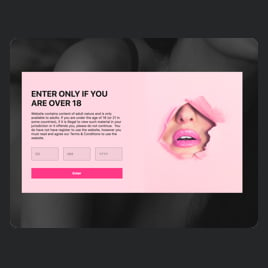
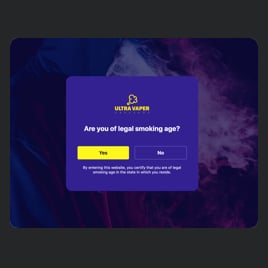
Age Disclaimer for website
- Minimum Age Requirement
- 3 Verification Methods
- Underage Action
- Verification Prompt Frequency
- Preselected Page Display
- Custom Content Message
- Advanced Design Settings
- Custom CSS & JavaScript Editors
- Free-Coding Editor
- Mobile Responsiveness
- Page-Speed Friendly Lazy Loading
- Seamless Website Integration
Need a Different Template?
Here’s what people say about Elfsight Age Verification widget
FAQ
How to add the Age Disclaimer template to the website?
If you want to embed the Age Disclaimer on your website, take these steps below:
- Customize the appearance of the Age Verification widget according to your preferences.
- Log in to your Elfsight dashboard panel or set up a free user profile.
- Get the unique embedding code.
- Go to your website.
- Insert the code into your website builder. Voila!
What website platforms does the Age Disclaimer widget integrate with?
Regardless of the platform or CMS, the widget enables you to add your Age Verification to practically every website. But here’s a list of the top 10 frequently used ones among our users:
Squarespace, Wix, HTML, Webflow, WordPress, Shopify, Elementor, Google Sites, GoDaddy, iFrame, etc.
Do I need to have coding or programming skills to embed the Age Disclaimer?
No. When dealing with embedding, there’s no requirement for third-party software or tech skills to add your Age Disclaimer to the website. Elfsight develops widgets with ease of use in focus without needing advanced technical understanding.
Can I use the Age Disclaimer template for free?
Sure. You are at liberty to pick any of the provided plans from Elfsight: Free, Basic, Pro, Premium, and Enterprise. Each subscription level provides complete customization options and embed code needed for the widget. Therefore, don’t hesitate to commence with the Free plan, knowing that the potential to advance and gain access to even more remarkable perks.
Where can I add the Age Disclaimer on my website?
You can add the widget to a variety of website pages based on the industry-specific needs for age verification and the content nature. Contemplate positioning it on these standard pages: the main page, content page, product displays, check-out pages, and landing pages.
How to customize the Age Disclaimer?
Set your company’s age restriction guidelines by tailoring the widget. Here’s what you can do:
- Content
In order to target the audience of the right age, you can start by fine-tuning the overall presentation. Think about the text you wish to add as a headline, button labels, and additional info. You can also attach the logo and the image for the verification window. - Advanced settings
Elfsight provides you with diverse options to improve the functionality: minimum age requirement, verification methods, remembering website visitors, underage action, and specific pages to display the plugin. - Custom elements and features
Nevertheless, there are still numerous aspects awaiting exploration: color schemes, fonts, the popup shape, JS editor, CSS editor, and many more.
Don’t worry about any questions or uncertainties along the way—our devoted Customer Support Team is always here to assist you, guaranteeing a smooth experience from beginning to end!
Help with Age Disclaimer Setup and Website Installation
As you set foot on your widget template adventure, we’ve prepared a range of resources in case you require support, seek guidance, or desire to express your thoughts. Check out the following: