Brief Intro on WordPress Portfolio Plugin
When you gain experience in doing business through your website, you tend to collect achievements that show your proficiency. It is a good idea to expose your progress, in order to get more loyalty and attract new customers.
Elfsight’s Portfolio plugin for WordPress will help you add your achievements to the website in a clear and attractive manner. The simple no-code plugin lets you make libraries of various images, videos and other files that will work as a compact and illustrative portfolio. In addition, we designed templates and settings that allow you to make an individual portfolio for your WordPress website pages.
Further in the article we will speak a lot about usability and advantages of this marvelous plugin. However, let’s do it step-by-step. First, here are some tutorials to quickly build the portfolio plugin for WordPress websites in our live demo:
- Find the most suitable template for your type of activity.
- Use our settings to flexibly change positioning, elements and style.
- When the plugin matches your goals and design, save it and continue.
- Receive an HTML code to install the Portfolio plugin on your WordPress website pages.
That looks simple, doesn’t it? In 15 minutes you will have a brilliant portfolio working properly on any of your WordPress pages.
Why One May Need Portfolio on Website
There are certain reasons to embed a portfolio into WordPress websites. Elfsight’s no-code solution enables you to emphasize them, so that you can reach better results and achieve more goals. Let’s analyze why it can be helpful to include a no-code portfolio plugin on your WordPress website pages.
- Showcase expertise. By using the Elfsight customizable plugin, experts can display their best work, demonstrating their skills and expertise to potential clients or employers, which can lead to increased trust and credibility.
- Enhance professionalism. A well-organized and visually appealing portfolio can make a website look more professional, helping experts to stand out in their industry and attract more business opportunities.
- Attract more clients. Having a portfolio on your WordPress website can act as a powerful marketing tool, attracting potential clients who are specifically looking for examples of past work to make informed decisions.
- Highlight diversity. Experts can use the portfolio to add a diverse range of projects and accomplishments, demonstrating their versatility and ability to tackle various challenges. Elfsight’s templates are surely there to help you divide projects into categories.

- Engage website visitors. Interactive no-code portfolios built with the Elfsight plugin can keep visitors engaged, encouraging them to explore more of the WordPress website and potentially converting them into leads or customers.
- Provide social proof. Positive customer feedback and reviews can be integrated into the gallery of achievements, offering social proof of the expert’s capabilities and fostering trust among potential clients.
- Form real understanding. Sometimes customers need a serious project to be done whereas top quality is a must. Others may need a quick and cheap solution. Your portfolio increases understanding of what you can do. Therefore, nobody will be disappointed or confused.
- Drive conversions. Including call-to-action buttons within the Elfsight Portfolio plugin, such as “Request a Quote” or “Contact Me,” can help convert WordPress website visitors into leads or customers more effectively. Portfolios heat potential customers and a CTA element will meet them at the crucial moment of decision-making.
Features of Elfsight Portfolio Plugin
Adding a special plugin with your portfolio is surely better than creating website pages or uploading projects chaotically. You can simply form your custom portfolio plugin for free. Moreover, with Elfsight’s flexible settings your portfolio will match your WordPress design and look good on pages. Lots of switchable elements and layout options make the result truly unique. Let’s discover some of the Elfsight plugin’s features.
