Quick guide: add web music player to website with plugin
With the assistance of the Elfsight Audio Player, you can effortlessly incorporate a music player on your blog or website without any programming skills.
The Audio Player is a hassle-free solution that allows you to create a music section with a visual editor, where you can customize the colors, fonts, and turn on/off any elements of the player.
It only takes 2 minutes to add a music player on your website. All you need to do is:
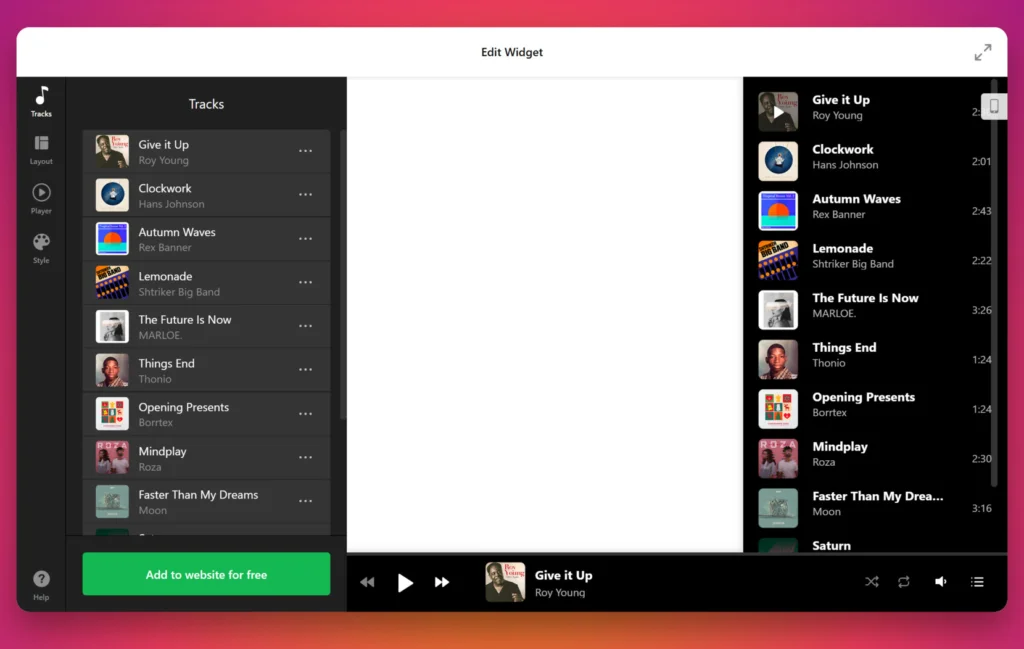
- Open the widget’s editor and select one of the offered templates.
- Add tracks to be played in your audio player. Choose a preferred layout.
- Customize the player’s controls and some additional settings.
- Save and copy the generated code. Then, copy the installation HTML and embed it on the desired location of your website.
- You’re all done!
Test all the features without registering and unleash your creativity!
Why you need to embed web Music Player to your website
As the internet becomes increasingly important for businesses, it’s more important than ever to have a website that engages customers and keeps them coming back for more. One way to do this is by adding an Audio Player plugin to your website.
An Audio Player plugin allows you to add music and other audio content to your website. With the ability to embed mp3 files and create playlists, an Audio Player plugin is a powerful tool for businesses looking to enhance their website and provide a unique experience for their visitors.
So, why should business owners consider adding an Audio Player plugin to their website? Here are just a few reasons:
- Keep visitors engaged. With an Audio Player plugin, visitors can listen to mp3 music or other audio content while browsing your website. This keeps them engaged and encourages them to spend more time on your site.
- Showcase your brand. By adding mp3 music that reflects your brand, you can create a unique and memorable experience for visitors. This is especially important for businesses in creative industries, such as music or fashion.
- Enhance user experience. An Audio Player plugin can also improve the user experience by allowing visitors to control the mp3 music or audio content they listen to. This makes it easy for them to find what they’re looking for and customize their experience on your website.
