The Simple Way to Enhance Webflow Website with Slider: Use Custom Widget
Elfsight has crafted an exceptional Slider plugin tailored for your Webflow website, injecting a vibrant pulse into its functionalities. This widget is designed to amplify your audience’s engagement with the images and pictures on your site. Seamlessly integrated into your code, this widget generates a lively atmosphere while providing an engaging visual experience. The dynamic sliders beckon visitors to explore and engage
The Elfsight Image Slider for Webflow is not just a free tool, but a hassle-free one as well. You don’t need to possess advanced IT skills to implement it and effortlessly integrate the finished widget into your Webflow pages. All you need to do to add it to your website is to follow these simple steps:
- Integrate. Get started by acquiring the Elfsight Image Slider widget directly from our website.
- Customize. Navigate to your Webflow dashboard and pinpoint the ideal spot on your webpage to showcase the image slider. Craft a visually captivating layout with Webflow’s intuitive customization options.
- Embed. It’s a breeze! Copy the provided code snippet from Elfsight.
- Witness. Preview your masterpiece, and when satisfied, hit the publish button to let your Webflow website come alive with the dynamic image slider.
Enhance your Webflow site with sliders and watch engagement soar!
How to Add Slider to Webflow: The Comprehensive Guide
Enhancing your Webflow website with the Elfsight Slider is a breeze. With an intuitive online editor at your fingertips, you can effortlessly create a custom widget that fits your Webflow needs and elevates your website’s visual appeal.
Follow along with our user-friendly tutorial video below for a straightforward guide on adding dynamic image sliders to your Webflow site. It’s an easy way to infuse interactivity and enhance your Webflow website with the power of sliders!
Ready to engage your audience with dynamic sliders?
Below are the steps you need to follow if you want to embed Countdown clock widget to some specific page of your website:
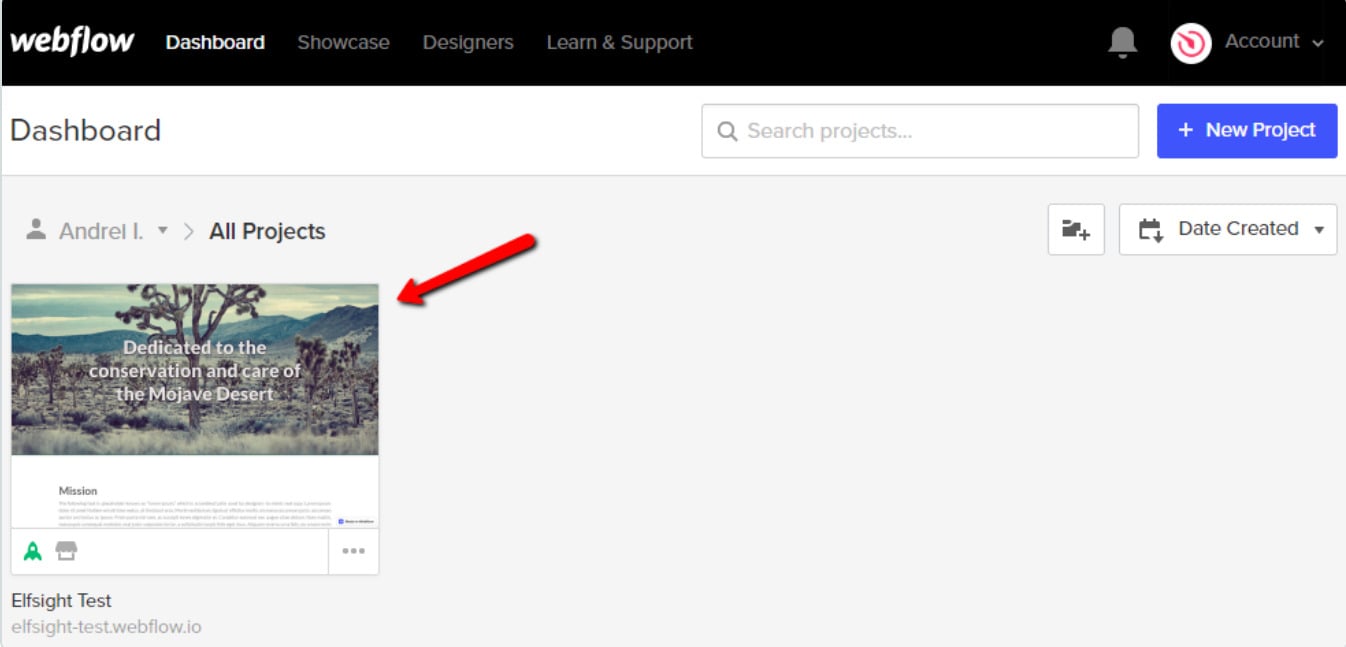
- Access Webflow: Log in to your Webflow account and select the desired website where you want to feature the image and picture slider.