| Absolutely free for any WordPress site | You can embed the portfolio plugin by Elfsight for free. You won’t pay for any additional settings or templates, for everything is available for any Elfsight user. Just create an account to start using your portfolio plugin on WordPress website pages. |
| No-code solution for any user or website holder | Creating and adding the portfolio plugin is quick and simple because you don’t need to code anything whenever you work with the product. In a word, you don’t need to hire an expensive employee or learn a complicated skill: anyone can adjust and install such portfolios on WordPress websites. |
| A range of settings and layouts | This no-code portfolio plugin for WordPress is extremely versatile. Basically, you can change anything and see the changes online without making any changes to the code. The settings are clear and split into tabs for better usage. In a word, you can effortlessly build a totally individual portfolio plugin for your WordPress website. |
| Brilliant relevant content | People often decorate their websites with pictures and interactive sections. This can enhance user experience, especially when your eye-catching sections are real projects of your own. You can add a portfolio to engage website visitors and make them explore the plugin’s interesting filling. Elfsight’s designs enable you to put accents on visual elements, while making texts non-intrusive. |
| CTA buttons | Watching your portfolio is often the very moment of making a decision on your WordPress website. Help your website visitors contact you while they are scrolling the projects to start efficient communication. |
| Simple embedding into websites | It is very easy to embed the Elfsight Portfolio plugin into your WordPress website pages. We designed the product to be totally compatible with this platform. Also, we provide clear tutorials on adding the portfolio to your WordPress platform. You will find more guidelines in the next section of this article |
| Templates to start easily | Our no-code portfolio plugin for WordPress has a number of templates that can be a foundation of your personal project. Just pick the one that looks more suitable for your business goals and start making your changes in it. Remember that you can bring any changes with our flexible adjustment options, so that the no-code plugin becomes truly individual and unique. |
Embed Portfolio Plugin into WordPress Website Pages
This section is dedicated to guides concerning adding the portfolio to WordPress websites and their pages. Any method of embedding takes you just a few straightforward steps. Before reading the detailed tutorials on incorporating the list of your achievements into WordPress, we invite you to watch a brief video instruction. This is an informative video that eliminates certain questions immediately helping you to start using the product quickly:
Now we suggest delving into more detailed tutorials on embedding portfolios to WordPress websites and pages. You can enjoy guidelines for many scenarios and keep the instructions for future needs when an Elfsight product must be embedded into your WordPress platform.
Add portfolio plugin to your website via WordPress Theme Editor
Here you can find brief tutorials on adding portfolios to your website in just a few steps:
- Open your WordPress website and go to the “Appearance” tab located in the left-hand menu. Next, select the “Theme Editor” option.
- Once you’re on the “Theme Editor” page, find the footer.php file within the “Theme Files” section on the right-hand menu.
- Insert the supplied code embed for the portfolio plugin just before the closing </body> tag.
- To save your changes, click the “Update file” button.
Find these tutorials for more details on adding the plugin.
Add portfolios to WordPress websites via the Widgets option
That is another quick way to add portfolios to WordPress websites:
- Log in to the WordPress admin dashboard.
- Go to the “Appearance” section in the left-hand menu and click on “Widgets”.
- Look for the “Custom HTML” among the available options.
- From the drop-down menu, select the location where you want to display your achievements, such as the footer or a widget area, and then click the “Add Widget” button.
- Copy and paste the provided code for the portfolio plugin into the content field of the widget.
- Finally, click the “Save” button to save your changes.
Find these tutorials for more details on adding the plugin.
Add your portfolio plugin to WordPress websites via Customize option
Also, you can try adding the plugin using the “Customize” option:
- Log in to your WordPress website’s admin panel.
- Navigate to the “Appearance” tab on the left-hand menu and click on “Customize”.
- In the customization options on the left side, find and click on “Widgets”.
- At the bottom of the menu, click “Add Widget”, and then choose “Custom HTML” from the list of available options.
- Paste the embed code for the Elfsight app into the content field.
- Finally, click the “Publish” button to apply the changes.
Find these tutorials for more details on adding the plugin.
Embed portfolio plugin into WordPress websites with Elementor
Here are simple tutorials on how to effortlessly add the Elfsight no-code portfolio to your WordPress website using Elementor:
- Access your WordPress dashboard and navigate to the specific website page where you want to include the portfolio.
- Choose the “Edit with Elementor” option, which you can find either in the list of pages or within the page editor.
- Utilize Elementor’s user-friendly drag-and-drop feature to precisely position the HTML component on the page where you’d like it to appear.
- In the left-hand menu, insert the provided installation code for the Elfsight portfolio into the designated HTML section.
- To save your changes, simply click the “Update” button, ensuring that the modifications are saved both in Elementor and WordPress.
Find these tutorials for more details on adding the plugin.