- Boost sales. For businesses that sell music or other audio content, an Audio Player plugin is essential. It allows visitors to preview the content before purchasing, which can help boost sales.
- Easy to add and embed. Adding an Audio Player plugin to your website is easy and can be done in just a few steps. Simply choose a plugin that fits your needs, add the code to your website, and embed your mp3 files.
- Free and affordable options available. There are both free and affordable options available for Audio Player plugin, so businesses of all sizes can take advantage of this powerful tool.
- Modular design. An Audio Player plugin is designed to be modular, meaning that you can easily customize it to fit your specific needs. You can add additional modules to display album art, song titles, or other information.
Adding an Audio Player plugin to your website can provide numerous benefits for your business. It’s an easy and affordable way to keep visitors engaged, showcase your brand, enhance user experience, boost sales, and much more.
Remarkable use cases for player widget to reveal your creativity
Elfsight Audio Player plugin is both appealing and practical. There are numerous fantastic pre-built templates available that you can either use as is or modify to suit your preferences. The mp3 music section not only looks great but can also enhance the performance of your website or blog. Check out actual customer examples of the embedded player and get motivated.
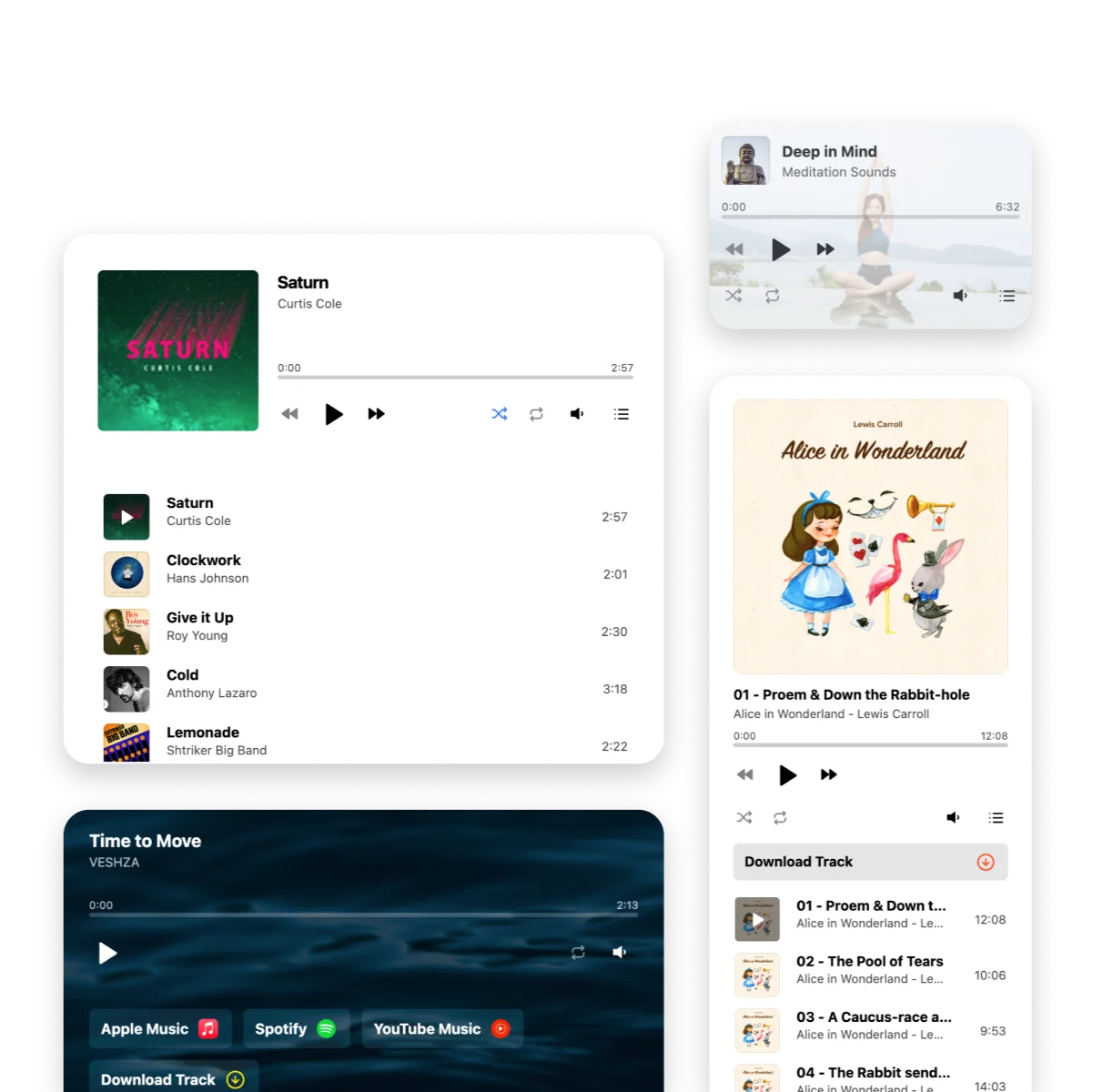
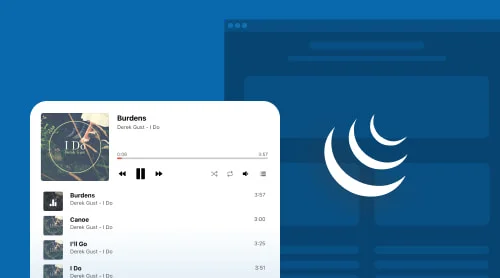
Template 1: Music Player Playlist

The sleek and modern design of the Elfsight Audio Player plugin, coupled with the Floating layout and dark theme, creates a minimalist audio player that comes with a toggleable playlist. Even though it is placed at the bottom of your website or blog, it doesn’t occupy much space, yet still manages to remain highly functional.
Moreover, with just a few lines of embedded code, you can easily add the mp3 audio player to your website or blog, allowing your visitors to listen to their favorite music while they browse your content. The audio widget is also customizable, giving you the freedom to choose the colors, fonts, and other elements that align with your website’s style.
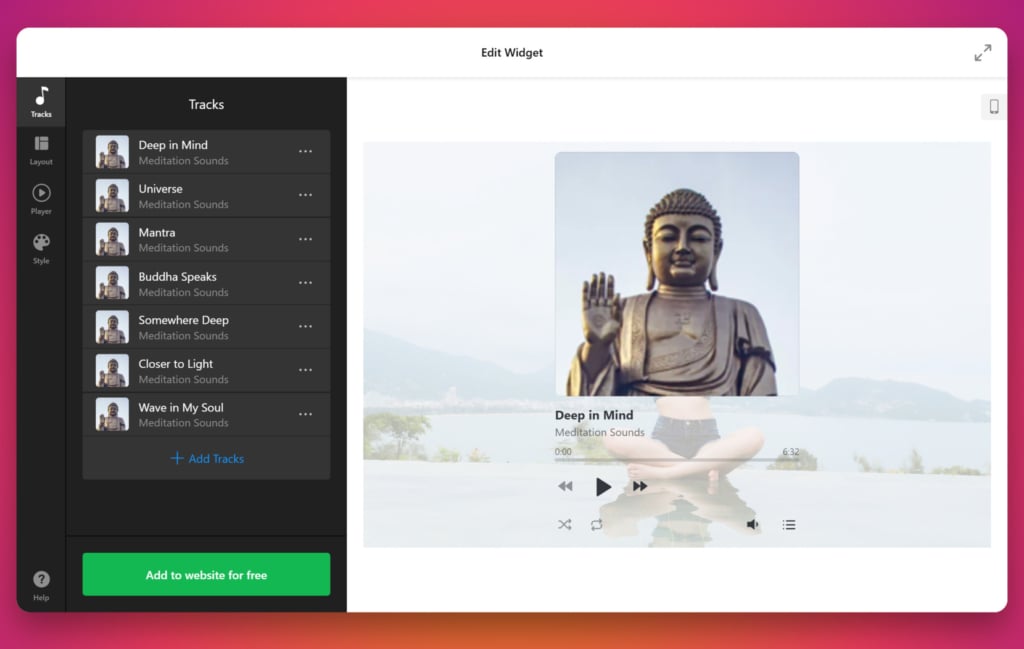
Template 2: Meditation and Ambience Player

The Elfsight Audio Player plugin offers a range of customizable options, including the ability to choose a personalized color scheme and upload a user-selected background image that perfectly complements the overall design of your website or blog.