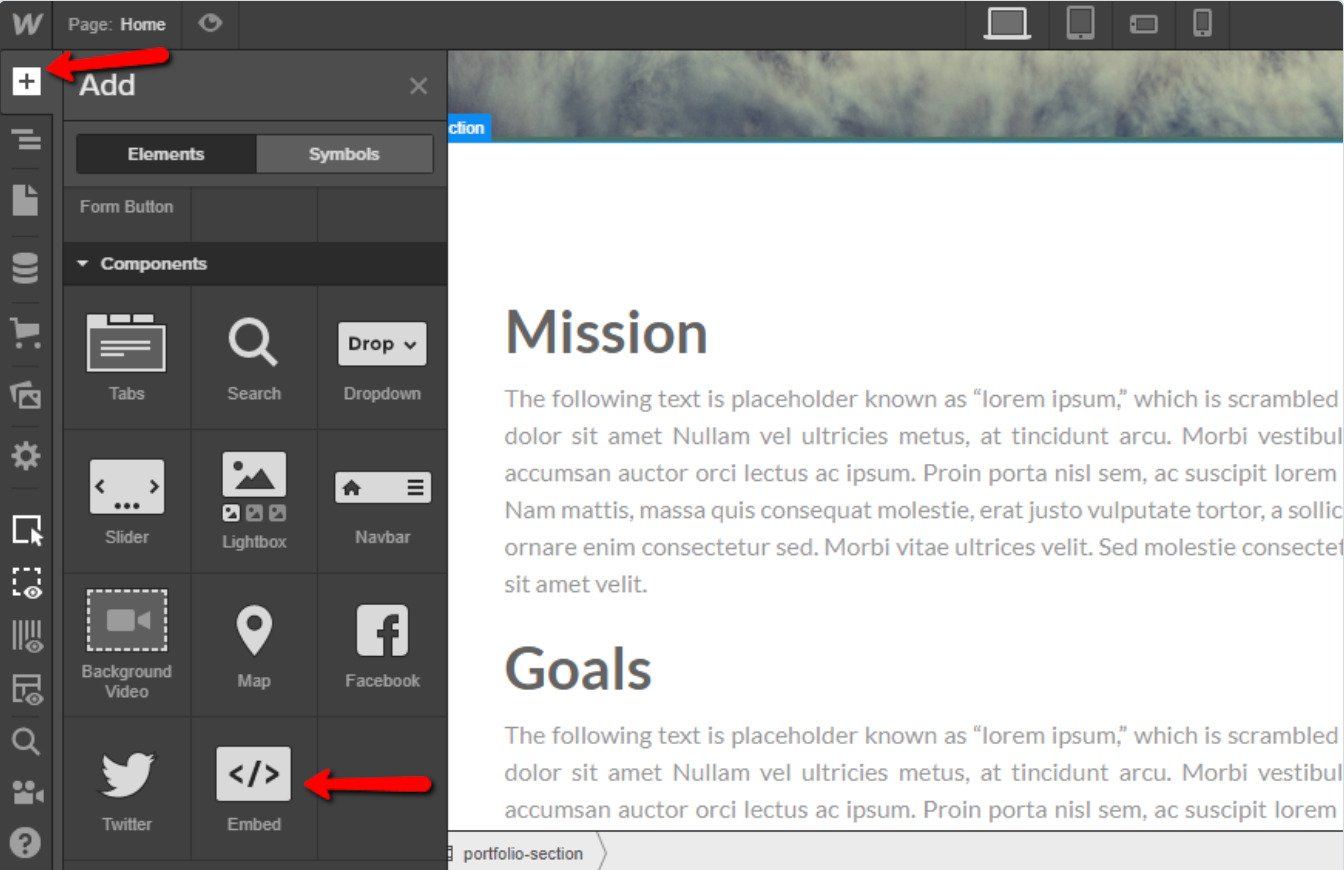
2. Embed the Widget: To add the widget, navigate to the Webflow editor. Click the Plus icon and effortlessly drag and drop the Embed element from the menu on the left to the exact spot where you want your slider.

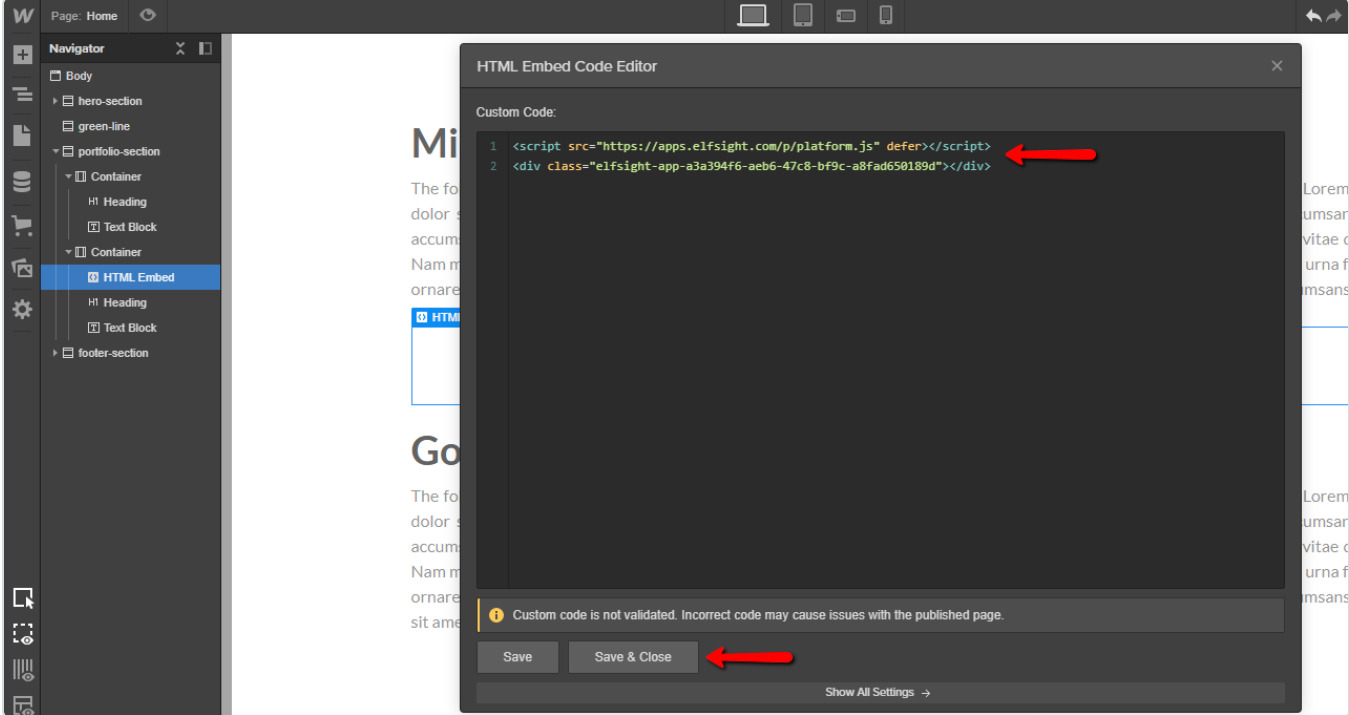
3. Insert the Code: Paste the installation code into the HTML Embed Code Editor window that pops up. Click “Save & Close.”