Embed portfolios into WordPress website pages via WooCommerce
Here are tutorials on effortlessly adding the Elfsight portfolio plugin to your WooCommerce-powered website, harnessing the customization capabilities of WooCommerce:
- Begin by crafting a tailored Elfsight portfolio using the user-friendly administrative panel. Save your preferred settings and make sure to copy the provided embed code.
- Access the management interface of your platform and choose the specific website you want to customize.
- Opt for the “Edit with WooCommerce” option, which you can conveniently locate on the site index or the site management page.
- Use WooCommerce’s intuitive interface to drag and drop the HTML component to your desired location on the page. Then, insert the installation code for the Elfsight portfolio into this HTML component.
- To implement your changes, simply click the “Update” button within WooCommerce. This ensures that your modifications are saved and reflected on your WooCommerce-powered website.
If you are still puzzled, please, see our guide on incorporating WordPress solutions into sites at the Help Center.
Examples of Using Portfolio on Website Pages
Next, we would like to show you some of the examples that we prepared to demonstrate how the marvelous no-code plugin can serve various goals. Whether you are a web developer, a designer, an artist, a writer or a hairdresser, you can find a perfect idea for your custom portfolio for WordPress with Elfsight. Here are some of our examples to inspire you when crafting a custom project for your business activity.
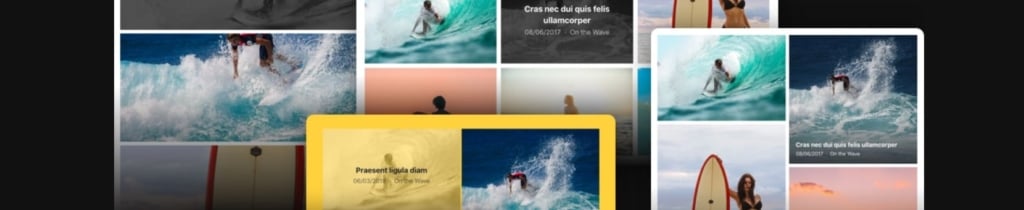
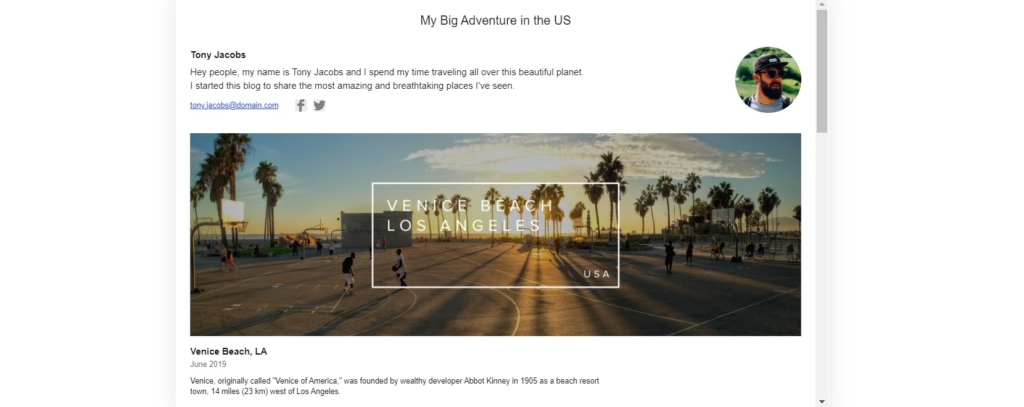
Example 1: Portfolio widget for Travel Blog
Craft a comprehensive and organized photo portfolio that not only showcases your work but also provides information about each project. Utilize the List layout to display projects in a single column with brief descriptions displayed beneath each project cover, thanks to the Card project view type. With a simple click on a project, all works appear in a popup, complete with text and project details. Users can easily navigate between projects using the provided arrows.

