HTML-код виджета фотогалереи

Создайте виджет фотогалереи
Описание
Виджет Галерея Elfsight — это самый простой способ показать ваши фотографии или создать привлекательные альбомы на вашем веб-сайте. Вставляйте любое количество фотографий, размещайте описания и выбирайте оптимальный способ их размещения на странице. Наш виджет включает в себя шесть шаблонов и разнообразные дополнительные возможности дизайна. Каждая фотография открывается во всплывающем режиме, люди могут перемещаться по ней или смотреть слайд-шоу, увеличивать и уменьшать масштаб, а также открывать изображения в полноэкранном режиме. Вы можете найти собственные цвета для элементов виджета, применить собственный фон, применить параметры текста и другие функции стиля.
Повышайте уровень вовлеченности пользователей, показывая красивые коллекции фотографий!
Как я могу встроить фотогалерею на свой HTML-сайт?
Создание инструмента происходит на страницах Elfsight и нет необходимости изучать кодирование. Примените нашу живую демо-версию, чтобы адаптировать свой инструмент, получите код и добавьте его на свой веб-сайт.
Лучшие примеры использования интеграции галереи изображений
Мы предоставим вам множество возможностей настройки: полноразмерные виджеты для встраивания в раздел контента, плавающие виджеты для функции прокрутки, макеты нижнего колонтитула, заголовка и всевозможные вертикальные параметры для боковых панелей и меню веб-сайта.
Как создать фото товара или фотогалерею портфолио с помощью редактора?
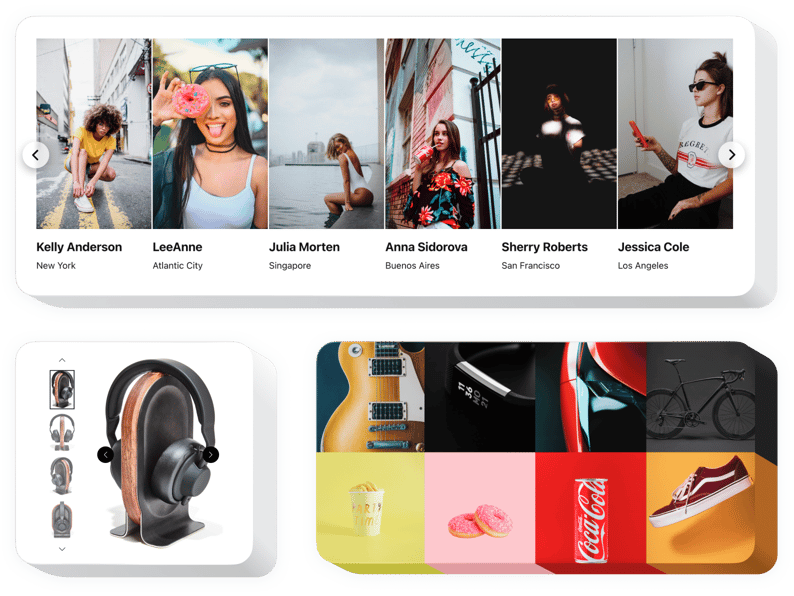
Вы можете создать любые варианты виджета. В редакторе можно использовать множество макетов, и все их можно быстро настроить так, как вам нужно.
Функции
Здесь вы можете увидеть все возможности кода HTML Photo Gallery. Они доступны прямо в редакторе и помогут вам настроить шаблон виджета под ваш случай.
- Используйте кнопки CTA, чтобы направлять аудиторию к вашей цели.
- Настройте продолжительность переключения слайдов.
- Выберите один из нескольких вариантов нумерации страниц.
- Разместите свое сообщение в любом месте страницы с помощью расширенного положения.
- Настройте пять параметров контента.
Как добавить код фотогалереи в HTML?
Чтобы встроить виджет, выполните несколько быстрых шагов.
- Создайте свой личный шаблон галереи
Управляя нашей бесплатной демо-версией, создайте код виджета с предпочтительным дизайном и функциональностью. - Получите персональный код для установки виджета
После того, как вы настроите свой шаблон, вы получите уникальный код из появившегося уведомления в Elfsight Apps. Скопируйте его. - Отобразите виджет «Галерея» на своем HTML-сайте.
Выберите область, в которую вы планируете добавить виджет, и вставьте туда сохраненный код. Сохраните изменения. - Встраивание прошло успешно!
Войдите на страницу, чтобы просмотреть свой виджет.
Не раздумывайте дважды, обращаясь в нашу службу поддержки клиентов, если вам понадобится помощь или у вас возникнут вопросы. Мы будем рады помочь с каждым запросом.