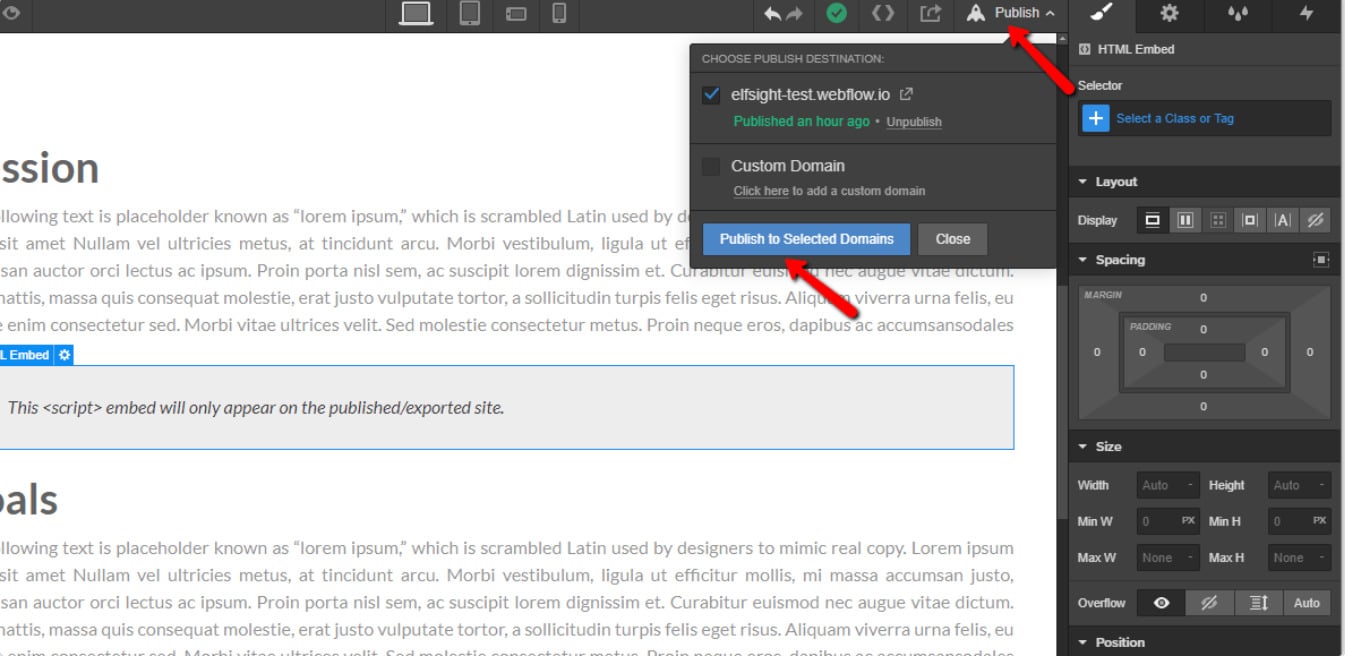
4. Customize and Publish: Fine-tune your image and picture slider’s settings in the right-hand menu, then hit “Publish” and select the domains where you want it to go live.

Your Webflow website now boasts a dynamic slider widget, effortlessly added with just a few clicks.
Add Slider Widget to All Your Webflow Website Pages
And below are the steps you need to follow in order to add a slider to all pages of your Webflow website:
- Step 1. Access Your Webflow Website Settings. Begin by logging into your Webflow account and navigating to the settings of your desired website.
- Step 2. Embed the Slider Widget. Now, it’s time to infuse that slider magic into your site. Head over to ‘Custom Code,’ where you’ll paste the installation code provided by your chosen image and picture slider widget. Then, simply click ‘Save Changes.’
- Step 3. Share the Excitement. With the slider widget integrated into your website, it’s time to let the world see it. Click ‘Publish’ and then select ‘Publish to Selected Domains.’
And there you have it! You’ve added the slider to all pages of your Webflow website.
Get to Know the Elfsight’s Slider Widget Features
Having mastered the fundamentals of embedding and displaying dynamic slides on your Webflow website’s HTML. We’ve compiled a list of compelling motivations to integrate this widget into your relevant web pages.
| Captivating Dynamic Sliders | Transform your website’s visual appeal with the Elfsight Slider widget for Webflow, featuring dynamic image sliders that will captivate your audience with stunning animations and effects. |
| User-Friendly Integration | Our widget comes with user-friendly tutorials, ensuring a hassle-free addition of this powerful slider plugin to your Webflow website. It’s suitable for all skill levels, making the integration process smooth and straightforward. |
| Effortless HTML Embedding | Experience seamless HTML code embedding designed specifically for our widget, making it accessible and error-free for website owners of all backgrounds. Say goodbye to complex coding challenges. |
| Global Audience Engagement | Expand your website’s reach on an international scale with the Elfsight Image and Picture Slider widget, bolstering your online presence and engaging with a global audience. Reach users from around the world. |
| Streamlined User Experience | The Elfsight Image Slider widget ensures a smooth integration process, allowing Webflow website owners, regardless of their expertise, to seamlessly incorporate it into their sites. Enjoy a hassle-free user experience from start to finish. |
| Error-Proof HTML Implementation | Experience peace of mind with our widget’s flawless HTML code, virtually eliminating the risk of coding errors during the embedding process. Ensure a trouble-free implementation without technical glitches. |
| Enhanced Visual Engagement | Boost visitor engagement and visual appeal by using the ElfsightImage and Picture Slider widget to display captivating slides and slideshows. Elevate the overall user experience, making your website more engaging and visually appealing. |
The Usage Examples of Elfsight’s Slider Widget
With Elfsight’s Webflow Slider widget, you have a treasure trove of options at your fingertips to finely tailor your number counters. Join us on a journey to discover the flexibility of Elfsight’s Slider widget.
