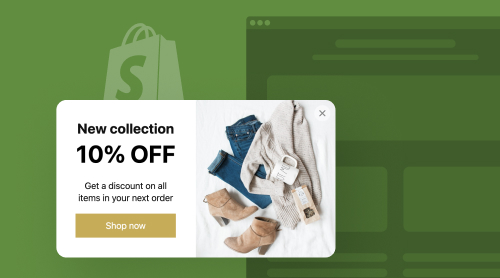
Popup App as Elegant Website Solution
When doing business online, your website becomes a manageable system that helps customers make decisions and make purchases. You can significantly simplify management of customer behavior, by using various third-party apps. Today we would like to present you with the Elfsight’s Popup app for Shopify that can both inform visitors and boost sales.
The popup app was created to suit any Shopify website. Therefore, you can be sure that the app will function and look decently on your e-store pages. Here are the tutorials to quickly form the popup app in our live demo:
- In the demo choose the best template to start projecting your app.
- Adjust settings to make a custom no-code popup app for your business goals.
- Get the HTML snippet to install the app to your pages.
Perfect! The popups will now appear on your Shopify website, so that your customers won’t miss important offers and updates.
Why Add Popup App to Your Shopify Website?
The popup app by Elfsight is not just a banner with information. Basically, the popup app includes a number of features that make it a versatile assistant for your Shopify website. You can surely achieve these and many other results with the Shopify pop up app:
- Catch attention online. You can adjust the exact time the website’s customers should see your popup to keep them focused and interested.
- Announce offers and discounts. Unlike static elements of your Shopify website, the popups will appear and suggest your promotions, dragging the visitors’ attention and becoming the primary visual element.
- Gather feedback. The popups not only provide information on websites, but may include CTA elements to collect reviews, subscriptions or relevant data of your preferences.
Here is a list of advantages that you receive with Elfsight’s free popup app embedded into your Shopify website pages:
| Sales and offers | First of all, the no-code popup app is an extraordinary solution for announcing special offers, including discounts, sales, coupons and bonuses on a website. The Elfsight’s app will display your urgent promotions in order to boost sales for a certain product, a category or the whole range of your stock. As a result, you can notify your website visitors about special offers and encourage them to purchase. |
| Subscription and feedback forms | Your versatile app includes templates to perform numerous tasks. For instance, you can collect feedback or ask the visitors to subscribe. The templates have adjustable CTA elements that can help you interact with users. |
| Better conversions | Reminders of an offer or an update can be a good assistance during the user’s navigation on your website. You don’t only promote something useful with your alerts but also help your customers find news and good deals. With a timely alert you can push your website visitor to make a sale. |
| Welcome messages | Adding a no-code popup app to your Shopify website pages can be an idea to say hello to the visitors. Certainly, it will be a more pleasant popup when it includes a benefit for a newcomer. Thus you can encourage a new visitor to make their first purchase or guide them around your special offers. |
| Triggers, timing and place determination | Our free no-code popup app has a lot of settings to help you customize your alerts. This way you can clearly state when and where you want your website visitors to see your notifications. Invent your own ideas on customer behavior management with this marvelous app. |
| Precise Audience Targeting | You can be flexible concerning customer intents using the Elfsight’s app for alerts. Decide when it is the best time to trigger your audience for a certain action. For example, you can decrease cart abandonment rates or reduce intentions to leave your product pages. |
| Seamless Shopify Integration | As we have already written, the app is perfectly compatible with Shopify websites. This application matches your brand colors and website design due to our flexible settings. At the same time, the alerts function as intended on any Shopify website. |
| Flexible Design Options | We ensure various ideas for design needs and layout peculiarities. You can modify the application’s appearance and its positioning on your website. The no-code popup app that you create with Elfsight will be unique, yet suitable for your Shopify website’s style. |
To sum up, with Elfsight you can achieve various business goals. Your project can be anything from a banner to a subscription form depending on your needs. Smart usage of your custom alert will definitely increase your website’s rates.
How to Add Elfsight’s Popup plugin to Shopify?
So, you already understand how you can create a custom no-code popup plugin for your Shopify website’s various needs. Upon making the plugin in your dashboard or within the demo, you will receive an HTML code of your popup plugin to embed into website pages. What to do with this HTML code then? We will speak about embedding the plugin into your website in this section of the article.