Additionally, the playlist of the mp3 audio player is cleverly hidden to save space on the page, providing a seamless browsing experience for your visitors. With just a simple embed code, you can easily add the audio widget to your website or blog, and give your users the opportunity to listen to their favorite music while exploring your content. The mp3 audio player is a fantastic addition to any website or blog, providing an engaging and dynamic multimedia experience for your audience.
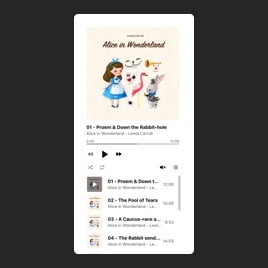
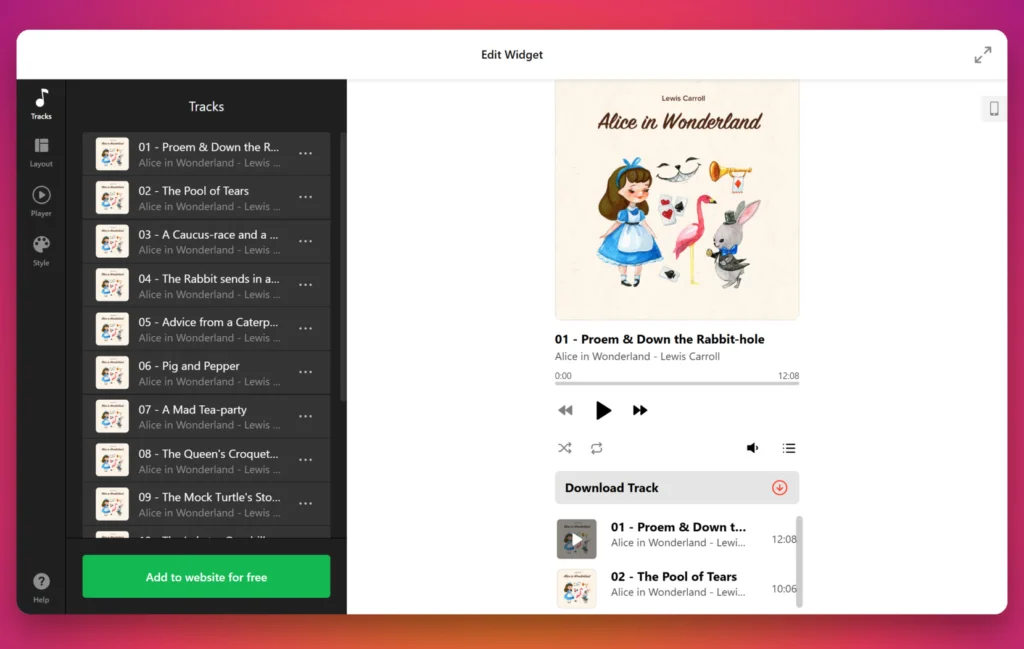
Template 3: Audiobook Player

The Elfsight Audio Player plugin provides an immersive experience for web users, particularly for those interested in audiobooks. With its customizable features, the audio player allows you to upload the book cover and create an mp3 playlist containing the book’s chapters.