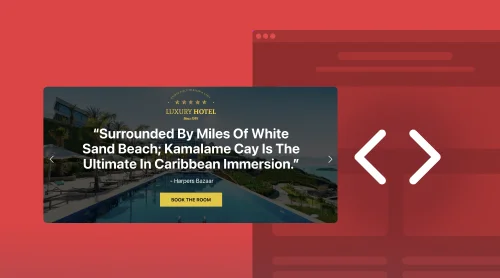
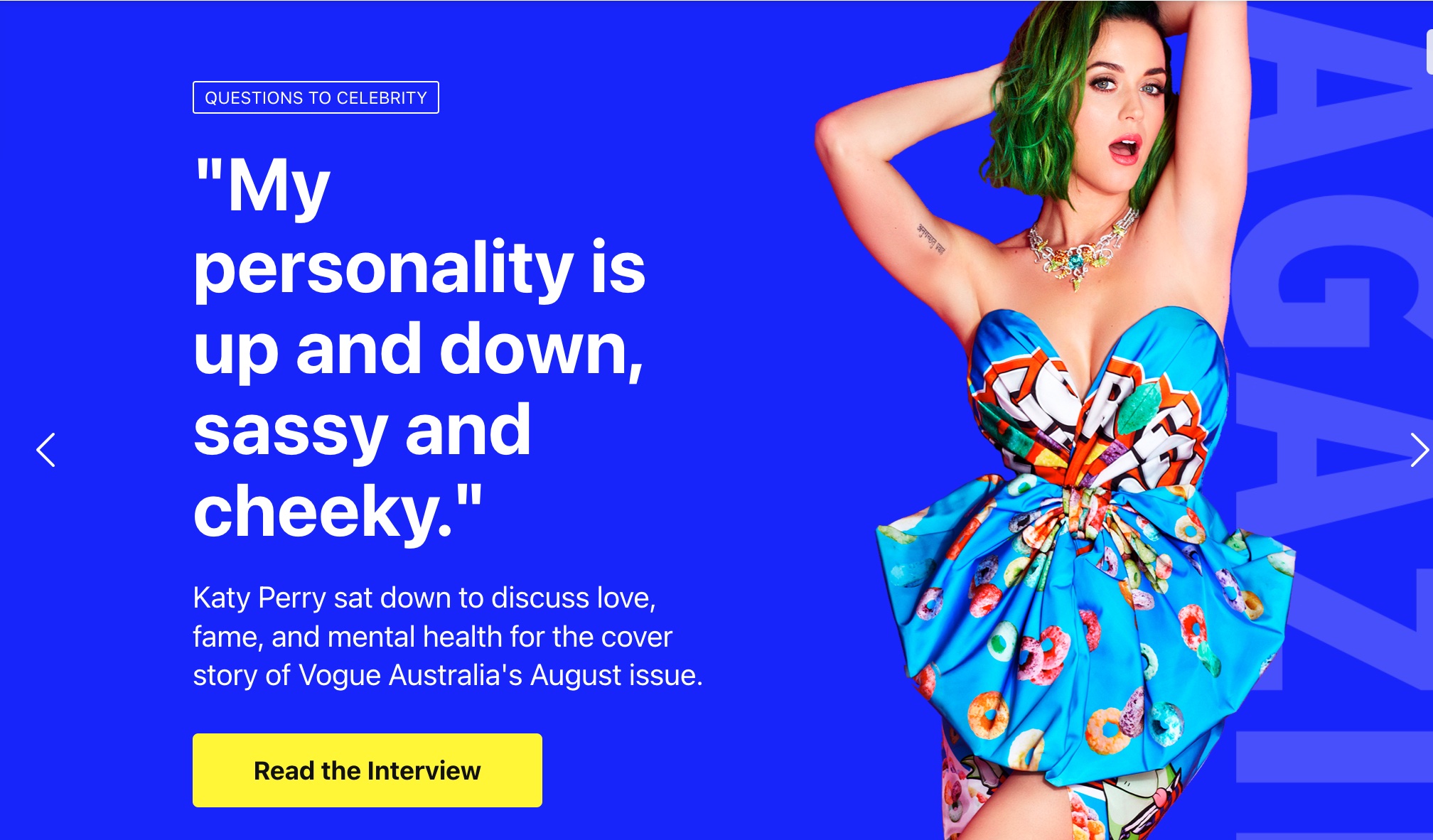
Webflow Slider Example 1: Article Showcase Slider

Unleash the power of a Webflow image slider to present your articles in a fresh and engaging manner. The addition of stylish background images with zoom effects injects vivacity into your content. Varying font sizes on each slide contribute to a structured and dynamic presentation.
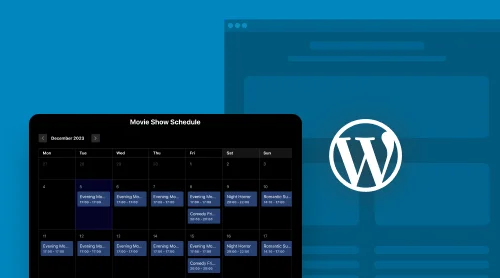
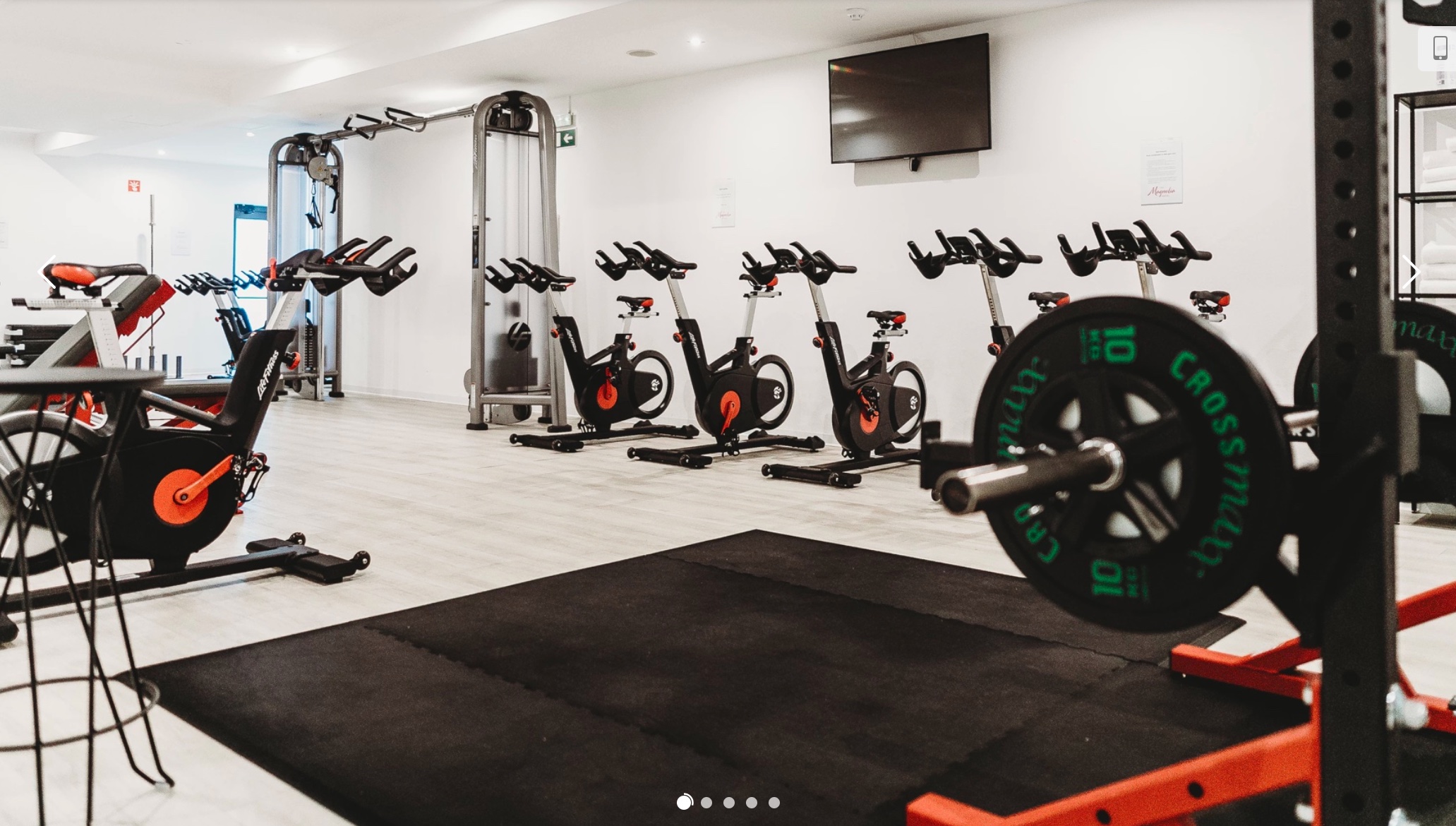
Webflow Slider Example 2: Interior Showcase Slider

When you need to offer an in-depth view of your space or allow users to closely examine your offerings, a stunning series of photos does the trick. Simply upload your images and enable auto-rotation for an engaging experience.
