An Event Calendar widget is a visual scheduling feature for websites that allows businesses and organizations to showcase upcoming events, announcements, or important dates in an interactive and easy-to-navigate format.
Using a website calendar creator is one of the most effective ways to organize your content and make it accessible to visitors. Whether you’re promoting classes, webinars, concerts, or internal schedules, a calendar block helps communicate your timeline to your audience clearly and efficiently.
- Boosts user engagement. Visitors are more likely to return when they can easily track events or schedules that interest them.
- Keeps your audience informed. A real-time event planner ensures users are up to date with the latest activities, launches, or deadlines.
- Improves time management. A visual date organizer helps businesses coordinate events efficiently and prevents scheduling conflicts.
- Supports marketing goals. Highlighting upcoming events directly on your homepage or landing pages can increase conversions and attendance.
Now that you know why an event widget is a valuable addition, let’s see how you can quickly create one using Elfsight’s no-code solution that works on any type of website.
Quick Way to Make a Website Calendar
Creating an event calendar for your website is fast and simple with Elfsight. You don’t need coding skills or complex setups — just a few steps in an intuitive editor and your custom site calendar is ready to go. Here’s what you need to do:
- Open the Elfsight editor and select the Event Calendar template that fits your needs.
- Import events and configure display settings like event format, spacing, and date view.
- Customize the calendar design with colors, fonts, and visuals that match your website’s branding.
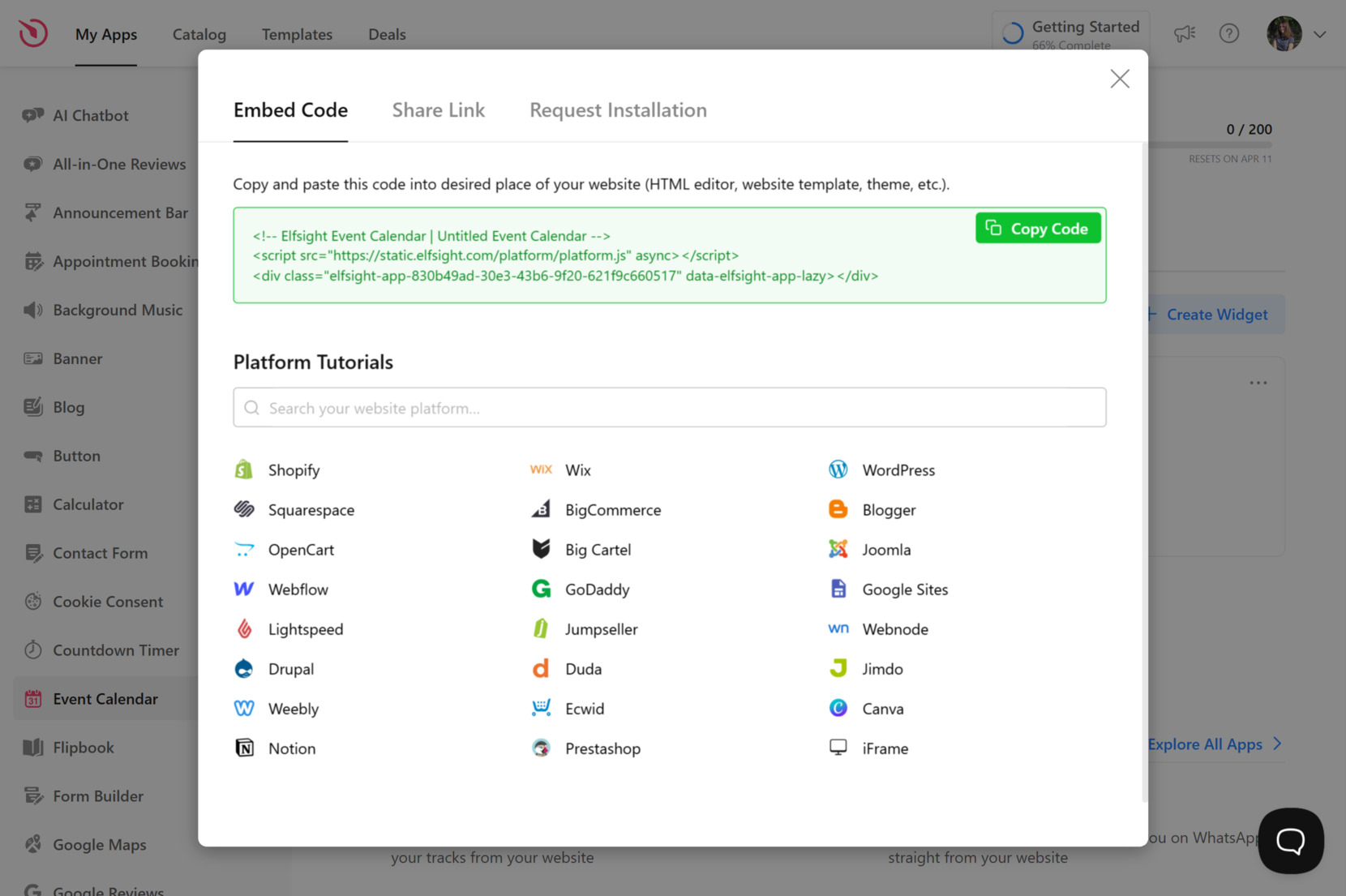
- Click “Add to website for free“, copy the code snippet, and paste it into your website’s backend.
Ready to try the widget? Build your own Event Calendar in minutes!
Best Features of Elfsight’s Event Calendar
Once you’ve created your calendar, it’s time to explore what makes Elfsight’s solution stand out. The widget is more than just a timeline layout — it’s a complete digital scheduling system that enhances how your events are displayed and managed.
Here’s what you get when you add an event calendar to your website with Elfsight:
- Versatile layout options that fit your brand. Instantly switch between list, grid, and monthly views to create the perfect visual structure for your events — no design experience required.
- Effortless recurring events. Save time by setting events to repeat automatically without having to manually update your calendar each week or month.
- Visually rich event cards. Showcase every important detail — like time, location, images, and descriptions — in beautifully styled cards that keep your audience informed and engaged.
- Smart color-coded categories. Make your calendar easier to navigate by grouping events with custom labels and vibrant colors your visitors can instantly recognize.
- Engaging interactive features. Let users filter, expand, or click on events to explore more details — turning your calendar into a dynamic experience, not just a static list.
- Fully responsive on any device. Whether viewed on desktop, tablet, or mobile, your calendar adjusts flawlessly to maintain a professional and user-friendly look.
With all these features packed into one calendar block, you’re fully equipped to engage your audience and keep them informed. Let’s now walk through the full setup process to create and install your schedule embed step by step.
Website Calendar Creator: Full Setup Guide
Below is a complete walkthrough — from picking a template to embedding the final calendar display. You’ll be able to integrate your event planner, customize its design, and publish it on any platform including WordPress, Shopify, Squarespace, and more.