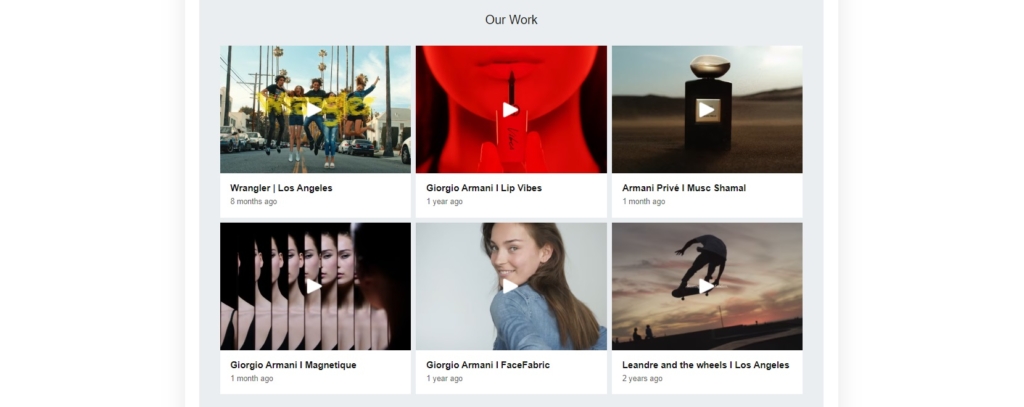
Example 2: Portfolio widget for Video Production
Add all your work to a sleek video portfolio, seamlessly embedded into your website page. The Elfsight Portfolio widget allows you to add Vimeo and YouTube videos with previews, and viewers can play them in a popup directly on your WordPress website. The popup supports common actions like Liking, Sharing, and postponing to Watch Later. You can customize the video name, include dates, descriptions, and links, or opt for a cleaner look by disabling these elements.

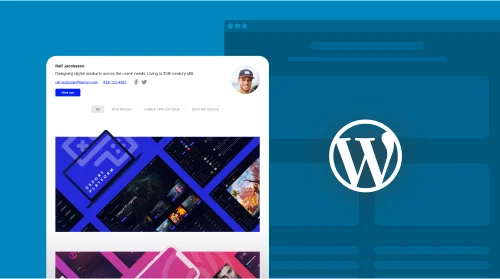
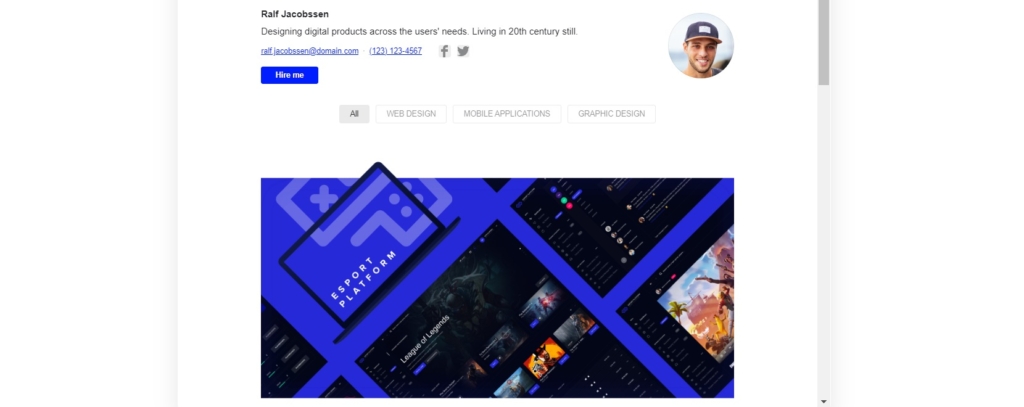
Example 3: Portfolio widget for Web Designer
Make it effortless for users to explore your work across different categories with a category menu in your portfolio. Organize your projects into categories, allowing users to switch between them. Add project covers to visually represent each project, and with the Bottom overlay style, project descriptions appear on hover in the bottom left corner. The header section promotes the author by displaying contact details and a call-to-action button.