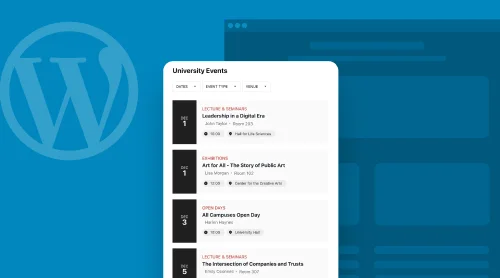
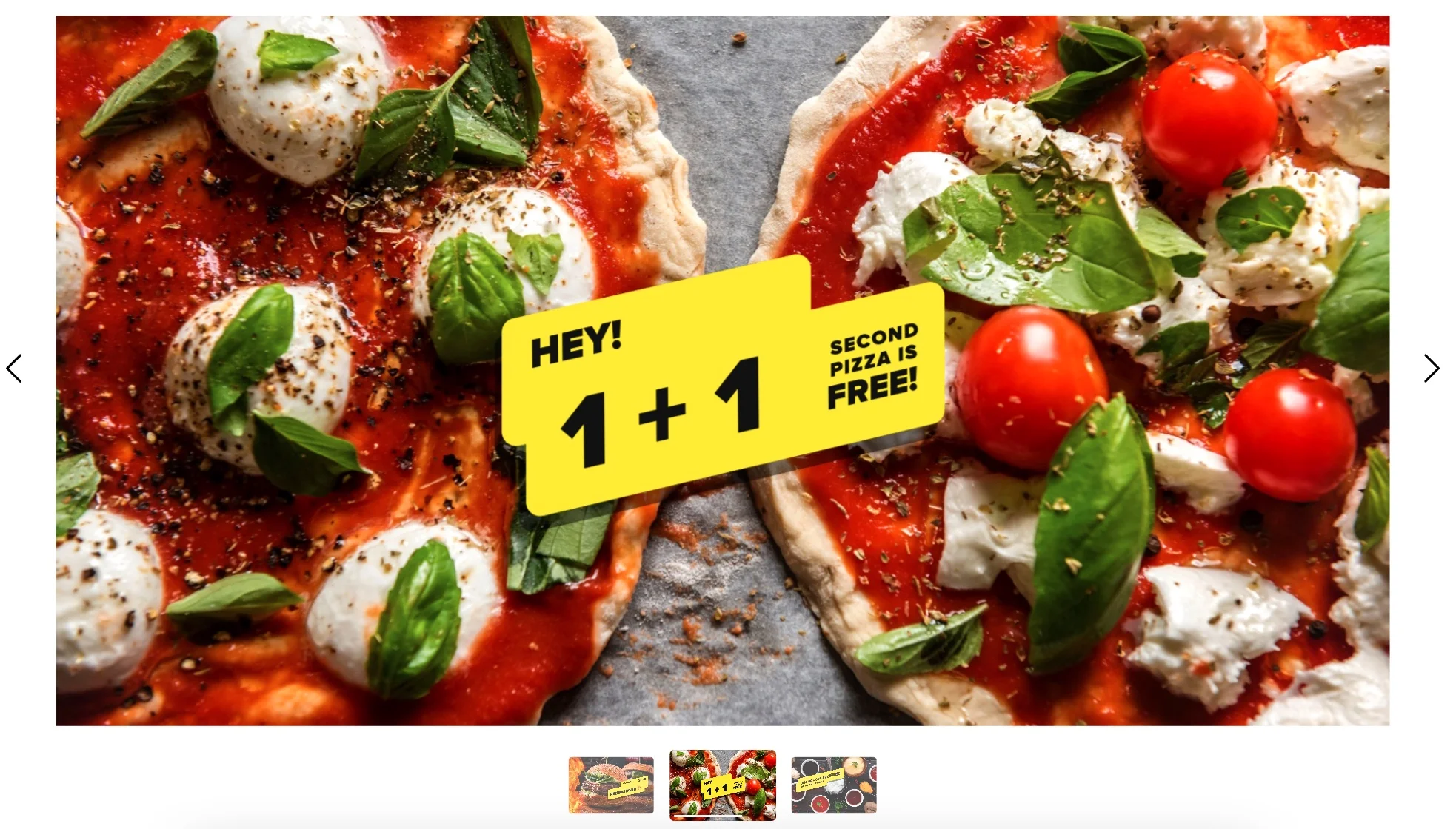
Webflow Slider Example 3: Promotional Banner Slider

Do you have custom-style banners displaying special offers and featured products? Integrate them into an image and picture slider to ensure that no visitor misses out on these enticing promotions. Slide thumbnails serve as navigation elements, allowing your Webflow website users to switch between slides, while a progress bar keeps them informed.