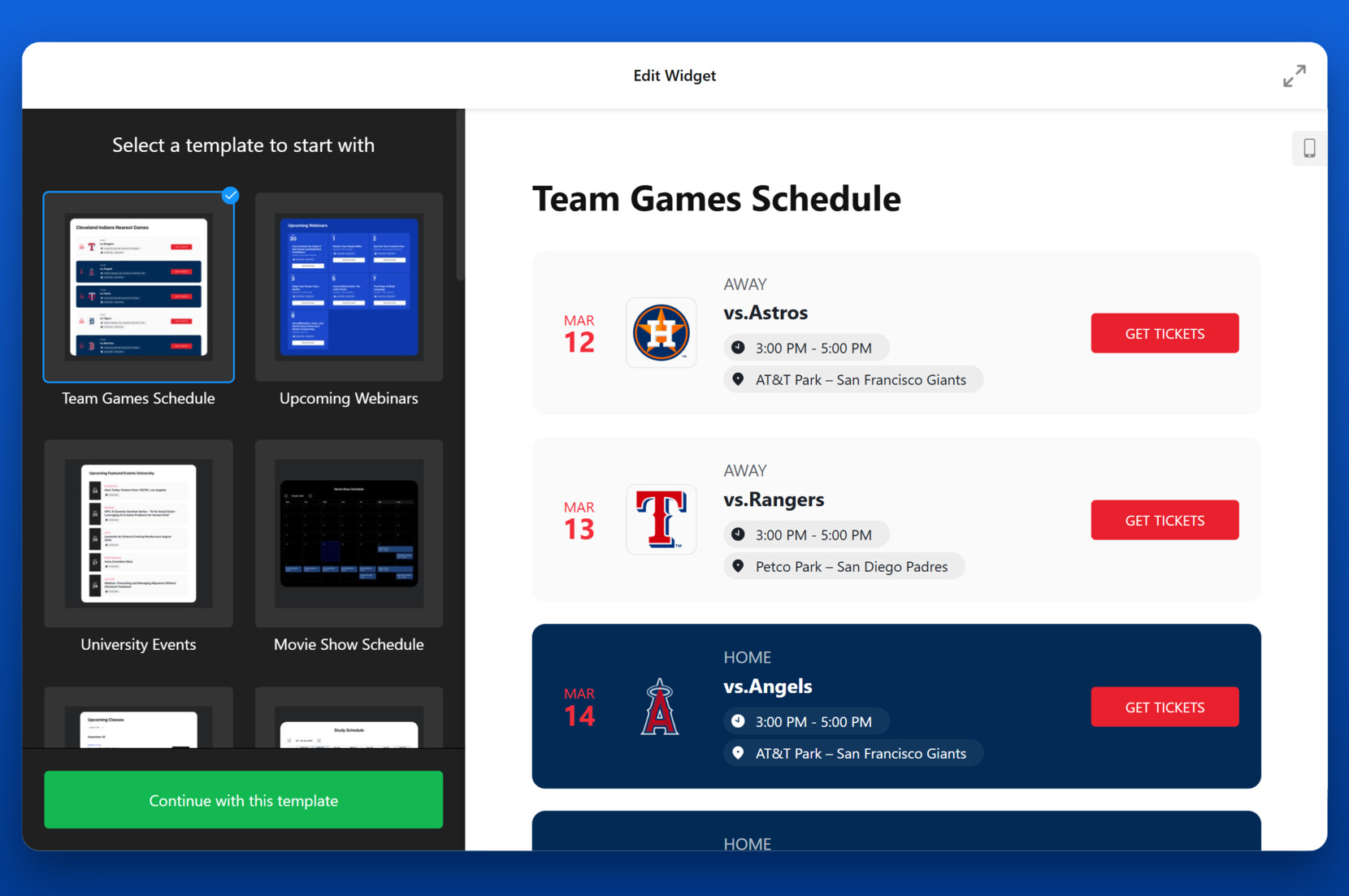
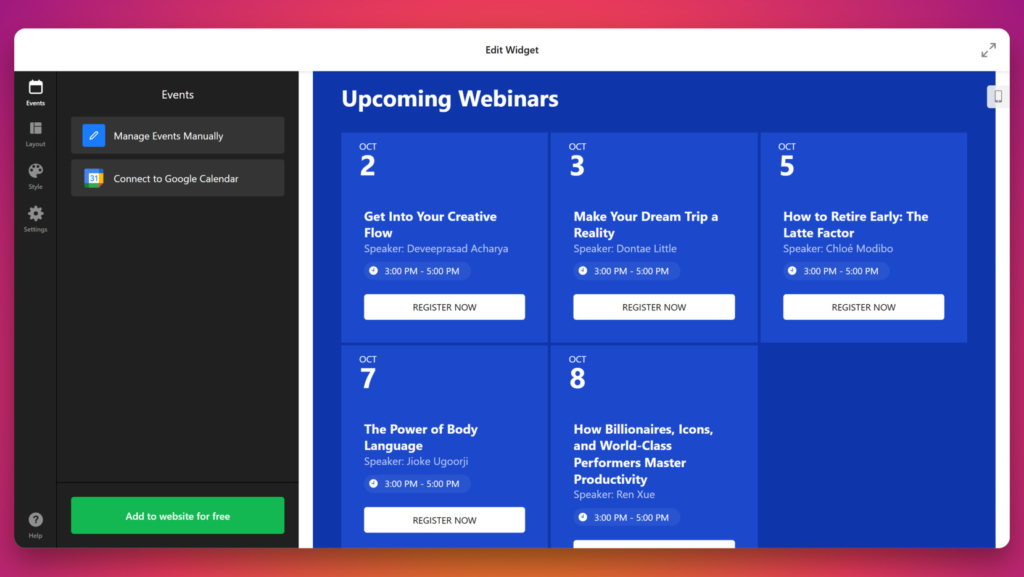
- Choose a Template. Open the Elfsight Event Calendar widget editor. You’ll see a gallery of preset templates like “Team Games Schedule”, “Upcoming Webinars”, or “University Events”. Hover over any preview to see it in detail, then click “Continue with this template” to proceed with that layout.
