Age Gate for website
- Minimum Age Requirement
- 3 Verification Methods
- Underage Action
- Verification Prompt Frequency
- Preselected Page Display
- Custom Content Message
- Advanced Design Customization
- Custom CSS & JavaScript Editors
- Free-Coding Editor
- Mobile Responsiveness
- Page-Speed Friendly Lazy Loading
- Easy Website Integration
Need a Different Template?
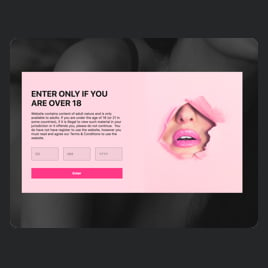
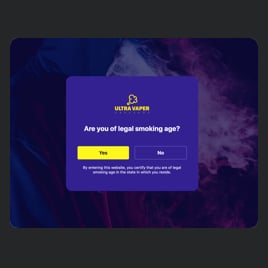
Here’s what people say about Elfsight Age Verification widget
FAQ
How to add the Age Gate template to the website?
To add the Age Gate to your website, take these steps below:
- Customize the appearance of the Age Verification widget according to your liking.
- Sign in to your Elfsight dashboard panel or create a free profile.
- Get the auto-generated embedding code.
- Go to your website.
- Insert the code into your website builder. It’s that simple!
What website platforms does the Age Gate widget integrate with?
Regardless of the platform or CMS, the plugin enables you to add your Age Verification to practically every website. Here is a list of the top 10 most common options among our users:
Squarespace, Wix, HTML, Webflow, WordPress, Shopify, Elementor, Google Sites, GoDaddy, iFrame, and many others.
Do I need to have coding or programming skills to embed the Age Gate?
No, it’s not essential. Regarding embedding, you don’t necessitate an external coder or tech know-how to add your Age Gate to the website page. Elfsight offers widgets with simplicity in focus, making substantial technical understanding unnecessary.
Can I use the Age Gate template for free?
Of course. You are given the option to select from the range of packages from Elfsight: Free, Basic, Pro, Premium, and Enterprise. Each subscription tier offers comprehensive customization elements and embed code for the widget. Kick things off with the Free option, yet remember that there are endless chances to level up and access even more awe-inspiring perks.
Where can I add the Age Gate on my website?
You are able to add the widget across a range of website pages, as per the industry-specific needs for age verification and the essence of the content. Below are a few prevalent areas where you might think about inserting it: the main page, content page, item listings, check-out pages, and initial landing spots.
How to customize the Age Gate?
Set the age-related rules for your business by tailoring the features of the widget. Here’s what you can accomplish:
- Content
To ensure your message reaches the demographic of the appropriate age, you can begin by modifying the visual look. Think about the text elements you want to add as a heading, buttons, and further info. You can also upload the logo and verification window image. - Advanced settings
Elfsight provides multiple alternatives for elevating functionality: minimum age requirement, verification methods, remembering website visitors, underage action, and specific pages to display the plugin. - Custom elements and features
Nevertheless, there are still countless possibilities awaiting exploration, including color schemes, fonts, the popup shape, JS editor, CSS editor, and many more.
You can be at ease knowing that any questions or confusion you may face will be taken care of by our committed Customer Support Team. They are constantly available to help you, ensuring a hassle-free experience throughout!
Help with Age Gate Setup and Website Installation
As you set foot on the widget template journey, we have a range of sources should you require help, seek guidance, or want to share your ideas. Take a look: