Drupal Whatsapp Live Chat module

Create your Whatsapp Chat module
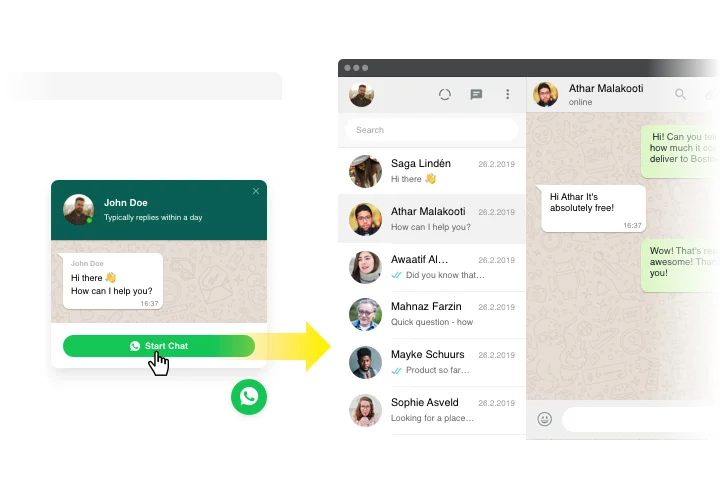
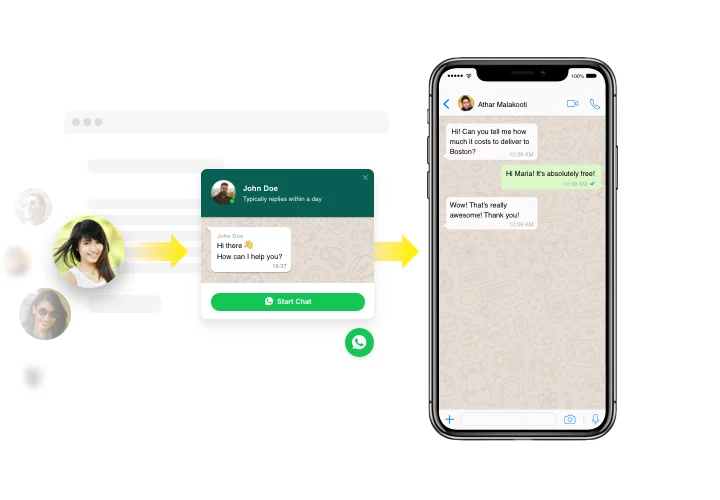
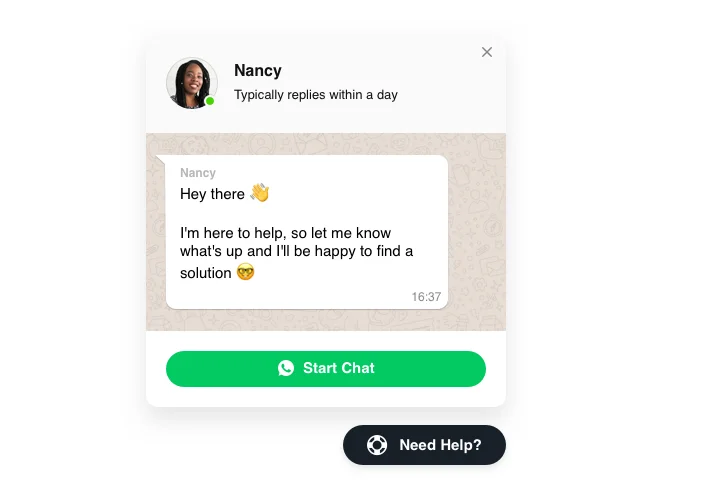
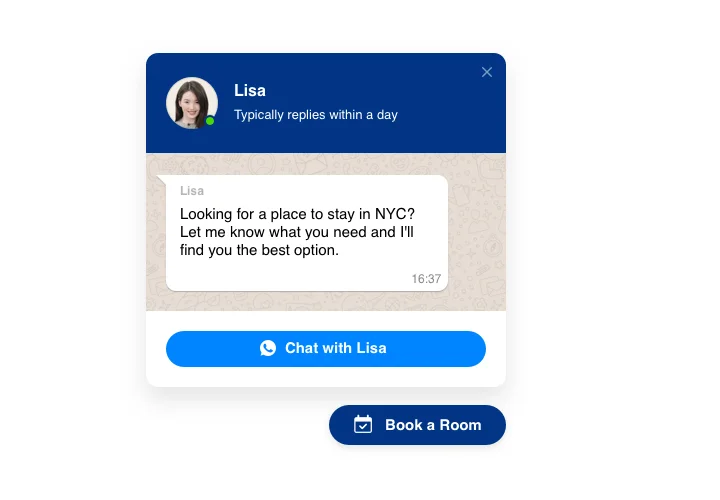
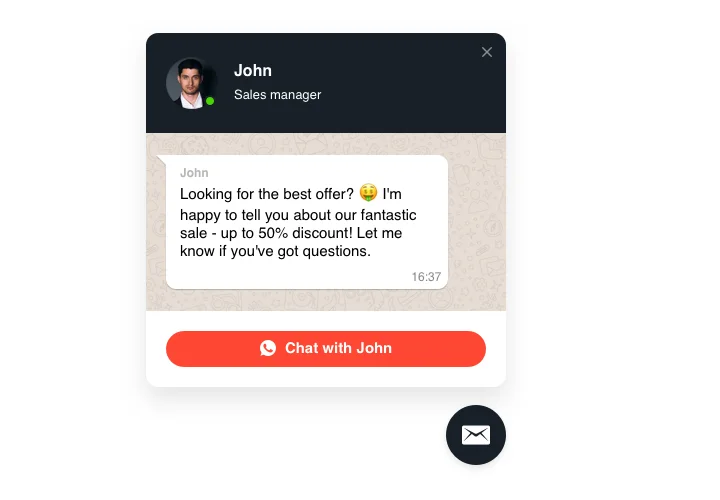
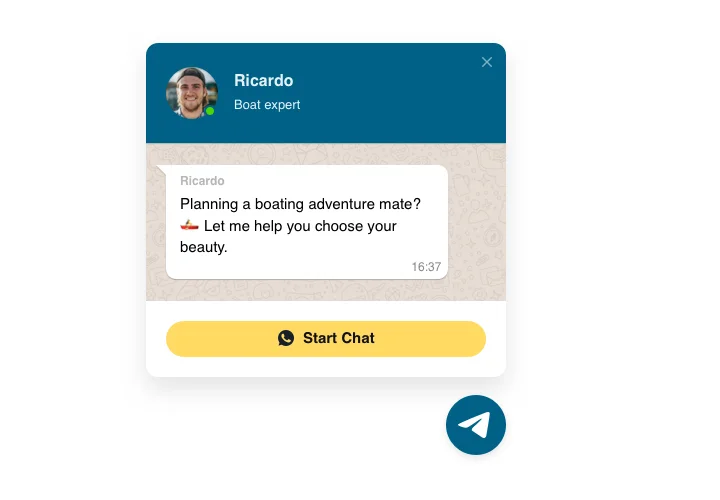
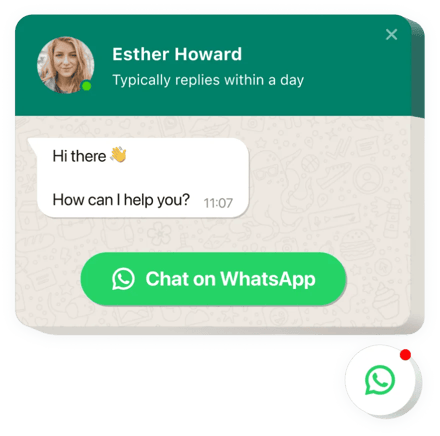
Screenshots
Embed WhatsApp Chat with Elfsight Widget
WhatsApp module by Elfsight is a simple tool for your website people to communicate with you and have their questions answered. Now you can be available online for viewers in their comfortable messenger at all times. Insert chat on your store and it can appear on the most important pages or for selected types of users, select start-chat triggers, send your unique welcome message, choose icons and apply other personalization. Having Drupal Live Chat on your website, you will stay in touch with your audience at any time and regardless of where you are.
WhatsApp chat for Drupal can help you enhance your business possibilities by helping you provide impeccable customer support. You can add this tool to all or selected pages of your website. Also, there’s an option to choose the audiences who will see your WhatsApp chat on your Drupal website pages. This feature can help you stay in touch with people without annoying them with constant messaging. WhatsApp chat for Drupal is a perfect tool for any kind of help, support, onboarding and other services that are needed for your online and offline business. Provide best customer service for your audience with the help of popular and well-known messenger.
How to add the WhatsApp Chat box to a Drupal page?
Adding to the website will last only a few moments. Moreover, you don’t need to have any programming skills.
- Customize the WhatsApp Chat module for Drupal in the free live configurator.
- Click on the code to get it.
- Embed the code in the necessary place in the site template.
- Fantastic job! The setup of the WhatsApp Chat module on Drupal is perfected!
Experiencing issues with installing the plugin to Drupal or setting your WhatsApp chat? You might see the full guide on this page.
Is there an opportunity to see what the widget will look like on my website?
Absolutely! While creating the WhatsApp chat module for Drupal in the free live editor, you’ll regard all the configurations on the right. The chat box will look exactly the same as you’ll have on a Drupal website.
What all-around modules are necessary for a Drupal website?
Drupal websites are great to be strengthened by numerous modules offered by Elfsight. For example, you can choose WhatsApp Chat and Form Builder to collect feedback from your customers. PDF Embed, Instagram Feed and Event Calendar are there to help you with broadening your content and making it more miscellaneous.
The best usage examples of Whatsapp Live Chat integration
We offer a plethora of adjustment possibilities: full-size widgets for embedding into the content area, floating widgets with scrolling opportunities, layouts for the footer, header and all sorts of vertical possibilities for website sidebars and menus.
How do I create a Support or Sale WhatsApp Chat with the help of the editor?
You can create any widget’s variations. There are a plethora of layouts applicable in the editor, and all of them can be easily customized the way you need.
Main features of WhatsApp Chat Widget
To get a full idea of the Live Chat, examine the list of its major functions. They make the widget incredibly effective for your business:
- Set Up WhatsApp messenger on your website to establish communication with visitors;
- Provide response directly from your WhatsApp account;
- Use three options of module layout: floating bubble, embed bubble, and embed chat window;
- Pick your bubble icon variant from the library of available icons;
- Enter your custom text of the chat bubble.
Hoow to add Whatsapp Live Chat module to your Drupal website
Simply apply the instructions below to integrate the module on Drupal.
- Launch our free editor and start building your personalised module.
Find the preferred layout and characteristics of the Whatsapp Chat module and apply the modifications. - Acquire your personal code which appears in the box on Elfsight Apps.
When the setting up of your tool is finished, copy the individual code at the emerged box and keep it for further usage. - Get started with using the module on Drupal site.
Insert the code saved before in your page and save the corrections. - The Setup is fully ended.
Visit your site to examine how’s the module working.
Still can’t make a decision? Or experiencing problems? Simply send a request to our support team and we will help with every matter.
Is there an option to embed Whatsapp Chat to my Drupal website with no coding skills?
Elfsight company delivers a solution that lets users create a Whatsapp Chat plugin yourself, discover the uncomplicated steps:
- Go to the live Demo to create a Whatsapp Chat section you would like to add on your Drupal website.
- Decide on one of ready-made templates and modify the Whatsapp Chat settings, alter the layout and color scheme, add your content with no coding knowledge.
- Save the Whatsapp Chat and obtain the installation code, that can be effortlessly added in your Drupal homepage with no need to buy a paid version.
With the help the straightforward Configurator any web user can generate Whatsapp Chat widget and simply add it to the Drupal homepage. You mustn’t pay or disclose your card data in order to access Elfsight Editor. If you face any obstacles of any kind, please go ahead and reach out to our support team.