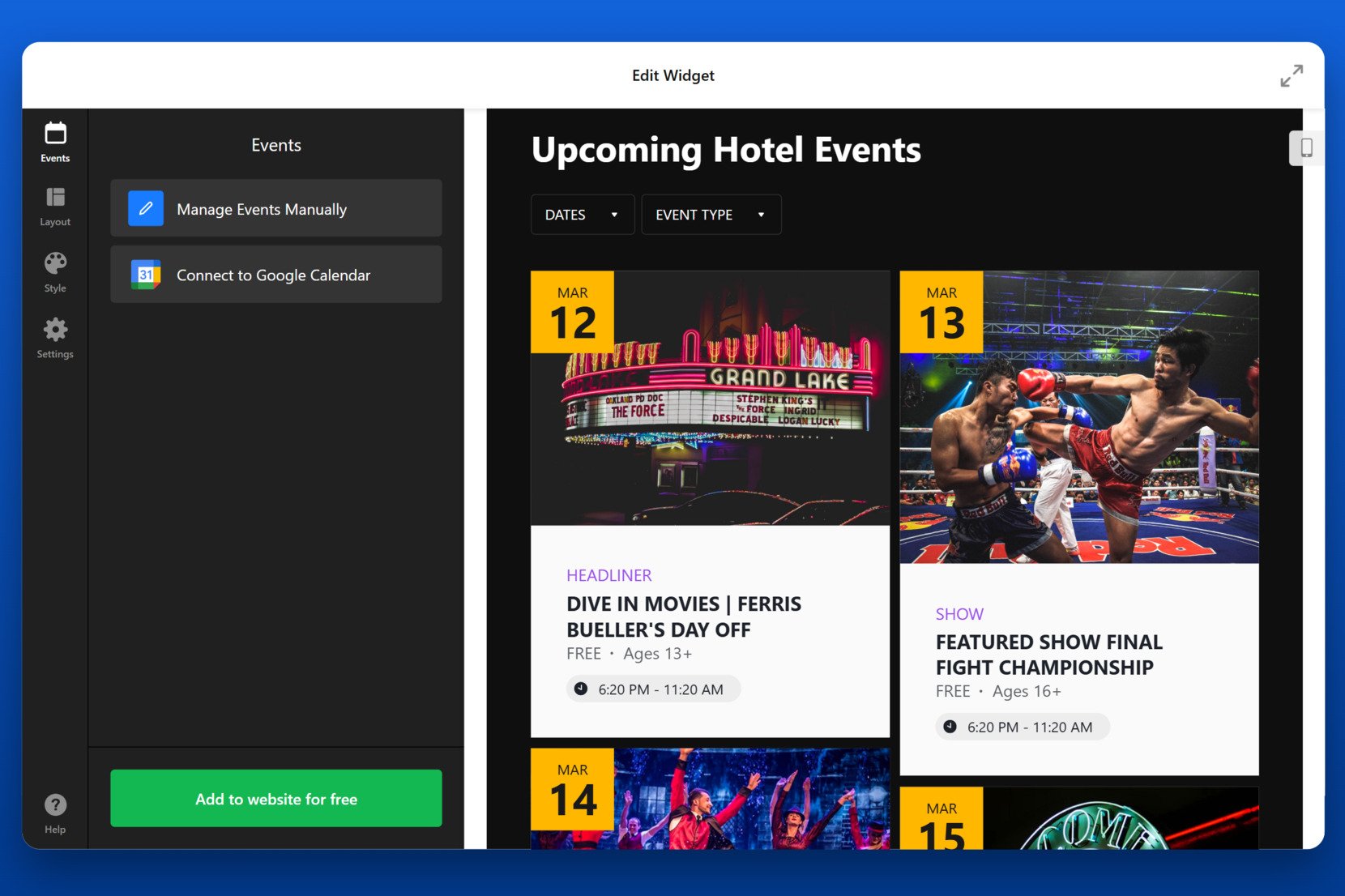
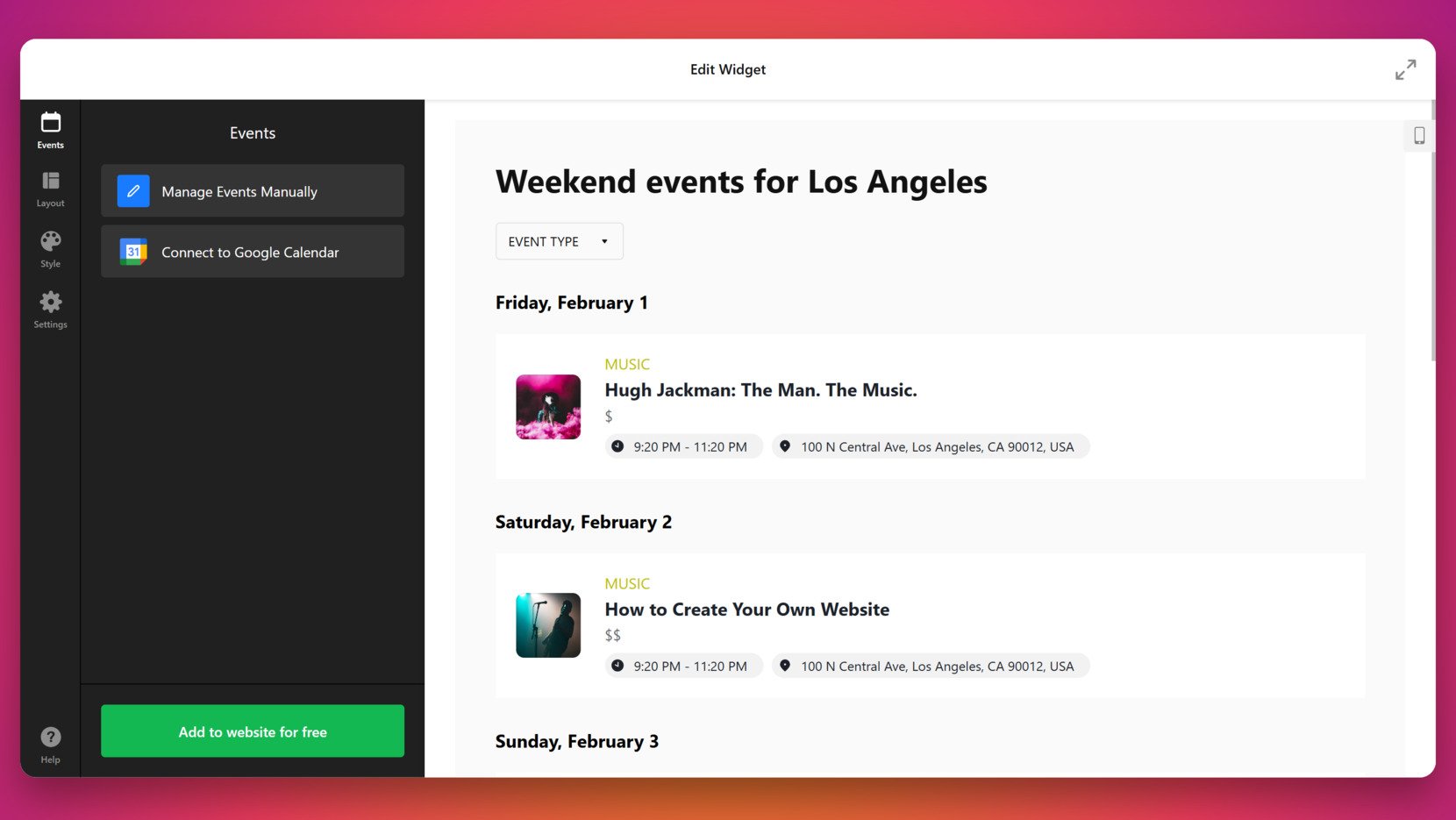
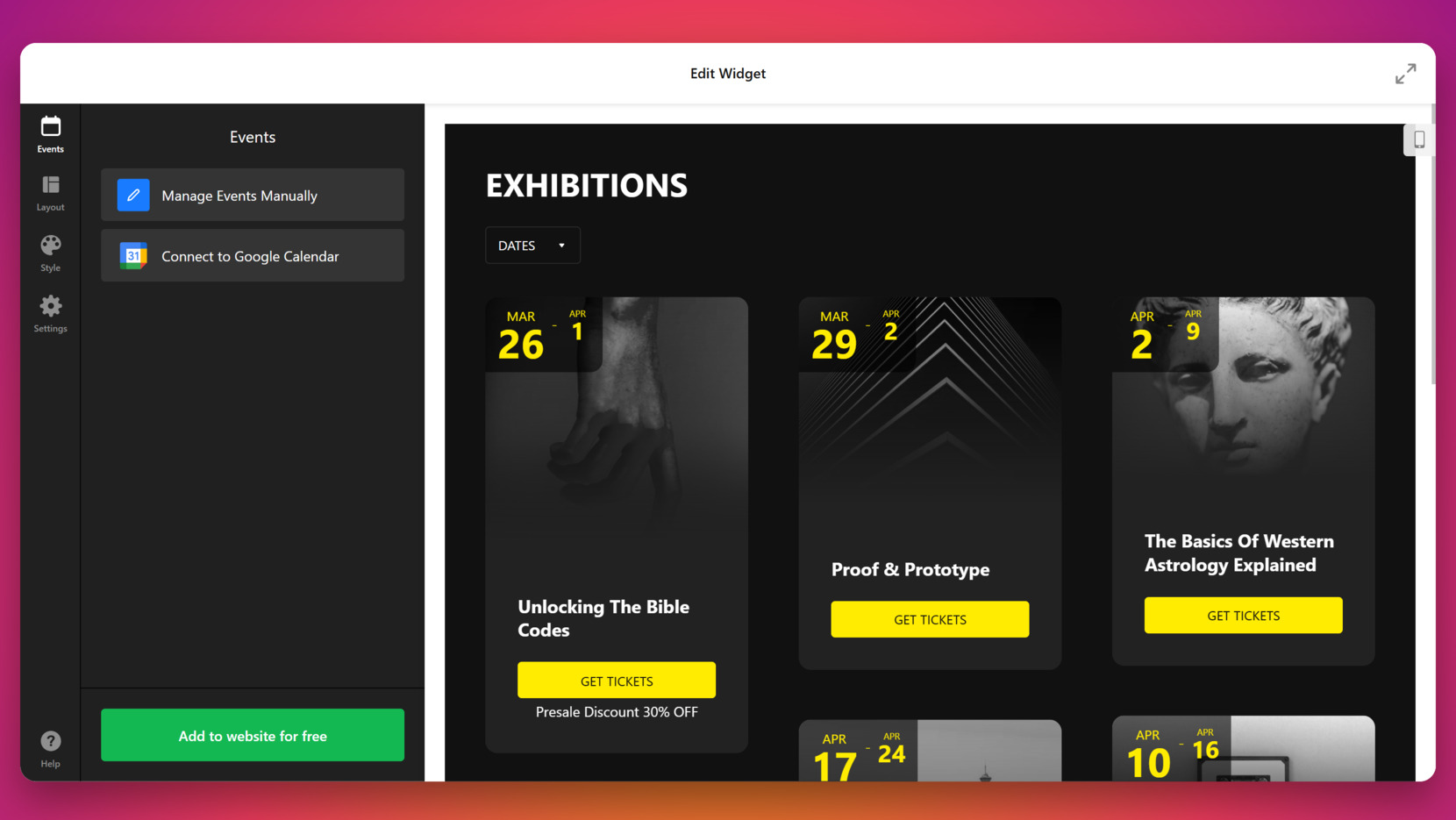
- Add Events. In the left-hand menu, open the “Events” tab. Click “Manage Events Manually” to add individual events using Elfsight’s visual editor. Alternatively, select “Connect to Google Calendar” to sync your events automatically from an existing calendar.