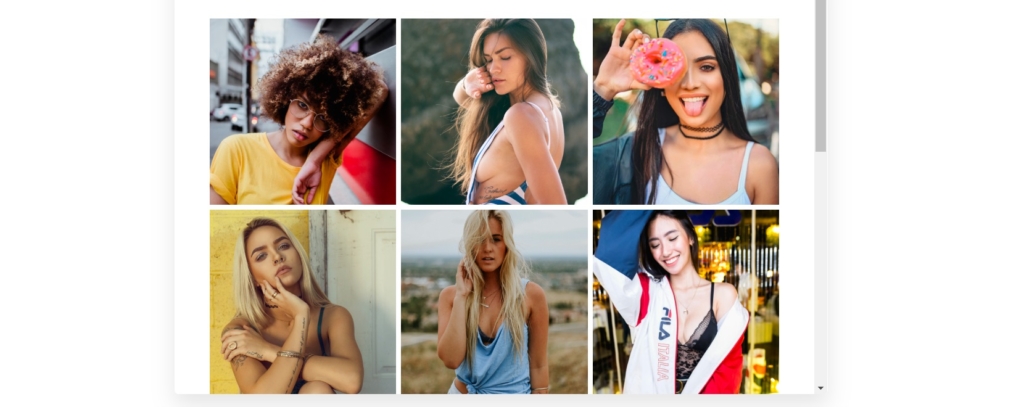
Example 4: Portfolio widget for Photo Shoots
Achieve a stylish minimalist gallery for your photo projects with the Grid layout. Here, there’s no header, and project descriptions only appear on hover, creating a clean and sleek appearance. Projects are presented in a uniform 3×5 grid with consistent square-shaped covers. A black and white hover effect adds a touch of style, and when clicked, projects display only photos without extra data.

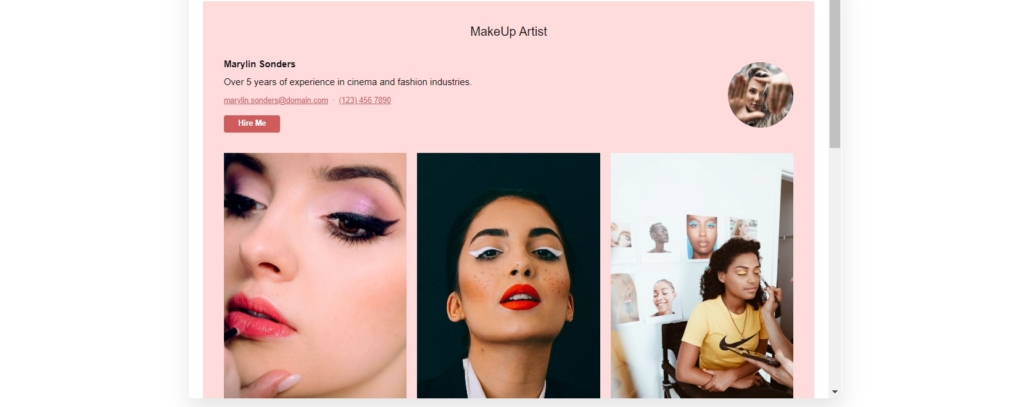
Example 5: Portfolio widget for Makeup Artist
Showcase your artistic side by designing a fashionable app. Coordinate background colors with the CTA button and contact details text in the header to create a visually appealing app. Arrange photos in a grid with custom spacing and exclude project descriptions for a clean, refined appearance. Users can view all photos in a popup and contact the author through the header’s provided contact information.

