Drupal Weather module

Create your Weather module
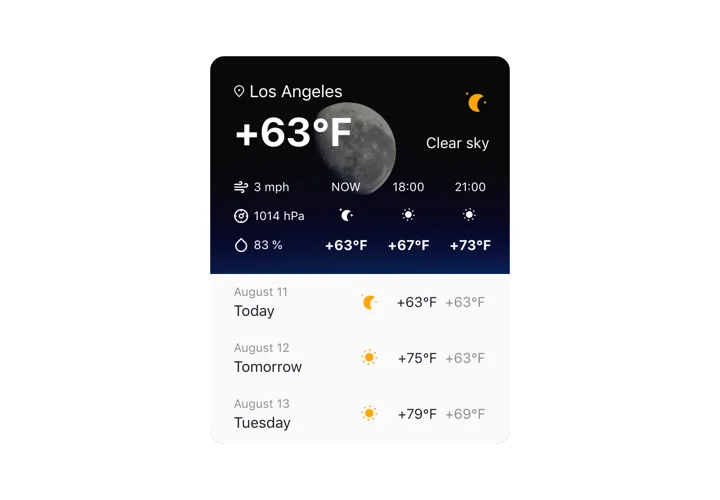
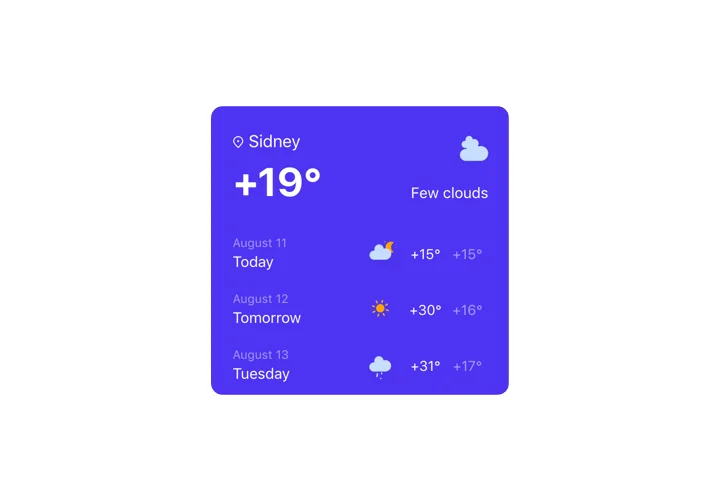
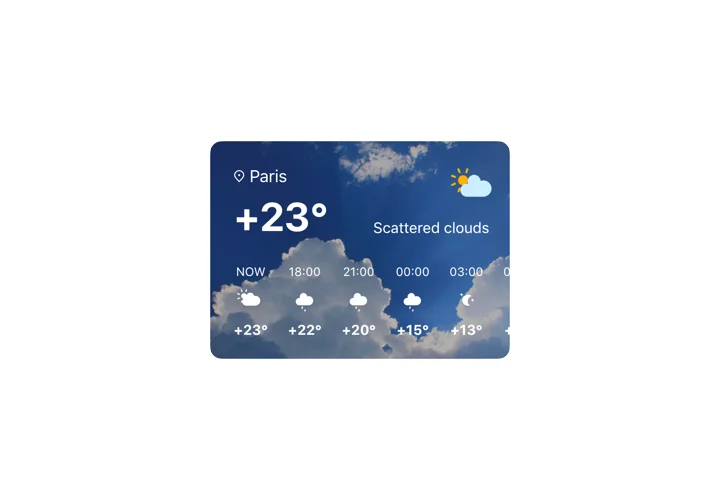
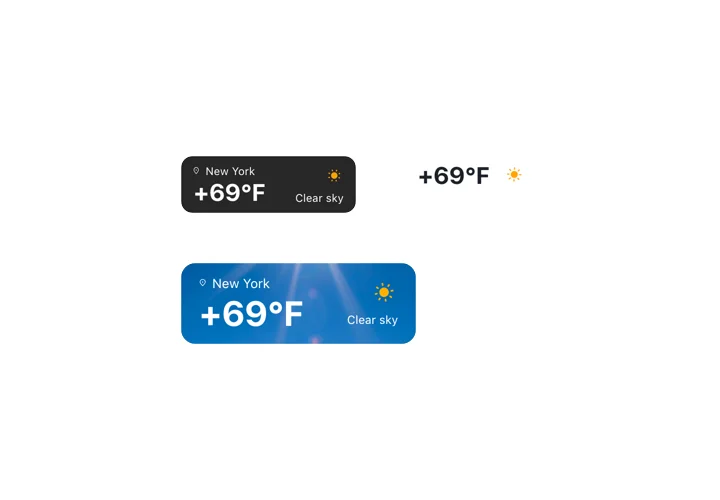
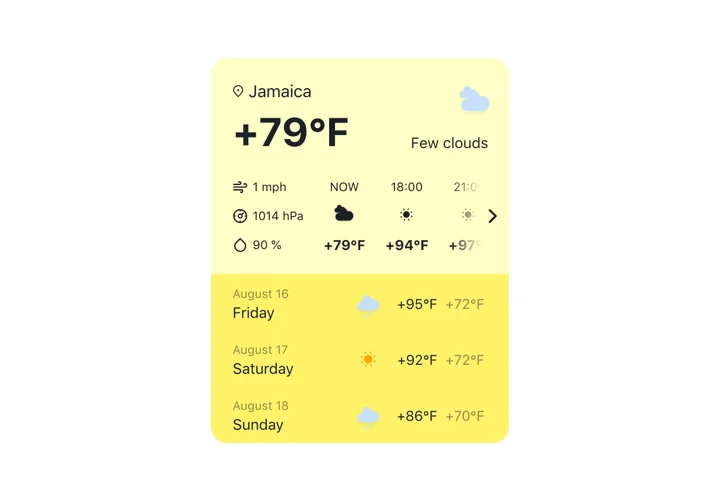
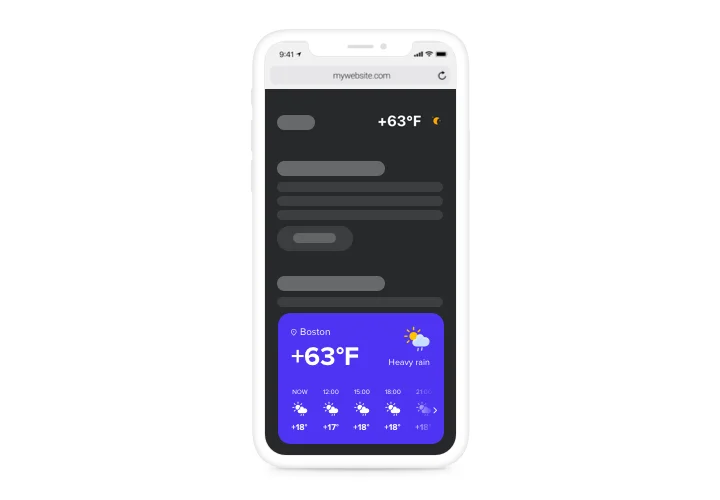
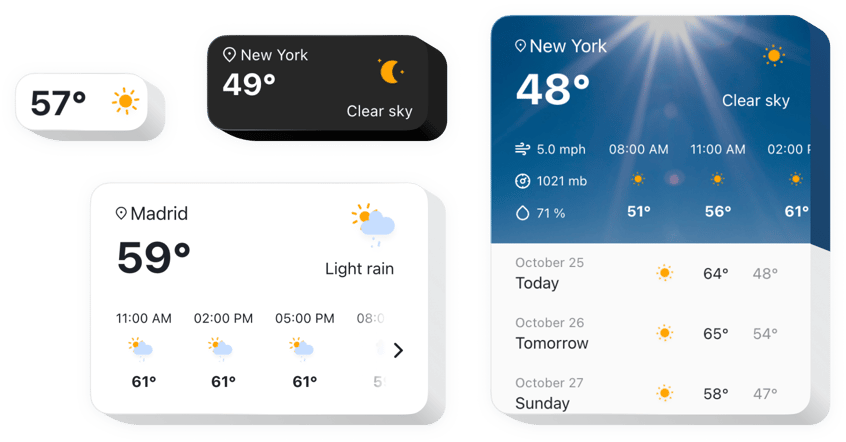
Screenshots
Description
Elfsight Weather widget is a quick and adjustable website plugin to show the fresh weather information for any required point on the map. Insert a district using the name, ZIP or the coordinates. Website audience can now check the fresh info on the temperature, pressure, humidity percentage, and active weather. Our widget includes a feature to display hourly or daily forecast. You can personalize the interface using weather-themed background and the feature to choose your own colors.
Improve user experience with an informative weather widget on your website.
How to add the Weather widget to a Drupal page?
The process will take several minutes and will never require any programming skills. First, you should customize your weather module: switch off or on the temperature, choose a custom location, embed a zip code of a city and get local weather live. Copy the installation code in the popup window, paste it to the required place of your webpage, and voila! – you’ll get your weather module live on Drupal.
Wishing to learn more about installation on other platforms? You are welcome to do it on this page.
Do I have an opportunity to see what the widget will look like on a site?
Certainly! In the process of developing the Drupal weather plugin in the free online editor, you will see all the changes on the right. Your weather widget will look exactly the same as you will have on a Drupal site.