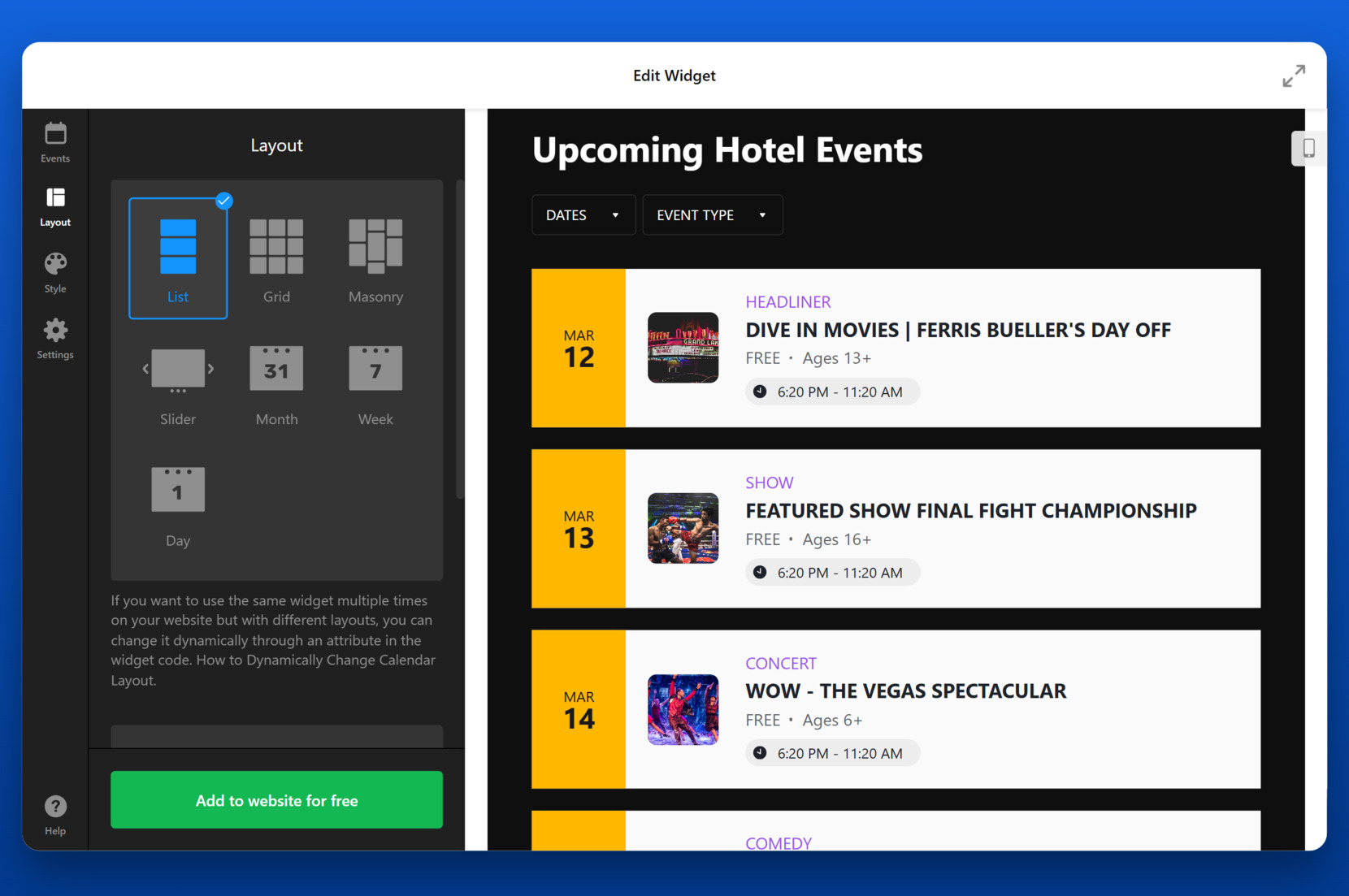
- Customize the Layout. Go to the “Layout” section in the left panel. You’ll see display formats such as “List”, “Grid”, “Masonry”, “Slider”, “Month”, “Week”, and “Day”. Click on any layout to preview it and choose the one that best fits your content.
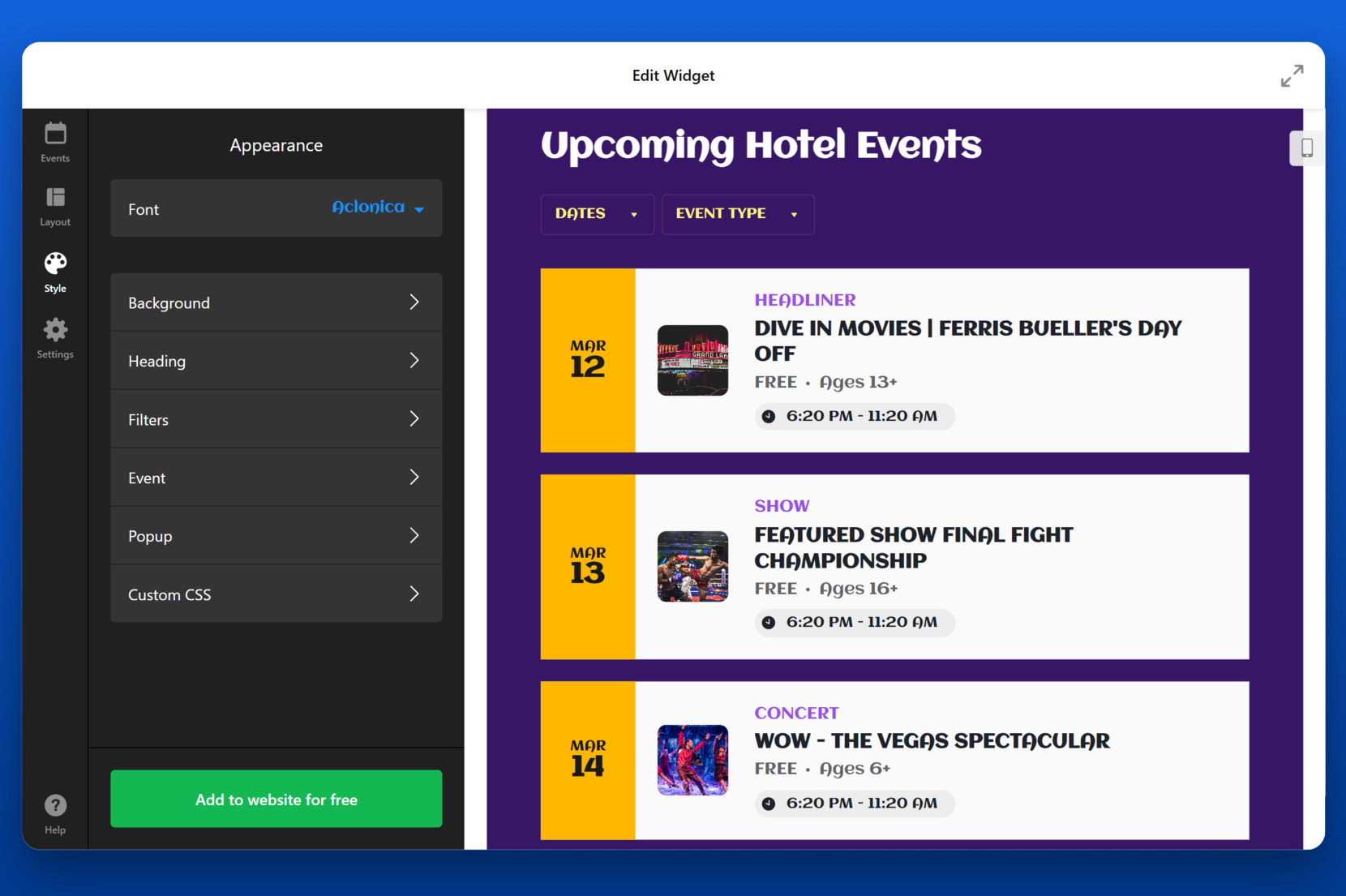
- Style the Widget. Navigate to the “Style” tab. Choose your “Font” and adjust visual elements using “Background”, “Heading”, “Event”, and “Popup” options. For full design control, use the “Custom CSS” section to apply your own branding styles.
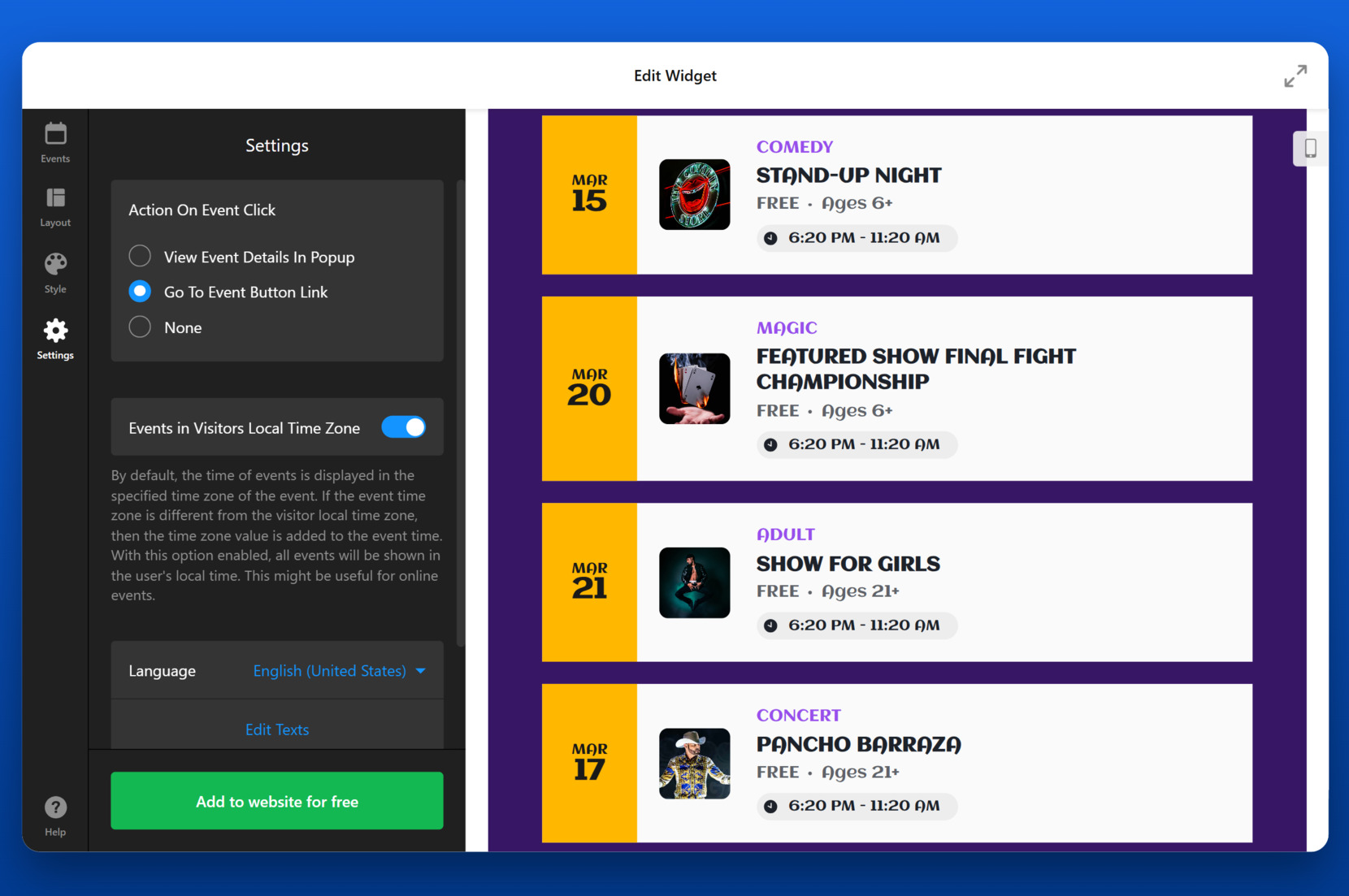
- Set Functionality. In the “Settings” section, choose what happens when users click on an event — “View Event Details in Popup”, “Go To Event Button Link”, or “None”. Enable “Events in Visitors Local Time Zone” for better user experience across regions. Use the “Language” selector to localize your calendar and tweak default wording with the “Edit Texts” option.
- Embed the Code on Your Website. Click “Add to website for free”. Copy the provided embed code. Open your website builder, paste the code into a custom HTML block, then save and publish the page.
This setup ensures your calendar is fully responsive and ready to display events online across all devices. With just a few clicks, you get a powerful, branded, and interactive schedule embed tailored to your needs.
Other Ways to Build a Website Calendar
If you’re exploring additional ways to create an event calendar for your website, there are several alternative methods aside from Elfsight. These include using native integrations, embedding external widgets, or working with APIs depending on your platform. Below, we’ll walk through the most practical options with detailed step-by-step instructions.