In addition, the Embed layout makes it effortless to integrate the mp3 audio widget into your website or blog’s content zone, ensuring a seamless and uninterrupted listening experience for your audience. Whether you’re an author or a content creator, this mp3 audio player is a perfect addition to your web presence, providing a dynamic and engaging way to share your stories with your audience. So, add the Elfsight Audio Player to your website or blog today and allow your users to enjoy your content in a whole new way.
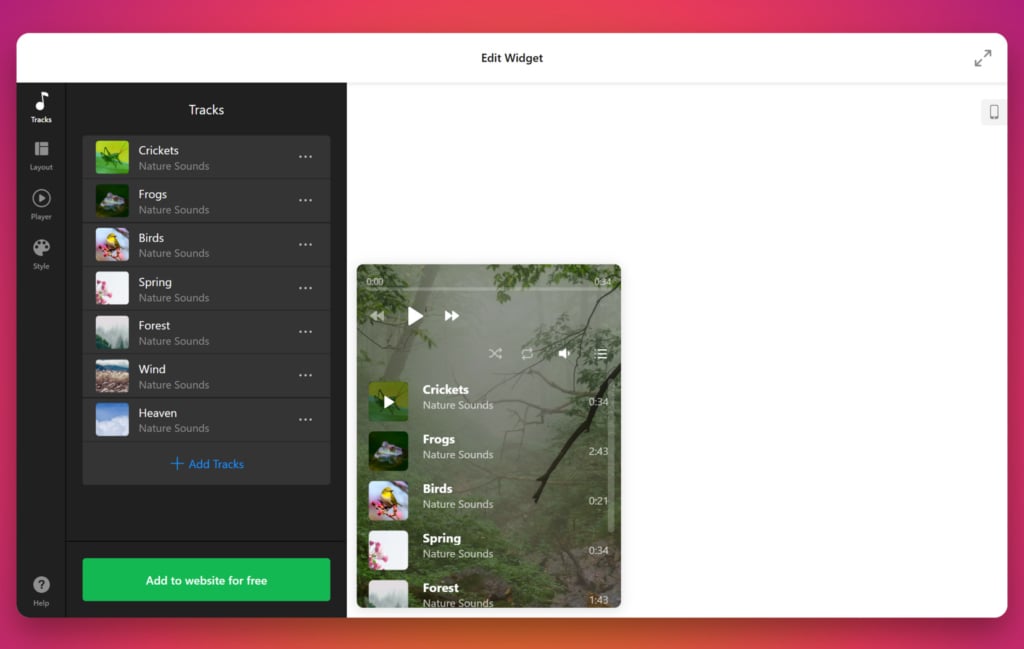
Template 4: Nature Sounds Player

The Elfsight Audio Player plugin is designed to offer a simple and intuitive experience for your website or blog’s visitors. With its minimalistic interface, the audio player features only a playlist, progress bar, and control icons, ensuring that the user’s focus remains on the music.
Furthermore, the option to switch off the title, image, and artist information provides an unobtrusive listening experience, allowing users to enjoy their favorite mp3 tracks without any distractions. By using the Embed feature, you can easily integrate the audio widget into your web content, providing a seamless and engaging way for users to listen to your music selection.
So, whether you’re a musician, podcaster, or simply someone who loves sharing mp3 music, the Elfsight Audio Player is the perfect plugin for your website or blog. Add it today and provide your audience with a dynamic and immersive audio experience.
Explore 30+ Audio Player templates
How to embed Audio Player plugin to your website code
If you want to enrich your website or blog with music, Elfsight Audio Player is a must-have plugin. Once you have personalized the player to match your style, the next step is to embed it into your web pages. Don’t worry, the process is quick and straightforward, and you can add the Audio Player widget to any HTML field, no matter which web platform you use.
With Elfsight Audio Player mp3 widget, you get to enjoy a variety of benefits such as:
- Embedding the audio player widget for free, with no limitations in music functionality.
- Personalizing the design and template using the user-friendly Elfsight admin panel. No need to make changes to the platform code.
- Automatic mp3 audio updates and additions, keeping your website up-to-date with your latest music.
Follow these simple steps to embed the Elfsight Audio Player widget:
- Log in to your Elfsight admin panel.
- Create, customize, and configure your Audio Player.
- Save your widget.
- Copy the installation code.
- Paste the code into the HTML field on your website’s backend.
That’s it! You can now enjoy the benefits of the Elfsight Audio Player on your website or blog, and enhance your audience’s music experience with awesome mp3 tracks.
Add web music player plugin to WordPress website
It’s effortless to add an Elfsight Audio Player plugin to a website. However, some users may prefer to use Elementor instead of the default web editor. For your convenience, we have outlined both options to embed the player.
Option 1: Through the website editor
It’s time to add the Elfsight Audio Player to your website. After creating and customizing the mp3 player in the Elfsight admin panel, copy the installation code and paste it into the HTML field of the website’s admin panel. It’s that simple! In most cases, you should add the installation code to an HTML Code section. Here are the steps:
- Create the Elfsight Audio Player widget in the admin panel.
- Copy the installation code.
- Log in to your website account.
- Go to the ‘Pages’ section and choose the page you want to add the player.
- Add a custom HTML block to the desired part of the web page.
- Insert the Elfsight Audio Player code into this block, which you generated in the code generator.
- Click ‘Update’ to save the changes.
You may make as many modifications as you want in the Elfsight panel, and they’ll be displayed in your Audio Player. You don’t need to make any changes to your web page’s HTML code.
Add Audio Player to your WordPress website →
Option 2: Through Elementor
Many website owners prefer to work with a visual editor, like Elementor, instead of the default web editor, as it removes the need to work with HTML code. Elementor is a web plugin that makes it easy for website owners to modify their pages.
- Create the Elfsight Audio Player widget for free in the admin panel and save it.
- Copy the installation code.
- In the website’s admin dashboard, choose the desired page.
- Select ‘Edit with Elementor’ either from the page list or the WordPress page manager.
- Drag the ‘HTML’ element to the area of the page where you want to add the mp3 player.
- Click ‘Update’ to save the changes in both Elementor and WordPress.
You may use this tutorial to add the Audio Player HTML code to any web page created with Elementor on WordPress. Just repeat the process for each page you want, and the Audio Player will be displayed on your web page immediately.
Add Audio Player to your Elementor website →
Add Music Player module to Drupal website
To incorporate an mp3 music player module into a particular page of your Drupal website, follow these simple steps:
- Access the backend of your Drupal website. After logging in, navigate to the “Manage” tab, and then choose “Content.”
- Find the specific page where you want to add the music player module and click the “Edit” button.
- In the designated section of the page, paste the installation code for your music player module.
- Save the changes, and voila! You have successfully integrated the web music module into the chosen page of your Drupal website.
With these steps, you can easily add a music player module to enhance the audio experience on your Drupal website. So, don’t hesitate and give it a try today!
Add Audio Player to your Drupal website →
Add Music Player widget to Wix
If you want to add an audio player to your Wix website, Elfsight has got you covered! Wix is a web platform that allows users to build a website using pre-made blocks.
To install the Elfsight Audio Player plugin, you need to go to the Wix admin panel and locate the option to embed custom HTML code. Once you’ve found it, follow these simple steps:
- Create an Elfsight Audio mp3 widget on the admin panel.
- Save your changes and copy the installation code.
- Log in to your Wix Admin Panel.
- From the Dashboard menu, navigate to the ‘Settings’ area.
- Choose ‘Custom code’ from the drop-down menu.
- Paste the installation code into the ‘Add Custom Code’ field.
- Click on ‘Save’ to save your changes.
Now, the Elfsight Audio Player plugin is successfully embedded in your Wix website! You can add MP3 music files to the player and customize it to fit your website’s design. Any modifications you make in the Elfsight admin dashboard will automatically update on your Wix website. And the best part is, the Elfsight Audio Player plugin is completely free to use!
Add Audio Player to your Wix website →
Embed web Audio Player plugin to Shopify
Elfsight Audio Player is an amazing plugin that can be embedded on Shopify websites to enhance customer confidence. If you’re an ecommerce business owner, you already know the importance of boosting customer trust.
- Create and customize the audio player for free on Elfsight.com.
- Copy the installation code.
- Log in to your Shopify Admin Panel.
- Head to the ‘Online Store’ section of your website.
- Choose ‘Customize’ from the dropdown menu.
- Click ‘Add Section’ in the left-hand menu.
- Select ‘Custom Content’ and then click ‘Add.’
- Remove all pre-installed Shopify parts.
- Select ‘Custom HTML’ from the ‘Add Content’ menu.
- Paste the mp3 player installation code in the ‘HTML’ section.
- Save all the changes you’ve made.
You don’t need to update the audio player once it’s embedded. Any new music or audio files added to the player on Elfsight will appear on your Shopify website automatically. If you want to make any changes to the player’s design or functionality, you can do so easily in the Elfsight admin panel. The changes will be reflected on your website in no time.
Add Audio Player to your Shopify website →
Add web music player to Squarespace
Elfsight Audio Player is an exceptional plugin that lets you embed a stylish music player on your website with ease. If you’re looking to add an audio player to your website, here’s how you can do it:
- Create, customize and save the audio player on elfsight.com.
- Copy the installation code provided by the plugin.
- Log in to your website admin panel.
- Open the page where you want to add the audio player.
- Insert an HTML code block on the page.
- Paste the copied installation code into the code block.
- Save and preview the page.
The audio player will now appear on your website, and you can start adding your music to it. With Elfsight Audio Player, you can upload MP3 files or stream music from external sources.
You can also customize the design and functionality of the player using the plugin’s admin panel. It’s completely free to use, and any changes you make in the admin panel will be reflected on your website immediately. Get ready to take your website’s audio experience to the next level with Elfsight Audio Player.
Add Audio Player to your Squarespace website →
Music Player Widget Features
Elfsight Audio Player plugin offers not only easy embedding and numerous advantages but also superior functionality. The responsive and codeless player is created with ease in a visual editor. Take a glance at the main features of the plugin in the table below to understand its capabilities fully.
Moreover, with Elfsight Audio Player, you can easily add your favorite music tracks or podcasts to any website. The player supports various audio formats, including MP3, WAV, and OGG, and allows you to create playlists, change colors, and customize the design to match the look and feel of your website.
With its sleek and modern design, Elfsight Audio Player will not only enhance the user experience on your website but also help you showcase your music collection in a professional manner. Plus, it’s completely free to use and comes with a simple installation process.
Let’s check what you’ll get if you decide to switch to Elfsight web Music Player:
| Broadcast any audio or mp3 content | Books Music Show Educational |
| Highly customizable player | Reveal or hide player info Demonstrate or hide playlist Two layouts for better tracks presentation Loop and shuffle tracks Autoplay option |
| Style | Add different player and playlist elements Recolor options to fit it perfectly into your website Dark/light theme Custom color scheme |
| Audio and MP3 content distribution | Download button Customizable button |
How Music Player Can Boost Sales on Your Website
As a business owner, it’s crucial to have a website that can engage visitors and convert them into paying customers. One way to achieve this is by adding an audio player plugin to your website. Here are some reasons why an audio player on your website can boost sales:
Enhances User Experience
By embedding an audio player on your website, you can create a more engaging experience for your visitors. This can make them stay on your website for longer and browse through your products or services. Additionally, music can evoke emotions and memories that can positively influence their purchasing decisions.
Music can impact the time spent in your store by visitors.
Showcases Your Products
If you’re selling music or audio products, having an audio player on your website is a must. This allows visitors to listen to samples of your products and get a feel for the quality and style of your offerings. By showcasing your products in this way, you can increase the likelihood of visitors making a purchase.
Increases Website Traffic
Having an audio player on your website can also increase your website’s traffic. People often search for specific songs or artists online, and if your website has an audio player that features that music, they are more likely to find your website through search engines.
