Adding a calendar to a website is helpful for showcasing upcoming events, providing scheduling options, etc. For personal websites, businesses, or educational portals, an HTML calendar can be a valuable asset.
Website calendars can be created in multiple ways. Some users may prefer a fully customized, coded version, while others may need a faster, easier solution with ready-to-use widgets. This article will describe both approaches.
How to Make a Calendar in HTML
First, let’s consider how to create HTML code for a calendar. Such utilities can be built with HTML and CSS for a simple static look, or you can add JavaScript for more interactivity.
To begin building a simple calendar in HTML, start by creating the index.html file. The calendar will be table-based as tables are perfect for creating rows and columns, mimicking the layout of a calendar.
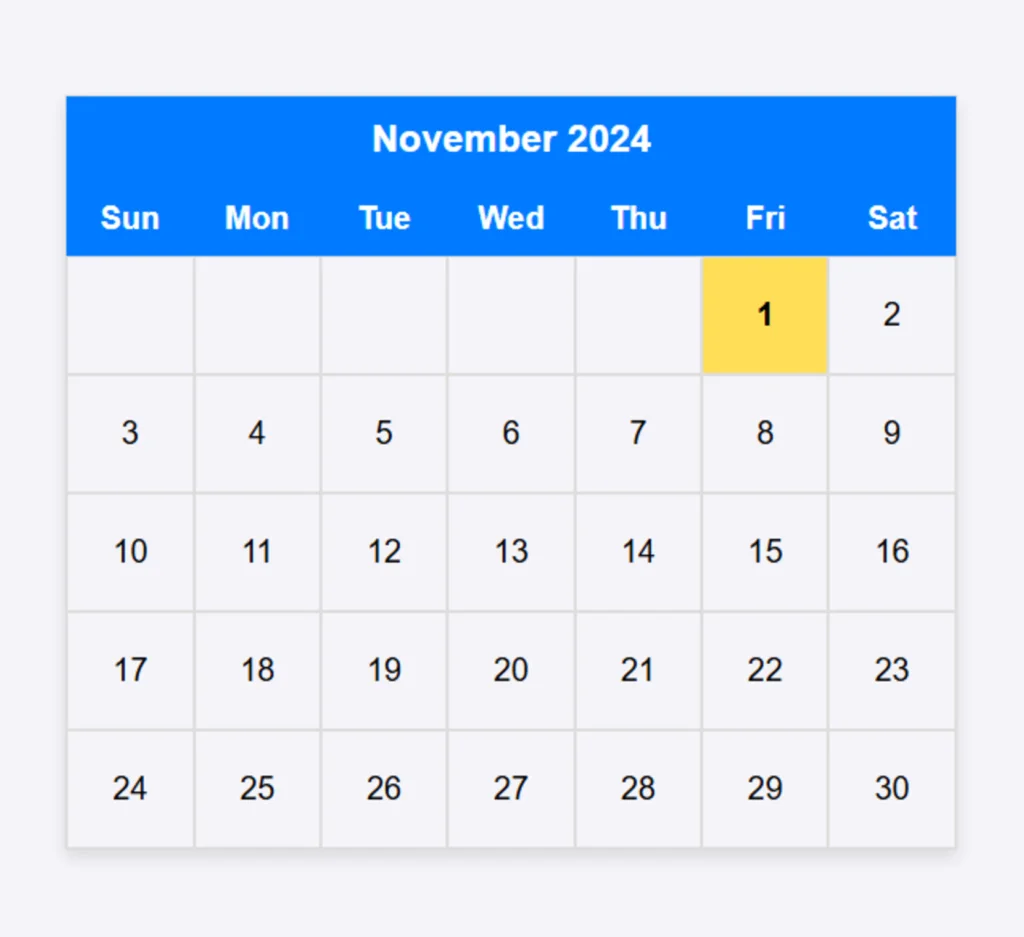
Here’s a simple HTML calendar code that you can use as a base. This example displays a static calendar for a month, with HTML and CSS to create a basic style.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Simple HTML Calendar - November 2024</title>
<style>
/* Basic page styling */
body {
font-family: Arial, sans-serif;
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background-color: #f4f4f9;
margin: 0;
}
/* Calendar container */
.calendar {
width: 450px;
border: 1px solid #ddd;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1);
}
/* Calendar header styling */
.calendar-header {
text-align: center;
background-color: #007bff;
color: white;
padding: 10px;
font-size: 1.2em;
font-weight: bold;
}
/* Days of the week styling */
.calendar-days {
display: grid;
grid-template-columns: repeat(7, 1fr);
background-color: #007bff;
color: white;
}
.calendar-days div {
padding: 10px;
text-align: center;
font-weight: bold;
}
/* Date cells styling */
.calendar-dates {
display: grid;
grid-template-columns: repeat(7, 1fr);
}
.calendar-dates div {
padding: 20px;
text-align: center;
border: 1px solid #ddd;
}
/* Highlight today */
.today {
background-color: #ffdd57;
font-weight: bold;
}
</style>
</head>
<body>
<!-- Calendar Container -->
<div class="calendar">
<!-- Month and Year Header -->
<div class="calendar-header">November 2024</div>
<!-- Days of the Week -->
<div class="calendar-days">
<div>Sun</div>
<div>Mon</div>
<div>Tue</div>
<div>Wed</div>
<div>Thu</div>
<div>Fri</div>
<div>Sat</div>
</div>
<!-- Calendar Dates -->
<div class="calendar-dates">
<!-- Blank spaces for days before the month starts on Friday -->
<div></div> <div></div> <div></div> <div></div> <div></div> <div class="today">1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> <div>6</div> <div>7</div> <div>8</div> <div>9</div> <div>10</div> <div>11</div> <div>12</div> <div>13</div> <div>14</div> <div>15</div> <div>16</div> <div>17</div> <div>18</div> <div>19</div><div>20</div> <div>21</div> <div>22</div> <div>23</div> <div>24</div> <div>25</div> <div>26</div><div>27</div> <div>28</div> <div>29</div> <div>30</div>
</body>