Google Calendar Embed
Google Calendar is one of the easiest and most accessible options for embedding a simple website agenda display. It allows you to use your personal or business calendar as a public-facing schedule and embed it directly into your pages using HTML.
- Go to Google Calendar in your browser. Open calendar.google.com and log in with the Google account where your calendar is managed. You must be logged in to access calendar settings.
- Open calendar settings. On the left sidebar, locate the calendar you want to display. Hover over the calendar name and click the three dots, then select “Settings and sharing” from the menu.
- Make the calendar public. Scroll down to the “Access permissions” section and check the box labeled “Make available to public”. Confirm any prompts to apply the change.
- Copy the embed code. In the same settings menu, scroll to the “Integrate calendar” section. There you’ll find the “Embed code” field — copy the entire HTML snippet provided.
- Paste the code into your website. Go to your website editor or HTML section and insert the embed code where you’d like the calendar to appear. Save and publish your changes to activate the calendar display.
HTML + FullCalendar (API-based method)
For developers or teams that need full control over their event calendar, FullCalendar offers a programmable solution. It’s a JavaScript library that allows for complete customization, dynamic event feeds, and advanced functionality.
- Download the FullCalendar library. Visit fullcalendar.io and download the package or use the CDN links to include it in your HTML header. This provides access to the necessary CSS and JavaScript files.
- Include the scripts in your HTML. Add the FullCalendar stylesheet and script tags inside your website’s <head> section to load the calendar engine properly.
- Create a container for the calendar. In the HTML body, insert <div id=”calendar”></div> — this is where the calendar will be rendered.
- Initialize the calendar using JavaScript. Add a script to your page or external JS file that initializes FullCalendar with custom settings, including the default view, header buttons, and an array of event data in JSON format.
- Customize functionality and styling. FullCalendar supports custom themes, tooltips, and external data fetching. You can extend it further with additional plugins or integration into CMS platforms.
Comparison of Elfsight vs Other Calendar Methods
Here’s a breakdown of how Elfsight compares to other leading options for building and embedding an event calendar on your website.
| Method | Pros | Cons |
|---|---|---|
| Elfsight | Offers a fully customizable, no-code widget with modern design and responsive layout. | Requires a free account to access the editor and embed code. |
| Google Calendar | Very quick to set up and connects directly with your existing Google Calendar. | Limited styling and branding control; basic layout only. |
| FullCalendar | Highly flexible and programmable, suitable for complex integrations. | Requires coding skills and manual updates to manage and display events. |
With these alternative methods in mind, let’s now go over practical tips for getting the most out of your event calendar, especially when it comes to customization and usability.
Tips for Customizing Your Online Calendar
To get the most value out of your calendar block, it’s important to follow a few best practices. These tips will help you create a visual date organizer that not only looks great but also functions smoothly across all devices and platforms.
- Use a consistent design style. Match the calendar display with your existing fonts, colors, and layout elements to create a seamless user experience. Avoid overloading it with too many visual effects or mismatched elements.
- Enable filtering or categorization if available. Organizing your events by type, audience, or location helps visitors find what they need quickly — especially on content-heavy calendars.
- Test responsiveness on multiple devices. Make sure your event widget adapts well to mobile phones, tablets, and desktops. Always preview your calendar layout before publishing updates.
- Keep the event information concise. Use short titles, clear start/end times, and optional popups for extended details. This helps maintain a clean look while still providing all essential data.
- Highlight key dates or announcements. Use color accents or tags to make important events stand out — such as deadlines, product launches, or featured sessions.
- Set default views strategically. Choose the “Month“, “Week“, or “List” layout based on how frequently you post new events. For example, “List” works well for minimal schedules, while “Month” is better for packed timelines.
- Optimize event titles for clarity. Avoid vague titles like “Meeting” or “Session 2“. Instead, use specific wording that describes what the event is and who it’s for.
By following these tips, you can ensure your calendar block is effective, visually consistent, and easy to navigate for your visitors. Next, let’s look at different calendar types you can make and add to your website.
Types of Calendars You Can Make
With a variety of pre-made templates available, you can build a calendar block that fits your exact needs. Below are the main calendar categories you can create using Elfsight’s widget, each matched with a specific use case and a visual template for inspiration. These examples show how event calendars can be applied in real business scenarios to organize content and improve communication.
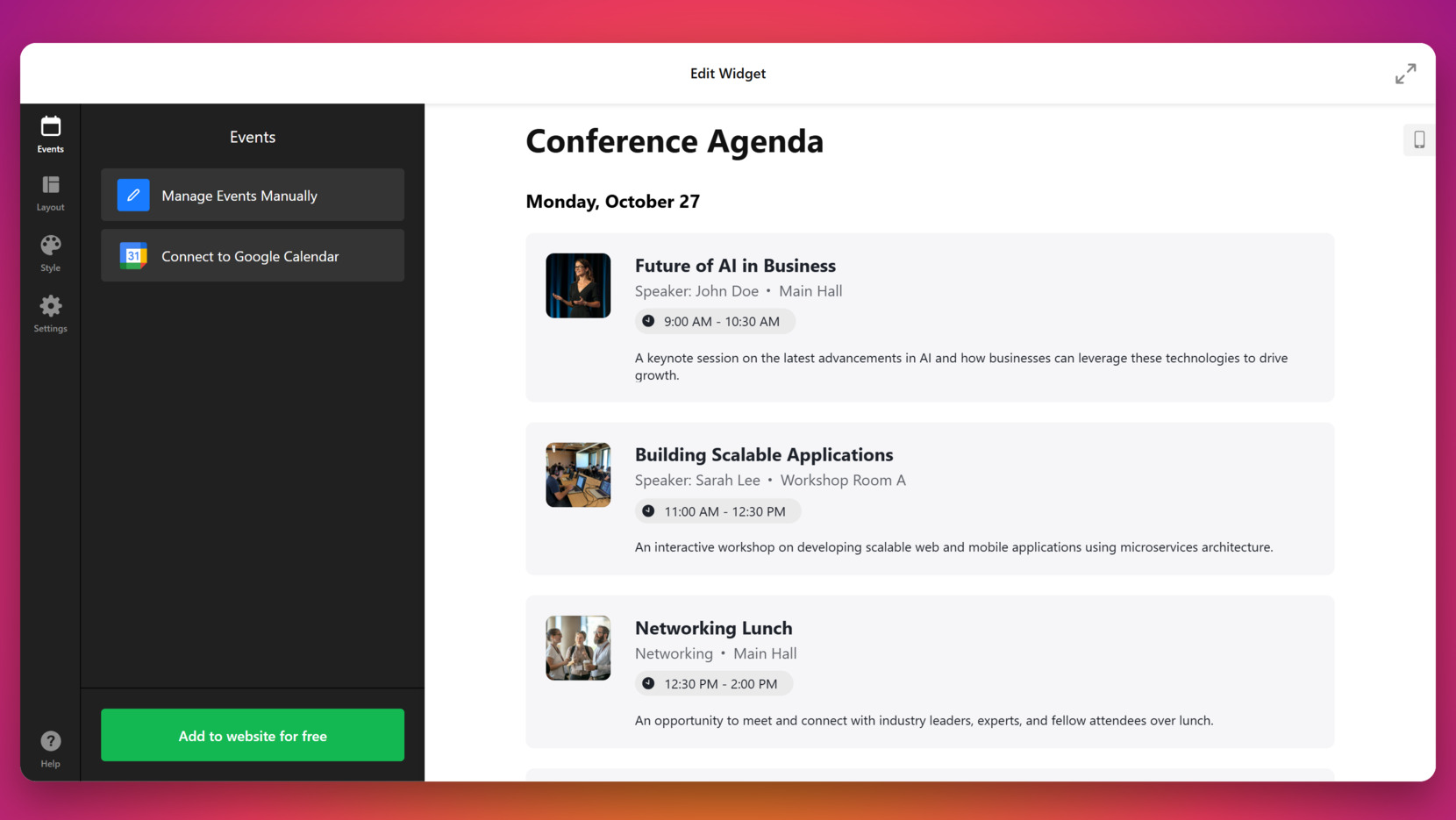
Agendas
Agenda calendars are perfect for one-day events with multiple sessions or speakers. They’re commonly used for professional workshops, training programs, and internal company planning days where attendees need a detailed breakdown of sessions or time slots.