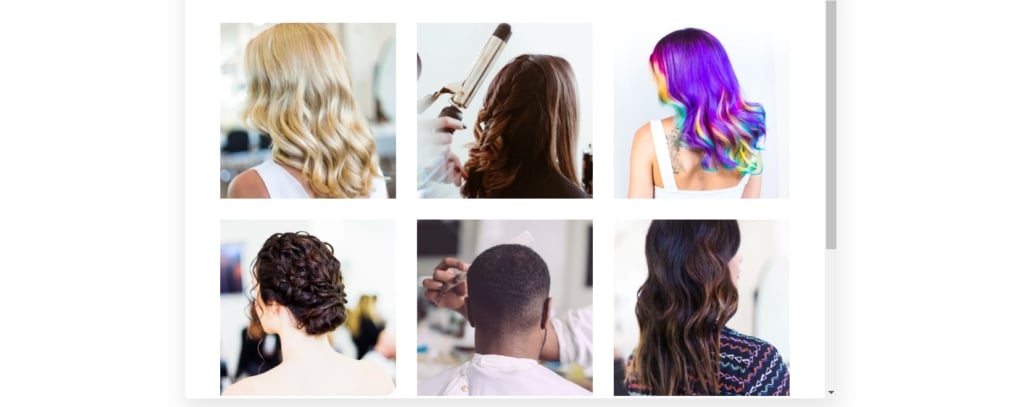
Example 6: Portfolio widget for Hair Stylist
Display your diverse works with ease by arranging photos into a grid with a 3×3 layout and a sizable gutter. All photos share the same size and square shape, creating a consistent and visually appealing gallery. Each picture opens in a popup for users to explore in detail.

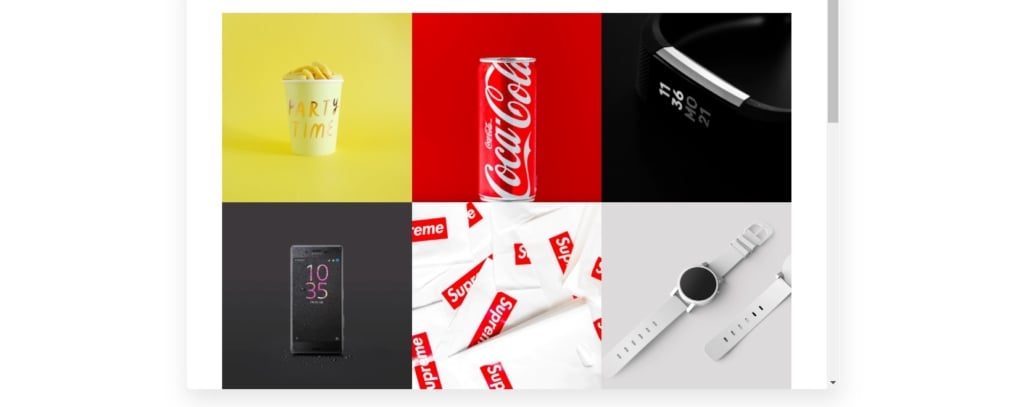
Example 7: Portfolio solution for Product Photographer
Witness how Elfsight Portfolio caters to the needs of photographers and artists by presenting a vibrant and dynamic collage on the website. Despite showcasing different products, the app creates a visually stunning composition. With Auto size, it adapts to the available space on the page, ensuring an aesthetically pleasing display.

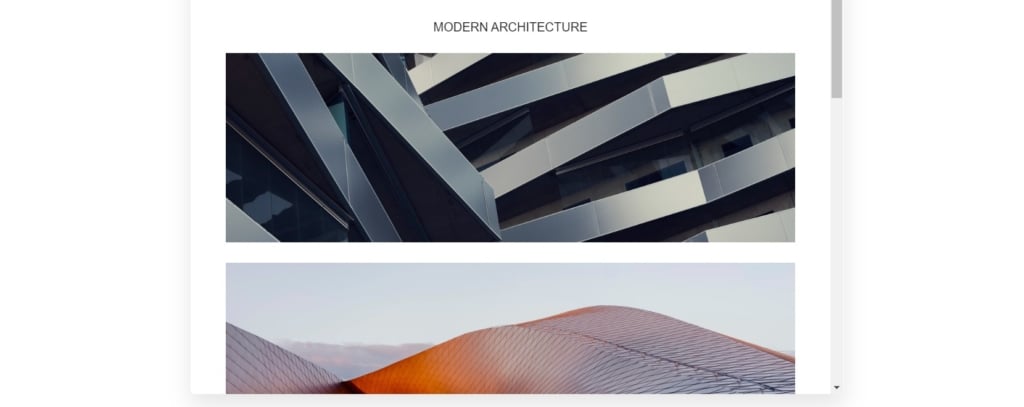
Example 8: Portfolio idea for Architecture
Present astonishing architecture photos with an impressive and responsive app interface. Auto width ensures images fill the screen space effectively. The List layout displays projects in a stacked manner with wide gutters separating them. On hover, users experience a black-and-white effect and zoom animation. The overlay style reveals a concise project description only upon hover, maintaining a clean appearance.