First, we would like to invite you to watch these explanatory tutorials on adding the popup plugin to websites.It is a brief but straightforward guide to start using the plugin.
Also, there are text instructions to help you embed the plugin into your Shopify website. You can find the suitable option for your case and save the necessary guide to use it whenever you need to add our Shopify pop up app.
How can I add popups to a specific page on my Shopify website?
To add a popup plugin to a specific page on your Shopify website, follow these steps:
- Access the visual editor of your website and navigate to the online store section. Click on “Customize”.
- Select the “Custom Content” section and add it to your website page.
- In the left-hand menu, find the “Sections” option and click on “Add new section”.
- Assign a name to the section and customize it further.
- Add the HTML code of the popup plugin to the editor and save your changes in the Shopify admin dashboard.
Find these tutorials to learn more about adding the widget to Shopify’s specific page.
Which is the way to add popups to the Shopify store template?
In order to install a popup plugin on the Shopify store template, follow these steps:
- Log in to your Shopify account and select the store where you want to integrate the popup plugin.
- Navigate to “Actions” and choose “Edit Code” to access the editor.
- Locate the theme.liquid file in the “Layout” section to start editing.
- Insert the HTML code of your plugin for Shopify right before the closing tag.
- Save your modifications, and you’re done!
How can I embed popups into Shopify website product pages?
To embed the popup plugin into any product page of your Shopify website, follow these steps:
- Log in to your CMS account and access the admin dashboard of your site.
- Go to the online store section and choose “Edit Code” in the “Actions” menu tab.
- Access the template for your product pages.
- Look for the “Product Template File” in the “Sections”.
- Find the perfect spot on the template to showcase the alert.
- Insert the installation code into that spot and save your changes.
Find these tutorials to learn more about adding the widget to Shopify’s product pages.
If you still have questions on how to create and install Elfsight’s plugins for Shopify e-shops, feel free to visit our Help Center.
Examples of Using Popups on Shopify Websites
With Elfsight’s Shopify widget you can create unique no-code popups for any scenario. Here we will look at some examples of how you can use the Shopify pop up app to increase your site’s rates.
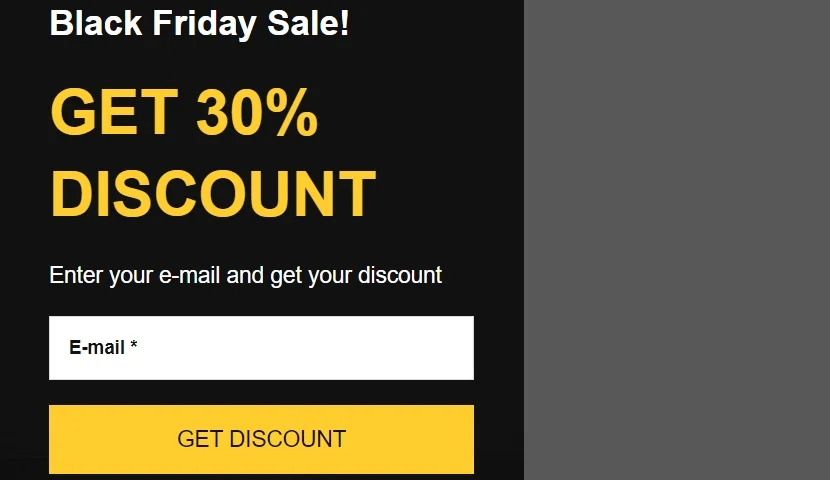
Example 1: Black Friday
An Elfsight popup widget enhances your website and makes the sale even more enjoyable. It appears as a panel from left to right on the screen, with vibrant contrasting colors and large text, capturing everyone’s attention. Additionally, it allows you to collect people’s email addresses and contact them in the future.