</html>This code creates a static calendar for October 2024. To make it dynamic, JavaScript could be used to calculate dates and adjust the layout for different months automatically.

Explanation of the code
- Container (.calendar). This is a wrapper that holds the entire calendar. It is styled with a shadow and border to create a card-like appearance.
- Header (.calendar-header). Displays the month and year, styled with a bold font and background color.
- Days of the week (.calendar-days). This section shows the days of the week (Sun to Sat) in a row, with each day in a grid cell.
- Dates (.calendar-dates). This grid displays each date in a 7-column layout, where each cell represents a day. Blank <div> elements are used to align the starting day of the month.
- Highlight today (.today). A class is applied to a date cell to highlight the current day.
How to Make a Calendar for HTML with a Widget
If working with HTML code seems daunting, there’s a no-code option that makes creating a calendar for your website easy. With Elfsight, you can customize and set up a fully functional calendar. Then, all you need to do is just copy the embed HTML calendar code.
As a result, you’ll get not just a basic calendar, but the Event Calendar widget designed to help you share important dates and activities with your audience.
Follow these steps to set up your first Event Calendar for your website:
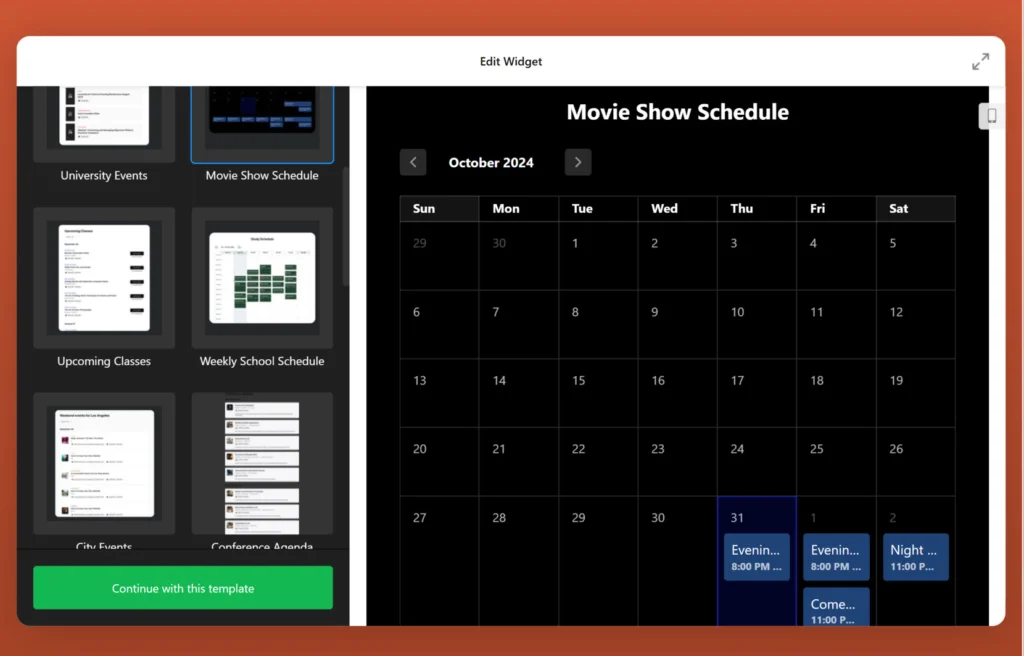
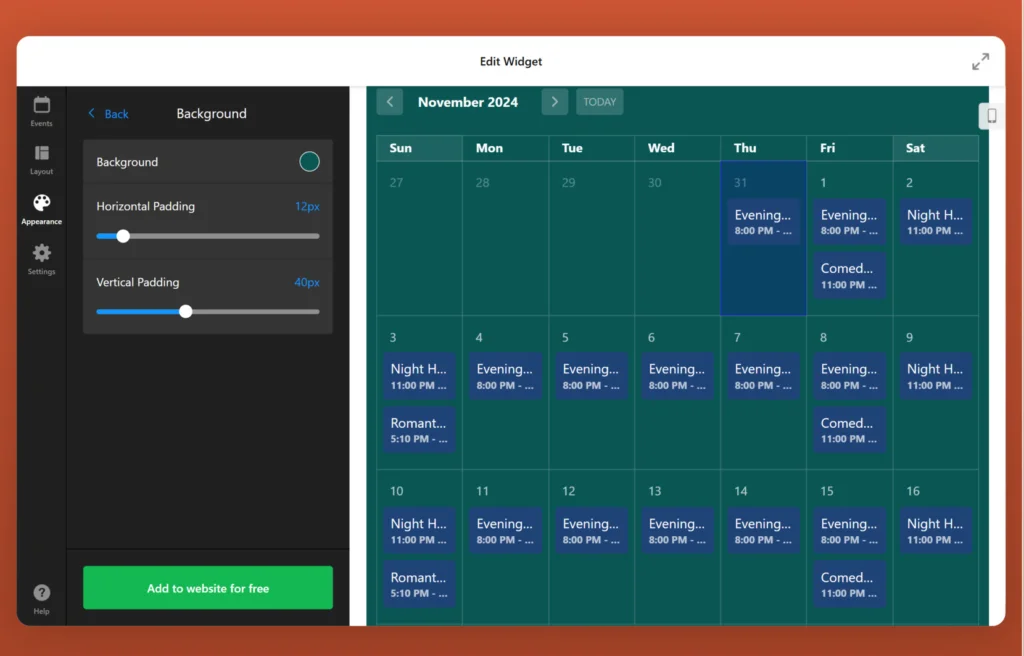
- Start by opening the editor and choosing your layout. Go to the Elfsight Event Calendar editor, select a layout you like, and click ‘Continue with this template’.