What other widgets are essential for a Drupal website?
You can get tons of tools beneficial for Drupal in Elfsight. For example, you can get a WhatsApp Chat, a Form Builder, a PDF Embed, and Instagram Feed. What is more, you can get an Event Calendar to share what’s happening in your business in the form of a calendar.
Here’s a list of all the functions of Weather widget. They are available directly in the editor and they will help you shape the widget exactly for your use-case.
- 3 ways of adding the place: the name, the ZIP code, or the coordinates;
- Over 30 languages supported to display weather info in the language your audience speak;
- Five variants of the widget configuration for diverse use-cases;
- The ability to demonstrate the daily forecast for the week ahead with dates;
- Show hour-by-hour weather for the next 12 hours.
You can test all widget’s functional traits straight in the demo
How to add Weather module to Drupal website?
Simply take several steps described below to integrate the tool on Drupal.
- Perform our free configurator and start forming your unique Weather module.
Specify the preferable form and specifications of the module and save the edits. - Acquire the unique code which appears in the box on Elfsight Apps.
After the generation of your module is complete, copy the exclusive code in the emerged popup and keep it for later usage. - Enter on using the tool on Drupal website.
Place the code copied recently into your website and save the improvements. - You’re done! The embedding is successfully accomplished.
Go your page to observe how’s the tool operating.
Don’t think twice to contact Elfsight clients support should you need assistance or have questions. Our specialists will give a helping hand with every request.