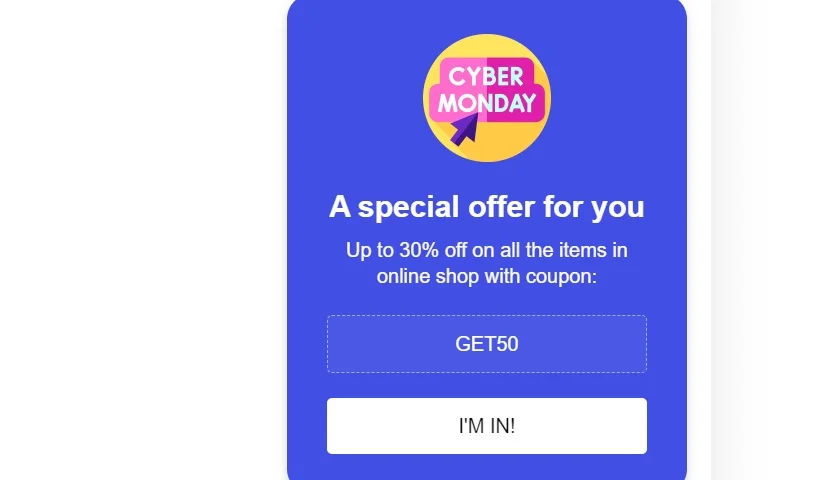
Example 2: Cyber Monday
People worldwide spend over 9 billion dollars every year during Cyber Monday! The main reason for this is that it follows Black Friday, and those who missed out on the opportunity join those who were able to stock up. This simple yet eye-catching popup window will be added to the bottom right corner of the user’s screen, reminding them of the last chance to purchase gifts before Christmas. Insert a coupon and a call-to-action to collect orders!

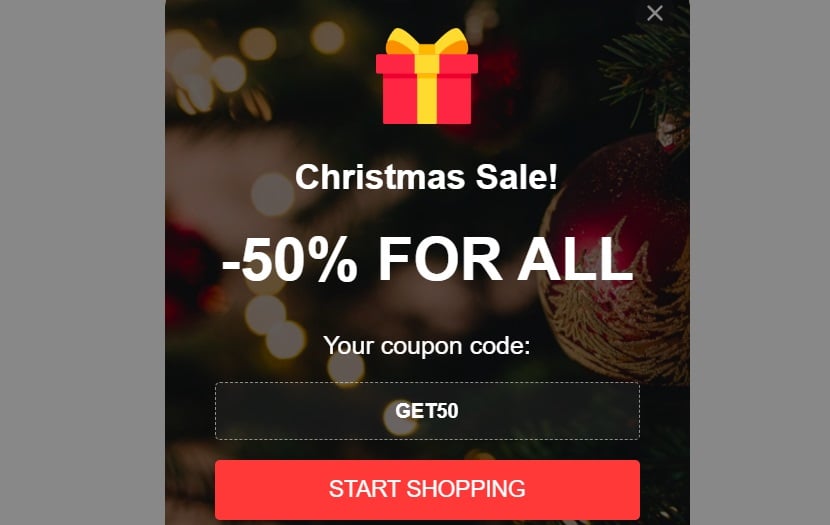
Example 3: Christmas Sale
This Christmas-themed popup is the perfect way to promote your seasonal sale. Not only does it serve as an attention-grabbing advertisement, but it also helps people redeem a discount coupon – simply click on it to copy. The red call-to-action button is linked to the sale section and takes users directly there. You can also choose from 6 popup triggers to ensure the popup appears on your e-store at the right moment.

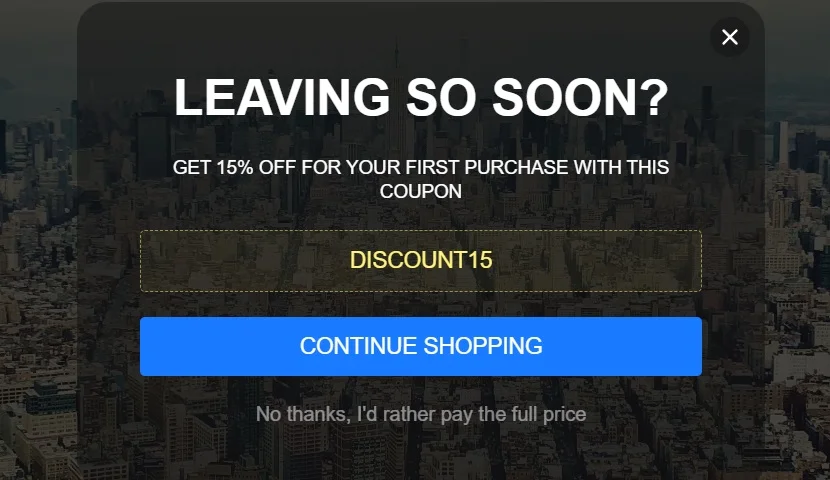
Example 4: Exit Intent
This popup occupies the entire page and leaves users with no choice but to interact. This is made possible by the widget’s responsive size, which fills all available space when set to autosize. A custom image is loaded as the background image of the overlay, and all elements are centered. The popup widget appears when the user is about to leave the page and moves the cursor towards the close button. Additionally, you can choose other triggers for people to see the widget.