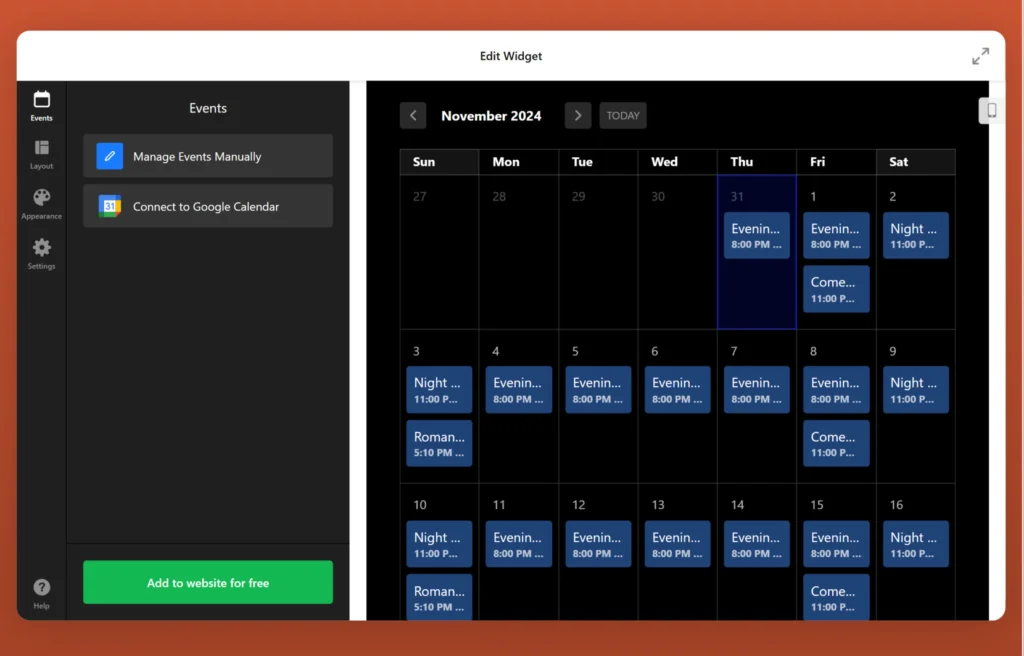
- Select how you want to manage your events. Choose ‘Manage Events Manually’ to build a new calendar, or select ‘Connect to Google Calendar’ to display an existing calendar.
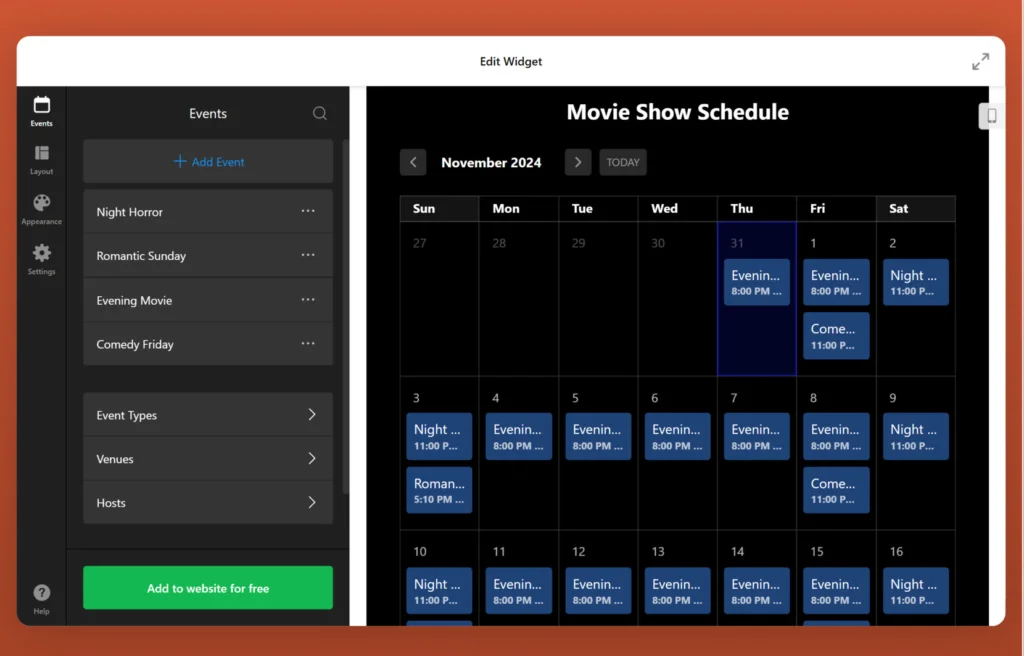
- Add, remove, or edit events in your calendar. In the ‘Events’ tab, add or remove events as needed. Click the three dots icon next to each event to edit details.
- Customize your calendar’s appearance and settings. Adjust the layout, design, and other settings in their respective tabs, then press ‘Add to website for free’.