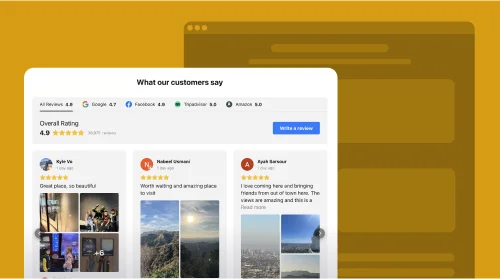
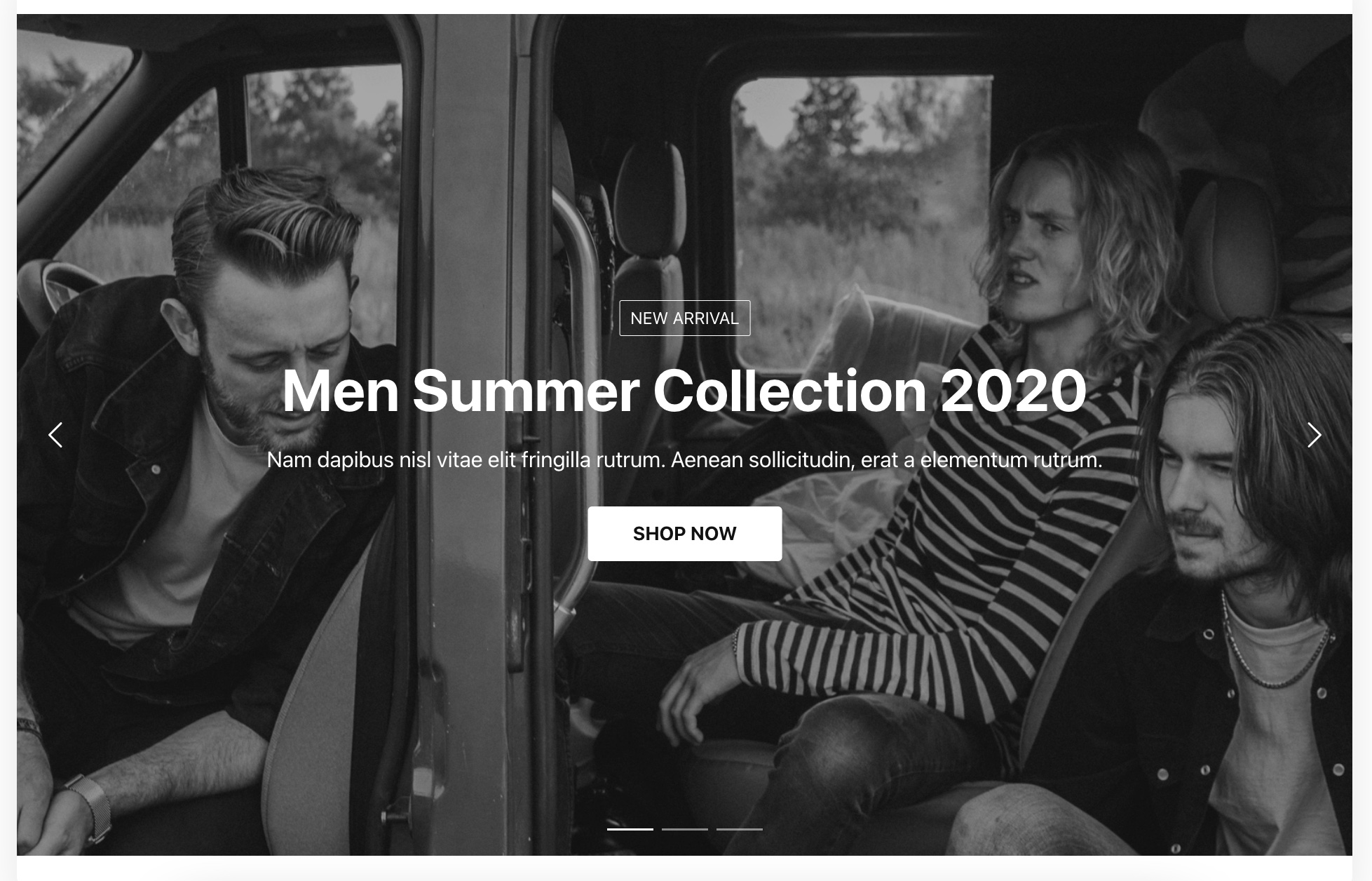
Webflow Slider Example 4: Fashion Enthusiast Slider

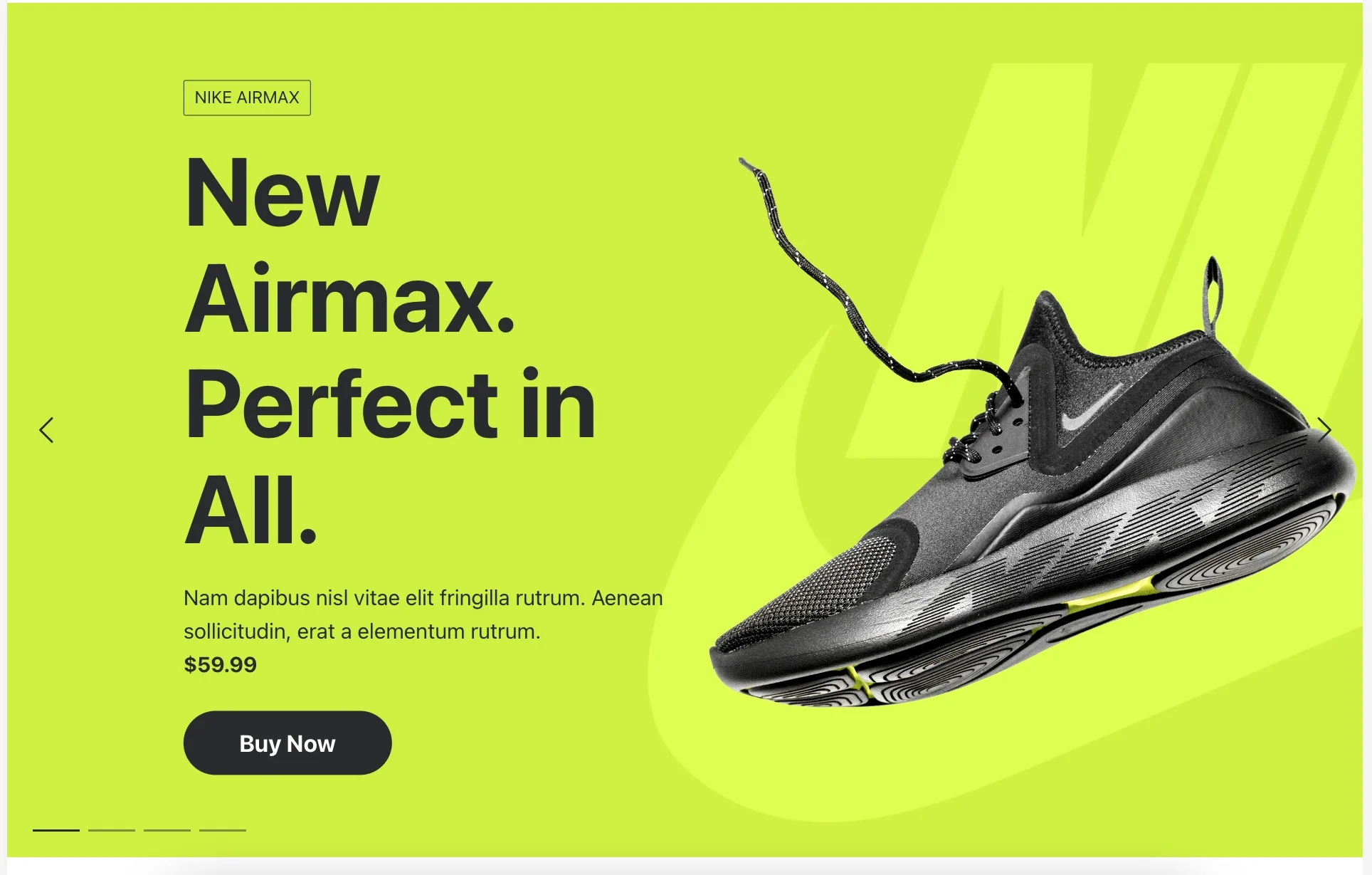
Attract attention by announcing sales and discounts within your slider. Select alluring images and craft motivating text that stirs users’ desire to explore your deals further. The CTA button is your secret weapon—link it to the right page and watch the sales roll in.
Webflow Slider Example 5: Product Showcase Slider