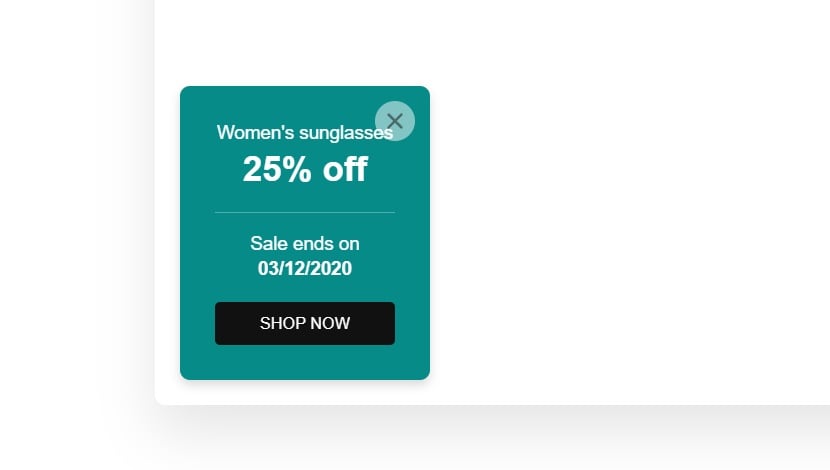
Example 5: Sale Notification
To create a non-intrusive alert, you can utilize one of our Side-In layouts. These layouts make your compact-sized popup appear from the side. The popup window only displays the most important information and includes a call-to-action button. This approach makes the popup more subtle and gentle, preserving a positive user experience on your website pages. You can also choose the specific pages where you want the popup to appear.

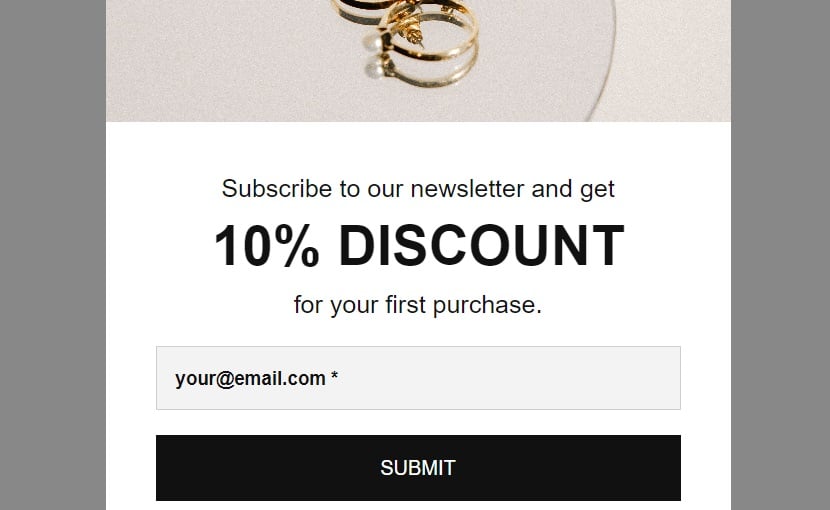
Example 6: Popup Form
Focus primarily on collecting specific information from users with the form. For example, in this case, we have used it to gather the email addresses of e-store visitors. Additionally, we have added an attractive image above the content section, highlighted the discount amount with a header, and used black to emphasize the text. Now, it’s your turn to customize the widget according to your preferences and incorporate it into your site’s HTML. Keep in mind that you can choose different types of content for form fields, including short text fields, email fields, choice fields, and consent boxes.