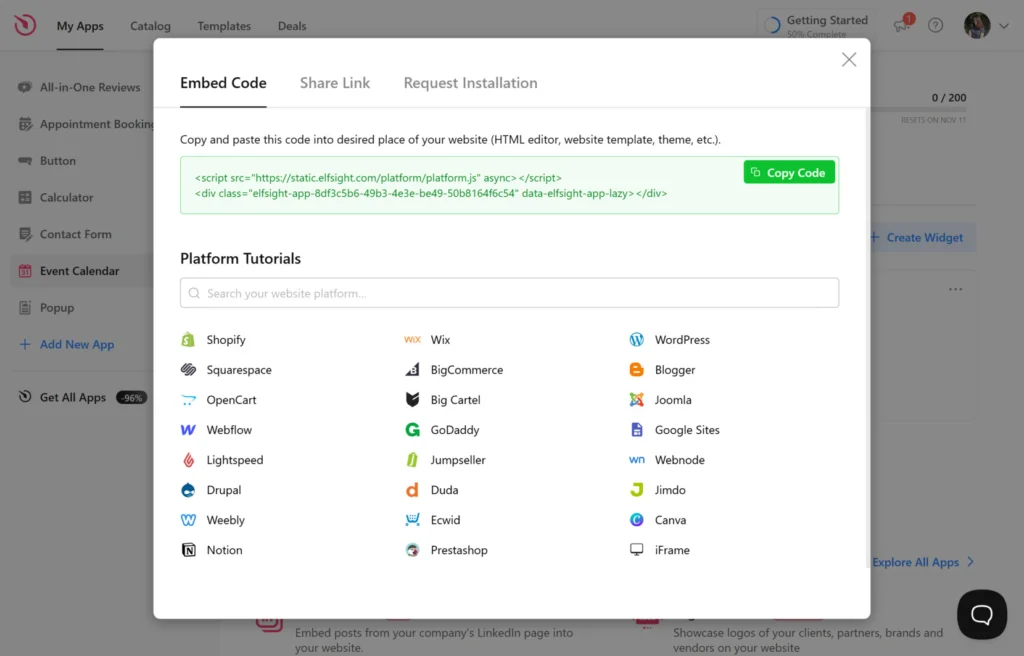
- Embed your calendar by adding the code to your website. Copy the HTML code for the calendar and insert it into your website’s CMS.
Try creating your HTML Event Calendar in a few clicks right from our free editor!
Why Choose a No-Code HTML Calendar Widget?
A no-code HTML calendar widget streamlines the process of creating, customizing, and embedding a calendar, which is an ideal solution for users without technical expertise.
Here are some of the benefits of using an HTML calendar widget:
Engaging call-to-action buttons
Encourage users to engage with your events by adding a clear call-to-action button, such as “Buy Tickets,” “RSVP,” or “Visit Event Page.” This eye-catching button in your event listings and pop-ups can turn casual visitors into active participants.
Quick calendar synchronization
Make it easy for attendees to add events directly to their personal calendars. Once added, they’ll receive reminders, ensuring they don’t miss out when the event date approaches.
Flexible layout options
With options for both grid and masonry layouts, you can arrange events in a way that best suits your content. The grid layout is ideal for structured events, while masonry automatically arranges items to fit available space, helping visitors explore your events easily.
Featured events slider
Showcase selected events on your homepage with a sleek slider. Ideal for highlighting key events, the slider can display chosen events with customizable navigation and animation speed, creating an engaging, curated experience for your audience.
See all the templates offered in our catalog!
Explore 30+ Event Calendar templates
Conclusion
Creating an HTML calendar can be as straightforward or as detailed as you wish. Coding from scratch is an excellent learning experience that offers full control, while a no-code tool like Elfsight makes it easy to quickly set up and integrate a functional, stylish calendar. Try both methods to determine which best suits your needs and skill level.
Need Additional Information?
We hope this guide has been helpful! If you’re interested in learning more about building a custom Event Calendar for your website, please don’t hesitate to contact us. We’re committed to making your experience as smooth and satisfying as possible.
Join our vibrant Community to connect, share ideas, and gain insights. We also welcome your feedback for future improvements — feel free to submit your suggestions on our Wishlist!
Simple Calendar in HTML: Free Editor
Looking to add Google Calendar to your website? Open the HTML Calendar editor now to explore all the widget’s features live and see exactly how it will look on your site.