Business Calendars
Business calendars are used to present formal events like summits, webinars, or company briefings. These are especially helpful when your audience includes clients, partners, or industry professionals who expect clarity and structure in event listings.

Daily Calendars
Daily calendars focus on organizing a full day’s worth of activities. They’re ideal for teams or service-based businesses with busy schedules, including salons, event venues, and coworking spaces that manage appointments or sessions throughout the day.

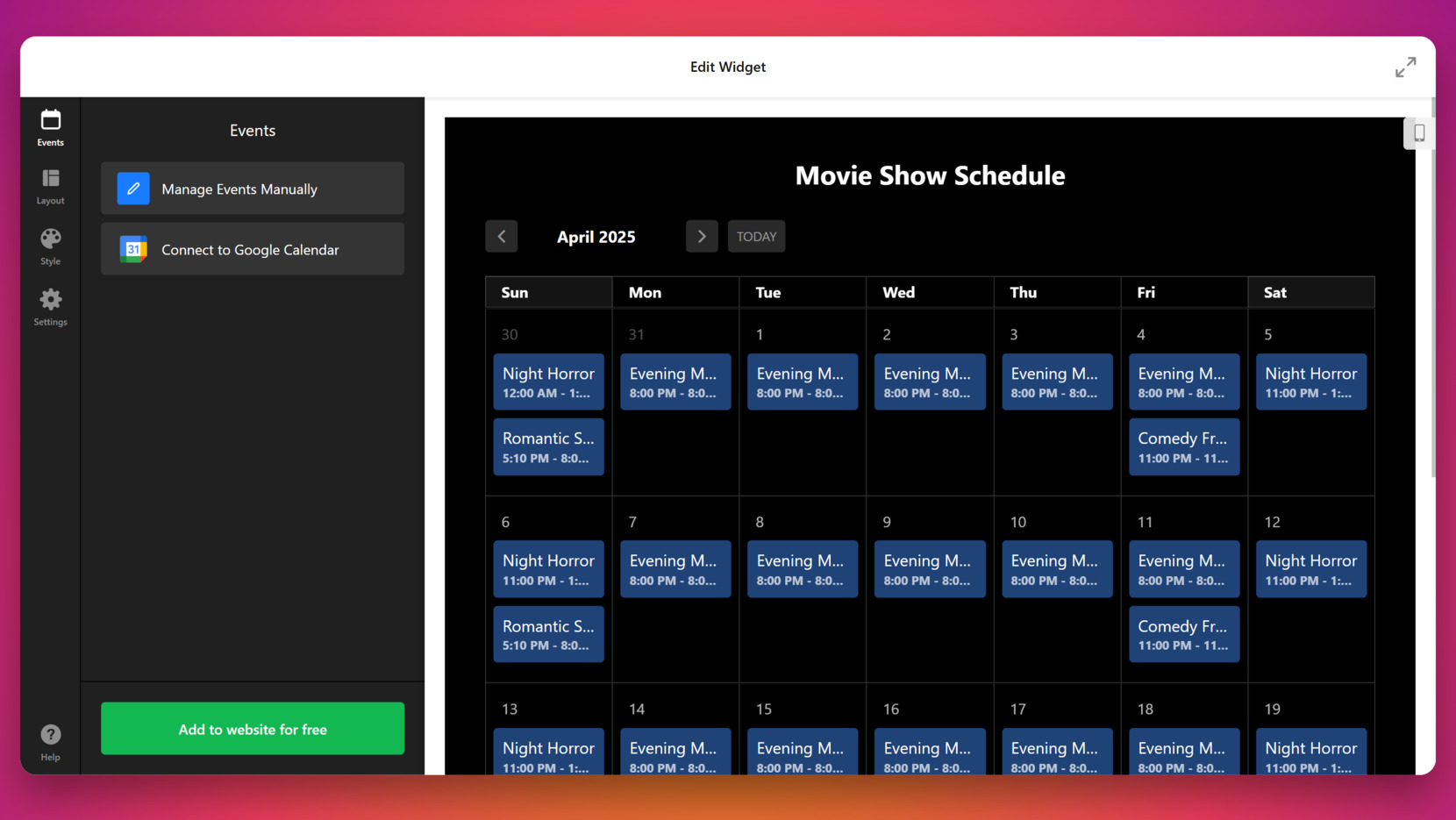
Monthly Calendars
This layout shows an overview of scheduled events across an entire month. It’s useful for educational institutions, fitness centers, or nonprofit groups that run recurring activities and want to give visitors a long-term view of what’s planned.

Schedules
Scheduling calendars are ideal for professionals who manage client sessions, class timetables, or staff shifts. Teachers, tutors, therapists, and personal coaches can all benefit from a display that organizes appointments clearly by time and category.

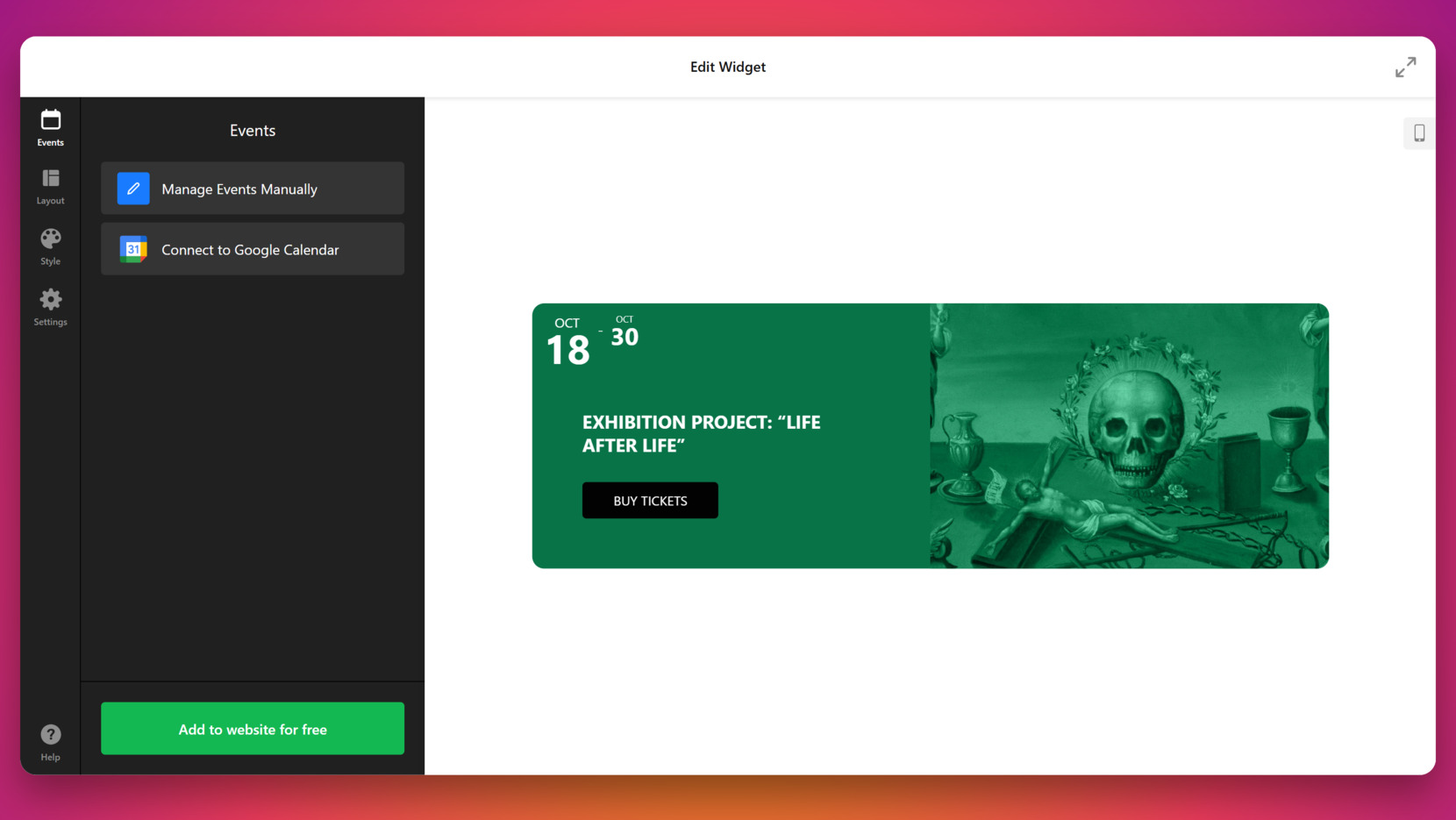
Upcoming Events
These calendars highlight future events in a simplified, scrollable list format. They’re often used by marketing departments, NGOs, or community organizers who want to keep audiences informed about what’s next without overwhelming them with a full calendar grid.