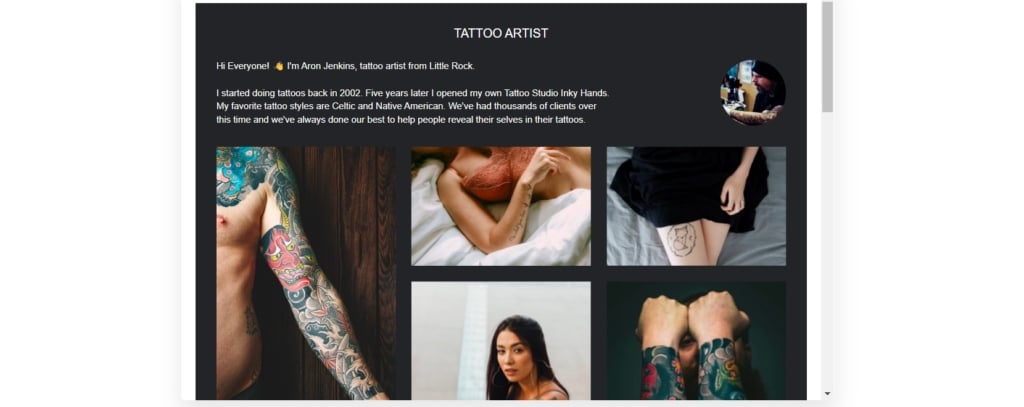
Example 9: Portfolio project for Tattoo Artist
Showcase the tattoo artist’s stylish and expressive works against a black background with a wide gutter. The Masonry layout preserves the original size and parameters of the photos, allowing users to view them in their full glory. All artist information is neatly presented in the header, with the app title customized for personalization. Photos of the projects can open in a popup, or you can specify a redirection address for viewing.

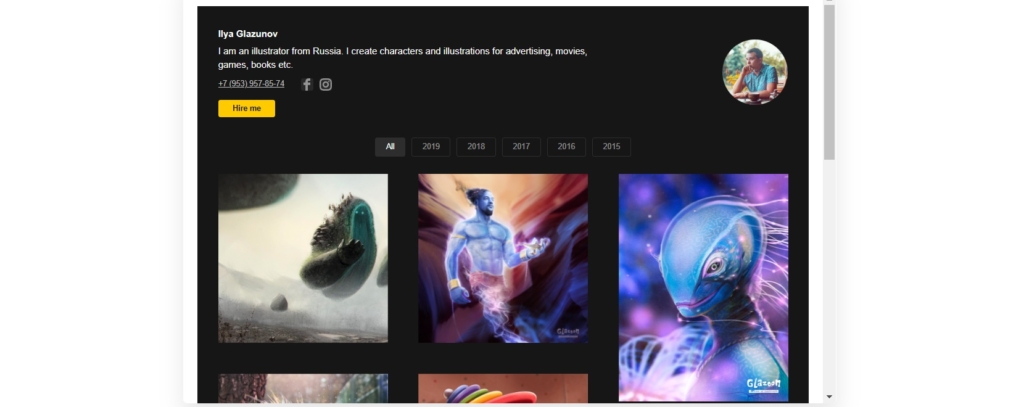
Example 10: Portfolio project for Illustration
These high-quality illustrations maintain their original parameters, tiling the page seamlessly. Hovering over an illustration reveals the work’s name and year. For easy navigation, a year menu is provided. The author’s details are displayed in the header, and social media icons allow users to connect with the artist. The call-to-action button remains visible in the popup for user convenience.