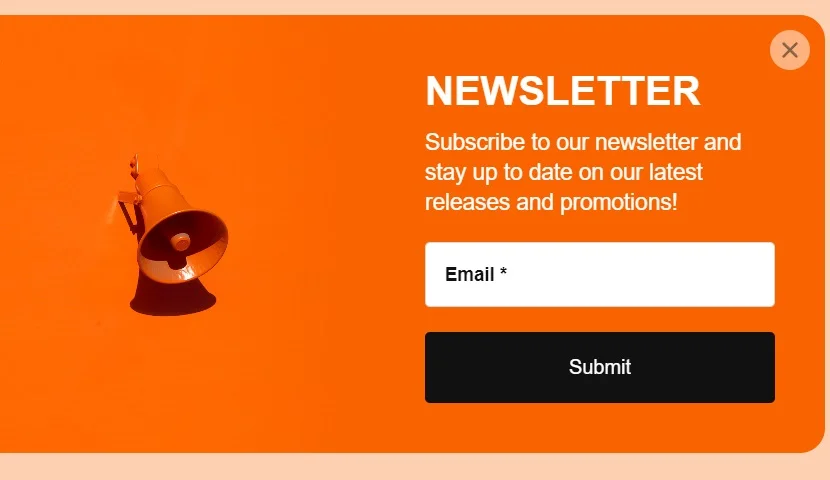
Example 7: Newsletter Subscribe
Even if you don’t promise any obvious material benefits, a newsletter can still be very advantageous. Assure people that they will receive only the best materials and don’t worry about the design at all – we’ve already taken care of it for you. This template features an amazing colorful background and a flashy call-to-action to subscribe.

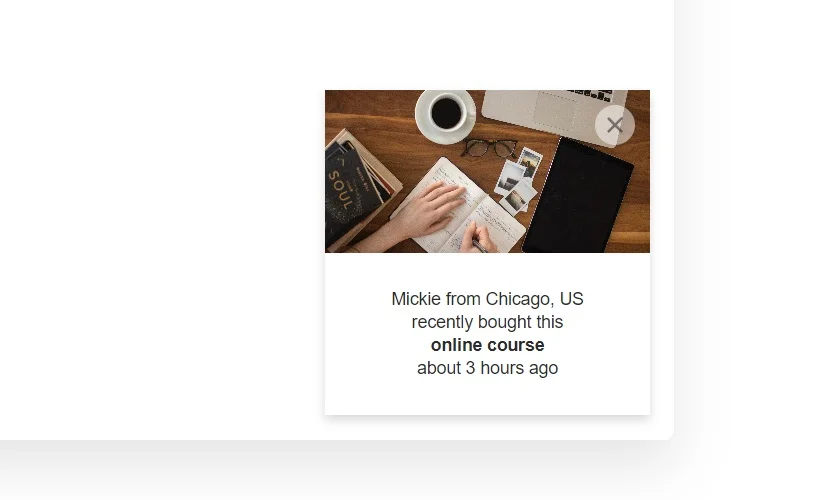
Example 8: Recent Sale Popup
Display any activity that one of your customers has done – this signals that many visitors are making purchases on your site. Notify users when a particular product has just been purchased. Show products and their prices. This will create the desired level of trust among your customers and attract even more new ones. You only need to decide which action to show: subscribe, sell, review, etc. You can also use this type of popup to increase social proof. For example, it’s a good idea to notify about the number of recent purchases.

Tips and Tricks for Smart Popup Management
At this stage, you have got quite a clear understanding of the no-code Shopify popup widget by Elfsight.
For an involved reader, we would like to provide more ideas on how to reach better efficiency when adding this versatile Shopify popup widget.
- Avoid cluttered space. Make sure that your wonderful no-code popup doesn’t cover important parts of your website. Elfsight’s product allows you to adjust positioning carefully, so that the alert doesn’t conflict with chats or faqs or any other block of your page that a visitor may want to explore.
- Mind time management. In certain situations you would like to immediately greet the e-shop visitor with an alert, but sometimes it is better to wait. Just give the users some time to explore the site’s content. Moreover, some scenarios require an alert to be only on a few pages of your site like those that help finish the purchase or prevent cart abandonment.

- Don’t add too many popup widgets to your Shopify pages. You don’t want your site to look like a fake news magazine throwing spam alerts at the visitor. The widget is designed to help your customers find the most useful offers and information, so we recommend using it as a tip for them. Instead try more different widgets from our collection. For instance, consider the two ideas below.
- Add a PayPal button to accompany your no-code popups. By means of using several widgets, you can enhance your e-store and make more sales. A convenient way to perform payments, for example a PayPal button, removes obstacles between the customer and your product. Thus, your popups will recommend the website visitors goods to look at, whereas a simple payment widget will secure a sale. Earlier we wrote about adding the PayPal widget to Shopify.