80% of advertisers with voice-over or music led to better lower funnel results than those without.
Improves SEO
Search engines like Google take into account the time people spend on your website when ranking your pages. By adding an audio player to your website, you can increase the amount of time visitors spend on your website, which can improve your SEO rankings.
Differentiates You From Competitors
If your competitors don’t have an audio player on their website, having one can set you apart and make you more memorable. This can help to attract and retain customers who are looking for a unique and engaging experience.
Now that you know all the benefits the Music Player module can bring to your website, let’s see some questions that may come up if you choose to add this tool to your marketing strategy.
FAQ about Player widget
If you’re looking to enhance your website with an audio player, you’ve come to the right place! Here we will address some common questions about adding a music player to your website’s code. We understand that the technical aspects of embedding a player might be daunting, but fear not! Our recommended solution for adding a player to your website is through a plugin or widget will eliminate all the difficulties that may come up. One popular and free option is the Elfsight Audio Player Widget. It’s easy to embed and offers a range of features to enhance your visitor’s experience. Another popular solution is to use a module or code snippet to add the player directly to your website. In either case, we’ll provide detailed instructions on how to do it. With our guidance, you’ll be able to add an audio player to your website in no time!
What is an audio player widget, and why do I need it on my website?
An audio player widget is a tool that allows website owners to add a music player to their website, making it easy for visitors to play and enjoy music while browsing the site. It can enhance user experience and engagement on your website.
What are the benefits of adding a music player to my website?
A music player can improve the overall appeal of your website by providing an immersive experience for your visitors. It can also help to increase engagement and time spent on your website, ultimately leading to increased conversions and sales.
Can I embed a music player to my website's code for free?
Yes, there are many free audio player plugins available for website owners to embed to their website’s code, such as Elfsight Audio Player, HTML5 audio player, jPlayer, and Audio.js.
What audio formats are supported by these free audio player plugins?
Most free audio player plugins support MP3 and WAV audio formats, which are the most commonly used audio formats on the web.
Is it easy to customize the appearance and functionality of a free audio player plugin?
AYes, most free audio player plugins provide customizable options to change the player’s appearance, such as colors, sizes, and controls. You can also customize the player’s functionality, such as autoplay, loop, and shuffle options, and choose tracks audio formats – from mp3 to any other.
Can I embed multiple audio players on my website using free audio player plugins?
Yes, most free audio player plugins allow you to embed multiple players on your website, and customize each player’s appearance and functionality according to your needs.
Are there any limitations to using free audio player plugins?
While free audio player plugins offer many benefits, there are some limitations, such as limited customization options, less technical support, and fewer features compared to paid plugins.
What is the best way to choose the right free audio player plugin for my website?
It is recommended to do research on different free audio player plugins, compare their features and limitations, and choose the one that best fits your website’s needs and requirements. You can also look for reviews and user feedback to help you make a decision.
Conclusion
The Elfsight Audio Player is an essential plugin for websites looking to add a dynamic and engaging music player to their pages. This innovative module allows anyone to seamlessly integrate music and audio files into their website with ease. Whether you’re a musician looking to showcase your latest tracks or a website owner seeking to add an extra dimension to your content, the Elfsight Audio Player is an excellent option.
If you have any questions or need help with the plugin, the Elfsight support team is always available to assist you. Additionally, the Elfsight website offers free guide materials and tutorials to help you navigate the plugin’s features and capabilities. You can also connect with other Elfsight Audio Player users through the community forum, where you can exchange ideas and tips with like-minded individuals.
And don’t forget, as websites continue to look for innovative ways to stand out and engage their audiences, the Elfsight Audio Player is an excellent free plugin to add to your web development toolkit. Whether you want to showcase your latest music releases or create a dynamic podcast platform, the Elfsight Audio Player makes it easy to embed high-quality MP3 files into your website’s code. With its fully customizable design, you can add the Elfsight Audio Player to any website and create a unique and engaging music experience for your audience.