Explore 60+ Portfolio Templates
Learn More about Portfolios for WordPress Websites
In this section we would like to clarify some moments that this article didn’t focus on in detail. For this purpose, we prepared a brief list of frequently asked questions. You will find more useful information and recommendations, as well as answers to the most common concerns among our customers.
Is portfolio widget free for my WordPress website pages?
Yes. Any Elfsight user can create and add their portfolio to a desired WordPress website for free. Any template and all the settings will be available right from the start. You can learn more about opportunities with Elfsight products, by visiting our Pricing section. We are always glad to expand our cooperation.
How do I get an installation code of my app?
First, you can start building your project right in the demo, tailoring your custom solution until everything looks perfect. Then you will be offered to sign-up. Afterwards, you will see the special code of your app. Also, you can sign-up first. In this case you will receive the HTML code immediately when you finish with adjustments to your app.
What other no-code widgets can I use to accompany my portfolio solution for WordPress?
Elfsight has developed dozens of interesting ideas for WordPress websites. You can explore our collection to choose the ones for your needs. Each of them helps you fulfill certain business goals.
- For instance, an Instagram Feed widget will help you increase your visual presence on the website. You will be able to have more content with images and pictures to engage customers and boost interest.
- Embedding Facebook Reviews into your WordPress website will serve you to increase trust and loyalty among your clients. In this case, your portfolio will be a proficiency guarantee from your side, whereas the reviews will function as an acknowledgement by the audience.
- Also, you can try putting Business Hours on your website. This is another no-code insert to present the most important information about your business within a page. Being a well-structured WordPress widget, it can work perfectly together with your portfolio in a neighboring website page area.
- By the way, we also have a versatile Banner that functions well on any WordPress website. You can use it to make announcements, to tell the customers about sales or competitions or to introduce new projects. Elfsight’s banners are simple to create and manage, so you can incorporate it quickly for many scenarios.
Be sure to explore all of our solutions and come up with your own ideas to improve your website’s image and rates. All of our no-code widgets are meant to help your business and facilitate your customers’ experience when exploring the site.
Can I embed my achievements into other CMS platforms?
Be sure to explore all of our solutions and come up with your own ideas to improve your website’s image and rates. All of our no-code widgets are meant to help your business and facilitate your customers’ experience when exploring the site.
Yes, it is! Our free no-code solutions are suitable for any platform. See the list below: Adobe Muse, BigCommerce, Blogger, Drupal, Facebook Page, Elementor, Joomla, jQuery, iFrame, Magento, HTML, ModX, OpenCart, Shopify, Squarespace, Webflow, Webnode, Weebly, Wix, WordPress, WooCommerce, Google Sites, GoDaddy, Jimdo, PrestaShop.
Before We Conclude
We hope that you are now more aware of the wonderful portfolio widget for WordPress websites after these tutorials. You now understand the reasons why presenting your achievements on the website is a smart choice and how to do that using a convenient space-efficient widget. We provided you with text and video tutorials on creating and adding the portfolio to your WordPress website pages. Also, you can easily empower the website with other no-code solutions by Elfsght for WordPress.
With clear and illustrative examples that we considered, you can adapt any template to match your business goals. Moreover, the settings for the templates are flexible and let you build a unique custom solution for your needs.
How can I enhance my activity together with Elfsight?
Here at Elfsight we appreciate your involvement a lot. To simplify our communication, we created a Community section within our forum. You are always welcome to share your experience, ask questions, discuss products and learn the latest news there. We are working to create a platform with a friendly ambience and much helpful expertise. Everyone is welcome to contribute.
Another idea for our enhanced cooperation is a Wishlist. Here you can see the upcoming developments and vote for those that you think are really needed. In addition, you can form new posts with ideas that hadn’t been offered by other users. If you notice that our collection lacks some products or important features for them, feel free to announce that to us.
Thank you for being our reader and welcome to our Help Center in case you have any questions after reading the materials. Our support team will be glad to meet you and consult on any issue concerning products and processes.