- Try using FAQs by Elfsight. Another brilliant solution for your e-store is an explanatory FAQ widget that can be a grid, a list or an accordion with useful information on your site. That will help you create a knowledge base with relatively constant details on your business. You can read about adding and using Elfsight FAQs with your Shopify platform.
FAQ to Explain Features
In case you haven’t found some important information and have questions uncovered, we suggest looking thorugh this FAQ list.
Is the widget free for any user?
Yes. Any Elfsight user can create and install our product to their site upon registration. You don’t need to leave any credit card information – being our customer is enough. However, you can always enhance our cooperation, by delving into more opportunities with extraordinary widgets like the popup for Shopify. See Pricing section for more information.
When do I get a code to install the popup on Shopify?
You need to sign-up on Elfsight to receive this code. You can either do it in advance and create your project in the dashboard or just work in the demo and sign-up a bit later. When your widget is ready, you will see a suggestion to get an account and then you immediately get your popup’s code.
Is it compatible with other CMS or site builders?
Sure. The apps are compatible with 99% of CMS platforms. Find yours in the list: Adobe Muse, BigCommerce, Blogger, Drupal, Facebook Page, Joomla, jQuery, iFrame, Magento, Elementor, HTML, ModX, OpenCart, Squarespace, Webflow, Webnode, Weebly, Wix, WordPress, WooCommerce, Google Sites, GoDaddy, Jimdo, PrestaShop.
What is the best way to use the website Popup Creator by Elfsight?
To maximize the attention of your website audience, you can embed a widget. The most effective location for this widget is on the homepage, where you can display sales notifications or newsletter banners. To prevent users from leaving your website without making a purchase, consider placing an exit-intent popup with a discount coupon. This can help prevent cart abandonment. Additionally, pane banners are ideal for announcing special offers or new products.
What other features do I get by adding an Elfsight popup to my Shopify website pages?
Our widget for Shopify offers all the classic benefits that this kind of instrument has, but not only. In addition you can enjoy such advantages as:
- Sales and special offers announcement. Are you planning a sale or promotional event? It’s crucial to embed an alert that keeps every user informed and engaged. You can provide coupons that users can copy and direct them to the sales page with a single click before they reconsider.
- Easy subscribing forms. Encourage your visitors to join your email list in an irresistible manner. You can create a form that enhances rather than disrupts the user experience, and craft compelling text to expand your subscriber list.
- Revival of shopping carts without effort. Stay vigilant for abandoned carts with the aid of pop-ups that appear just as a user is about to leave your site. You can offer help or a discount to assist users in finalizing their purchase.
- Announcements that make it to the users. When it comes to informing every visitor about your upcoming project launch, a new collection, a featured product, or any other significant news, nothing beats a popup. Incorporate banners to make the announcement memorable.
- Feedback with unobtrusive forms. Leverage the capabilities of the Elfsight widget to create a subtle, non-intrusive alert with a feedback form. Triggered by a specific amount of time spent on the site, this form can yield more authentic client feedback.
Explore many other features in the corresponding section on Elfsight.
Final Thoughts
Installing Elfsight’s popup on your Shopify website can bring numerous benefits to your business. By using custom popups, you can build a strong community, foster customer loyalty, increase trust, and ultimately boost sales. The best part is that it’s a cost-effective and time-efficient solution, thanks to Elfsight’s social aggregation tool.
With responsive and interactive alerts, you can engage users, encourage them to spend more time on your page, and actively interact with your content. Custom popups also provide an excellent opportunity to generate leads, increase conversions, and enhance brand awareness.
Embrace the power of custom popups on your Shopify website and witness the transformation of your online store into a more engaging and dynamic platform. So, don’t hesitate to embed custom popups on your Shopify website to elevate your brand presence and form memorable interactions with your visitors.
Welcome to Elfsight’s Community
We are a user-oriented company that seeks for stable relationships with our customers. Therefore, we invite you to visit our Community. It is surely a great place to find more ideas, tutorials and inspiration, as well as share your own experiences with the Shopify Popup app or our other widgets.
You can find answers and get opinions from our experts and experienced users that have tried many of Elfsight’s products.
Also, keep in mind that we’ve got other awesome guides, for example, you can find out how to embed google business reviews on website!