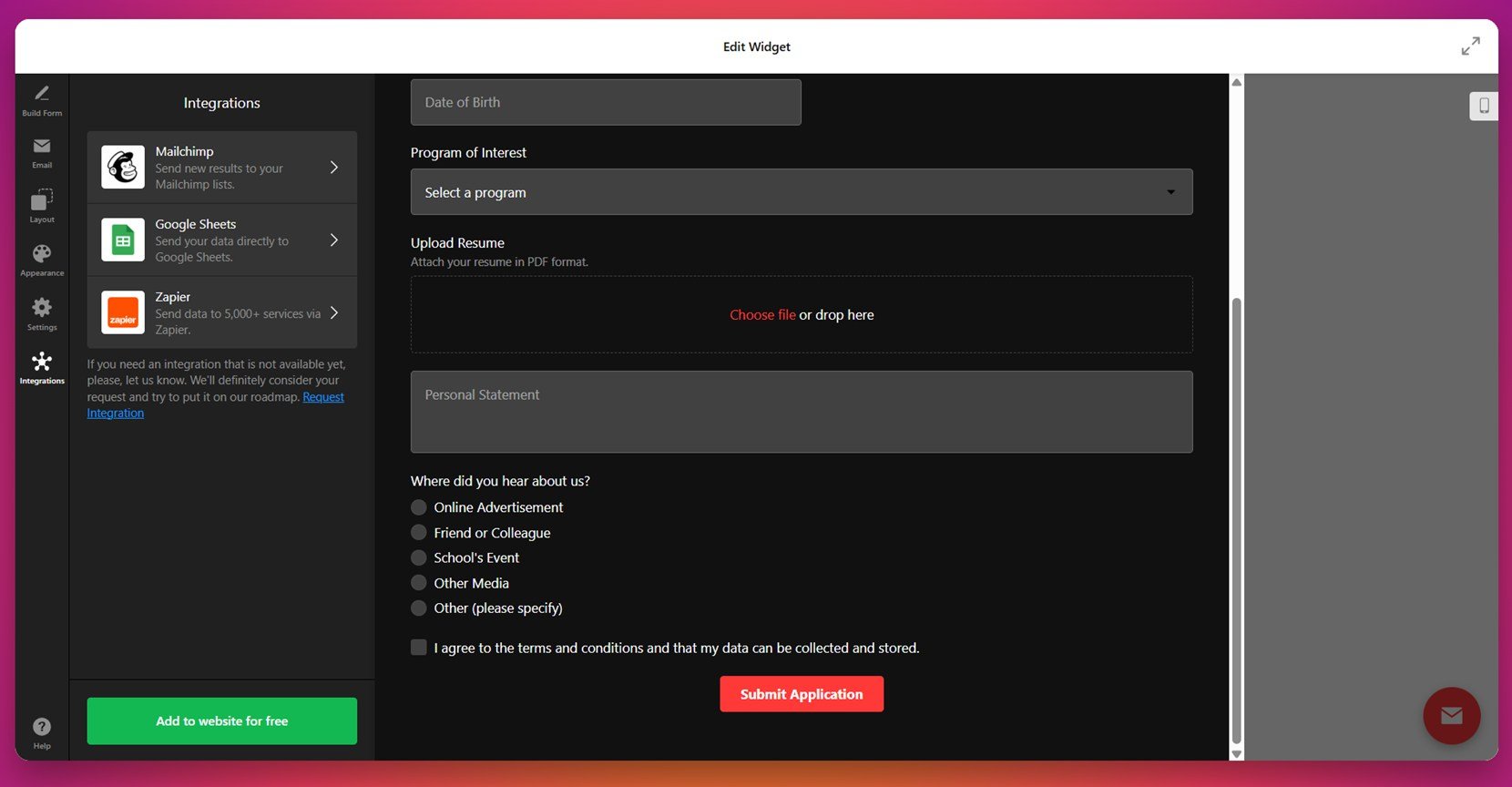
- Integrate with external services. Inside the “Integrations” panel, link your form with Google Sheets for auto-recording data, set up Mailchimp for syncing leads, or use Zapier to automate complex workflows across platforms. Simply pick your service and follow the connection prompts.
- Embed your form on your website. When your form looks and functions exactly how you want, click “Add to website for free” to generate the embed code. Copy this snippet, navigate to your WordPress dashboard, paste it into a Custom HTML block, and publish the page to make the form live.
With Elfsight, creating a modern, professional, and user-friendly form is no longer a technical challenge. Whether you’re collecting leads, booking appointments, or gathering feedback, you’ll be up and running in minutes — with zero hassle.
See the form builder in action right – create a form in minutes!
Conclusion
Creating a form that converts isn’t just about collecting data — it’s about delivering an experience. Throughout this guide, we’ve explored a wide range of website form examples to showcase how smart structure, engaging UI, and thoughtful features can dramatically impact user interaction and completion rates.
Whether you’re building a feedback form, registration page, or an advanced multistep flow, good design starts with usability. Make forms easy to read, quick to fill out, and visually appealing. Consistency in style and intuitive navigation goes a long way in improving engagement.
If you’re looking for form design inspiration, start with templates that closely match your needs and tweak them as you go. With the right tool and strategy, turning clicks into completions can be seamless — and even enjoyable — for your visitors.