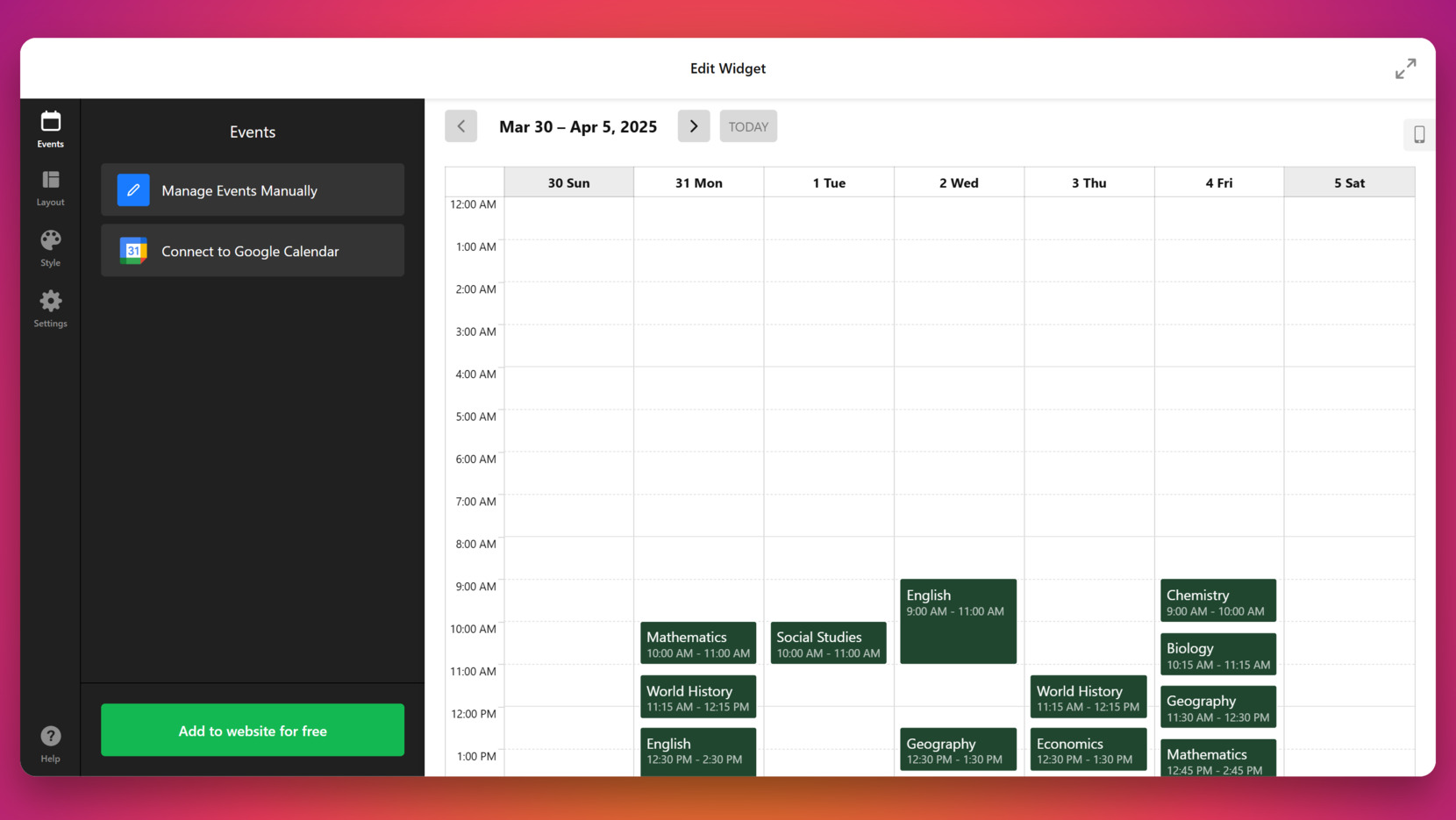
Weekly Calendars
Weekly calendars help present short-term schedules clearly. They’re commonly used by coaching programs, team planners, and service providers who need to share task-specific or client-facing timelines for the current week.

Explore 30+ Event Calendar templates
Troubleshooting Issues
Even with user-friendly tools, adding a calendar block to your website can raise some technical or display challenges. Below are common issues users encounter when working with an event widget, along with practical solutions to resolve them.
Why is my calendar not loading on the page?
Why doesn’t the calendar fit properly on mobile?
Why are event details not showing fully?
Can I hide past events automatically?
Why does the calendar show in the wrong time zone?
Why is the calendar not updating after changes?
How do I avoid clutter when I have many events?
With these issues handled, you’re ready to keep your calendar running smoothly.
Conclusion
Adding an event calendar to your website is a simple yet powerful way to keep your audience informed and engaged. Whether you’re managing events for education, hospitality, or nonprofit activities, a digital scheduling system helps you communicate clearly, save time, and maintain a professional presentation. With Elfsight’s customizable Event Calendar widget, you can embed scheduling with just a few clicks — no technical knowledge required.
From creating the calendar to troubleshooting and applying it across industries, this guide has covered every step to help you get started. Whether you need a streamlined calendar display or a fully-featured event planner, you now have everything in place to make the right choice and bring your events online with confidence.
Need Help Getting Started?
We hope this guide gives you all the answers you need. If you have more questions, feel free to contact us — we’re here to help you build the perfect calendar for your website. At Elfsight, we’re dedicated to offering an intuitive, no-code widget solution tailored to your business goals.
Join our growing Community to exchange feedback and ideas with other users. Got a feature suggestion? Add it to our Wishlist — we’re always listening!