Give your offerings the spotlight they deserve! With close-up photos, it’s a breeze to highlight the finest features of your products. The parallax effect adds a cool and eye-catching dimension to your slide images.
Webflow Slider Example 6: Culinary Delights Slider

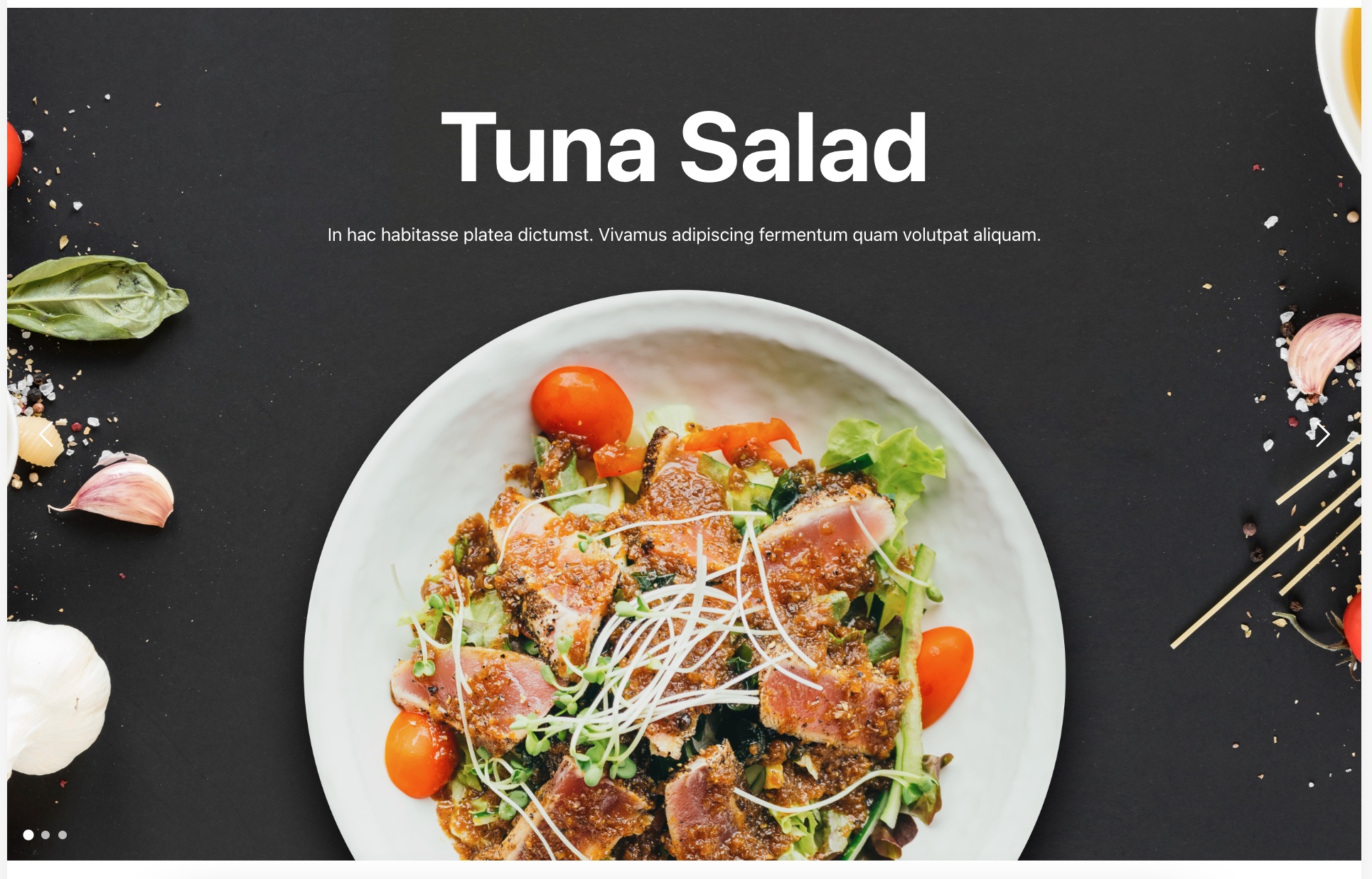
Your Webflow website users won’t be able to resist ordering when they feast their eyes on photos of your delectable dishes. Place all the images against a thematic backdrop to recreate the in-person dining experience. Users can’t resist scrolling through, one mouthwatering dish at a time, using arrows or swiping to navigate between slides.
Discover Image Slider Templates in Catalog
Discover 150+ Slider templates
The Reasons to Add a Slider to Your Website
Incorporating dynamic content into your Webflow website offers a multitude of advantages, and the Elfsight Image Slider widget excels at making it a straightforward process. Here’s why you should consider it:
-
Engage Your Audience:
With the Elfsight Slider widget, you can effortlessly incorporate captivating image sliders into your website, keeping your visitors updated on the latest content and activities. -
Create a Social Atmosphere:
Enhance the social ambiance of your Webflow website by seamlessly integrating the Elfsight Image and Picture Slider widget, creating an immersive experience for your audience. -
Drive Traffic:
Direct traffic to your social media profiles with eye-catching sliders and slideshows that this widget allows you to create and display. -
Boost Engagement:
Increase engagement with your social media content through the visually appealing presentation enabled by the Elfsight Image and Picture Slider widget. -
Utilize User-Generated Content:
Showcase user-generated content from your customers and build social proof effortlessly, all with the power of this widget. -
Improve SEO:
Enhance your Webflow website’s SEO by including dynamic image sliders and slideshows that capture search engines’ attention, all without delving into complex HTML code.
Elevate your online presence with dynamic visual elements that will leave a lasting impression on your audience.
When and How to Harness the Power of Image Sliders
Sliders are not a one-size-fits-all solution for every Webflow website, but when utilized effectively, they can significantly enhance the user experience and bolster your website’s impact. To determine whether image and photo sliders are right for your website, start by analyzing your users’ needs and how each page on your website can assist them in achieving goals. Sliders can play a crucial role in user experience (UX) when they reinforce your brand and build trust, but they can hinder conversions when they introduce distraction and confusion. Each organization is unique, so what works for some may have a detrimental impact on others.
To make the most of image and photo sliders, avoid creating distractions by minimizing transitions and opting for smooth fades instead of abrupt horizontal slides. Optimize Webflow page loading times by using the smallest possible image sizes and consider loading slides dynamically to minimize unnecessary loading for users.
✔ Utilizing Image Sliders for Product Tours
When your Webflow website visitors are presented with a large amount of information, it can be overwhelming. If your product or service involves a series of steps, consider using image and picture sliders to visually guide users through the process and present a clear and concise visual narrative.
For instance, a company specializing in smartphone-based credit card transactions can use an image slider to illustrate the user’s journey, from presenting the card to the funds being transferred. This approach can also be applied to user onboarding for new websites.
✔ Highlight New Content Effectively via Sliders
First-time visitors to your website often seek a quick overview of your offerings. Homepage content sliders can provide a concise snapshot of what your website has to offer, helping visitors make informed decisions quickly.
For Webflow websites that frequently update their content, sliders can draw attention to the latest updates. News websites, for example, typically feature the most current and engaging image and photo content in their image sliders.
In the real estate and automotive industries, photo galleries and sliders are indispensable. Homebuyers, for example, prefer to view multiple photos of a property before scheduling an in-person visit, and sliders make it easy for them to browse through these images. Car manufacturers use image sliders to showcase their vehicles’ features and innovative designs.
✔ Showcasing Slider Portfolios Online
Artists, graphic designers, and web developers often need to showcase their image and picture work to potential clients. Clients want to get a sense of the designer’s style. A slider offers a flexible format for presenting work, allowing visitors to explore the portfolio at their own pace. Even if visitors don’t spend a long time on the portfolio, they leave with a general impression.
✔ Highlighting E-commerce Options of Sliders
E-commerce businesses can use image and photo sliders to showcase their most popular products, new arrivals, or product categories. Effective e-commerce web design often emphasizes a minimalist approach with ample white space, allowing the slider to shine and draw users’ attention.
✔ Testing Sliders for Effectiveness
The key to successful slider implementation is ensuring that it enhances the user experience. If you’re unsure about the impact of a slider on your Webflow website, conduct testing. If you’re in the design phase, run A/B tests to assess user interactions and preferences. Analyze which version results in higher conversion rates and increased revenue.
For existing Webflow websites, monitor user interactions and click-through data. Pay attention to the point at which user engagement begins to decline. Often, interest wanes as users navigate through multiple image and photo slides. If subsequent content fails to maintain user interest, it may lead to slower page loading times.
✔ Presenting Compelling Slider Photo Galleries
Sliders go beyond simply displaying images; they organize and present images effectively, whether you choose a photo gallery with multiple small images or full-page high-quality graphics displayed slide by slide.
The Premier Solution for Designing Eye-Catching Sliders on Your Webflow Site
Elfsight Slider for Webflow is an innovative and adaptable tool tailored for constructing visually striking sliders, carousels, and image galleries on your Webflow website. It offers an easy-to-use interface alongside advanced features, establishing itself as an ideal choice for businesses striving to elevate their online presence, showcase their portfolio, or feature products dynamically. Whether it’s for displaying customer testimonials, highlighting your latest projects, or showcasing product images, Elfsight Slider for Webflow allows you to craft engaging and effective slider content.
Conclusion
Integrating a dynamic slider into your Webflow website can offer a multitude of advantages. By harnessing the potential of Webflow’s Slider widget, you can infuse your site with interactive visual elements, enhancing user engagement and creating a more captivating user experience. This strategic Webflow Slider allows you to showcase your content, products, or services in an engaging and visually compelling way.
The automation features provided by this widget streamline the process of managing and displaying image sliders, ensuring a seamless and error-free user experience. This not only boosts user satisfaction but also has the potential to increase user retention and attract new website visitors.
Beyond its functional benefits, integrating the Webflow Slider enhances the overall aesthetics and interactivity of your website, helping you align your online presence with your brand identity. Whether you run an e-commerce store or a business website, this widget serves as a versatile and valuable addition.
If you need further guidance on how to make the most of the Webflow Image Slider widget, you have access to several resources:
- Customer Support: Our dedicated support team is available to address any remaining questions on Webflow Slider or provide assistance. Alternatively, you can find detailed guidance in the comprehensive articles within our Help Center.
- Community Engagement: Join our vibrant community of Webflow users to exchange insights, share ideas, and explore the limitless possibilities offered by the Slider widget. Collaborate and innovate within our forums.
- Wishlist: Share your awesome ideas on the features you want to see integrated in the future.
Incorporating this dynamic image slider into your Webflow website is a strategic decision to make your website more visually appealing. Elevate your website today with this user-friendly and highly effective tool.